Take you to understand [Space Control] in vscode
![Take you to understand [Space Control] in vscode](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)
Welcome to the world of vscode. The goal of this article is to popularize some design concepts about [space control] in vscode. Space is limited, but information is unlimited, just like us When writing a page, you must consider the center of the page and the placement of the space. vscode is actually an application, and its interface space is also limited. These are built up by various areas. So what are these areas? How do they work together? [Recommended learning: "vscode tutorial"]
The main content of this article can be said to be tips, but I am a very lazy person, I don’t like to memorize by rote, I like to remember when I need to Looking for internal connections between the contents, and then using logic to string them together, this gives me an indescribable pleasure; this memory method may not be suitable for many industries, but in the computer field, it is really a method that I personally highly recommend. The reason is simple: computers are a world built entirely by humans!
This means that if you can understand the designer's thinking, the design of many things will become logical, and it would feel awkward not to use it this way. Another potential benefit is that we come to think like those good people, which is crucial.
I’ve talked a lot, let’s get down to business, let’s get started!
vscode Area Overview

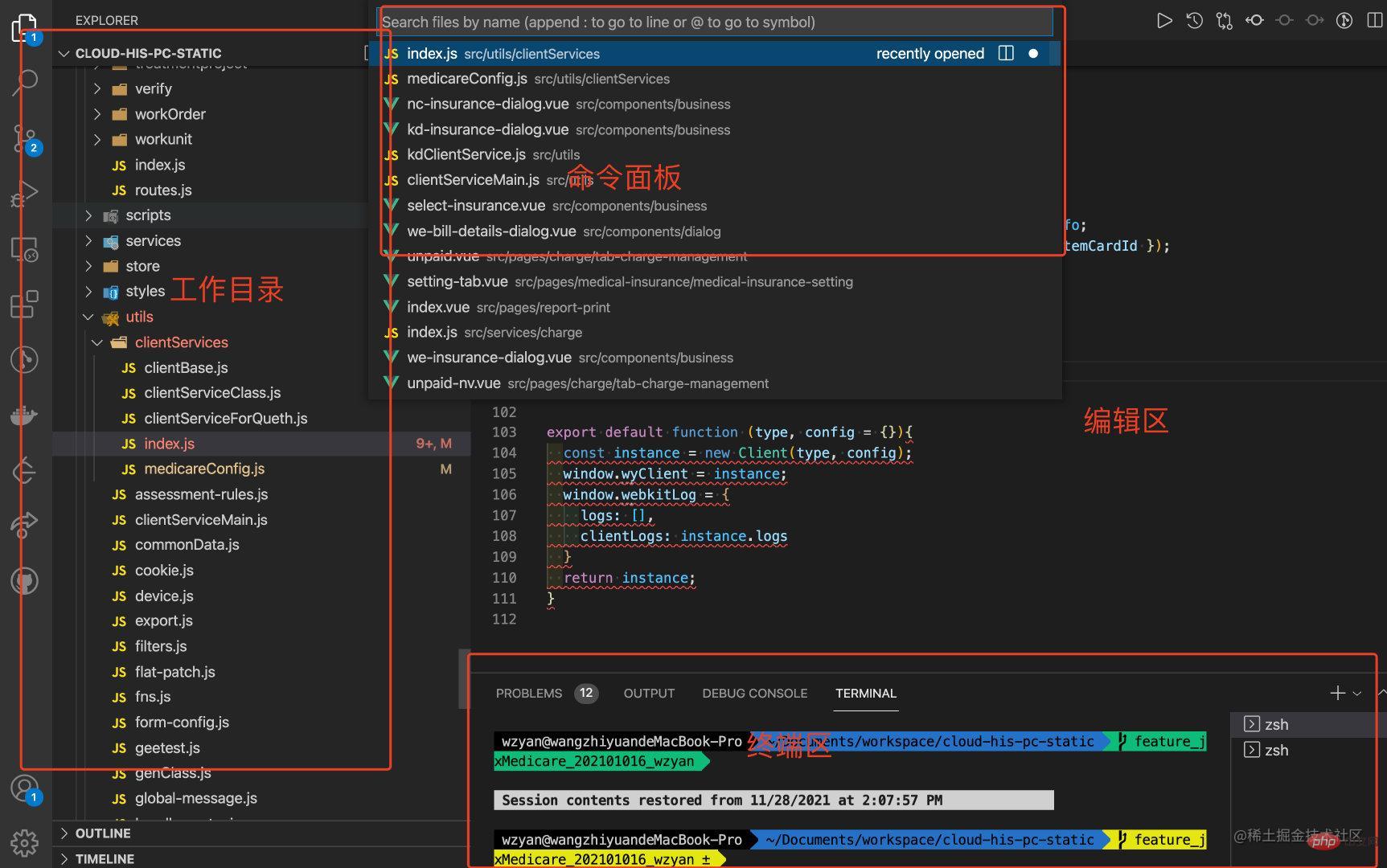
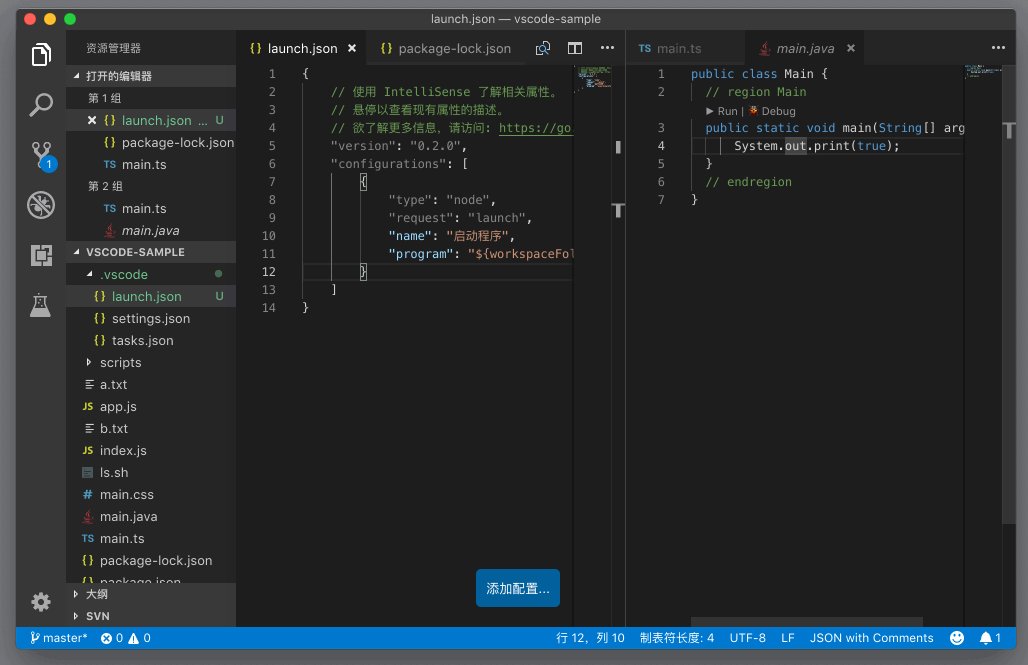
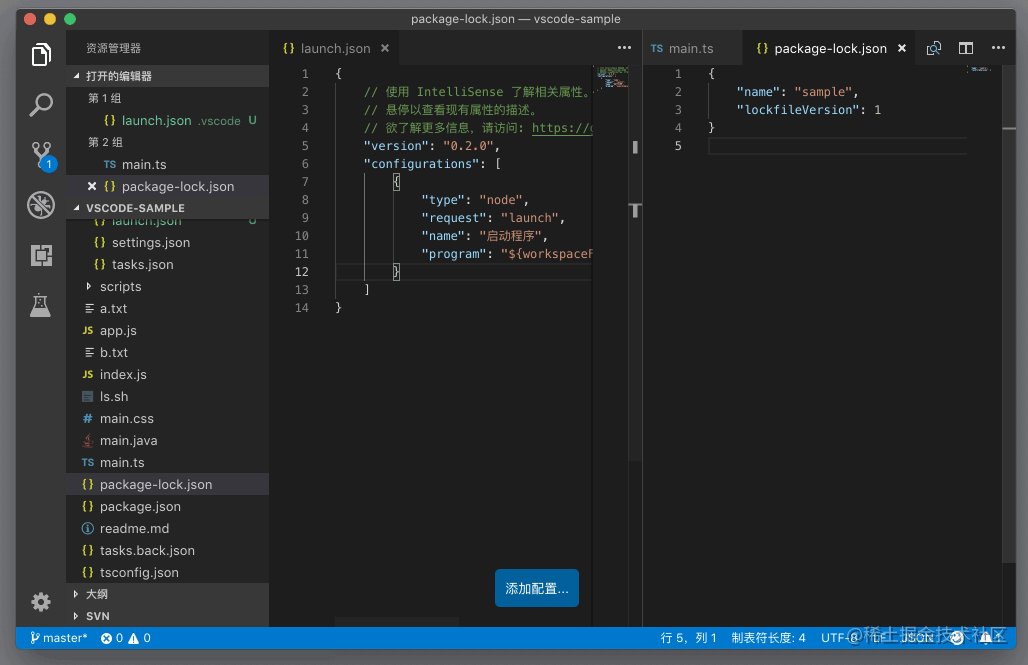
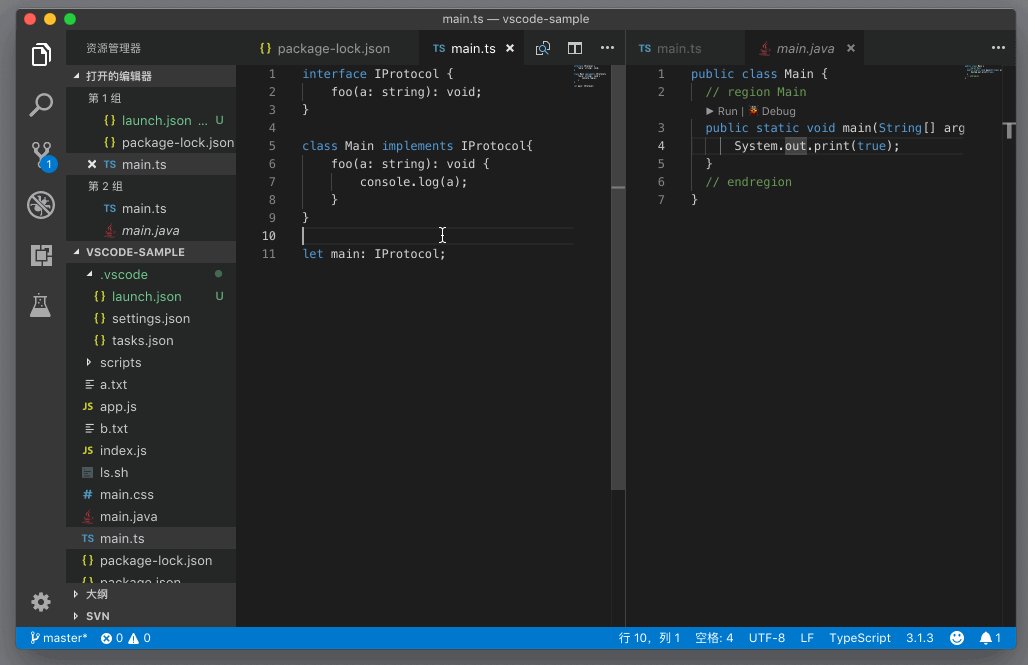
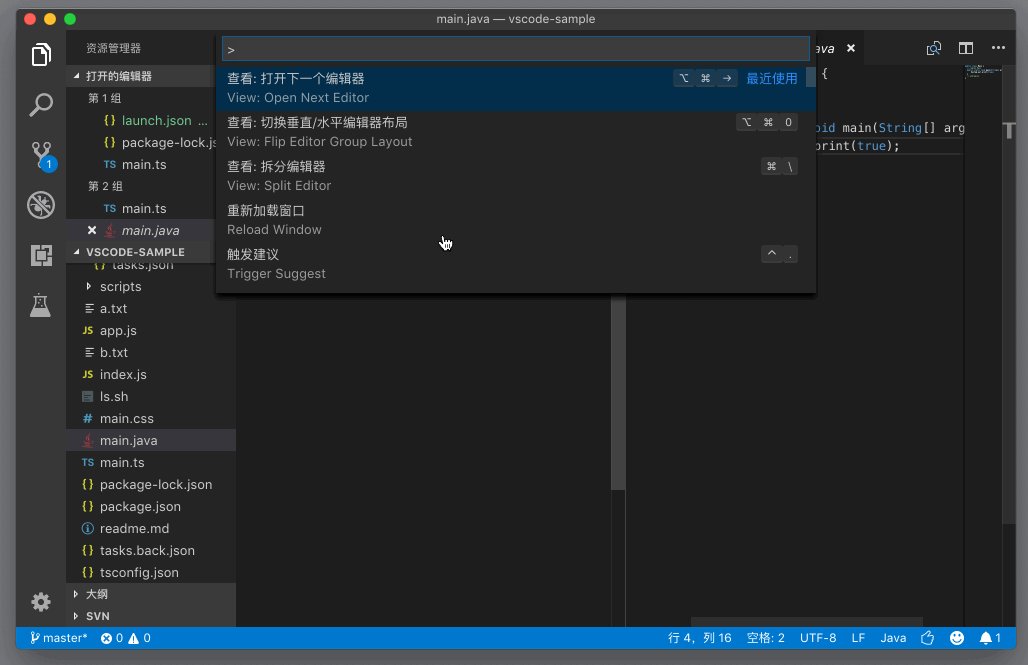
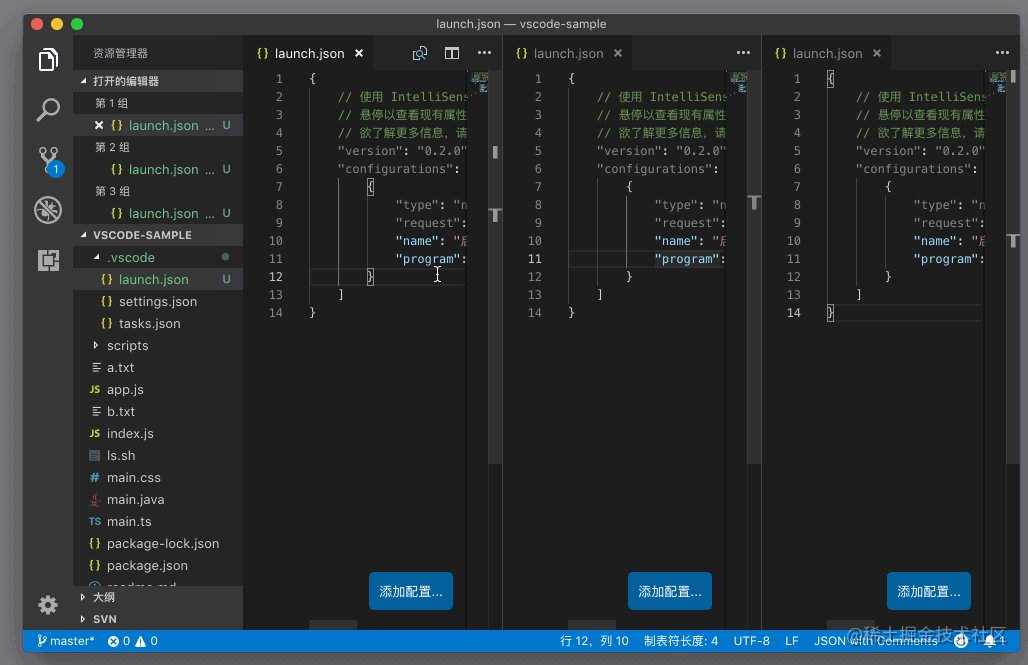
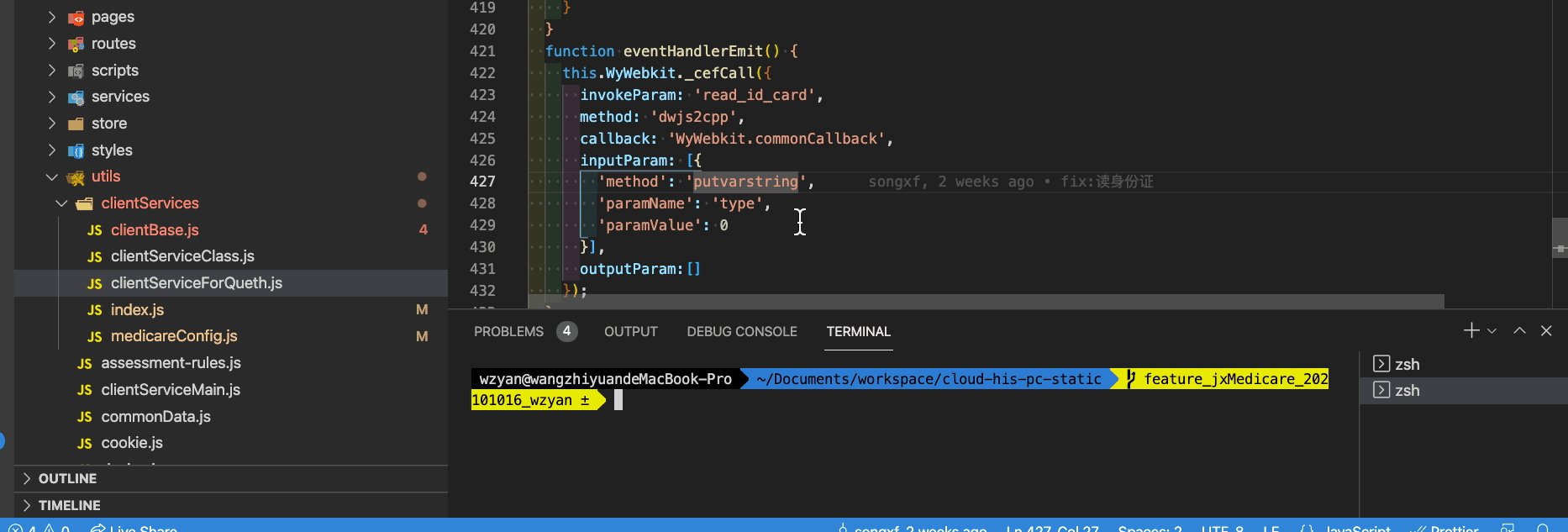
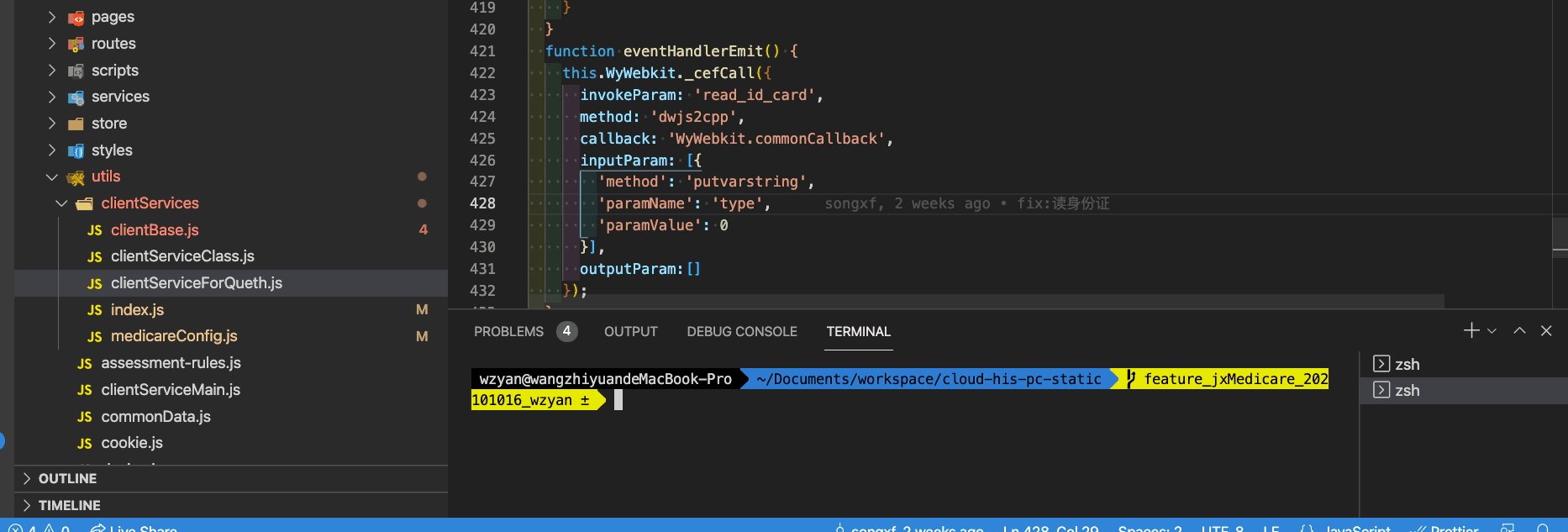
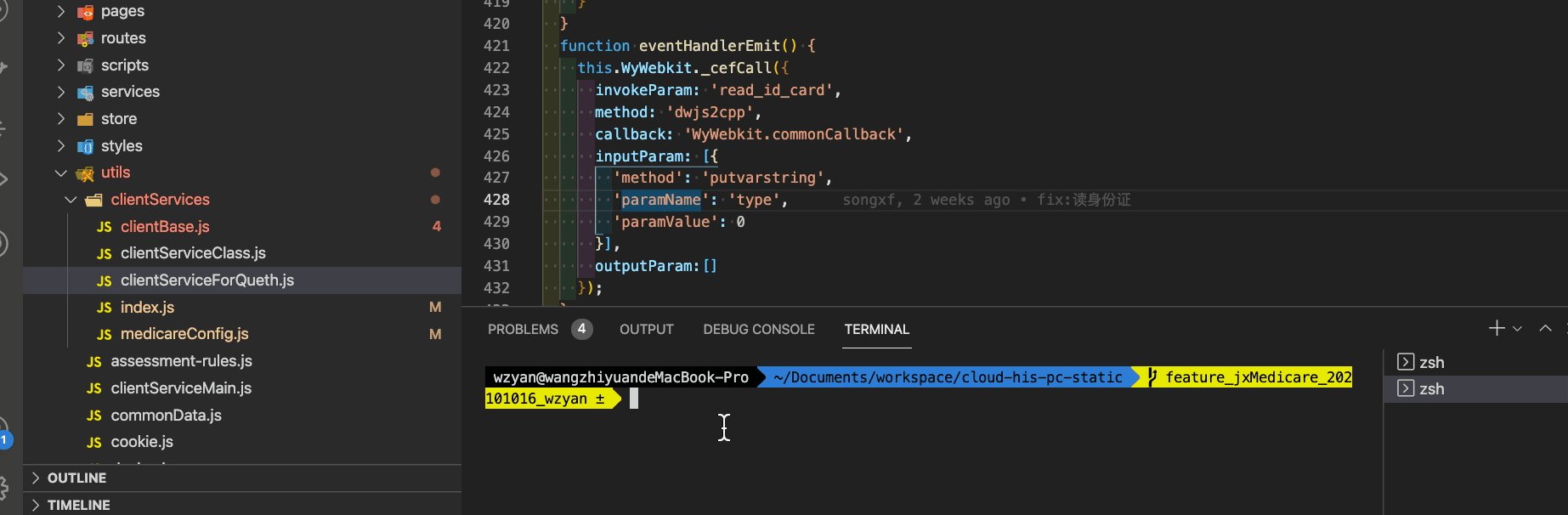
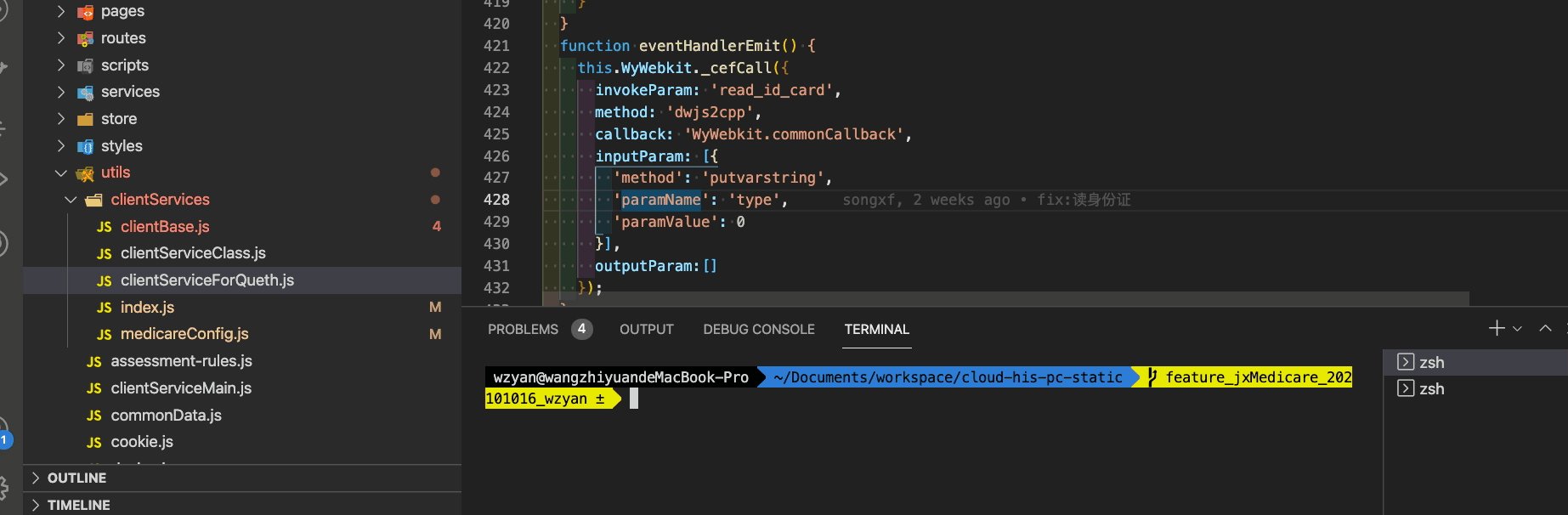
Taking the above picture as an example, our common and commonly used areas and corresponding functions It is roughly as follows
Working directory: Directory information of the currently processed project
Command panel: Provides a panel that supports calling vscode corresponding actions through commands
Editing area: an area to change the content of the current project, there are concepts such as editing groups
-
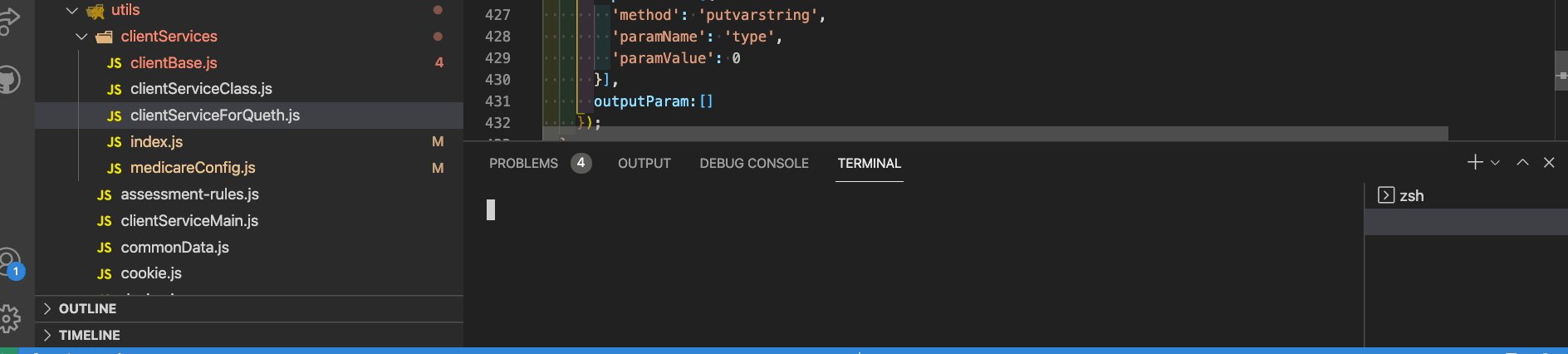
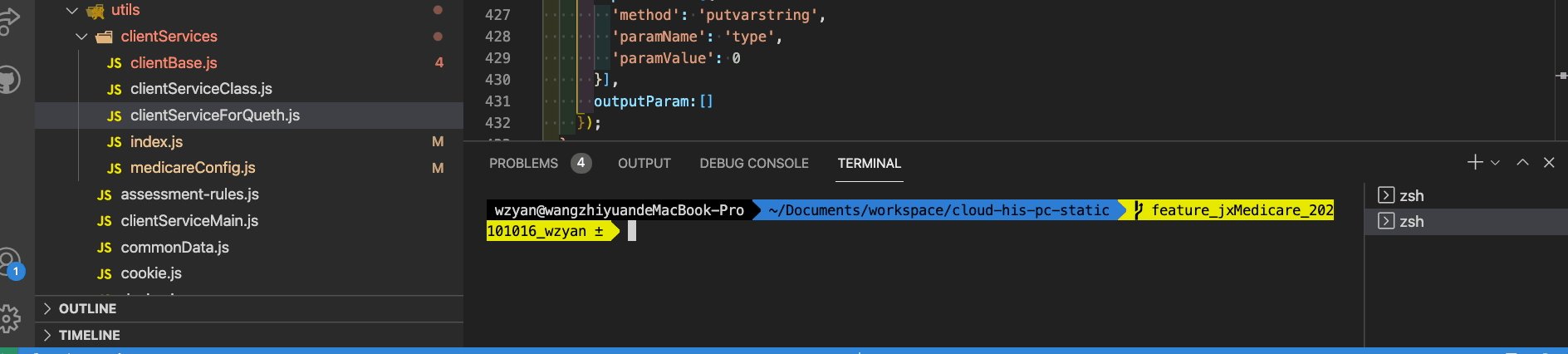
Terminal area: Provide a way to embed the terminal area in vscode Directly execute terminal commands in win, default
power shell; can be configured as bashKnowing the existence of these core areas, next, we start to analyze one by one
Edit area
The editor area is the most critical area, because it is the entrance to our direct control of the project, normal file operation design The concept is actually mainly about the operation of the cursor. This has been shared in the article Cursor Operation, so I won’t go into details. Interested friends can take a look;
The focus of this article is Regarding the allocation of space, the editing area is the area that is displayed by default and occupies the largest area. For the processing of this space, the main requirements are as follows
- How to switch between multiple open files
- How to see the corresponding content of multiple files at the same time
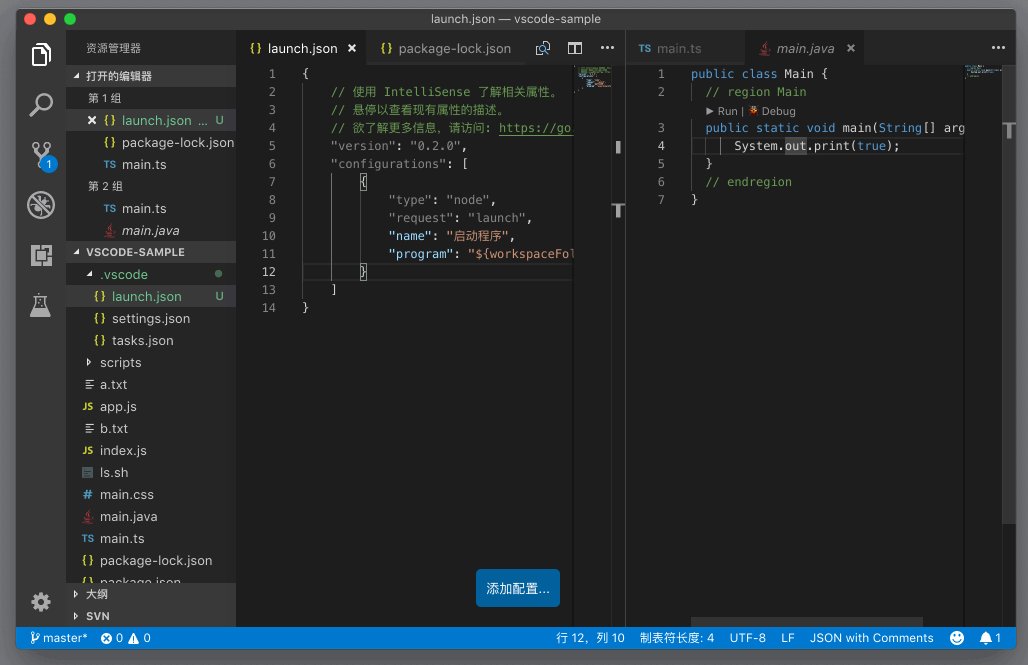
For the first question, it can be achieved through a type of shortcut keys; for the second question, the concept of editor group is proposed in vscode. The editing area can be divided into up to five areas, which are independent of each other.
If you have read the article Cursor Operation, you will know that I use the [granularity] perspective to understand the cursor setting. In fact, spatial control can also be understood from this perspective. How to understand it specifically? Do, let’s understand through the questions
How to switch between multiple open files in the editing area: shortcut keys
Let’s take a look first Default shortcut key settings
| Command | mac | win | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Select in the currently open file list | ctrl tab | ctrl tab | ||||||||||||||||||||||
| Switch to the next in the current file | Open Previous Editor | cmd option ← | ctrl option ← | ||||||||||||||||||||||
| cmd option → | ctrl option → | |||||||||||||||||||||||
| Command | mac | win |
|---|---|---|
| Select | ctrl in the list of currently open files tab | ctrl tab |
| Switch to the next in the current file | Open Previous Editor | cmd option ← (customized ctrl option ← ) | |
| Switch to the previous one in the current file | Open Next Editor | cmd option → (customized ctrl option → ) |
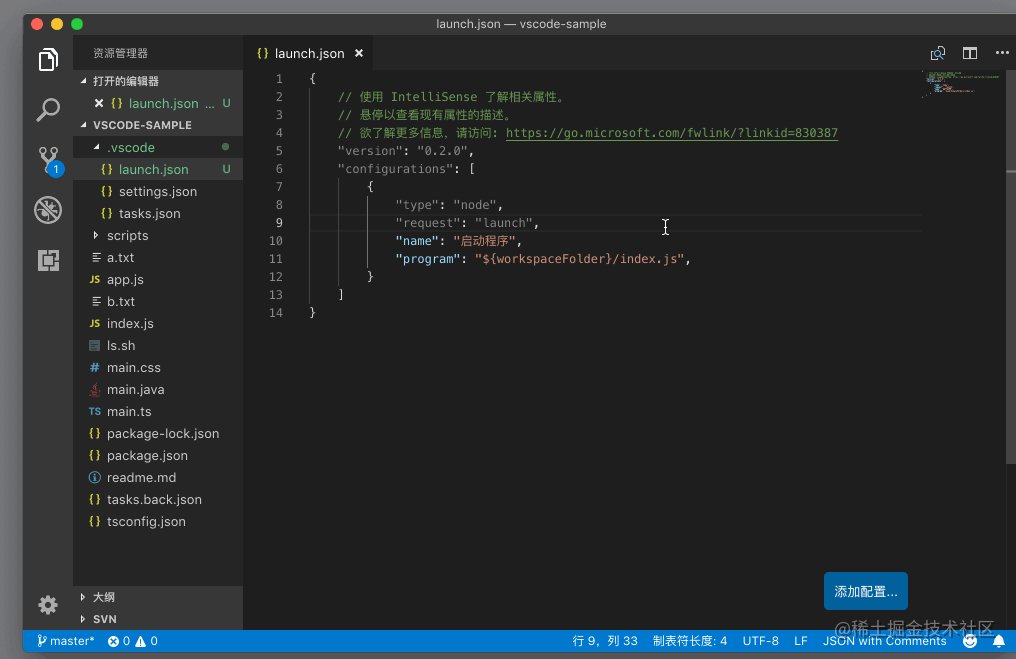
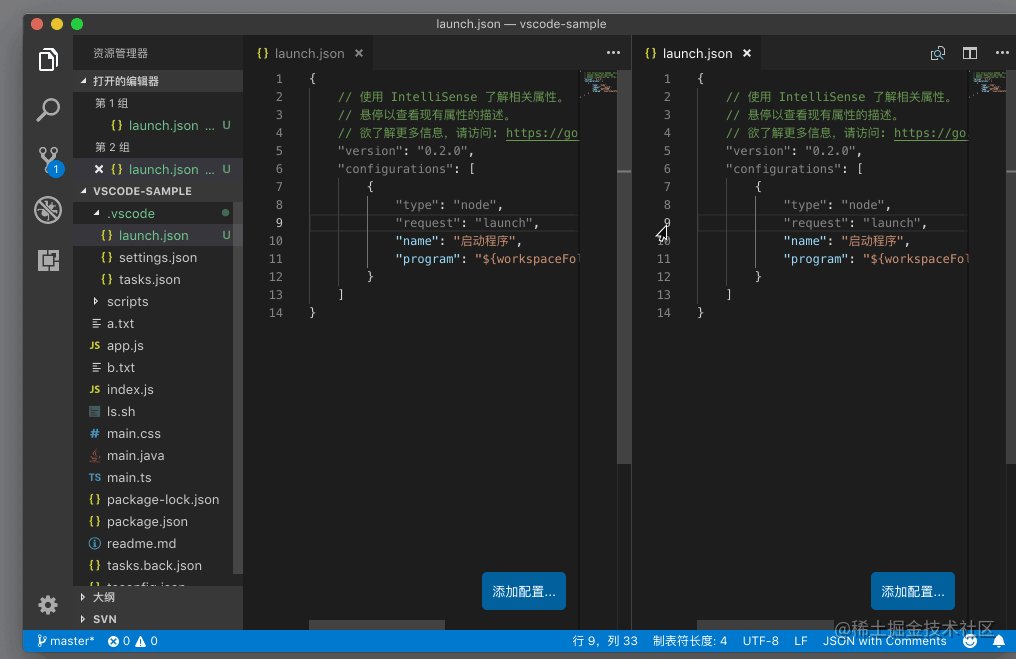
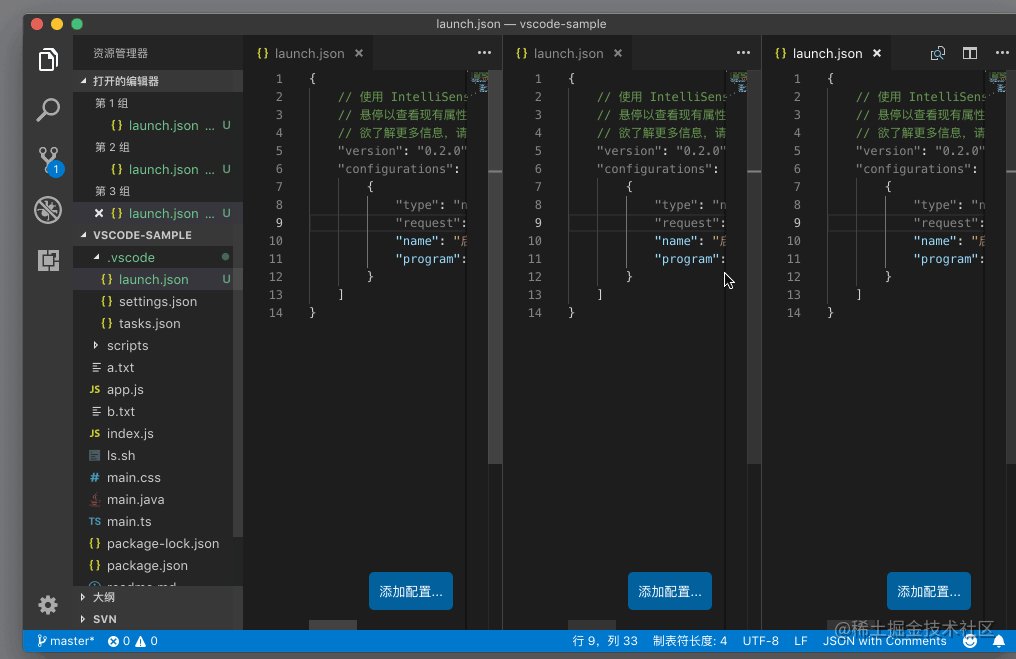
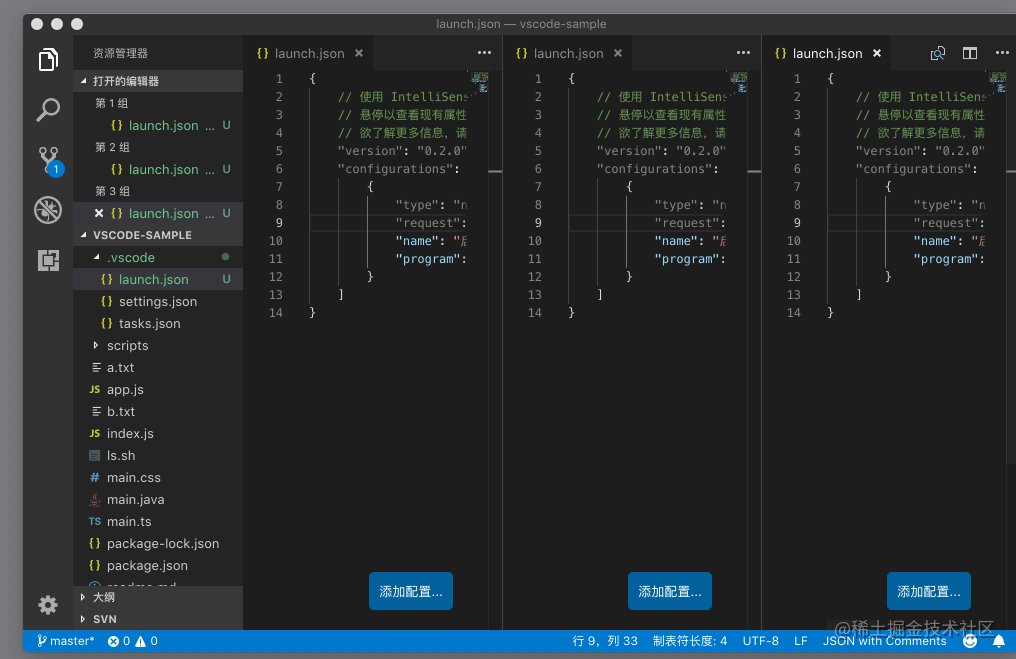
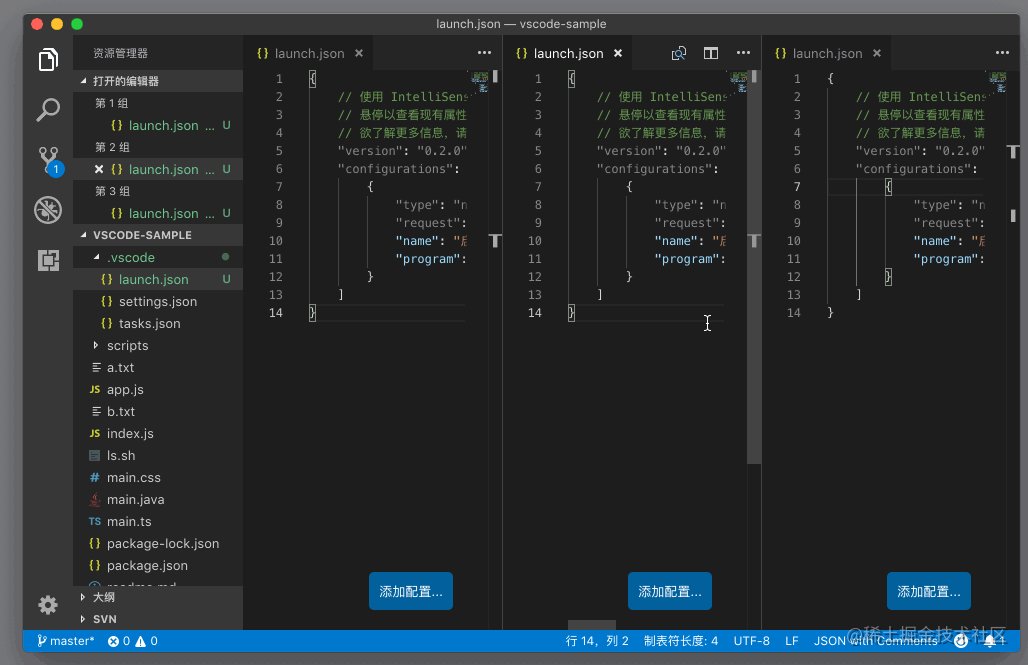
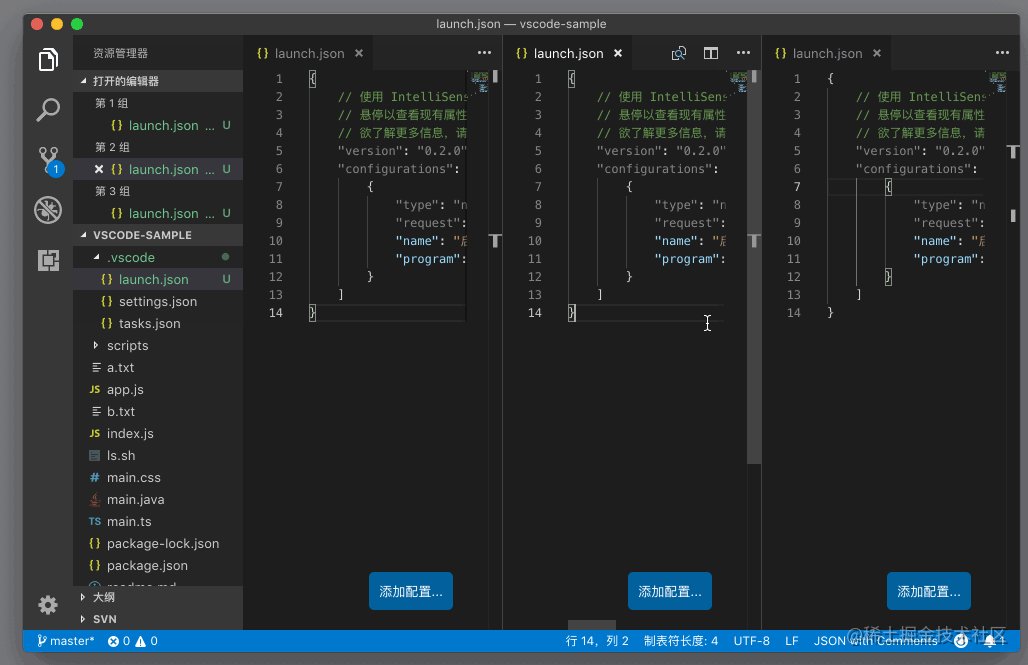
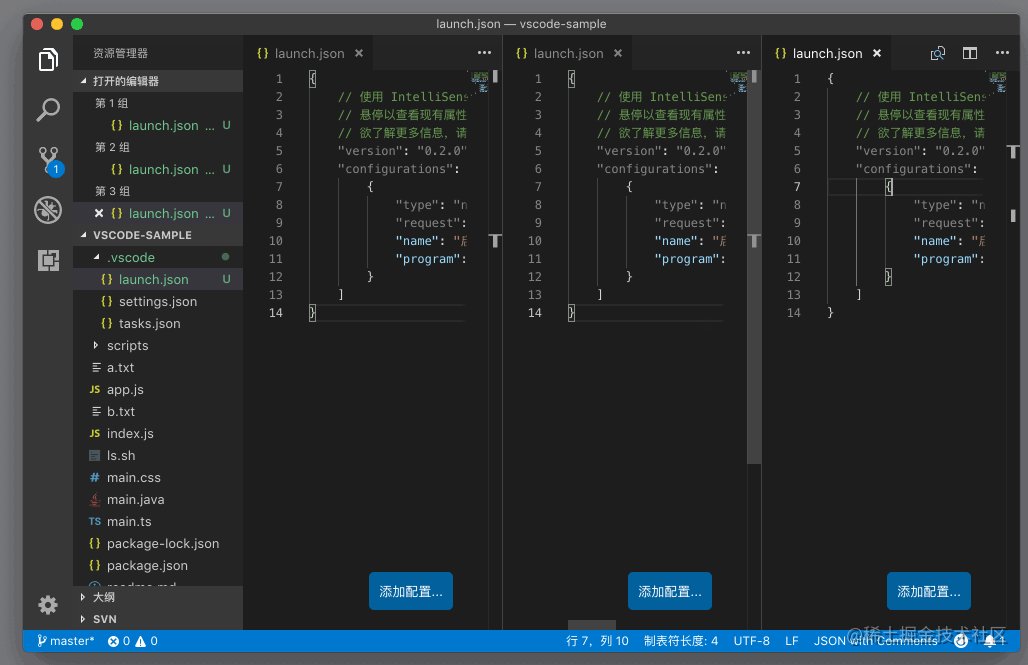
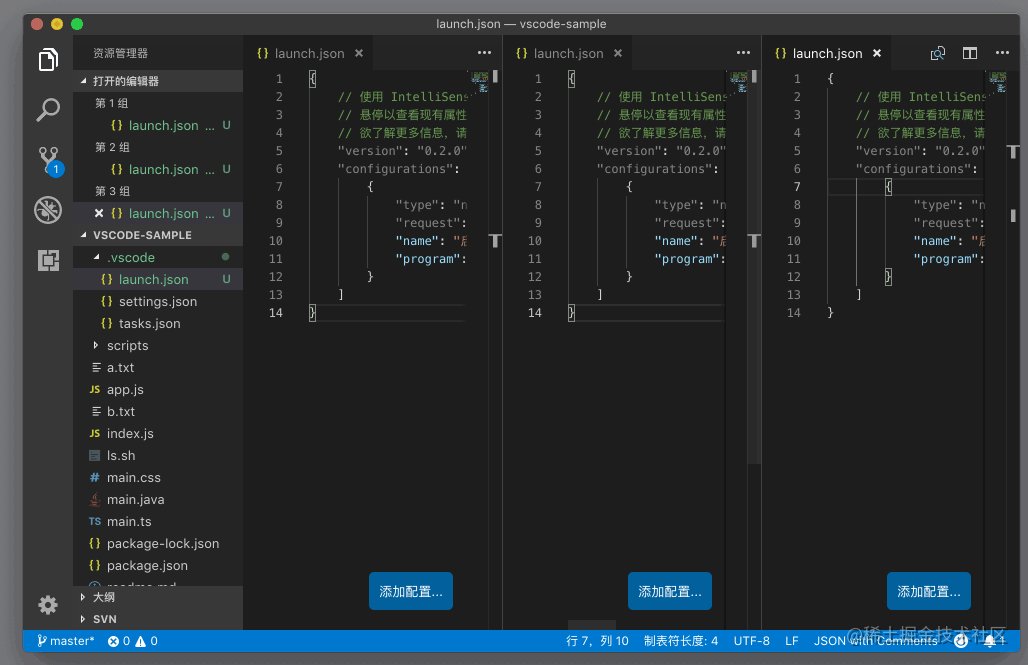
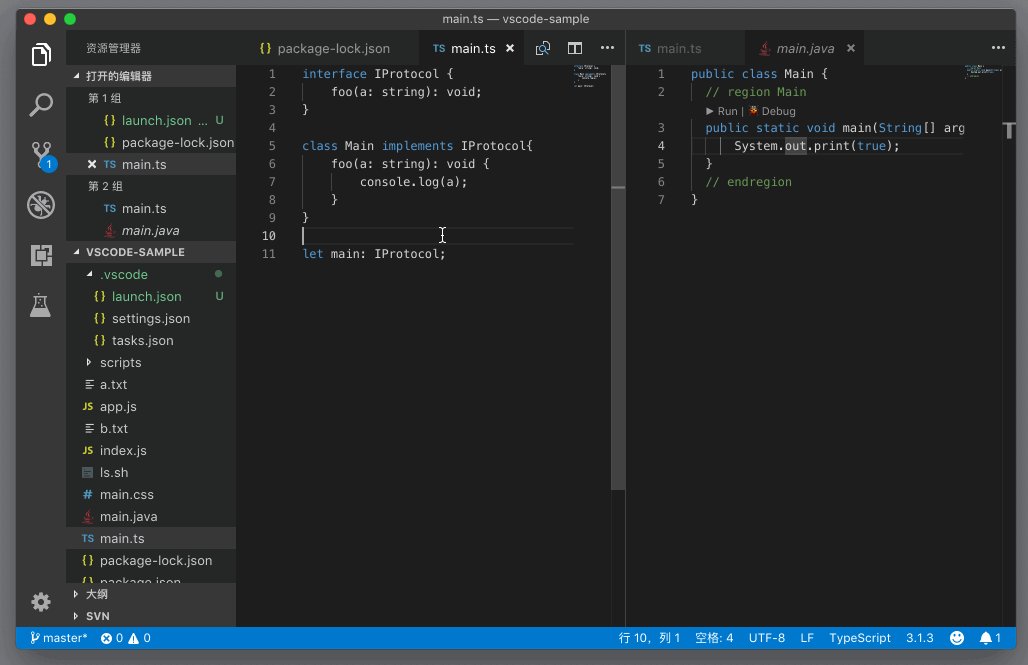
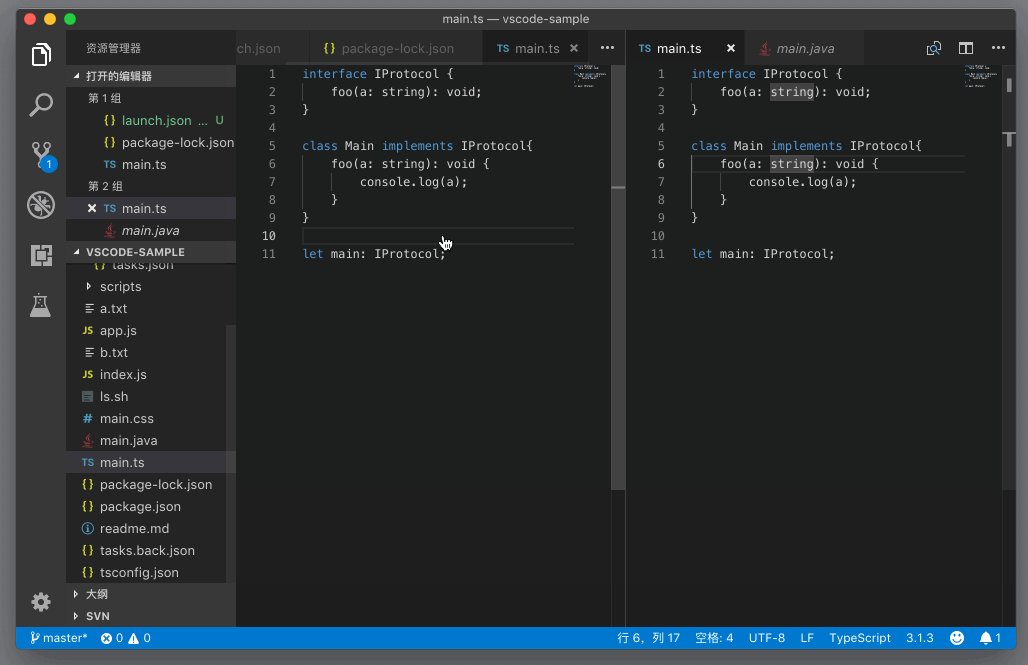
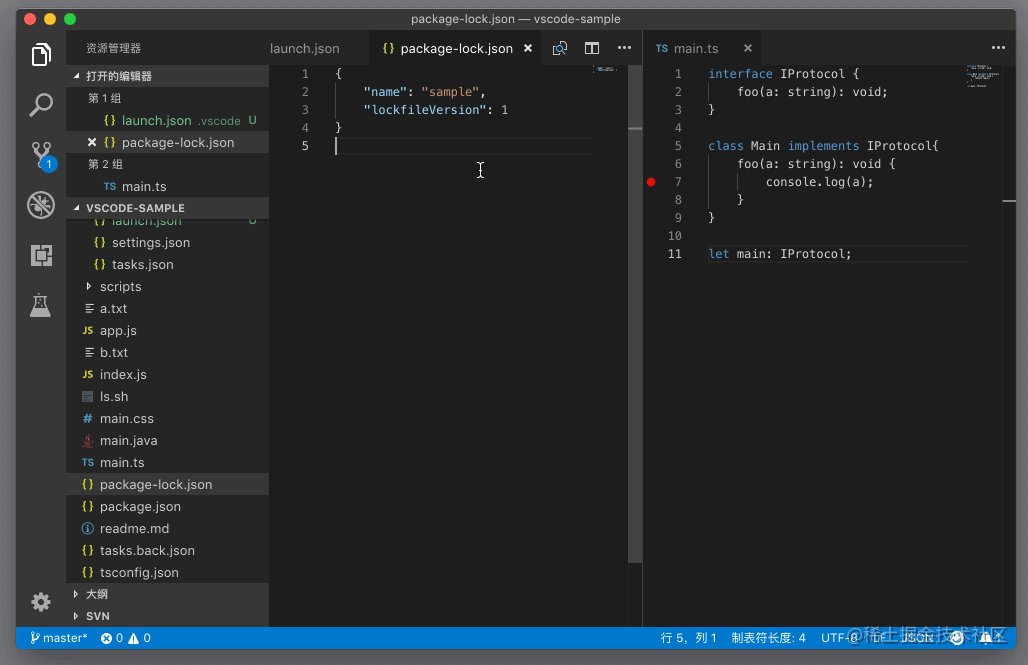
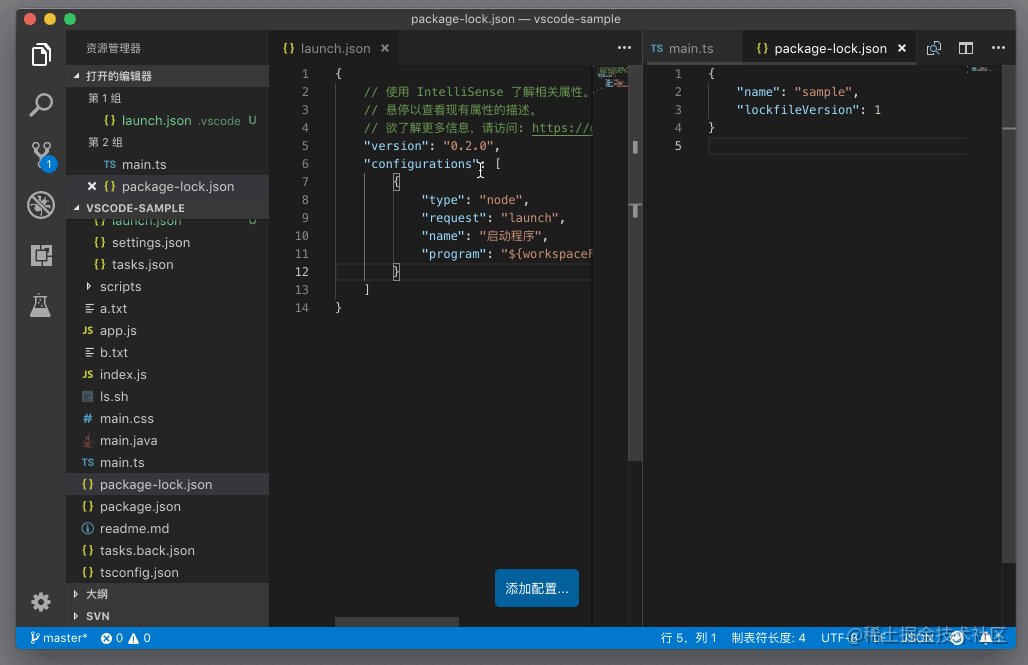
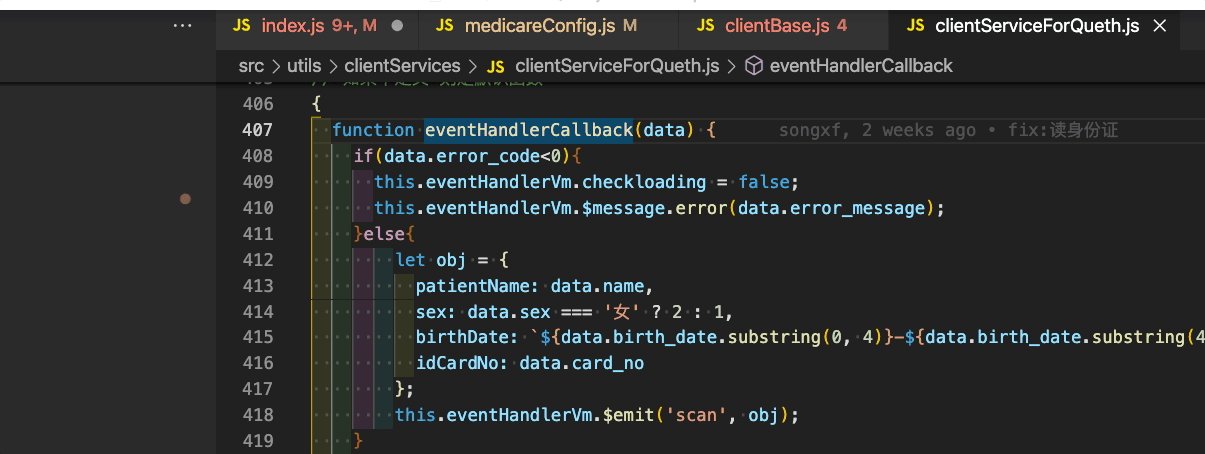
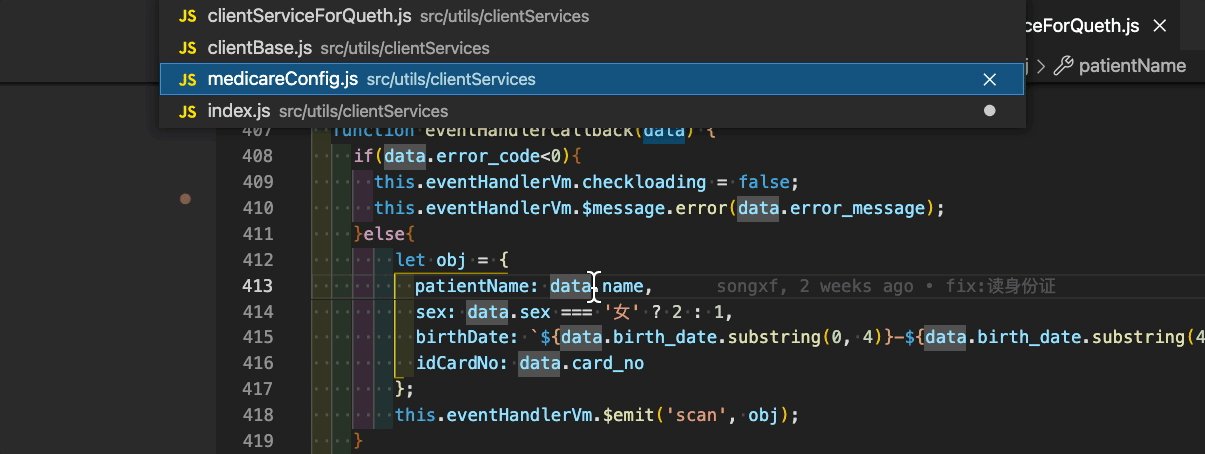
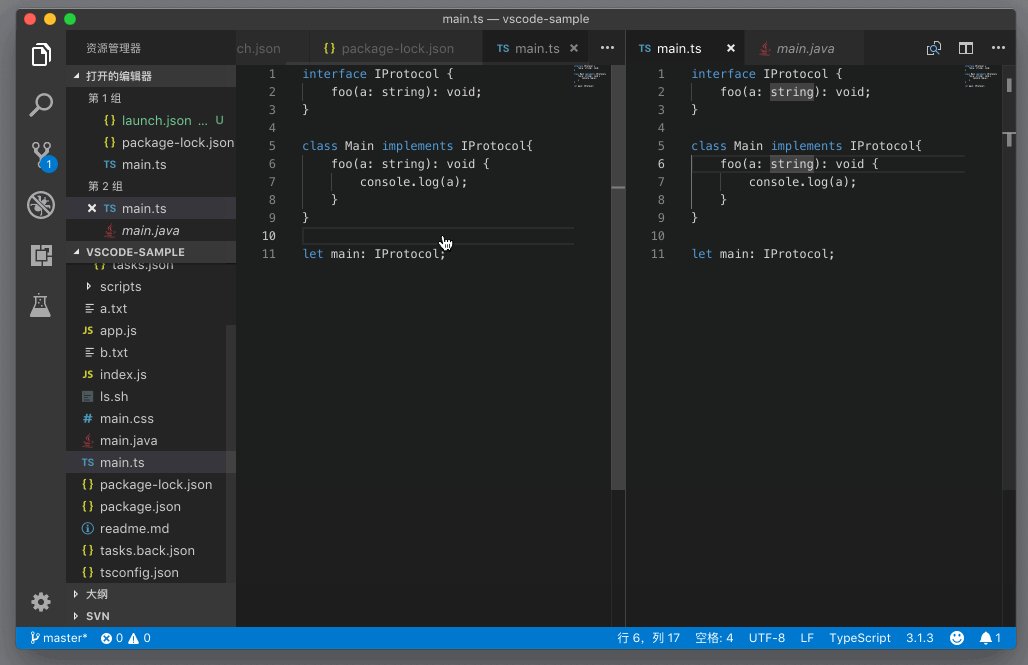
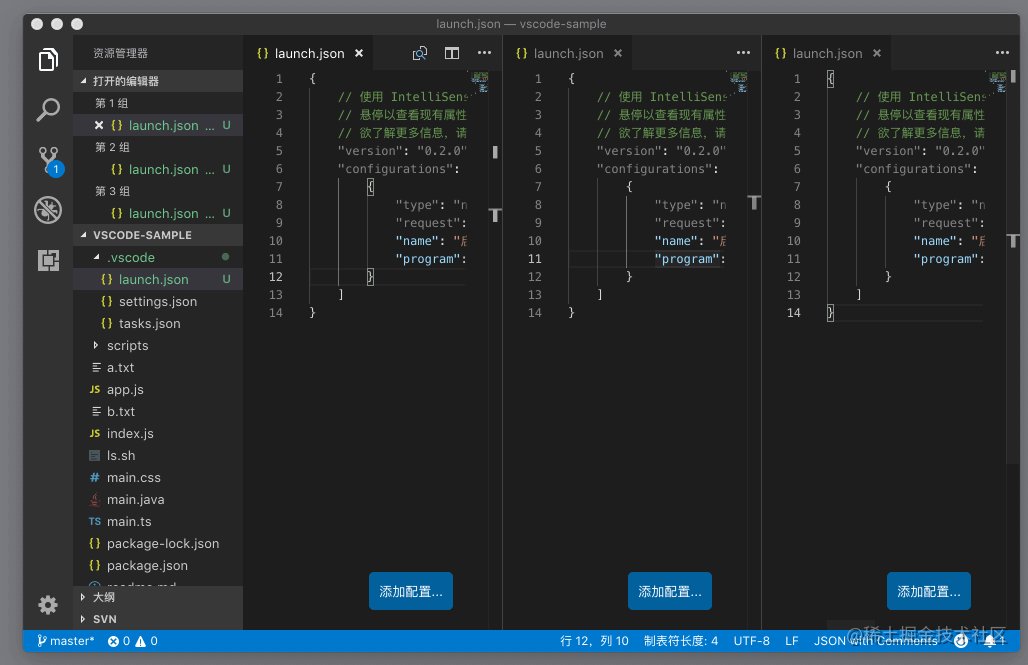
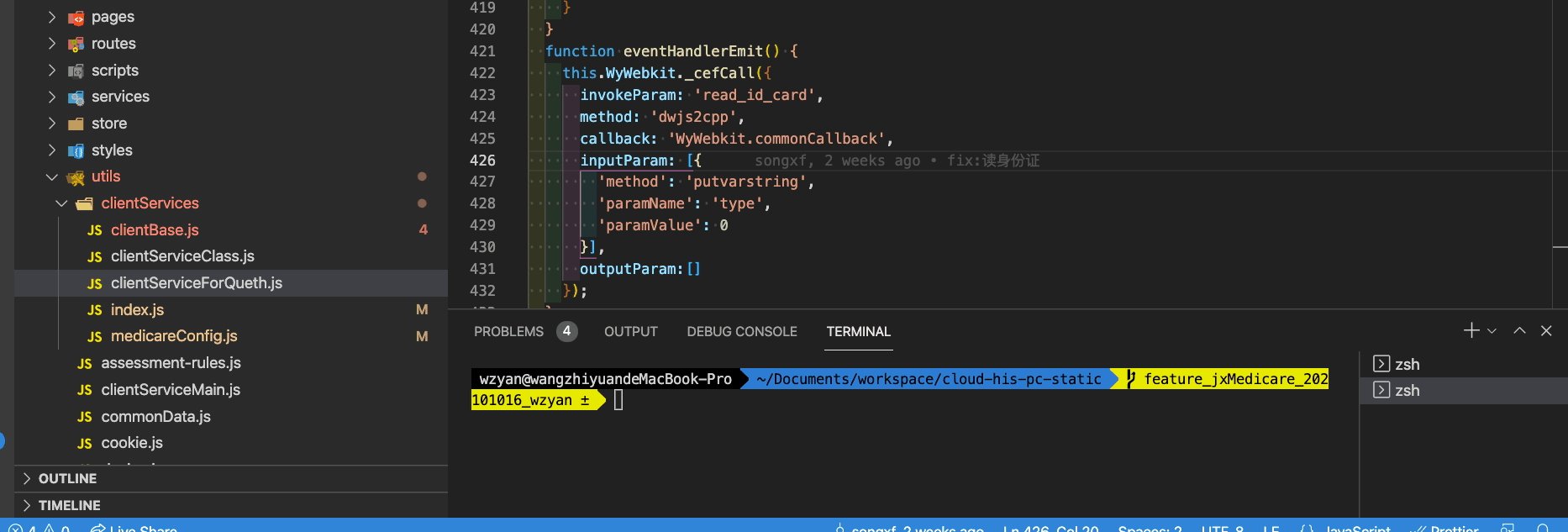
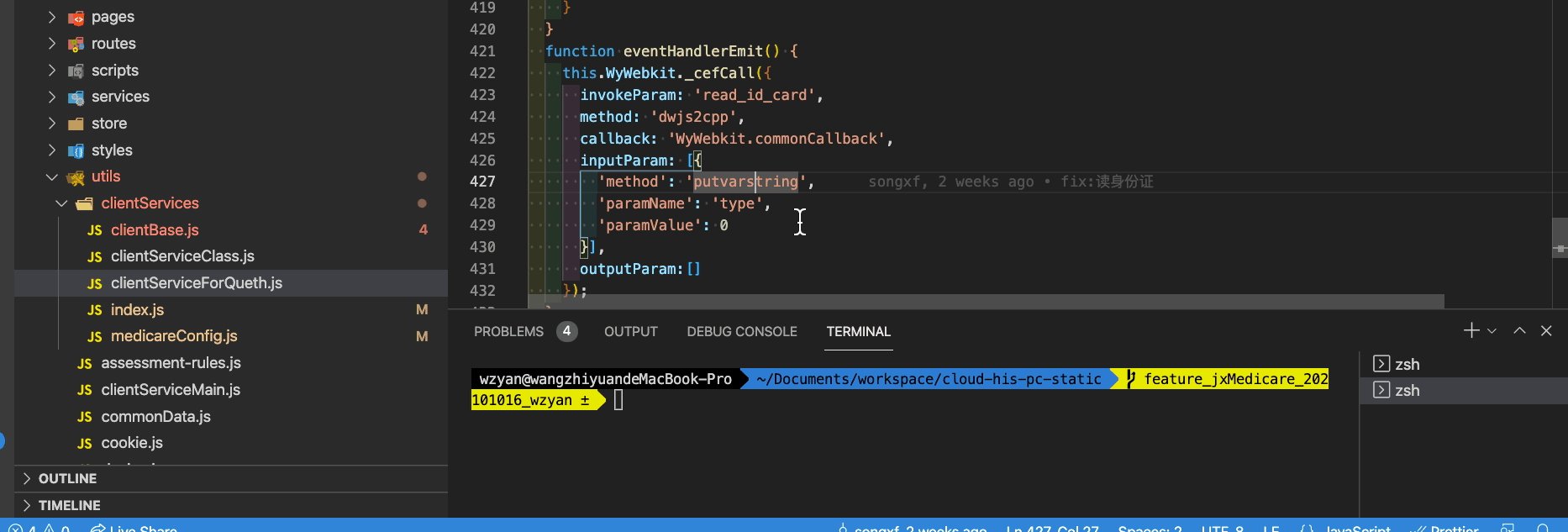
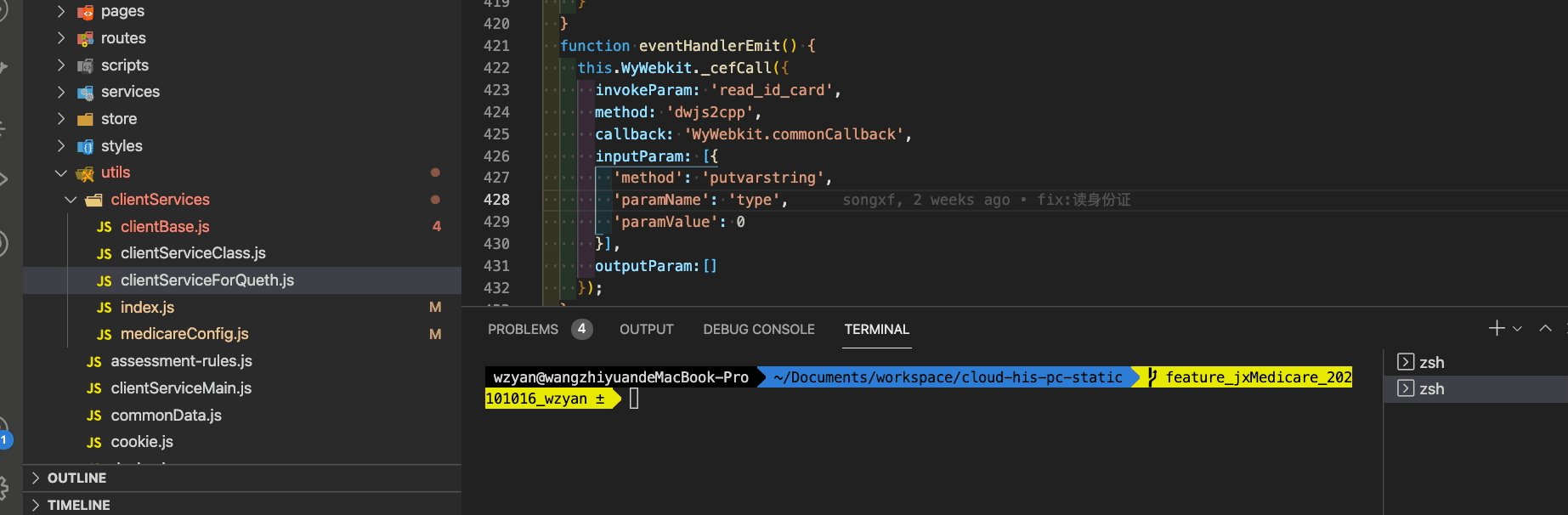
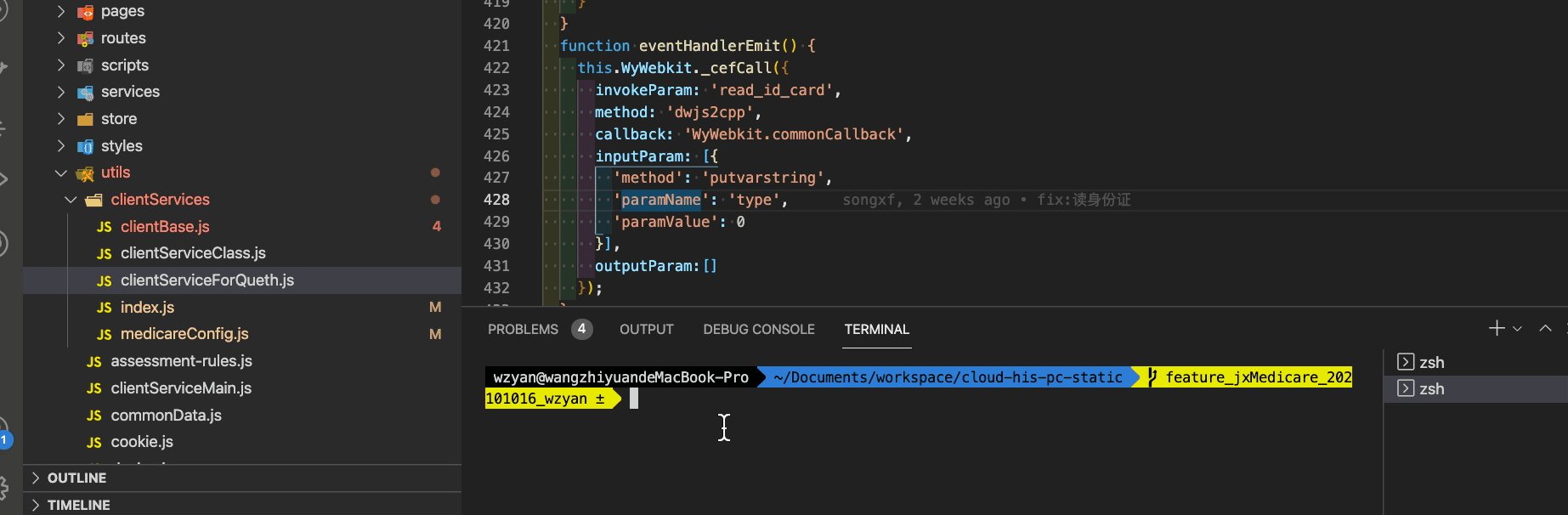
How to see the corresponding content of multiple files in the editing area at the same time: Editor Group
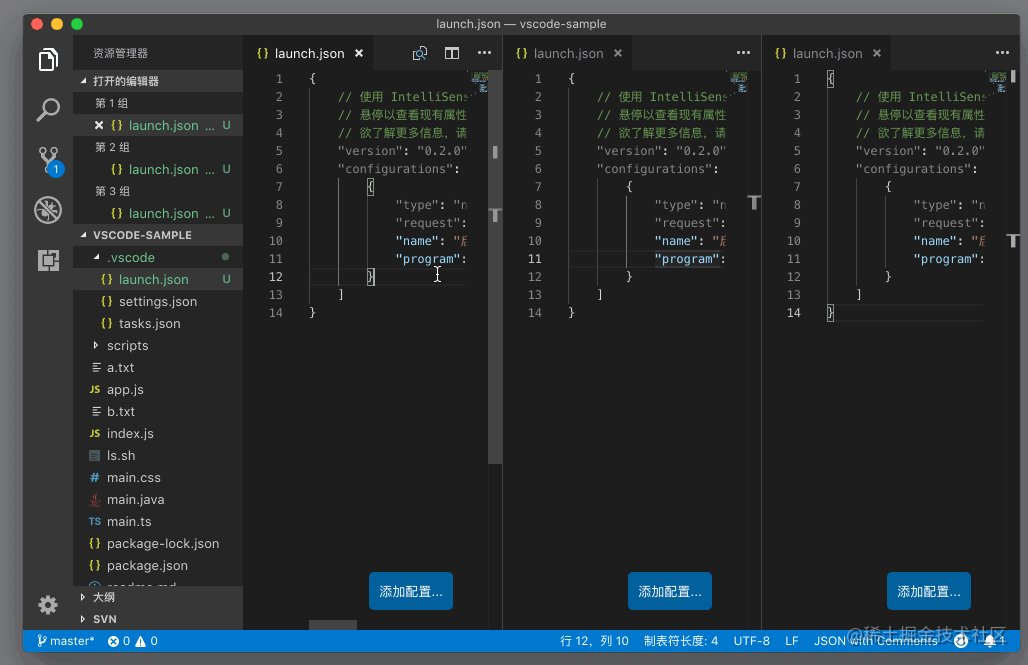
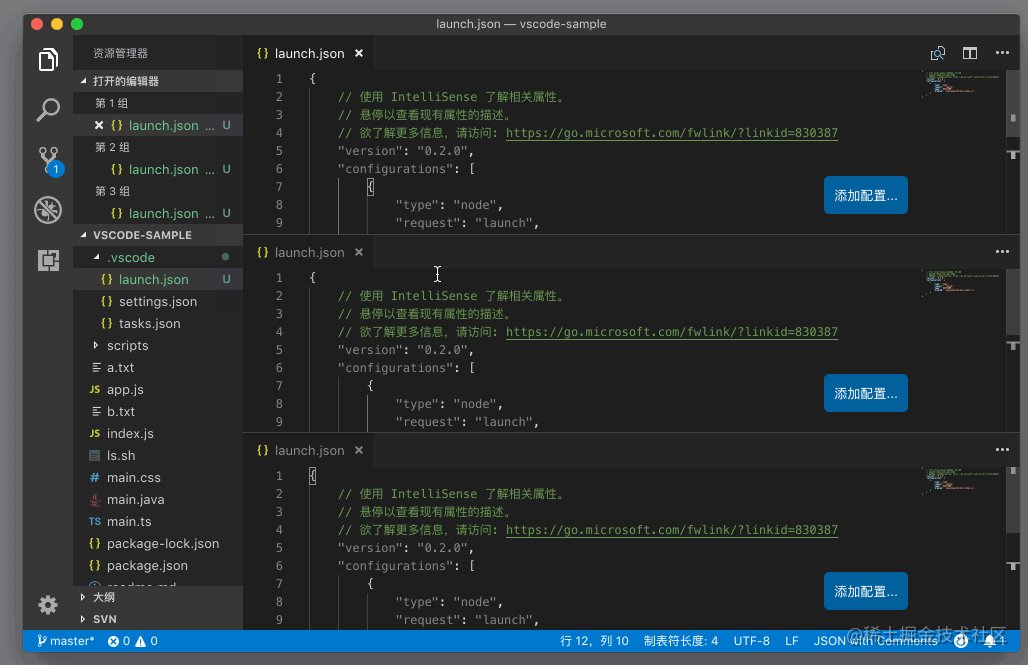
For such a large piece of content in the editor area, if you want to see multiple processed files at the same time, then split it. This leads to the concept of Editor Group. In fact, It is divided into partitions, and the functions are exactly the same. Just look at the case directly

Regarding the grasp of the editor group space, in the same sentence, The editor group granularity is cmd, the corresponding command overview is as follows;
Command Overview
| Command | mac | win |
|---|---|---|
| Split Editor | Split Editor | Cmd \ | Ctrl \ |
| Split switch | Switch the current editor in the editor group | Cmd [number of groups] | Ctrl [number of groups] |
| Flip Editor Group Layout | Switch vertical/horizontal editor layout | Cmd Option 0 | Shift Alt 0 |
Switch
| Command | mac | win |
|---|---|---|
| Split switch | Switch the current editor in the editor group | Cmd [number of groups] | Ctrl [number of groups] |

Switch editor group direction
The default editor arrangement between editor groups is horizontal
| Command | mac | win | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Cmd Option 0 | Shift Alt 0 | |||||||||||||||||||||||
| mac | win | |
|---|---|---|
| cmd ctrl ← | ctrl tab | |
| cmd ctrl ← |
| mac | win | |
|---|---|---|
| ctrl tab | ctrl tab | in the currently open file list |
| cmd option ← (customized ctrl option ←) |
|
|
| cmd option → (customized ctrl option → ) |
|

| mac | win | |
|---|---|---|
| ctrl tab | Move Editor into Next Group | Move the current file to the next editor | |
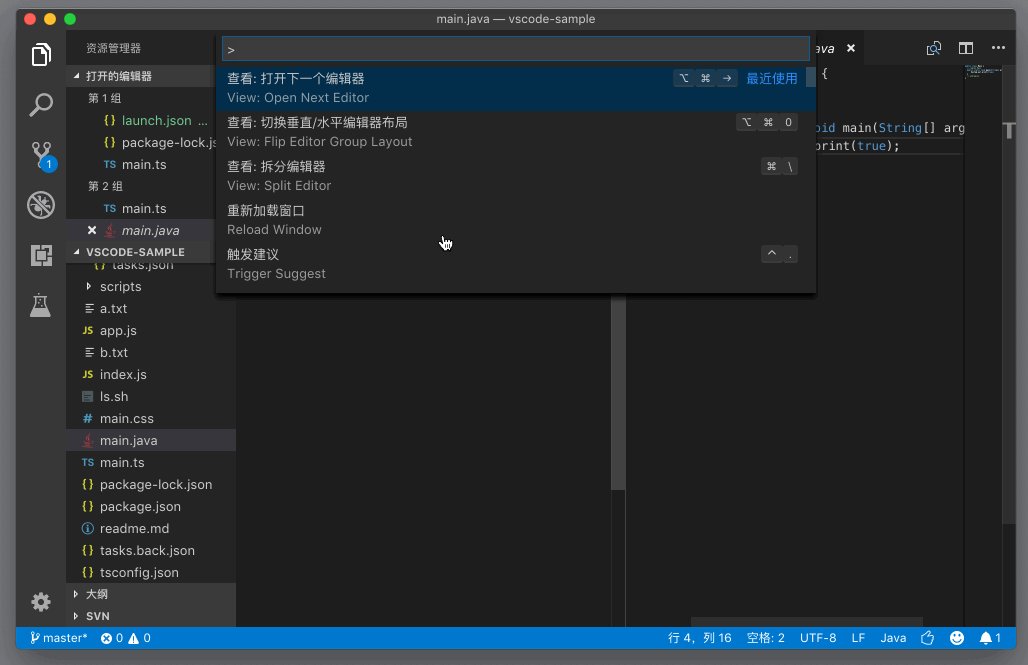
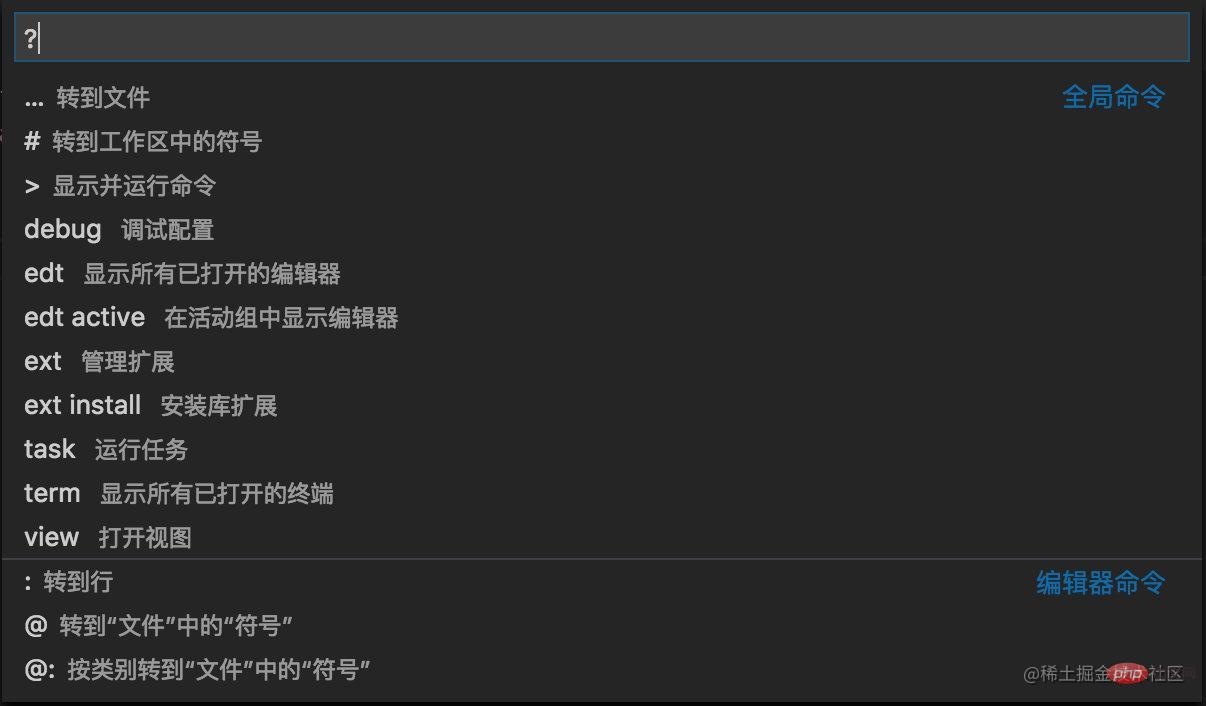
 ##Command Panel Area
##Command Panel Area
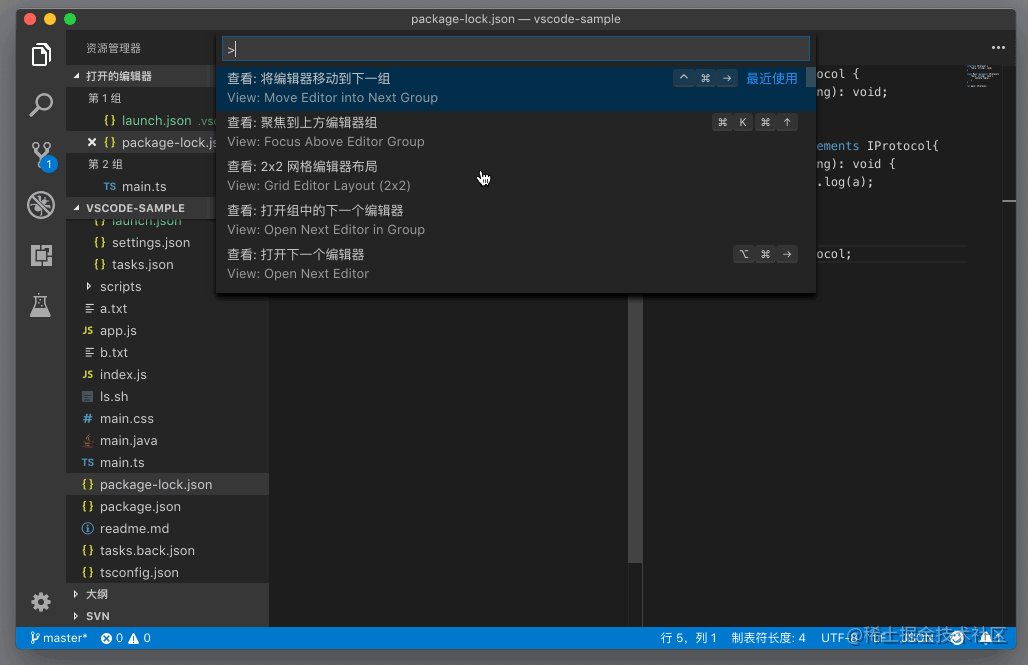
The command panel is actually an input box, using a strategy mode, and behaviors are classified according to the prefix identifier. vscode sets the concept of symbols, which means collections of variables, functions, calls, etc.
In fact, they can be roughly divided into two categories, special logos and special characters. This distinction will make it easier to remember.
Special identification
| Shortcut key for Mac | Shortcut keys for win | ||
|---|---|---|---|
| cmd p |
? |
||
|
Execute command |
|||
| ##[ filename?]:[rowIndex] | Locate the line number (if you don’t specify a file name, it will be the currently opened file)|||
| ctrl g | @[:?] | Fuzzy query for current file symbols, if not filled in, all will be displayed by default (if added: will be displayed in categories) | |
| Ctrl Shift O | # Fuzzy query for symbols in the currently open file list, if not filled in, the default is empty | ||
Special characters | Source word
| ##edt [active?] | edit | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
ext [install?] | extension | install||||||||||||||||||||||||
task |
||||||||||||||||||||||||
| debug | Execute debugging | |||||||||||||||||||||||
| term | terminal | Create and manage terminal instances | |||||||||||||||||||||||
| view | Open Various UI components of VS Code | |||||||||||||||||||||||
Extended FeedBased on the command panel, there is actually a set of sorting out the search function in vscode. Due to space limitations, it will be described in a short article (tool article) in the next article ) appears in the form
Terminal areais easier to understand, but it is actually some commands
Sidebar area The sidebar only cares about one very commonly used key shortcut key, which is to show/hide the sidebar
At this point, we have completed the vscode journey with space control as the main line! Be diligent in thinking, enjoy thinking, come onFor more knowledge about VSCode, please visit:vscode Basic Tutorial |
The above is the detailed content of Take you to understand [Space Control] in vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
The main differences between VS Code and PyCharm are: 1. Extensibility: VS Code is highly scalable and has a rich plug-in market, while PyCharm has wider functions by default; 2. Price: VS Code is free and open source, and PyCharm is paid for professional version; 3. User interface: VS Code is modern and friendly, and PyCharm is more complex; 4. Code navigation: VS Code is suitable for small projects, and PyCharm is more suitable for large projects; 5. Debugging: VS Code is basic, and PyCharm is more powerful; 6. Code refactoring: VS Code is basic, and PyCharm is richer; 7. Code













 ##Summary
##Summary !
! 