Let's talk about how to use Node to convert Excel to JSON
How to use Node to convert Excel to JSON? The following article will introduce to you the method of converting Excel to JSON in Node. I hope it will be helpful to you!

Currently I want to use Cocos Creator to make a word game, similar to My Life Restart Simulator.
The most important point is about data storage. In My Life Restart Simulator, most event and talent data are stored in excel tables. Of course, if you want to use Cocos Creator, because I am not planning to deploy a server, so I need to convert the data into a JSON file in advance. Then I can create a project, use node to read the excel file, and convert the data into JSON. [Related tutorial recommendations: nodejs video tutorial]
There are some libraries on the Internet that node calls excel. I used node-xlsx, The bottom layer of this library is built on the powerful SheetJS and has good enough format compatibility for xlsx documents.
npm address: node-xlsx - npm (npmjs.com)
Start
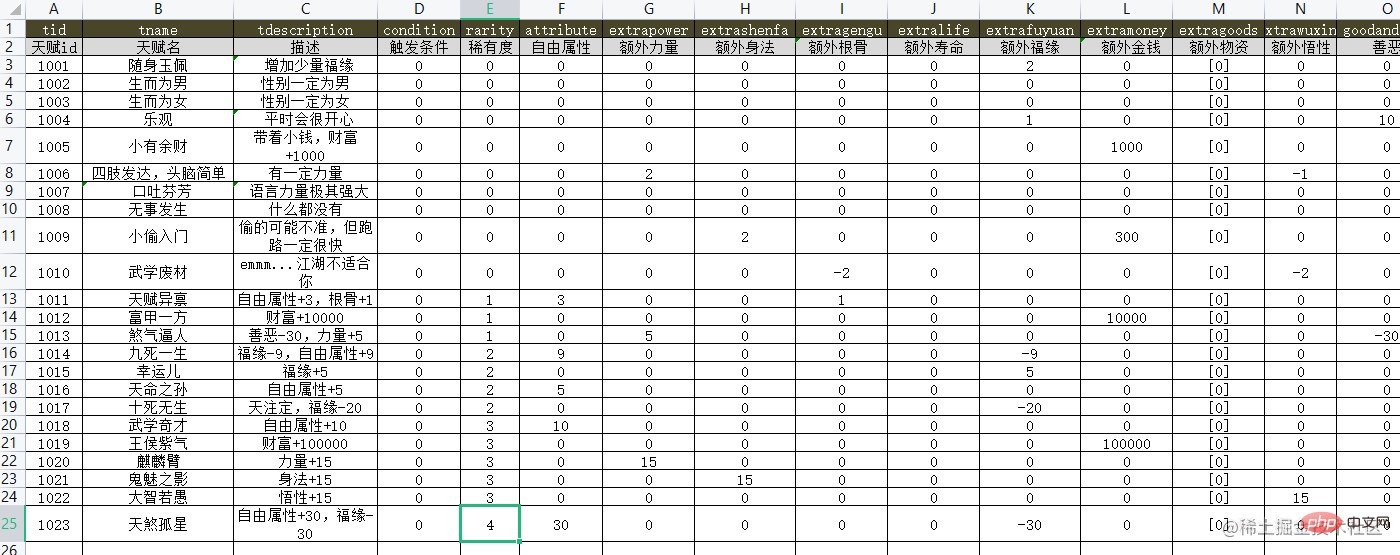
Before this I have created a new I have created a talent tabletalentTable.xlsx, which has many talents added and has different attribute bonuses

pnpm initCreate a project, and then use pnpm add node-xlsx to import the library into the project.
Create a main fileexcelMain.js. In this file, you need to introduce the required libraries
import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';You can add the required stored json files in advancetalent. After json is created, find the relative paths of the xlsx and json folders through path
// 获取 __dirname 的 ESM 写法 const __dirname = path.dirname(fileURLToPath(import.meta.url)) // xlsx文件路径 const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
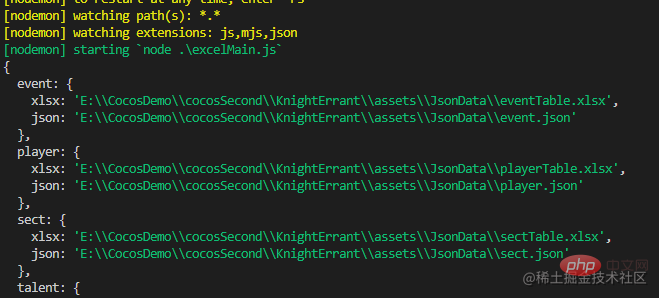
Because I have many tables, I can create a table path object
// 事件, 玩家, 门派, 天赋, 武学
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}
Then create a read file method, here you need to use readFileSync<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 读取数据表方法
const readFileData = (tableName)=>{
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
}</pre><div class="contentsignin">Copy after login</div></div> in
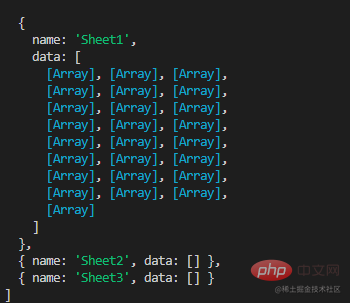
here The read xlsxData is an array object. The elements in the array actually represent sheets. There is not only one table in the xlsx table, so it is an array object. But what I need Just the first form.


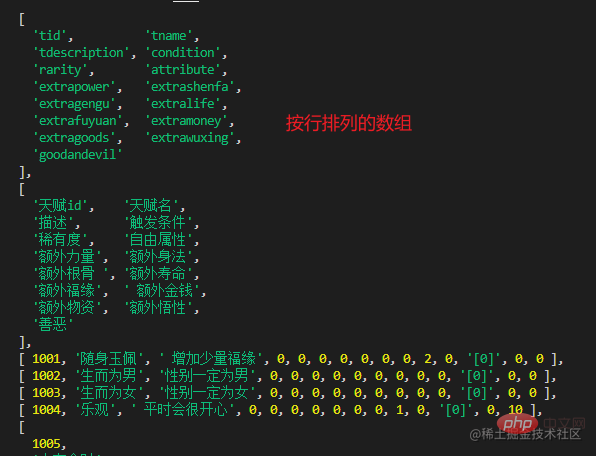
So just get the data of xlsxData[0].data, the data of data is arranged according to rows The array object

# is then converted into JSON format data. It needs to be changed into the format of Attribute:Attribute value, so you can create a method to convert The properties in the first row are combined with the data starting in the third row to create an array of objects.
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
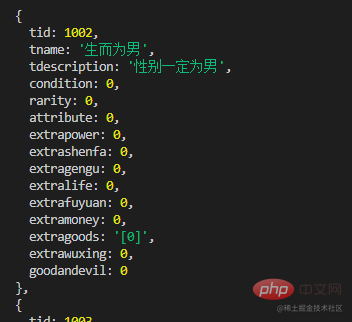
}The returned object is as follows

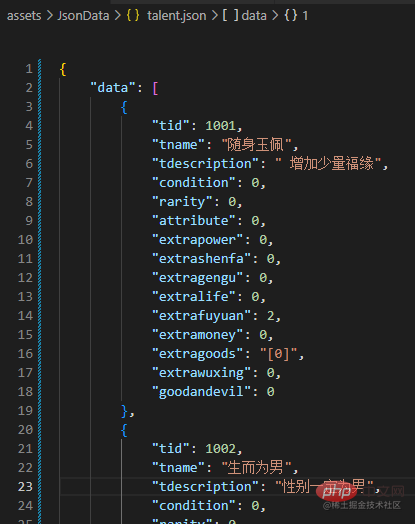
Then you can start writing the data into the json file using fs.writeFileMethod, use the format utf-8
// 写入JSON文件方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}写入成功`);
});
}

excel objects. You need to use the xlsx.build method. I won’t go into too much introduction here. You can refer to it. npmHow to use the address.
nodejs tutorial!
The above is the detailed content of Let's talk about how to use Node to convert Excel to JSON. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
 How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
Excel is often used to process data in daily office work, and it is often necessary to use the "filter" function. When we choose to perform "filtering" in Excel, we can only filter up to two conditions for the same column. So, do you know how to filter more than 3 keywords at the same time in Excel? Next, let me demonstrate it to you. The first method is to gradually add the conditions to the filter. If you want to filter out three qualifying details at the same time, you first need to filter out one of them step by step. At the beginning, you can first filter out employees with the surname "Wang" based on the conditions. Then click [OK], and then check [Add current selection to filter] in the filter results. The steps are as follows. Similarly, perform filtering separately again
 How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
In our daily work and study, we copy Excel files from others, open them to add content or re-edit them, and then save them. Sometimes a compatibility check dialog box will appear, which is very troublesome. I don’t know Excel software. , can it be changed to normal mode? So below, the editor will bring you detailed steps to solve this problem, let us learn together. Finally, be sure to remember to save it. 1. Open a worksheet and display an additional compatibility mode in the name of the worksheet, as shown in the figure. 2. In this worksheet, after modifying the content and saving it, the dialog box of the compatibility checker always pops up. It is very troublesome to see this page, as shown in the figure. 3. Click the Office button, click Save As, and then
 How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
When processing data, sometimes we encounter data that contains various symbols such as multiples, temperatures, etc. Do you know how to set superscripts in Excel? When we use Excel to process data, if we do not set superscripts, it will make it more troublesome to enter a lot of our data. Today, the editor will bring you the specific setting method of excel superscript. 1. First, let us open the Microsoft Office Excel document on the desktop and select the text that needs to be modified into superscript, as shown in the figure. 2. Then, right-click and select the "Format Cells" option in the menu that appears after clicking, as shown in the figure. 3. Next, in the “Format Cells” dialog box that pops up automatically
 How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
Most users use Excel to process table data. In fact, Excel also has a VBA program. Apart from experts, not many users have used this function. The iif function is often used when writing in VBA. It is actually the same as if The functions of the functions are similar. Let me introduce to you the usage of the iif function. There are iif functions in SQL statements and VBA code in Excel. The iif function is similar to the IF function in the excel worksheet. It performs true and false value judgment and returns different results based on the logically calculated true and false values. IF function usage is (condition, yes, no). IF statement and IIF function in VBA. The former IF statement is a control statement that can execute different statements according to conditions. The latter
 Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
In the study of software, we are accustomed to using excel, not only because it is convenient, but also because it can meet a variety of formats needed in actual work, and excel is very flexible to use, and there is a mode that is convenient for reading. Today I brought For everyone: where to set the excel reading mode. 1. Turn on the computer, then open the Excel application and find the target data. 2. There are two ways to set the reading mode in Excel. The first one: In Excel, there are a large number of convenient processing methods distributed in the Excel layout. In the lower right corner of Excel, there is a shortcut to set the reading mode. Find the pattern of the cross mark and click it to enter the reading mode. There is a small three-dimensional mark on the right side of the cross mark.
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 How to read excel data in html
Mar 27, 2024 pm 05:11 PM
How to read excel data in html
Mar 27, 2024 pm 05:11 PM
How to read excel data in html: 1. Use JavaScript library to read Excel data; 2. Use server-side programming language to read Excel data.




