Why does the mini program need to convert es6 to es5?
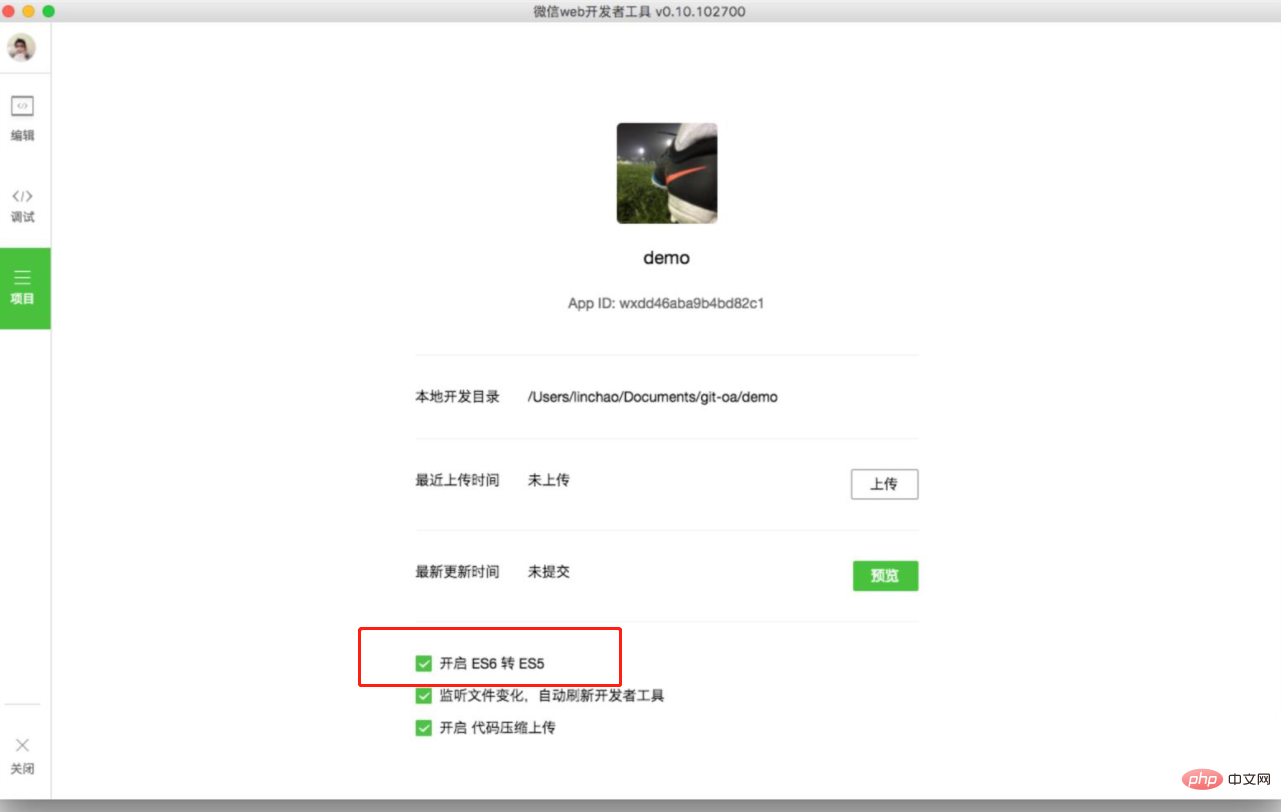
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; you only need to configure the check box Just use the "ES6 to ES5" option.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
The reason why the applet converts es6 to es5
Reason: For browser compatibility, and for node. js environment can run the application smoothly .
As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, Features must be implemented with the help of other tools. To convert ES6 code to ES5 code, just need to install and configure the Babel tool in the project.
In the node.js environment, node’s support for ES6 has been criticized. It was only after version 13 that the module mode was introduced (add a sentence to package.json: "type": "module"), but some libraries still do not support ES6 syntax. Therefore, if your node.js program does not recognize ES6 syntax, please use Babel to transcode it, which may solve the problem.
Convert es6 to es5 in the mini program
##In the development tools of 0.10.101000 and later versions, it will Babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments.In the project, just check the ES6 to ES5 option

It should be noted that: In order to improve code quality, when the ES6 conversion function is turned on, the javasctipt strict mode is enabled by default. Please refer to "use strict"
What is Babel?
Babel is an ES6 transcoder that can convert ES6 code into ES5 code, so that older browsers that do not originally support ES6 can execute ES6 code, Example: ES6 arrow function Code example:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});How to convert es6 to es5?
Use babel to convert es6 to es5.
Below we write out the process of using Babel on the command line so that you can understand the entire translation process.1. Install Babel’s command line tool in the project
$ npm install -D babel-cli
2. Prepare ES6 code
Usually we The source code is placed in the src directory. If you do not have ready-made ES6 code, create one in the src directory:// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();3. Configure Babel
Babel Yes Transpiles code via plugins and presets (so it can transpile more than just ES6). In order to translate ES6 to ES5, we only need to configure the env default value and install this plug-in:$ npm install -D babel-preset-env
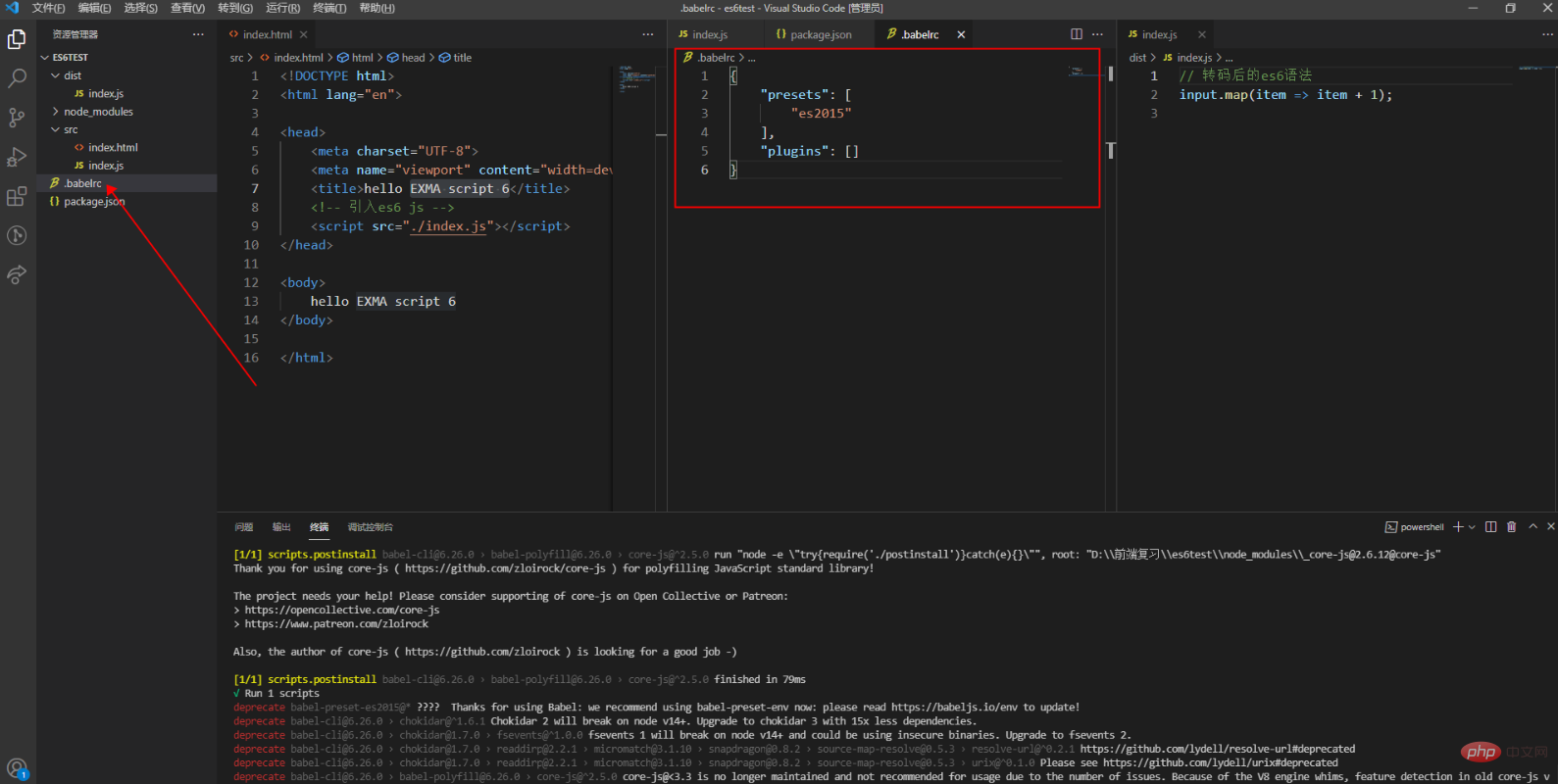
.babelrc. , the content is as follows: This file is used to set transcoding rules and plug-ins. The basic format is as follows.
// .babelrc
{
"presets": [],
"plugins": []
}
Note that .babelrc. has a dot before and after it, so that it can be saved successfully
presets field
The presets field sets the transcoding rules. The following official rule sets are provided. You can install them as needed.
Latest transcoding rules$ npm install --save-dev @babel/preset-env
Copy after login
$ npm install --save-dev @babel/preset-env
react transcoding rules$ npm install --save-dev @babel/preset-react
Copy after login
$ npm install --save-dev @babel/preset-react
Then, add these rules. babelrc. Code example:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}Note that before using all Babel tools and modules below, .babelrc must be written first.
Command line transcoding and transcoding rules
Babel provides the command line tool @babel/cli for command line transcoding. Its installation command is as follows.$ npm install --save-dev @babel/cli
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
Use the babel-node command to get the REPL environment transcoding
@babel/node module’s babel-node command provides a REPL environment that supports ES6 . It supports all the features of Node's REPL environment and can run ES6 code directly.
First, install this module.$ npm install --save-dev @babel/node
@babel/register module $ npx balel-node
Copy after login
@babel/register module rewrites the require command and adds a hook to it. From then on, whenever you use require to load files with .js, .jsx, .es and .es6 suffixes, they will be transcoded with Babel first.
$ npx balel-node
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
The above is the detailed content of Why does the mini program need to convert es6 to es5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




