
The listening attribute of the vue object is represented by "watch". The so-called monitoring is to monitor and respond to changes in the status or properties of built-in objects. Monitoring properties means that you can monitor changes in other data. There are two ways to write the monitoring attribute in Vue: 1. Pass in the watch configuration in "new Vue()"; 2. Monitor through "vm.$watch".

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
watch Listening properties
The so-called monitoring is to monitor the status or property changes of the built-in object and make a response, listening properties , which means that changes in other data can be monitored.
Sometimes, the derived data we need is processed asynchronously. At this time, calculated properties are not easy to use (cannot handle asynchronous). We can use another option: watch
watch: listening attribute; what is monitored is the attribute of data. When the attribute changes, some things will be done.
There are two ways to write the listening attribute , as follows:
pass in the watch configuration in new Vue().
Monitor through vm.$watch.
Look at a specific example.
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
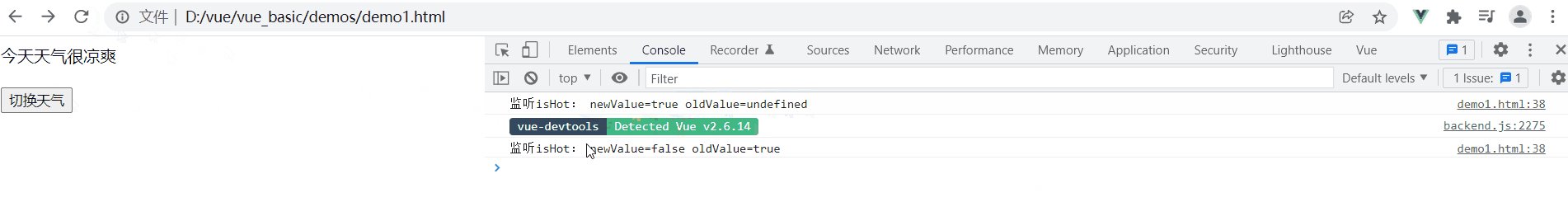
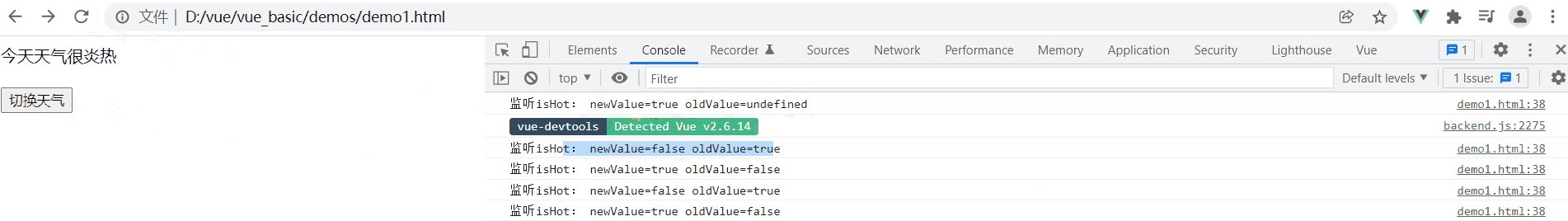
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
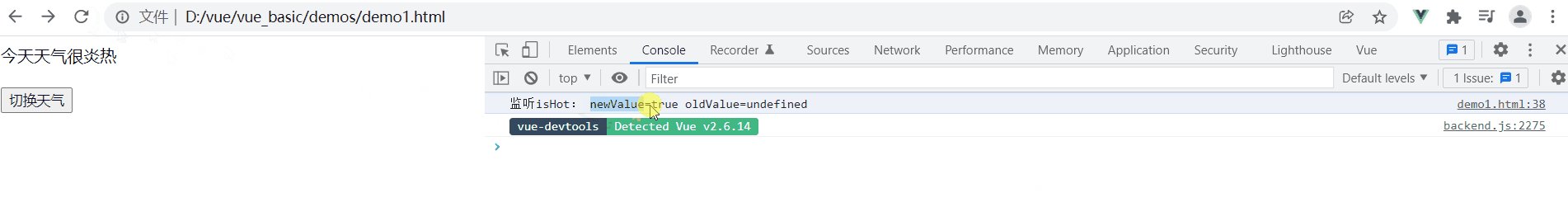
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>If watch isHot, only the callback function handler is provided, as follows:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}It can be abbreviated to the following form:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>If watch isHot, only the handler is provided, as follows:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})It can be abbreviated to the following form:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})Open the browser and test. 
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script>Monitoring a certain attribute of a multi-level structure, such asnumbers.a, when the a property of the numbers object changes, Vue will listen and execute the callback handler.
Monitor all properties of the multi-level structure (deep monitoring), such as "numbers":{deep:true}. When any property of the numbers object changes, Vue can also listen to it and Execution returns to the handler.
Listening properties and calculated properties
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>You can see that if calculated properties can be completed, listening properties can definitely be completed.
However, what can be accomplished by monitoring attributes may not necessarily be accomplished by calculating attributes, such as performing asynchronous operations when data changes. Let's look at a specific example: when firstName changes, wait 1 second before fullName changes.
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>[vue]Methods, calculated properties, data monitoring also compared calculated properties and monitoring properties. While computed properties are more appropriate in most cases, listener properties are more useful when you need to perform asynchronous operations when data changes.
In addition, it is recommended again:
It is best to write functions managed by Vue as ordinary functions, so that the this point in the function is the Vue instance.
Functions that are not managed by Vue, such as timer functions, ajax callback functions, and promise functions, are best written as arrow functions. Because the arrow function does not have its own this.
[Related recommendations: vuejs video tutorial, web front-end development]
The above is the detailed content of What does the listening property of the vue object represent?. For more information, please follow other related articles on the PHP Chinese website!