nodejs visual learning: event loop [animation demonstration]
This article will help you learn the Node event loop through animation. I hope it will be helpful to everyone!
![nodejs visual learning: event loop [animation demonstration]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
We’ve all heard that JavaScript and Node.js are single-threaded, but what does that actually mean?
![nodejs visual learning: event loop [animation demonstration]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
This means that JavaScript can only do one thing at a time. For example, we cannot multiply and add numbers at the same time. We usually do this in sequence. We add and then multiply and vice versa. Modern computers are so fast that the results of two or more consecutive tasks appear to be calculated simultaneously, but there are exceptions. [Related tutorial recommendations: nodejs video tutorial]
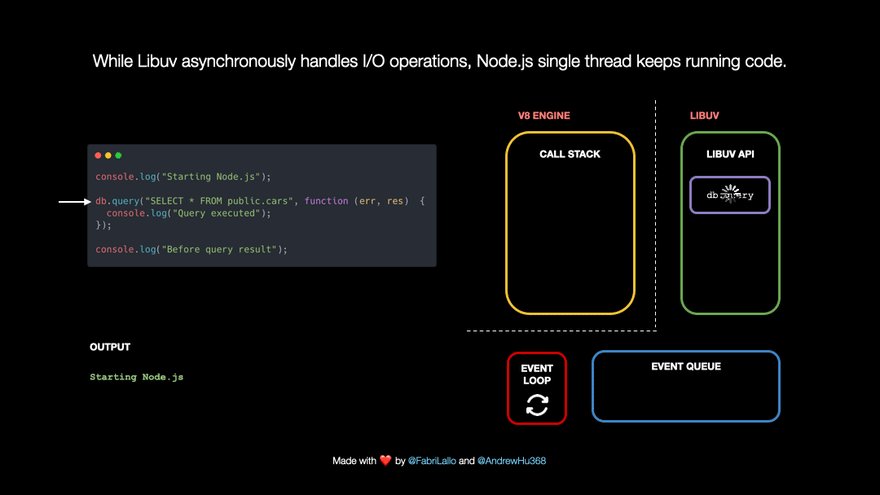
We have all tried to scrape data from that slow website, or waited more than 30 seconds before getting the database query results. Do we want to prevent a single thread from performing more tasks because the database query is slow? However, Node.js does not stop running other operations, because Libuv is a C library that is responsible for event loops and asynchronous processing of network requests, DNS resolution, file system operations, data encryption, and other tasks.
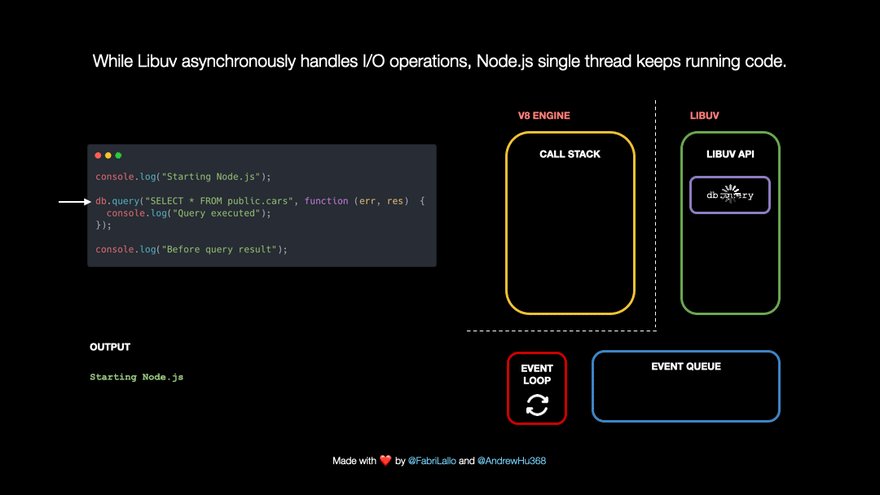
What happens behind the scenes when Node.js handles tasks like database queries? We will explore it step by step by following this code.
This is our sample code
The V8 JavaScript engine manages the call stack, which is what keeps track of which part of our program is running important part. Whenever we call a JavaScript function, it is pushed up the call stack. Once the function reaches its end or return statement, it is popped off the stack.
In our example, the line console.log('Starting Node.js') is added to the call stack and prints Starting Node.js to the control tower. By doing this, it reaches the end of the log function and is removed from the call stack.

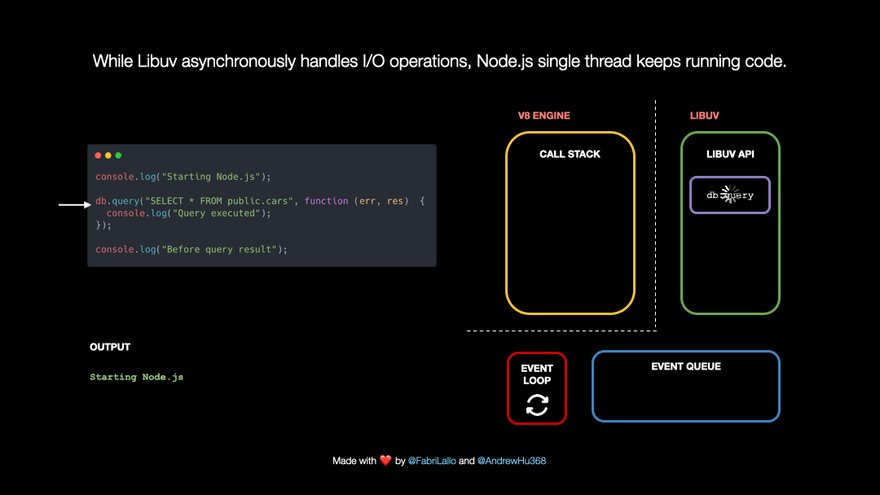
The following line of code is a database query. These tasks pop up immediately because they can take a long time. They are passed to Libuv, which processes them asynchronously in the background. At the same time, Node.js can continue running other code without blocking its single thread.
In the future, Node.js will know how to handle queries because we have associated callback functions with instructions for handling task results or errors. In our case it's a simple console.log, but it could be complex business logic or data processing in a production application.

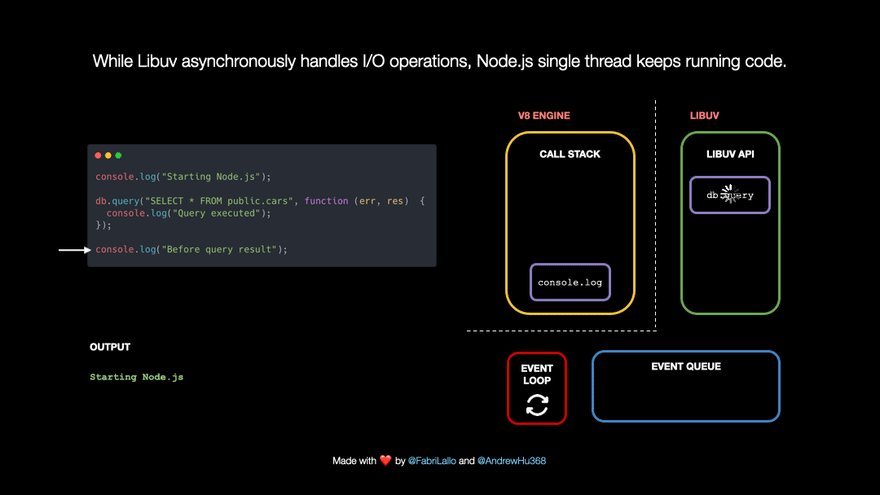
When Libuv processes the query in the background, our JavaScript is not blocked and can continue to use console.log(”Before query result”).

After the query completes, its callback will be pushed to the I/O event queue to run immediately* . * The event loop connects the queue to the call stack. It checks if the latter is empty and moves the first queue item for execution.
![nodejs visual learning: event loop [animation demonstration]](/static/imghw/default1.png)
The code can be found at github.com/fabrillallo…
Quiz on the Event Loop
Try to find out the following code printed on the console.
##Conclusion
Event loops, delegates and asynchronous processing mechanisms are the key to Node.js handling thousands of connections, reads The secret ingredient to fetching/writing huge files, handling timers while working on other parts of our code. In the article, we saw the important role of Libuv and its ability to handle many potentially long-running tasks. At the same time, we learned about the event loop and its role as a bridge/connector between asynchronous operation callbacks and the call stack in the I/O event queue. In the following articles, we will explore in more detail how the different stages of the event loop handletimers, I/O, promises, and ticks .
English original address: https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62For more node-related knowledge, please visit:
nodejs tutorial!
The above is the detailed content of nodejs visual learning: event loop [animation demonstration]. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).




![nodejs visual learning: event loop [animation demonstration]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)


