 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Vue3 learning: Let's talk about how to use Boolean operations in components
Vue3 learning: Let's talk about how to use Boolean operations in components
Vue3 learning: Let's talk about how to use Boolean operations in components

(Learning video sharing: vuejs introductory tutorial, Basic programming video)
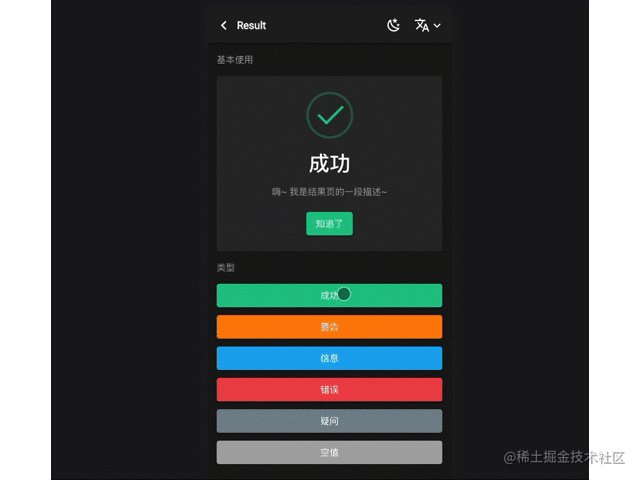
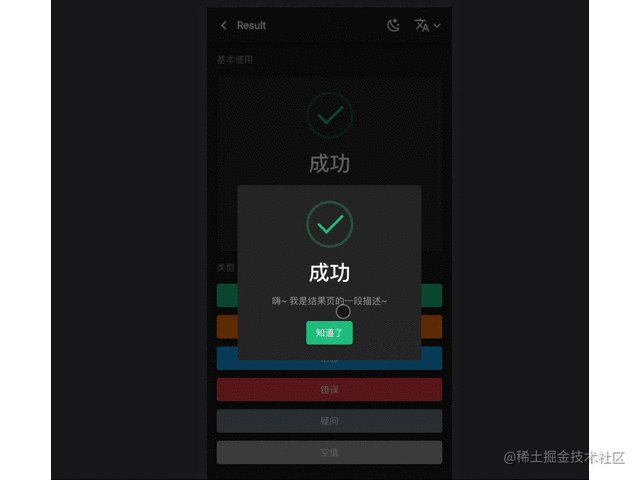
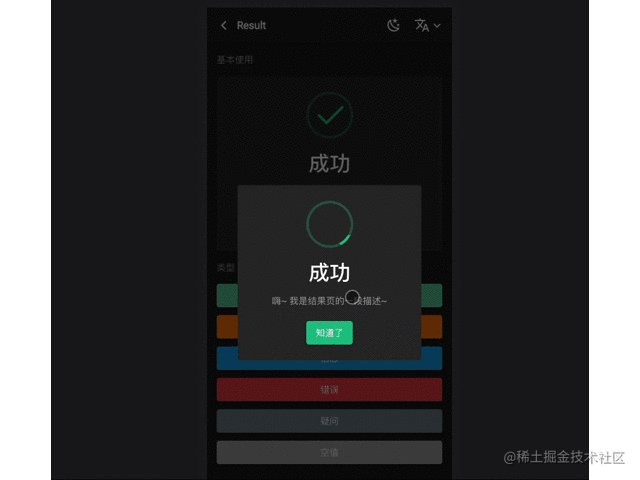
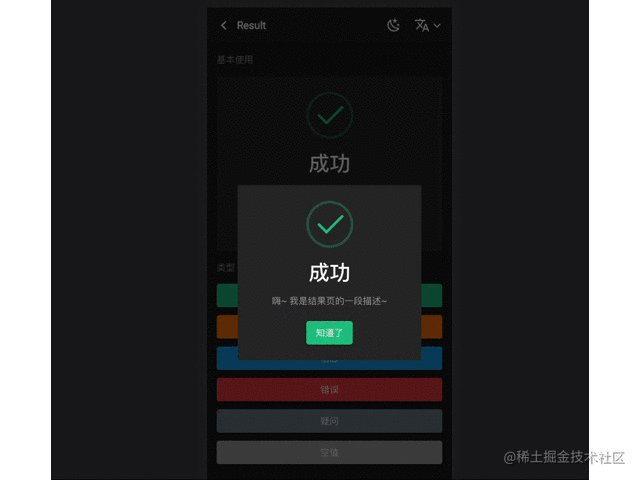
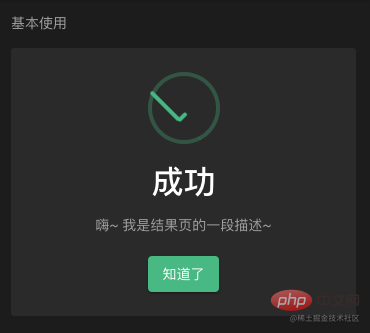
Hello students, the author is here again Let’s output the content. The main content of this article is Boolean operations. Maybe the first reaction of many friends is true and false in our Javascript. Yes, they are both Boolean values, but Boolean operations But it's much more than that. The author will introduce students to the application of Boolean operations in computer graphics and front-end development. Why do you suddenly want to share Boolean operations? This comes from the Varlet component library maintained by the author that recently received a component PR (it is a Result result component, used to display some result information), and its component animation can be regarded as Boolean It’s a relatively good application for computing. Let’s look at the component effects first.

Boolean operations in mathematics
The author’s mathematics level is still at the nine-year compulsory education level, and the author is not confident that he can speak It’s clear so I won’t mislead others. If you are interested in this aspect, you can check Wikipedia.
Boolean operations in the eyes of programmers
Boolean operations are a mathematical operation that can be used to operate on logical values (true or false), Boolean operations include AND, OR, NOT, XOR and NAND. These operators can be used to build logical expressions and evaluate to a logical value. For example, if you want to determine whether two conditions (A and B) are both true, you can use the AND operator, which evaluates the logical value of the expression "A AND B".
Boolean operations in graphics
In graphics, Boolean operations can be used to operate on geometric shapes and derive a new geometric shape. For example, you can use Boolean operations to perform the intersection operation on geometric shapes, that is, to find the shape of the overlapping portion of two shapes. You can also use Boolean operations to perform a union operation, which combines two shapes into one shape. Boolean operations can also be used to perform difference operations, which subtract one shape from another. These operations help create complex graphics and provide the foundation for computer graphics. In front-end development, we can also use this idea to construct many graphics and animation effects. It is also widely used in PPT and a type of graphic design software.

(PS: The picture comes from the Internet. If you have any copyright issues, please contact me and it will be deleted. It is only used for illustration purposes)
Front end Commonly used routines during development
Many ideas have been introduced above. Next, the author will introduce how to apply these ideas to our work.
Combining multiple graphics into a new graphics
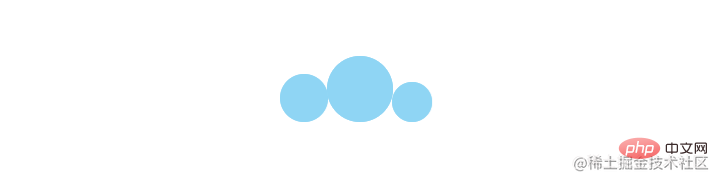
We combine multiple DIV (hereinafter collectively referred to as graphics) to get a Brand new graphics, we can stack multiple graphics through absolute positioning.


Three small balls turned into a small cloud~
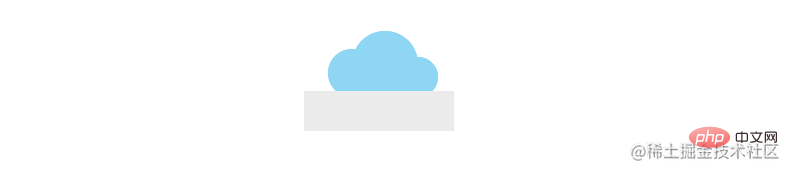
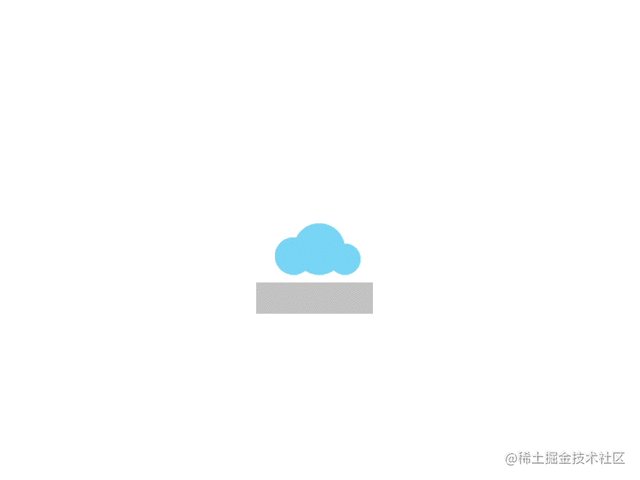
Achieved through another graphic Cutout effect
We can use a special graphic and set it to the same color as the background. For example, the example below is white (set it to gray in order to let the friends see clearly) , so that it can blend in with the background and raise its level to provide occlusion. It looks like image pruning.


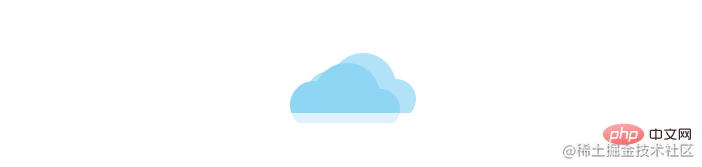
It’s much better after pruning. Then create another cloud in the same way, add some transparency to the offset. The use of transparency is equally important. The author has always believed that the front end is half technology and half art, and details determine the result.

Attached is the deduction animation.

Achieve the clipping effect through overflow: hidden
We can set the container to overflow: hidden, and then push the elements in the container out of the container through offset Also, to achieve a cutout effect, for example if I want to make a leaf shape, I can use two balls and push them out of the container so that we get two halves of a leaf.


Then we combine the resulting shapes to form a complete leaf.

Then still copy, rotate, and add transparency.
 We dye the element background of the left half of each leaf with color to more intuitively see the structure of the pattern we have obtained so far
We dye the element background of the left half of each leaf with color to more intuitively see the structure of the pattern we have obtained so far

Still attached is the deduction animation.

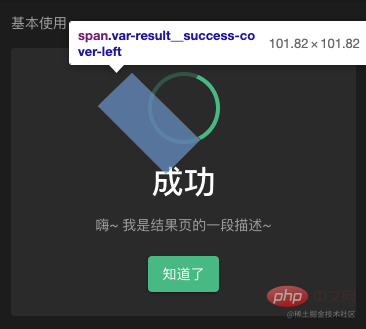
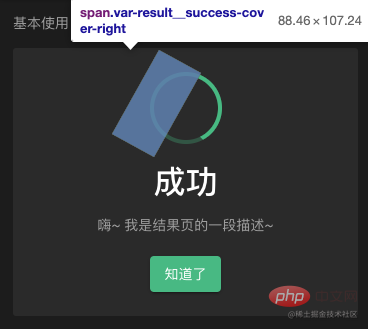
#By making the elements move, you can achieve a dynamic clipping effect
Here we will talk about the # mentioned at the beginning of the article. ##Result component, its animation implementation principle is essentially the use of graphics for occlusion and clipping as mentioned above.



vuejs introductory tutorial, Basic programming video)
The above is the detailed content of Vue3 learning: Let's talk about how to use Boolean operations in components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces



