
In vue, the full name of a single page is "SPA single page application", which refers to an application with only one main page (an html page), thereby making the entire page smoother; the information provided by a single page application and some main Content has been filtered and controlled for easy and convenient reading and browsing. The full name of multi-page is "MPA multi-page application", which refers to an application containing multiple independent pages, each of which must repeatedly load JS, CSS and other related resources; when a multi-page application jumps, the entire page of resources needs to be refreshed.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
What are single pages and multiple pages in vue
Single page: full name SPA single page application (SinglePage Web Application).
Single page apps put all content on one page, making the entire page smoother. In terms of user experience, stand-alone navigation can locate anchor points, quickly locate the corresponding section, and scroll up and down easily. The information and some main content provided by the single-page application has been filtered and controlled, making it simple and convenient to read and browse.
Multi-page: The full name is MPA multi-page application (MultiPage Application).
Multi-page applications refer to applications that contain multiple independent pages, each of which must repeatedly load JS, CSS and other related resources. When a multi-page application jumps, the entire page of resources needs to be refreshed. [Related recommendations: vuejs video tutorial, web front-end development]
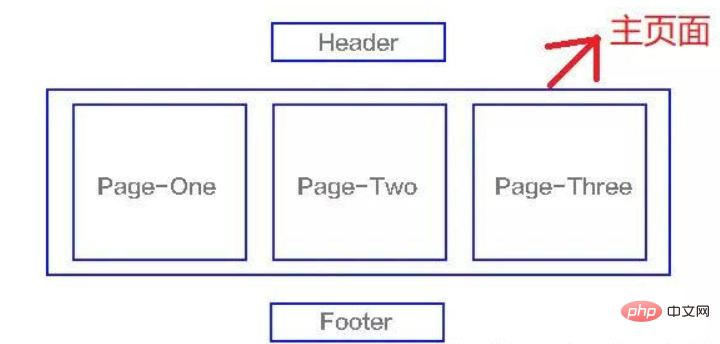
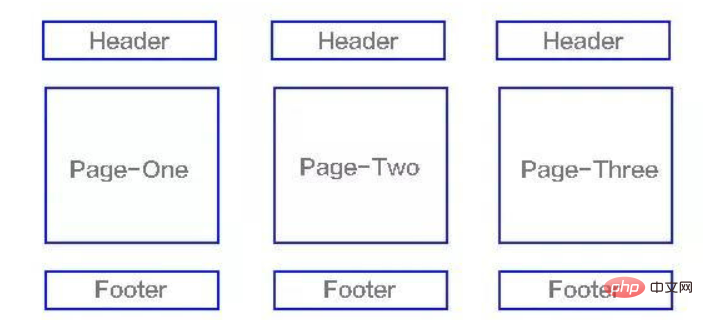
The following is a rough structure diagram:


The difference between single page and multiple pages:

1 .Refresh method
SPA: Related component switching, page partial refresh or change
MPA: Full page refresh
2.Routing mode
SPA: You can use hash or history
MPA: Ordinary link jump
3. User experience
SPA: The time switching between page fragments is fast and the user experience is good. When too many files are loaded for the first time, relevant optimization is required.
MPA: Page switching is slow to load, not smooth enough, and the user experience is poor, especially when the Internet speed is slow
4. Transition animation
SPA: Easy to realize transition animation
MPA: Unable to realize transition animation
5. Data transfer
SPA: Easy to realize data transfer, There are many methods (passing values through routing with parameters, Vuex passing values, etc.)
MPA: Relying on url passing parameters, cookies, local storage
6. Search engine optimization (SEO) )
SPA: requires a separate solution, is difficult to implement, and is not conducive to SEO retrieval. Server-side rendering (SSR) can be used to optimize
MPA: easy to implement
7. Scope of use
SPA: Applications that require high experience and pursue a smooth interface
MPA: Suitable for applications that pursue high support for search engines
8. Development cost
SPA: higher, it requires the help of a professional framework
MPA: lower, but there are many page code duplications
9. Maintenance cost
SPA: relatively easy
MPA: relatively complex
10. Structure
SPA: One main page with components of many modules
MPA: Many complete pages
11. Resource files
SPA: The common resources of the components only need to be loaded once
MPA: Each page needs to load the common resources
(Learning video sharing: vuejs introductory tutorial, Programming Basics Video)
The above is the detailed content of What is vue single page and multi-page. For more information, please follow other related articles on the PHP Chinese website!