 Web Front-end
Web Front-end
 Vue.js
Vue.js
 How to hide the bottom navigation tabbar on Vue jump page? Two methods are introduced
How to hide the bottom navigation tabbar on Vue jump page? Two methods are introduced
How to hide the bottom navigation tabbar on Vue jump page? Two methods are introduced
VueHow to hide the bottom navigation tabbar on the jump page? The following article will introduce you to two methods of hiding the bottom navigation tabbar. I hope it will be helpful to you!

1. The first method to hide the bottom navigation tabbar in Vue jump page
-
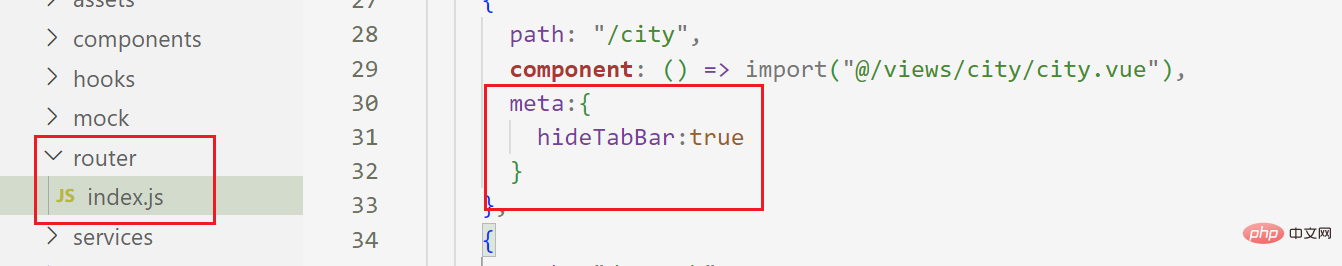
If you want to hide some parts of a page, you can write it in the meta of the corresponding route [Learning video sharing: vue video tutorial, web front-end video]
If you need to hide the tabbar at the bottom, set it
meta:{hideTabBar:true}If not, set it
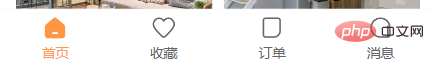
meta :{hideTabBar:false}- ##For example, this kind of navigation bar:
 ##
##
meta:{
hideTabBar:true
}
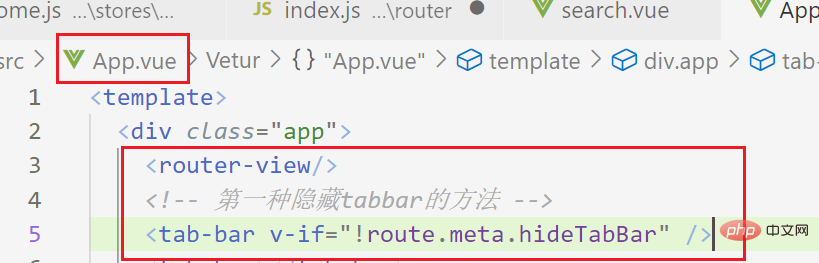
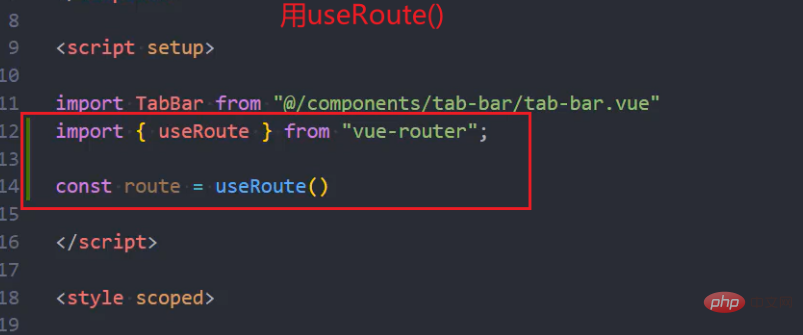
- Then the
- tabbar
component in
app.vue(which is therouter configured at the bottom -link), just judge



⭐⭐⭐
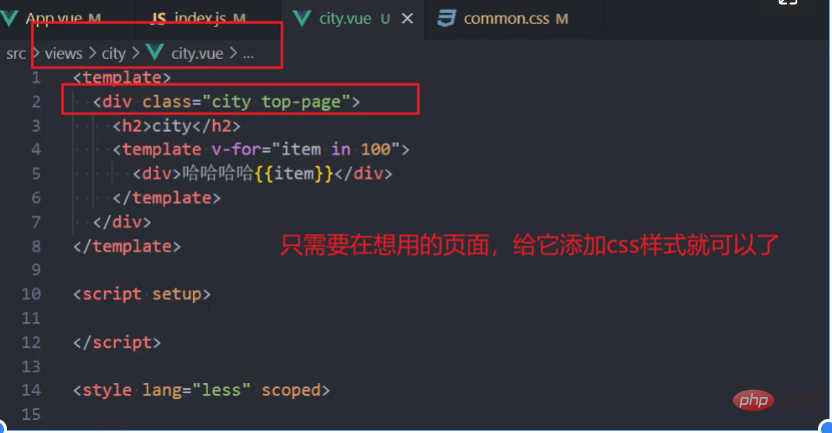
gives you the page after the jump (that is, the page you want to hide the tabber on) Set its height to 100vh, which is the height of the entire page- But because tabber has used positioning, it does not work here
- So we can set a relative positioning to let the city function The effect is greater than tabber. This is the role of z-index. Set the value higher. Supplementary additional knowledge:
- vh: css3 new unit, the abbreviation of view height, refers to the height of the visual window. If the height is 1200px. Then 10vh is 120px
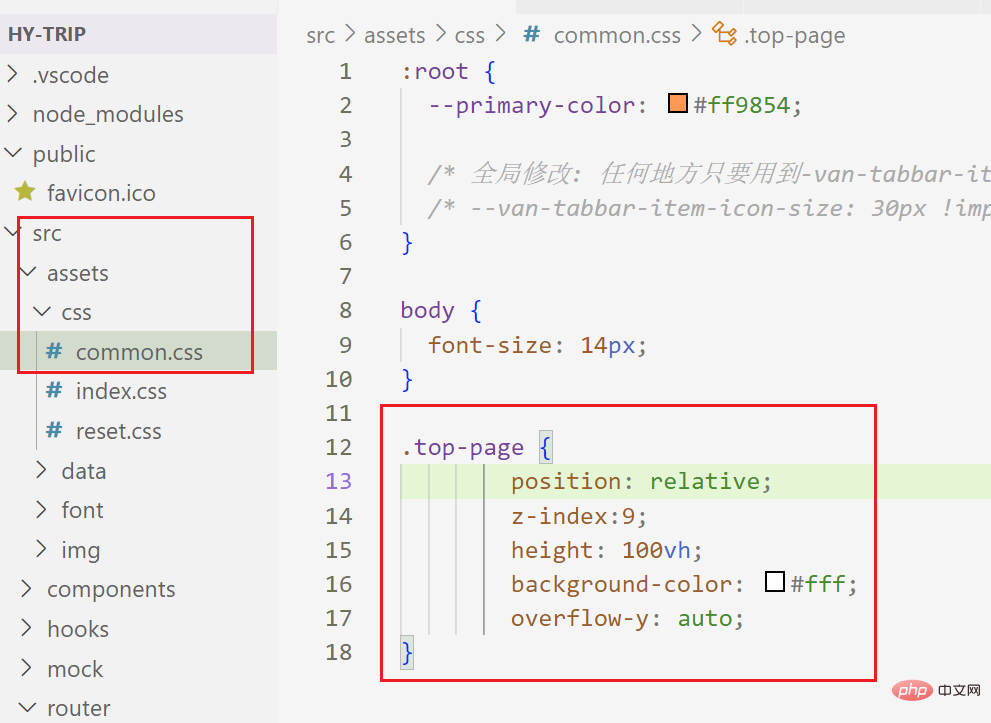
.city { position: relative; z-index: 9; height: 100vh; background-color: #fff; overflow-y: auto; }Copy after login- But no matter which page we jump to, we need to hide the tabbar, so we can extract it
css Extract it to the
Extract it to the file
When you want to use it, just add it to the corresponding page
That’s it, endingending~
web front-end development (Learning video sharing:
(Learning video sharing: ,
Basic programming videoThe above is the detailed content of How to hide the bottom navigation tabbar on Vue jump page? Two methods are introduced. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 validator method in vue
May 09, 2024 pm 04:09 PM
validator method in vue
May 09, 2024 pm 04:09 PM
The Validator method is the built-in validation method of Vue.js and is used to write custom form validation rules. The usage steps include: importing the Validator library; creating validation rules; instantiating Validator; adding validation rules; validating input; and obtaining validation results.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
Style isolation in Vue components can be achieved in four ways: Use scoped styles to create isolated scopes. Use CSS Modules to generate CSS files with unique class names. Organize class names using BEM conventions to maintain modularity and reusability. In rare cases, it is possible to inject styles directly into the component, but this is not recommended.
 How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
There are three ways to introduce ECharts into Vue.js: Install through npm Introduce through CDN Use the Vue ECharts plug-in Detailed steps: Create a chart container Introduce ECharts Initialize the chart instance Set chart options and data destroy chart instance (optional)



 Extract it to the
Extract it to the 
 (Learning video sharing:
(Learning video sharing: 

