
The vue directive starts with "v-". In Vue, directives are special features with the "v-" prefix that act on HTML elements; the purpose of directives is to apply their associated effects to the DOM responsively when the value of an expression changes. When a directive is bound to an element, the directive adds some special behavior to the bound target element, so the directive can be regarded as a special HTML attribute.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Vue.js directives are special features with v- prefix. The value of a directive attribute is expected to be a single JavaScript expression (v-for is the exception).
Vue.js acts on HTML elements. The directive provides some special features. When binding the directive to an element, the directive will add some special behaviors to the bound target element. We can Think of directives as special HTML attributes. The function of the
directive is: when the value of the expression changes, its associated effects are applied to the DOM in a responsive manner.
Each instruction has its own purpose. When its bound expression changes, it will affect the DOM changes in a responsive manner. The specific changes depend on the purpose of each instruction. For example, the v-bind instruction binds attribute values. When the binding expression changes, the value of the attribute on the DOM will also change accordingly. [Related recommendations: vuejs video tutorial, web front-end development] The syntax
command is: v-command: parameter = "Expression" (parameters are not absolutely required)
Parameters
:followed by They are parameters, but not all instructions will have parameters. Only specific instructions will require parameters. This is due to the nature of the instructions. The parameters here are similar to the parameters of the function, just like my command requires corresponding parameters to make the function effective.
Takev-bind:type="type", for example, the v-bind instruction is used to bind attribute values, so what attributes need to be bound cannot be determined by this instruction alone. , so parameters are needed to further determine. That is, v-bind:type, the type followed by the colon is the parameter passed in the instruction. Tell the directive that I want to bind the association between the attribute type and the expression.
As we said above, not all instructions require parameters. For example, the v-html instruction is bound to the HTML inside the element. The function point is very clear. No additional parameters are needed to determine it. Only instructions and expressions are needed to complete the function of the instruction.
Expression
""The value within the quotation marks is the expression. The expression can generally be an executable js expression. It is bound to the instruction itself, similar to the value passed into the instruction. And when the responsive data in the expression changes, it will also cause changes in the dom.
Instructions are generally implemented inline with vue, we just need to use them. It is possible to customize instructions in vue, but this is not the focus of this section. Next, we mainly talk about the usage and precautions of some common instructions.
Description: binding dom attributes, binding expressions and dom attributes
Syntax:v -bind:attribute="expression" or :attribute="expression"
Example: The type of the bound input box is a numeric type and disabled
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}Description: Bind events, listen to events on the dom, and bind callback functions
Syntax: v-on: event name="callback function" or @event name="callback function". The expression of an event binding instruction is generally a callback function, and the function accepts a parameter $event. When the bound event is triggered, the bound function will be executed
Example: When the button is clicked, a dialog box will pop up
<button @click="alert">有种你点我</button>
methods: {
alert($event) {
alert('有种你打我呀!')
}
}The event-bound function is generally in methods# The function defined in ##, but this is not absolute. Functions that exist on the instance can be used as callback functions for event binding.
v-if="expression". As long as the expression does not necessarily have to be true, as long as it can be judged to be true, the dom element will be displayed
<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}除此之外,v-if还可以和v-else-if、v-else搭配使用,其逻辑和js中的if、else if、else是类似的,都是由上至下的执行指令,当指令的表达式为真的时候则该指令生效,显示该dom操作,然后不再执行后续的判断
示例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}当判断到第二个条件成立后,即显示dom元素,并不再继续向下执行,v-else不需要表达式判断,若以上情况都不满足该指令执行。
这里需要注意的是,这里的显示更像是初始化,当每次判断为真后都会初始化该元素,而判断为假则会销毁该元素。所以使用v-if类的指令对dom的操作开销较大,会在一定程度上影响性能。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则隐藏dom。 看到这里,是不是发现和v-if很相似呢?从功能上看是的,但从实现原理来说这两个则完全不同,这个我们后面在讨论。
语法:v-show="show"
示例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}当表达式为真的时候则显示元素,否则则隐藏元素。
v-show和v-if最根本的区别在于显示和隐藏元素的方式。
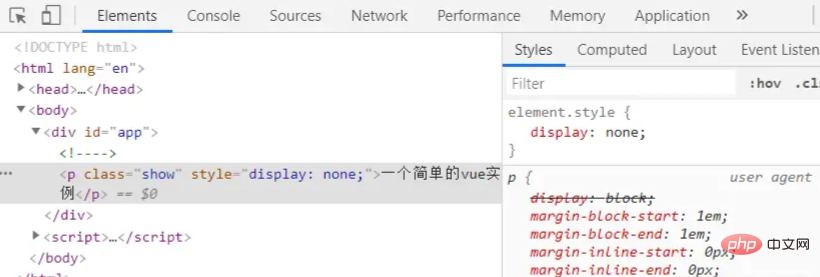
v-show是采用样式的方式控制元素的显示和隐藏,也就是我们常用的display: none,此时虽然元素是隐藏状态,但在html代码中还是存在的。v-if则是通过直接控制元素代码的方式在控制显示和隐藏。也就是说当元素隐藏的时候,该元素本身在html是不存在的。所以v-if的显示和隐藏,我更喜欢用初始化和销毁来描述。示例:我们直接来看一下他们在html中的表现形式,因为在显示的情况下,他们几乎看不出区别,所以这里我们隐藏来看看他们之间的差异。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}为了更直观,我为两个元素打上标识

可以看到v-if的html代码是通过注释符替代现隐藏元素,而v-show则是通过css样式display: none来隐藏元素。
这两种控制元素显隐方式各有优劣,适用于不同的场景。这里暂时不详细说,大家有兴趣也可以去了解一下,后面我也会针对这点去展开说说。
描述:数据双向绑定,这个指令多用于需要绑定值和修改值的操作,比如输入框
语法:v-model="value"
示例:绑定input的值为value,并当改变input的值的时候改变value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>
value的值会与输入框的值绑定,且当编辑输入框的内容的时候也会修改value的值,这就是双向绑定。
双向绑定其实是一种语法糖,它主要有两个操作来实现:<input type="text" :value="value" @input="value=$event.target.value">
它基本的原理就是,先绑定元素的value值,然后监听input事件,当触发input事件后,改变value(data中)的值,从而实现双向绑定。但需要注意,这里只是说简单的实现,真实情况可能比这个复杂,不同的类型所使用的监听事件类似是不同的,但他们中心原理都是类似的,理解基础实现原理即可。
描述:用于循环列表。v-for指令最基本的功能就是用于渲染一些样式相对重复的dom,最常使用的就是列表
语法:v-for="item in list" :key="item.id"。v-for指令的表达式与普通表达不同,它基本是确定的,list是需要循环的数组,item则是list遍历的子元素。且不同其他指令,v-for还要搭配key来使用,这主要是为了做唯一标识的作用。item和list都是可以自定义的。比如你也可以写成v-for="data in datas" :key="data.id"。
我们除了可以接收遍历的子元素的值,还可以接收遍历的序号:v-for="(item, i) in list" :key="i"。
要点:将v-for指令绑定到需要循环渲染的元素中,有点类似js的 for in 的用法。并指定好key值。key一般是数据中的唯一值,如果实在没有唯一值,也可以用序号索引
示例:渲染名称列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>
以上就是几个比较常用的指令,用熟悉这几个指令的使用方法和特性,基本可以完成基本的开发工作。
The above is the detailed content of What does the vue directive start with?. For more information, please follow other related articles on the PHP Chinese website!