 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Node.js 19 is officially released, let's talk about its 6 major features!
Node.js 19 is officially released, let's talk about its 6 major features!
Node.js 19 is officially released, let's talk about its 6 major features!
Node 19 has been officially released. The following article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to everyone!

Translated from: 6 Major Features of Node.js 19. Details of Node.js 19 new features… | by Jennifer Fu | Oct, 2022 | Better Programming
Node.js 14 will end update maintenance in April 2023, Node.js 16 (LTS) is expected to end update maintenance in September 2023 .
And Node 19 was released on 2022-10-18. [Related tutorial recommendations: nodejs video tutorial]
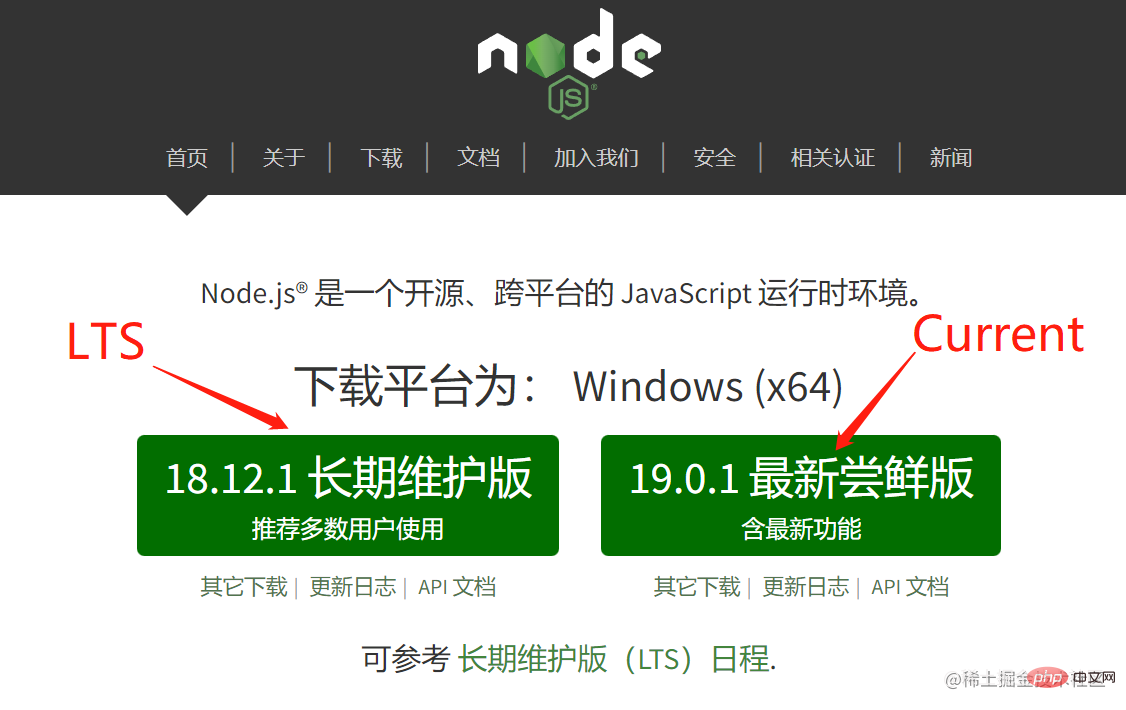
We know that there are two versions of Node.js: LTS and Current

Among them , the Current version is usually released every 6 months.
New even-numbered versions are released every April;
New odd-numbered versions are released every October;
In the past October, the released V19.0.1 became the latest The "Current" early adopter version brings a total of 6 major features.
1. HTTP(S)/1.1 KeepAlive defaults to true
Node.js v19 sets the keepAlive default value to true, which means that all outbound HTTP( s) All connections will use HTTP 1.1 keepAlive, and the default time is 5S;
Code test:
1 2 3 4 |
|
We can compare the node server Agent configuration differences between v16 and v19:
- V16
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
Lines 18 and 40, keepAlive is set to false by default;
- V19
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
Line 14 , Lines 16, 42, and 44 set the keepAlive default value and time;
Enabling keepAlive can reuse connections and improve network throughput.
In addition, the server will automatically disconnect the idle client when calling close(), which is implemented internally by relying on the http(s).Server.close API;
These modifications further optimize the experience and performance.
2. Stable WebCrypto API
WebCrypto API is a system interface built using cryptography, which tends to be stable in node.js v19 (except Ed25519, Ed448, Except X25519 and X448).
We can access it by calling globalThis.crypto or require('node:crypto').webcrypto, the following is the subtle encryption function For example;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
First generate the HMAC key, and the generated key can be used to verify the integrity and authenticity of the message data;
Then, for the string I love cupcakes Encryption;
Finally create a message digest, which is an encrypted hash function;
Display on the console: key, message, digest information
1 2 3 4 5 6 7 8 9 10 11 12 |
|
3. Custom ESM resolution adjustment
Node.js has been removed --experimental-specifier-resolution , and its functionality can now be achieved through a custom loader.
Can be tested in this library: nodejs/loaders-test: Examples demonstrating the Node.js ECMAScript Modules Loaders API
1 2 3 4 5 |
|
For exampleloaders-test/ commonjs-extension-resolution-loader/test/basic-fixtures/index.js File:
1 2 3 4 5 6 7 |
|
./file If there is no custom loader, the file will not be found extension, such as ./file.js or ./file.mjs
After setting a custom loader, the above problem can be solved:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
Test command:
1 2 3 4 |
|
will no longer report errors and run normally.
4. Removed support for DTrace/SystemTap/ETW
In Node.js v19, support for DTrace/SystemTap/ETW has been removed, mainly Because of resource priority issues.
The data shows that few people use DTrace, SystemTap or ETW, and there is not much point in maintaining them.
If you want to resume use, you can file issues => github.com/nodejs/node…
5. Upgrade the V8 engine to 10.7
Node.js v19 updates the V8 JavaScript engine to V8 10.7, which includes a new function Intl.NumberFormat for formatting sensitive numbers.
1 |
|
For different languages, pass in different locales:
1 2 3 4 5 6 |
|
6. Experiment with Node watch mode
Added node during runtime -- watch option.
在 "watch" 模式下运行,当导入的文件被改变时,会重新启动进程。
比如:
1 2 3 4 5 6 7 8 |
|
1 2 3 4 |
|
Node.js 14 将在 2023 年 4 月结束更新维护,Node.js 16 (LTS) 预计将在 2023 年 9 月结束更新维护。
建议大家开始计划将版本按需升级到 Node.js 16(LTS)或 Node.js 18(LTS)。
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of Node.js 19 is officially released, let's talk about its 6 major features!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





