vscode plug-in sharing: 6 essential plug-ins for Vue3 development
This article will share with you 6 Vue3 necessary VSCode plug-ins. You can directly install and use them through the VSCode plug-in center. I hope it will be useful to everyone. help!

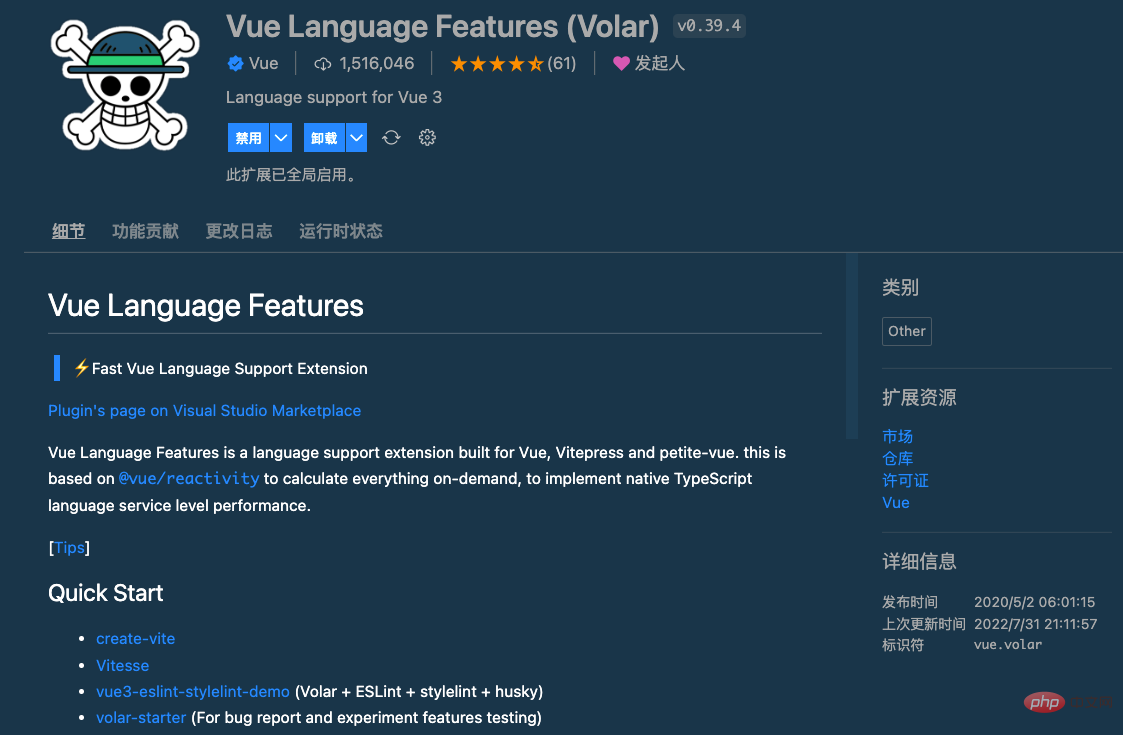
1. vscode plug-in sharing: 6 essential plug-ins for Vue3 development
1.53 million downloads
I believe that students who use VSCode to develop Vue2 will be familiar with the Vetur plug-in. As a supporting VSCode plug-in for Vue2, its main function is to provide highlighting, syntax support and syntax detection for Vue single-file components. [Recommended learning: vscode tutorial, Programming teaching, vuejs video tutorial]
With the release of the official version of Vue3, the Vue team officially recommends vscode plug-in sharing: 6 essential plug-ins for Vue3 development plug-in replaces the Vetur plug-in, which not only supports Vue3 language highlighting and syntax detection, but also supports TypeScript and type checking functions based on vue-tsc.

Note when using:
First disable the Vetur plug-in to avoid conflicts;
-
It is recommended to use
css/less/scssas the<style></style>language, since these are based on vscode- The css-language service provides reliable language support; If you use
postcss/stylus/sass, you need to install additional syntax highlighting extensions. postcss uses language-postcss, stylus uses language-stylus extension, sass uses Sass extension;vscode plug-in sharing: 6 essential plug-ins for Vue3 development does not Contains ESLint and Prettier, and the official ESLint and Prettier extensions support Vue, so you need to install them yourself.
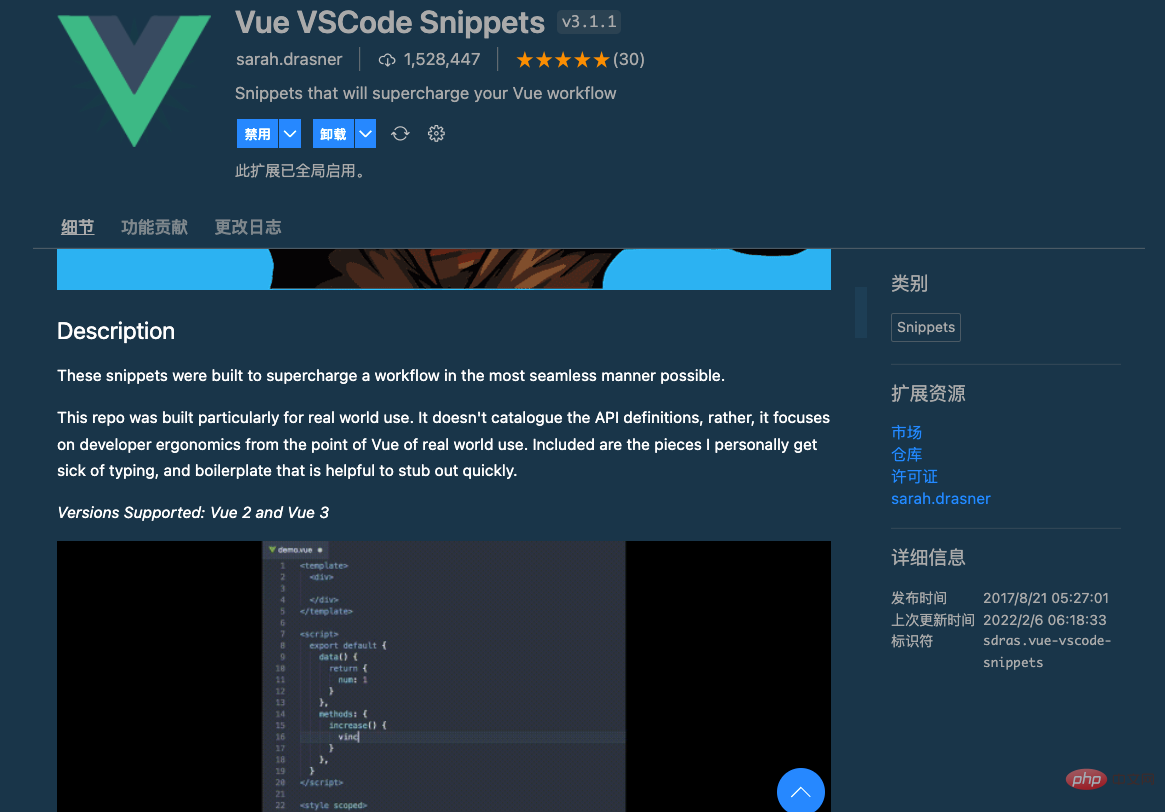
2. Vue VSCode Snippets
1.52 million downloads
Vue VSCode Snippets The plug-in is designed to provide developers with the simplest and fastest way to generate Vue code snippets, which can be created in .vue through various shortcut keys. Quickly generate various code snippets from files. It is simply a must-have artifact for Vue3 development.
This plug-in supports: vscode plug-in sharing: 6 essential plug-ins for Vue3 development, Vue2 and Vue3.

The usage method is as follows:
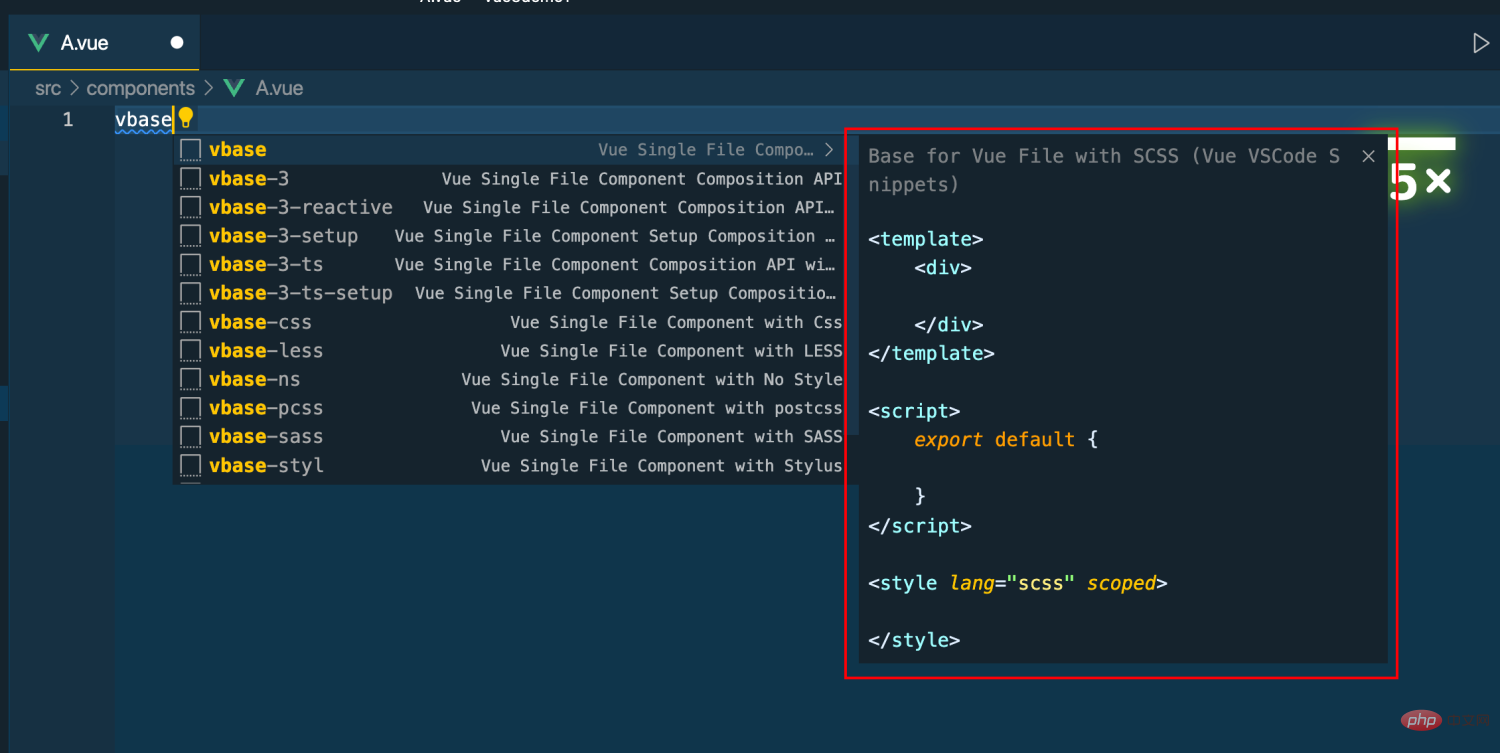
- Create a new
.vuefile, entervbaseand you will be prompted Generated template content:

- Enter
vforto quickly generatev-forcommand template:

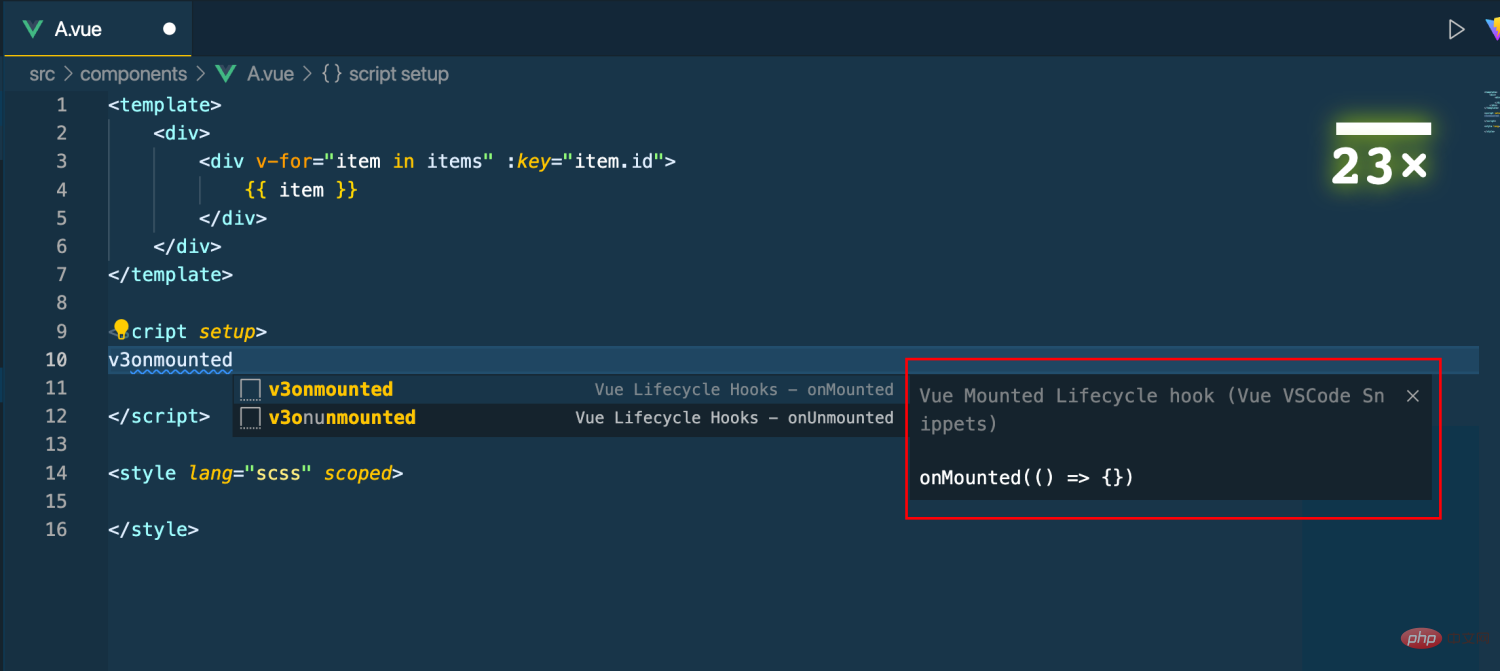
- Input
v3onmountedQuickly generateonMountedLife cycle function:

The rest will not be demonstrated anymore. The function is too powerful and there are many commonly used shortcut keys. For details, you can check the documentation.
3. Auto Close Tag
7.69 million downloads
Auto Close The Tag plugin is a useful VS Code extension that has a great impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

4. Vue Peek
490,000 downloads
Vue Peek The plug-in is used to expand the Vue code editing experience and allows us to quickly jump to files defined by components and modules.

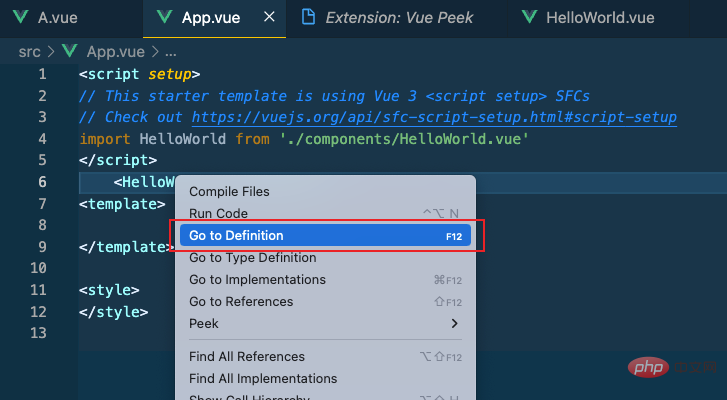
Usage is as follows:
- Right-click the component label and jump to the component definition file:

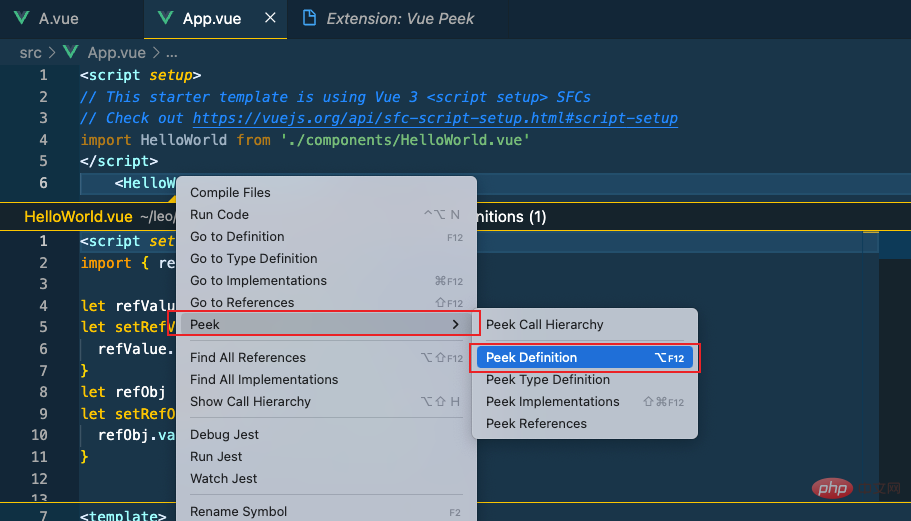
- Right-click the component label, and a pop-up window will display the component definition file:

## 5. Vue Theme
340,000 downloads

6. vscode plug-in sharing: 6 essential plug-ins for Vue3 development
89,000 downloads
vscode plug-in sharing: 6 essential plug-ins for Vue3 development The plug-in allows us to automatically start the development server after opening the project, allowing developers to preview and debug applications without leaving the editor. Supports one-click start, build and restart projects.

Summary
The 6 plug-ins shared today can be installed and used as needed. We strongly recommend the practicalvscode plug-in sharing: 6 essential plug-ins for Vue3 development and Vue VSCode Snippets plug-ins.
For more knowledge about VSCode, please visit:vscode Basic Tutorial!
The above is the detailed content of vscode plug-in sharing: 6 essential plug-ins for Vue3 development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
VS Code supports Chinese settings, which can be completed by following the steps: Open the settings panel and search for "locale". Set "locale.language" to "zh-CN" (Simplified Chinese) or "zh-TW" (Traditional Chinese). Save settings and restart VS Code. The settings menu, toolbar, code prompts, and documents will be displayed in Chinese. Other language settings can also be customized, such as file tag format, entry description, and diagnostic process language.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.




