 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript constructors and prototypes with examples
Detailed explanation of JavaScript constructors and prototypes with examples
Detailed explanation of JavaScript constructors and prototypes with examples
This article brings you relevant knowledge about JavaScript, which mainly introduces related issues about constructors and prototypes, as well as prototype-related content. Let’s take a look at it together. I hope it will be helpful to everyone. helpful.

[Related recommendations: JavaScript video tutorial, web front-end]
1. Constructor and prototype
1.1 Use prototype to solve the problem of memory waste
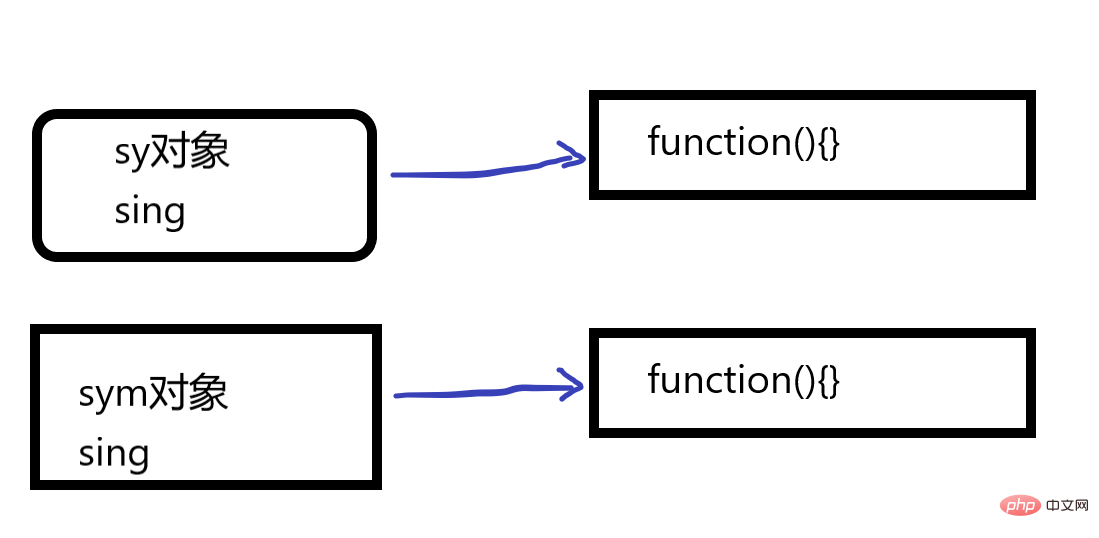
Disadvantages: There is the problem of memory waste,

If there are two objects or more, the space of a complex data type will be opened multiple times

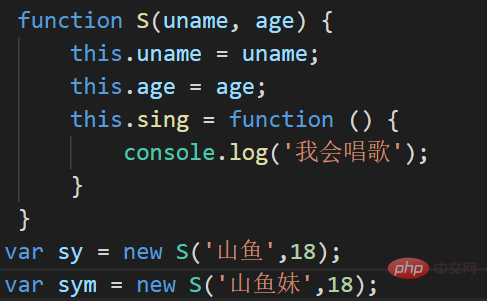
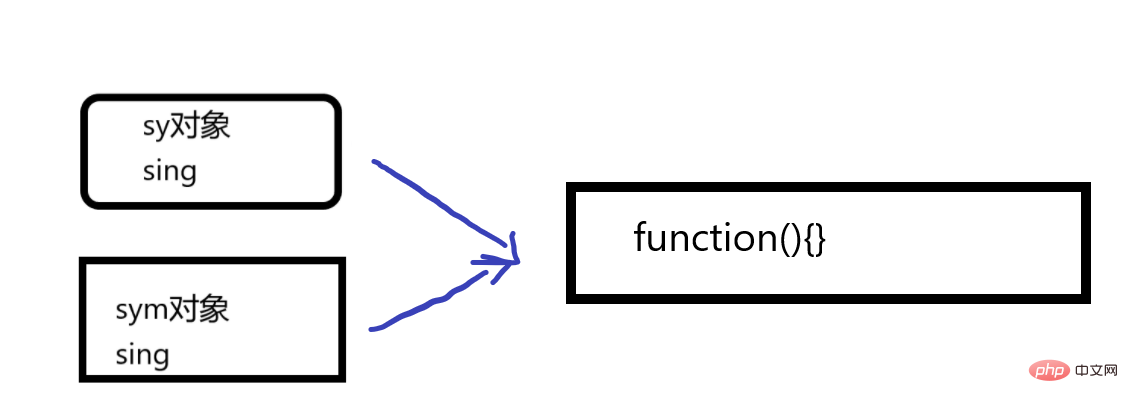
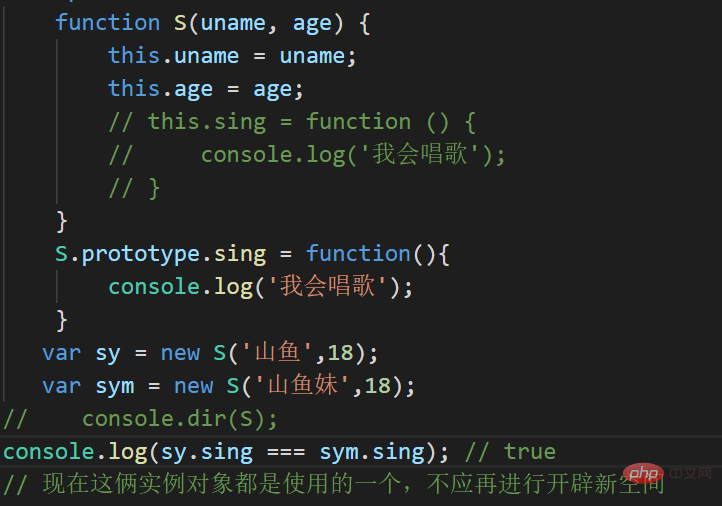
Constructor prototypeprototypeThe prototype object mainly solves the problem of memory waste. The function assigned by the constructor through the prototype is owned by all objects shared. Every constructor in JavaScript has a prototype property that points to another object. This prototype is an object, and all properties and methods of the prototype object will be owned by the constructor. At this time, you can use prototype to put methods in it for use by all instance objects of the object.

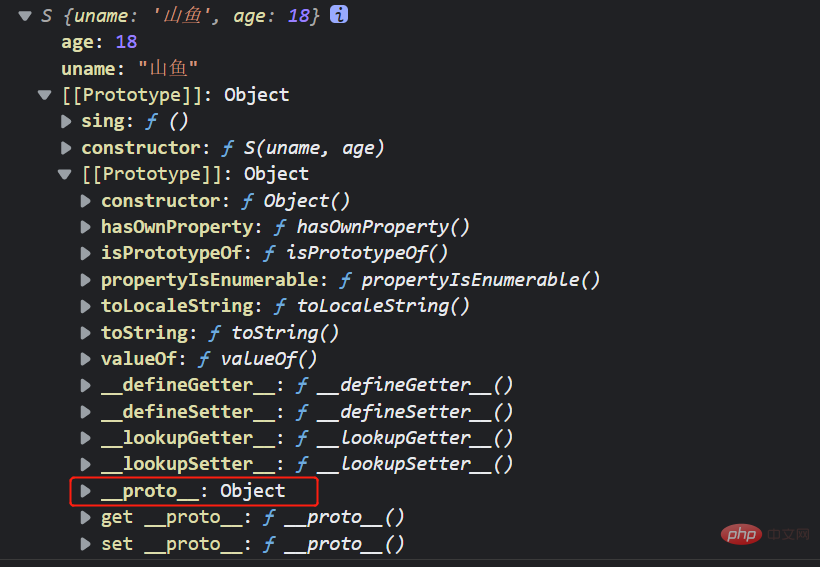
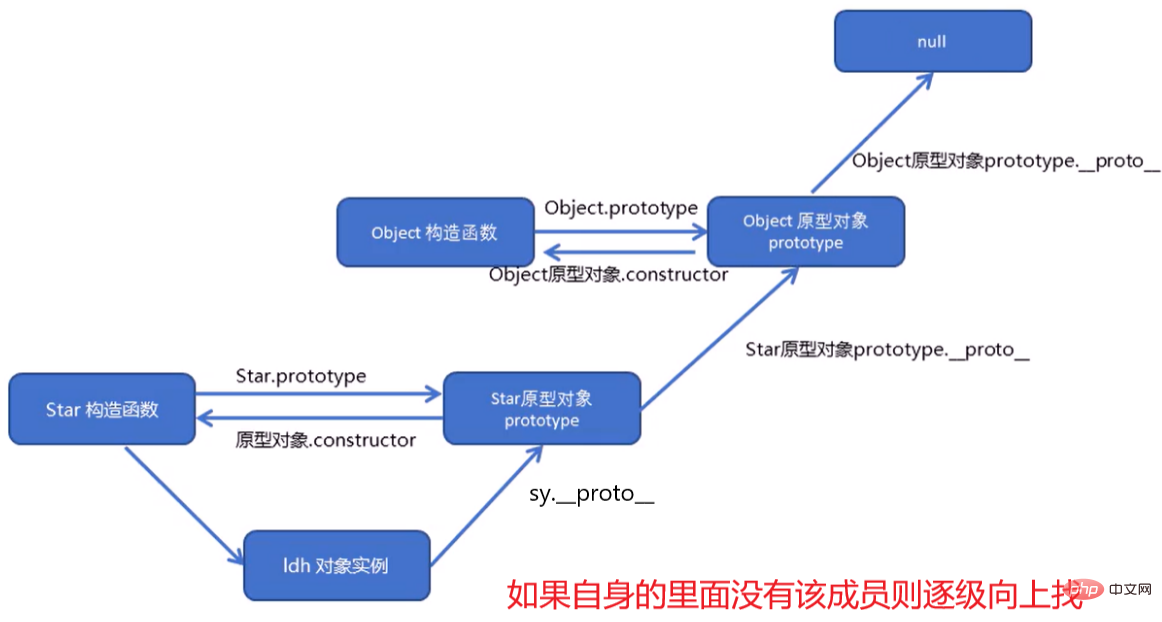
Object prototype
_ proto_ Object Every object will have an attribute
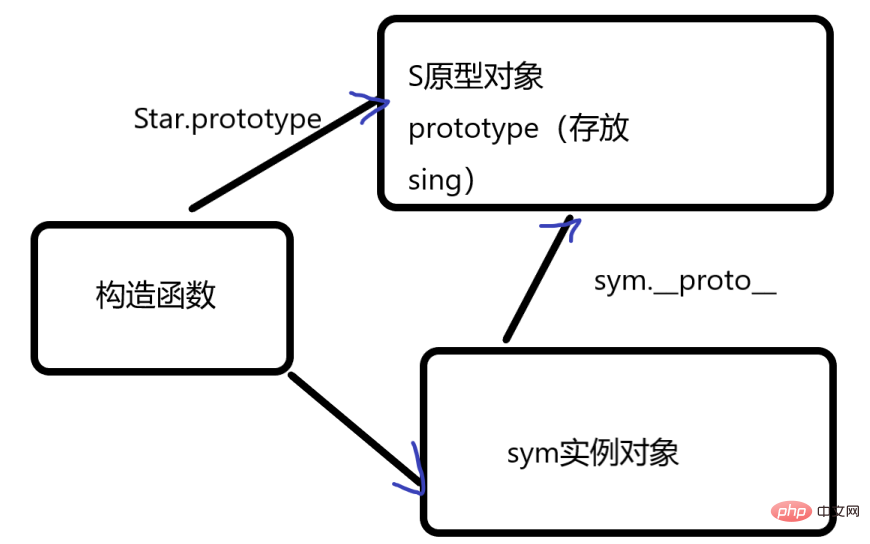
_ proto_Points to the prototype prototype object of the constructor. The reason why our object can use the properties and methods of the constructor prototype prototype object is because the object has _ proto_ The existence of prototype.
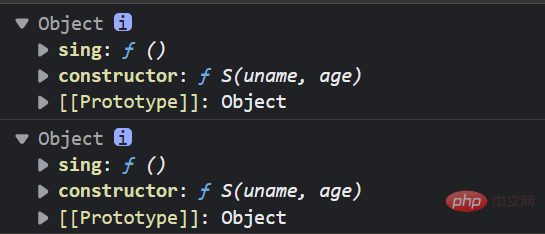
sy's _ proto_ and sym's _ proto_ are the same method search rules: first look at sy, whether there is a sing method on the sym object, and if so, execute this Sing on the object, because there is _ _ proto _ _, go to the constructor function prototype object Prototype, and go to the constructor function prototype object Prototype to find the sing method ( Simply put, I use it if I have it. , if not, go to the prototype object and look for it
Simply put, I use it if I have it. , if not, go to the prototype object and look for it
1.2 constructor constructor constructor Constructor
proto
_) and constructor (prototype) prototype object have a propertyconstructorproperty, constructor We call it a constructor because it refers back to the constructor itself.

Both of them have constructors. If the prototype is added in the form of an object, then the prototype pointer has changed and points to a new one. The prototype object of this new object does not point to the construor. You need to point it manually
2. Prototype chain
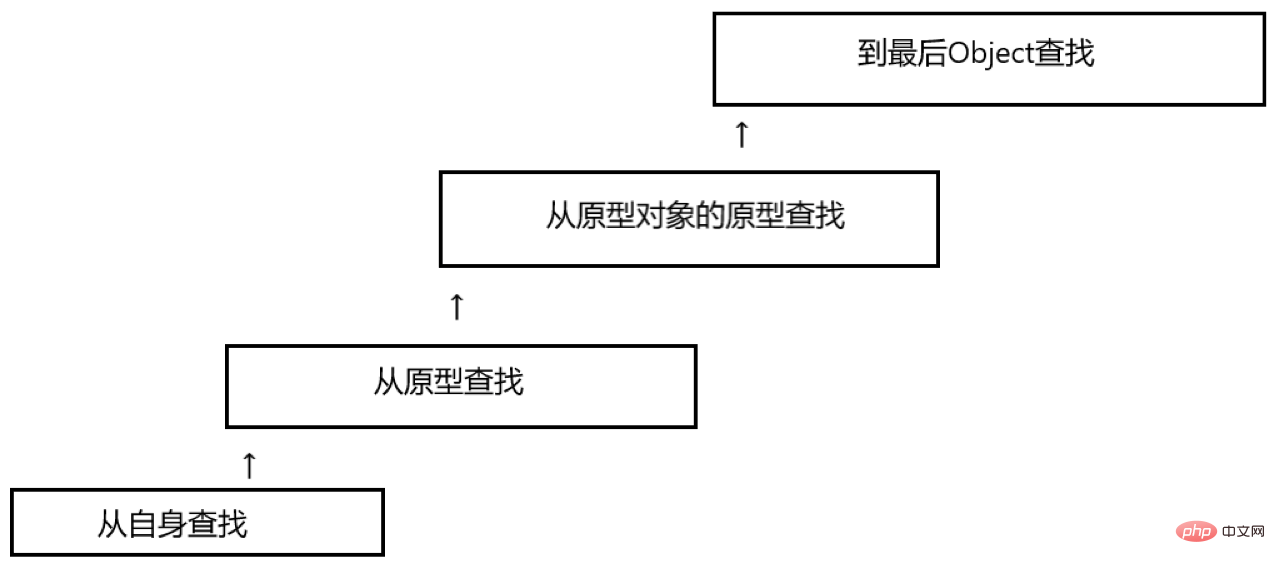
2.1 Member search rules in js
When accessing the properties (including methods) of an object, first check whether the object itself has the property. If not, search for its prototype (that is, the prototype prototype object pointed to by ._ proto _). If it doesn't exist yet, look for the prototype of the prototype object (the prototype object of Object). And so on until Object is found (null).


2.2 Prototype object this points to
1. In the constructor, this points to the object instance shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>2.3 Extending built-in objects
You can extend the original built-in objects with customized methods through prototype objects.
<script>
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
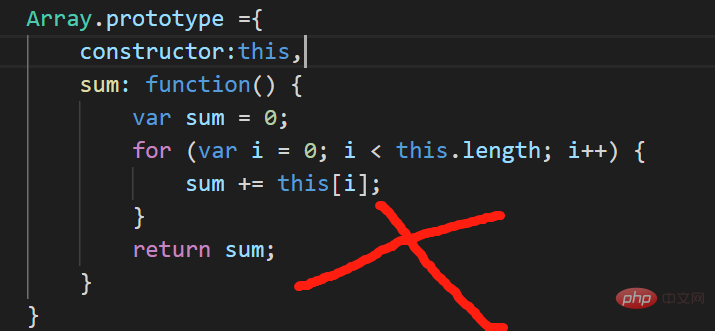
</script>Arrays and string built-in objects cannot be prototyped Object overwriting operation Array.prototype = {} If this operation is performed, the original method will be overwritten. The only way is Array.prototype. method name = function(){}.

3.call function
Call this function and modify the this pointer when the function is running. There are three parameters: thisArg The object pointed to by the current calling function this arg1, arg2 Other parameters passed
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
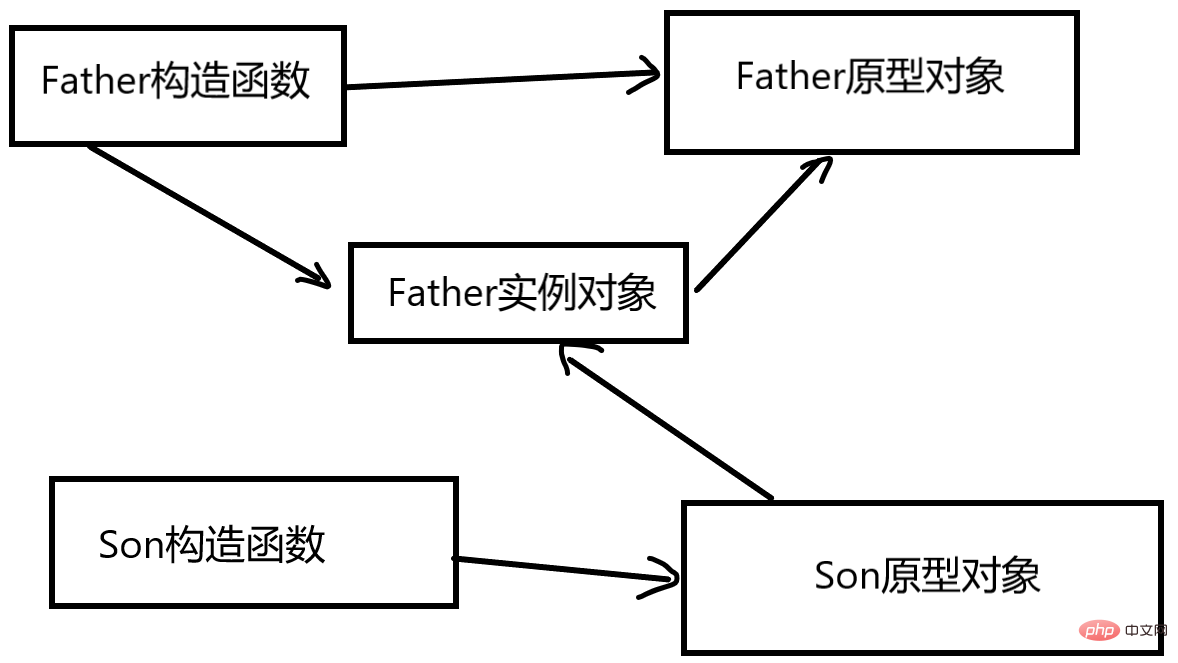
</script>4. Inherit
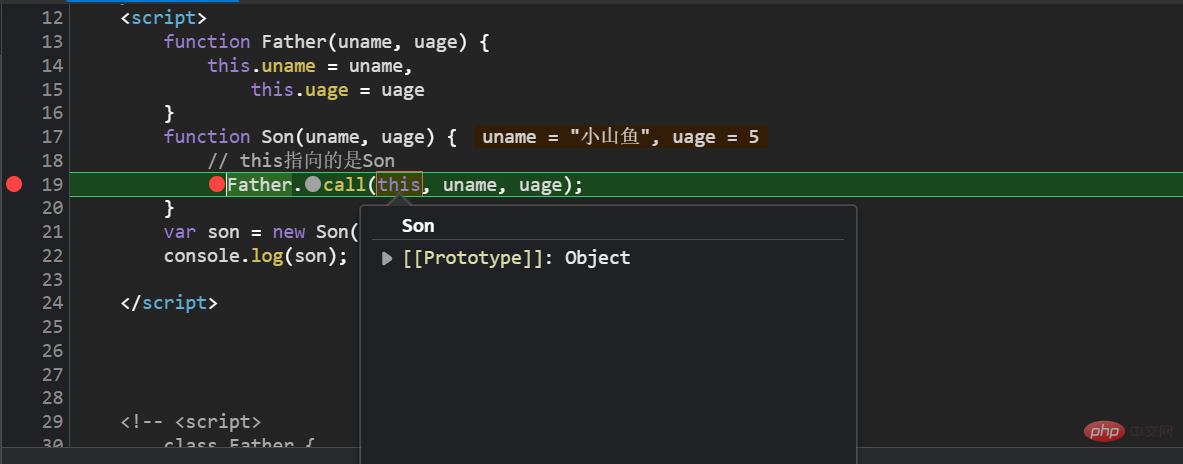
through us When typing, you can see that this points to Son, that is, Son uses the uname and uage in the parent constructor


constructor and model object to perform inheritance operations
<script>
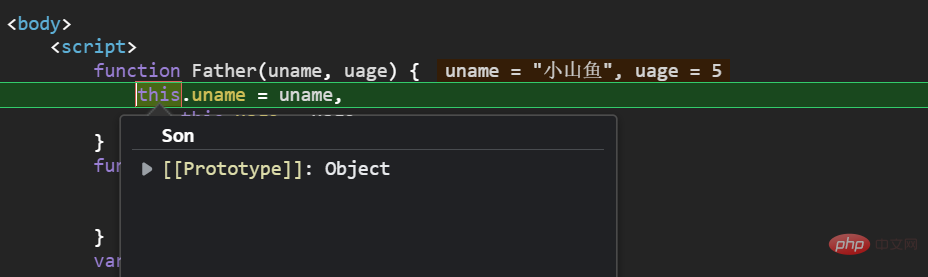
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>
JavaScript video tutorial, web front-end]
The above is the detailed content of Detailed explanation of JavaScript constructors and prototypes with examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



