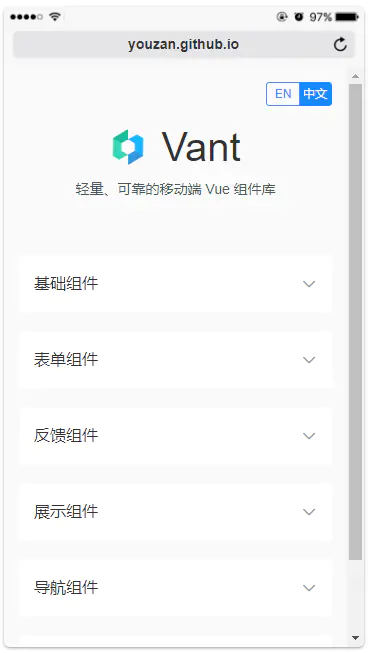
1. Vant
is the unified specification of Youzan front-end team based on Youzan The implemented Vue component library provides a complete set of UI basic components and business components. This is the best framework I have ever used.

2. Mint UI
Mint UI is powered by the Ele.me front-end Mint UI launched by the team is a mobile component library based on Vue.js.

3. Wot Design
This component library is built based on Vue.js and is based on the JD merchant side The development of UI design specifications (Jingmai mobile terminal design specifications) aims to provide unified UI interaction for merchants and improve the development efficiency of research and development. Features: 40 components, supports on-demand introduction, supports internationalization, and supports custom themes. Browser support: Android 4.4, iOS 8.0 (Learning video sharing: vuejs introductory tutorial, Basic programming video)

4. NutUI
A set of JD-style lightweight mobile Vue component library, in which the province and city linkage components are pretty good.

5. JDDUI is as simple as the name
It is as simple as the name to meet the needs of fast business Iterative development and flexible assembly of components to meet your needs. JDDUI components maintain consistent visual effects and experience with components in the client to ensure consistency in user experience.

6. vux
vux A mobile UI component library developed based on WeUI and Vue (2.x) . Based on webpack vue-loader vux, you can quickly develop mobile pages. With vux-loader, you can customize the styles you need based on WeUI. The editor used it when developing a WeChat public account. Welcome to complain in the comment area.

7. vonic
vonic A UI based on vue.js and ionic style The framework is used to quickly build mobile single-page applications, which is very simple.

8. Muse-UI
UI component library based on Vue 2.0 and Material Design

9. Cube-UI
Implemented by Didi WebApp team based on Vue.js The exquisite mobile component library

10. vue-ydui
Vue-ydui is YDUI Touch A Vue2. Currently maintained by individuals.

11. Mand-Mobile
Vue mobile UI component for financial scenarios The library is rich, flexible and practical, allowing you to quickly build high-quality financial products.

12. v-charts
When using echarts to generate charts, it is often necessary to do tedious data type conversions and modify complex configuration items, v- The emergence of charts is to solve this pain point. Based on the v-charts chart component encapsulated by Vue2.0 and echarts, common charts can be easily generated by simply providing a data format that is friendly to both the front and back ends and setting simple configuration items.

13. Vue Carbon
Vue Carbon is a material design ui developed based on vue Library.

14. Quasar
Quasar (pronounced /kweɪ.zɑɹ/) is MIT licensed open source framework (based on Vue) that allows developers to write code once and then deploy it as a website, PWA, Mobile App and Electron App simultaneously using the same code base. Design applications using a state-of-the-art CLI and provide well-written, extremely fast Quasar web components.

15. Vue-recyclerview
Use vue-recyclerview to master large lists.

16. Vue.js modal
Easy to use, highly customizable, mobile Friendly Vue.js 2.0 modal.

17. Vue Baidu Map
Vue Baidu Map is a Baidu map based on Vue 2.x components.

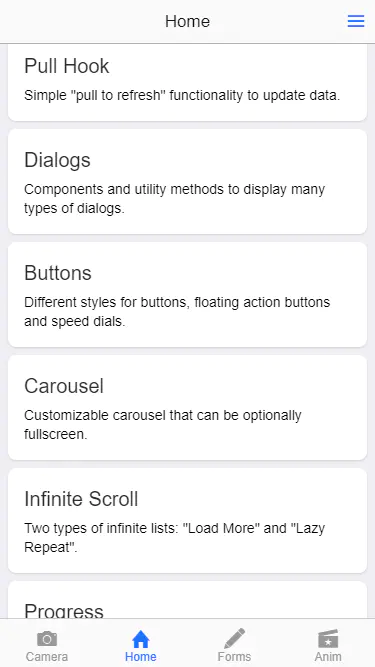
18. Onsen UI
Brings the power and simplicity of Vue.js into the mix and progressive web applications.