 Development Tools
Development Tools
 VSCode
VSCode
 vscode configures the Chinese plug-in to allow you to experience ChatGPT without registration!
vscode configures the Chinese plug-in to allow you to experience ChatGPT without registration!
vscode configures the Chinese plug-in to allow you to experience ChatGPT without registration!

Facing the overnight popularity of ChatGPT, I finally couldn’t resist the temptation and decided to give it a try. However, registration of this thing requires a foreign mobile phone number and scientific Internet access, which blocks many people. Outside the door, this blog will experience the currently popular ChatGPT as well as the instant ChatGPT usage guide that does not require registration and scientific Internet access. Come and try it!
What is ChatGPT?
What exactly is the much-hyped ChatGPT?
OpenAI, an American artificial intelligence company, released a free robot dialogue model ChatGPT (GPT-3.5 series), which for the first time uses the RLHF (reinforcement learning from human feedback) method. The model is currently in the testing phase, and the dialogue and interaction between users and ChatGPT include ordinary chat, information consultation, writing poetry and compositions, modifying codes, etc. ChatGPT, which has such "comprehensive" functions, is called "the most powerful AI (artificial intelligence)" and has been used by more than 1 million users within 5 days of its launch.
is a powerful "AI robot". Let's take a look at how powerful it is and how to experience it!
vscode ChatGPT Chinese version plug-in installation
Yes, this is known as the strongest AI The robot already has a Chinese version of the plug-in in vscode. Hurry up and install it to experience it!
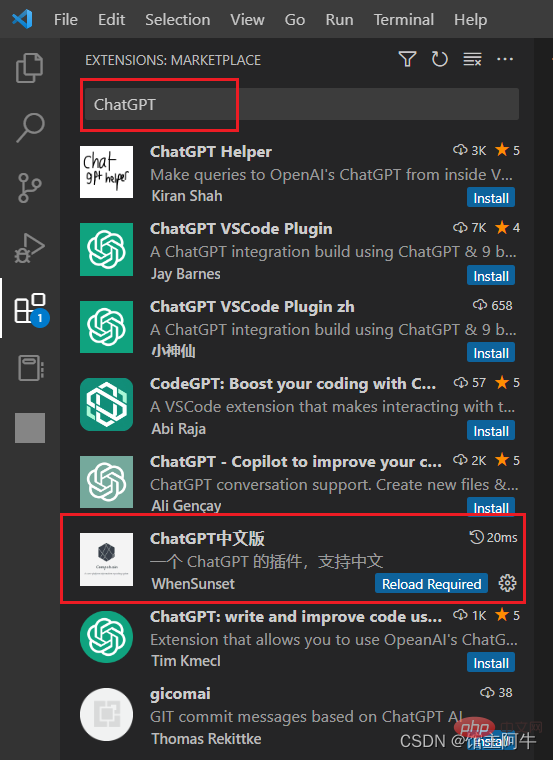
Open your vscode, search ChatGPT to install this plug-in: [Recommended learning: vscode tutorial, Programming teaching】


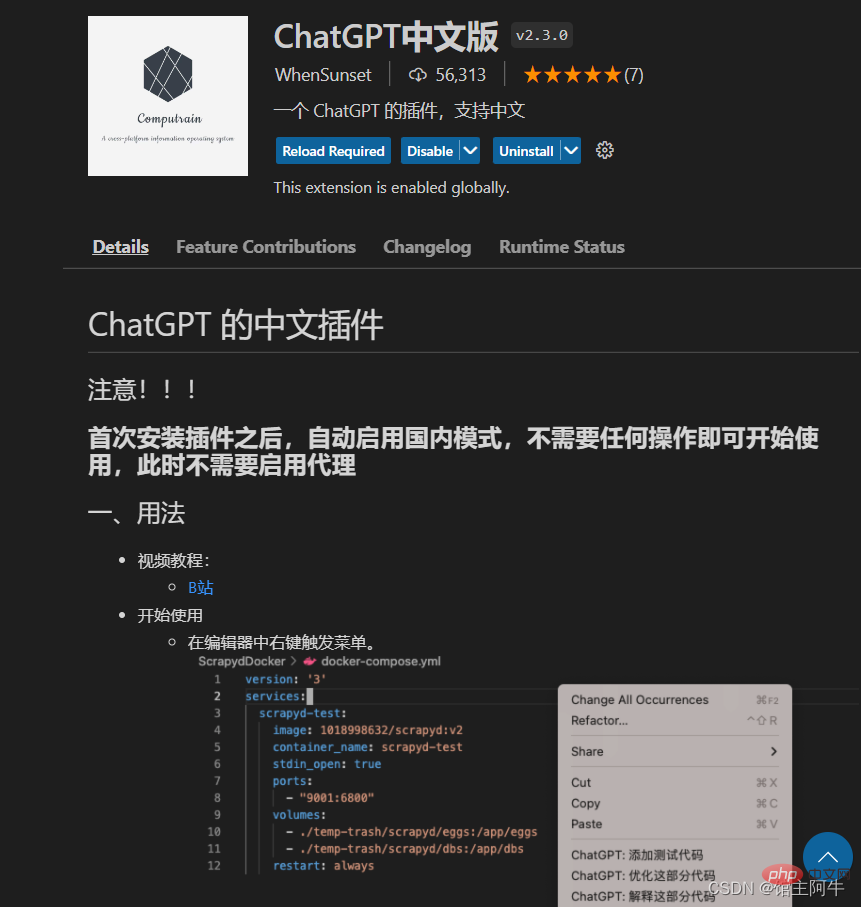
You can see that his usage method is written in great detail in this plug-in, and there is even a video tutorial with a small broken site. Newbies who really don’t know how to do it can go check it out!
First experience with ChatGPT

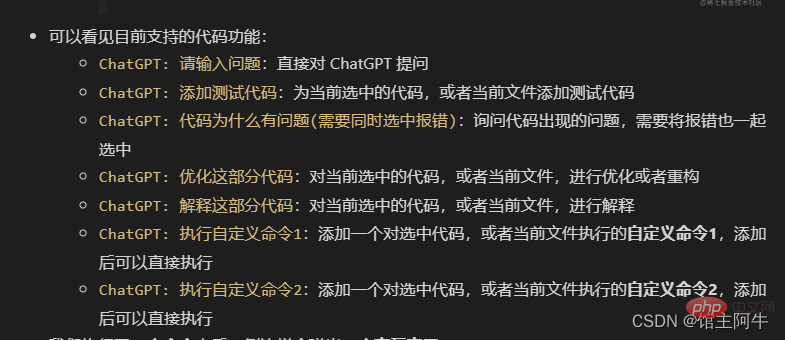
As you can see, there are many functions of this function. The most commonly used one is to ask questions. We Come and experience it!
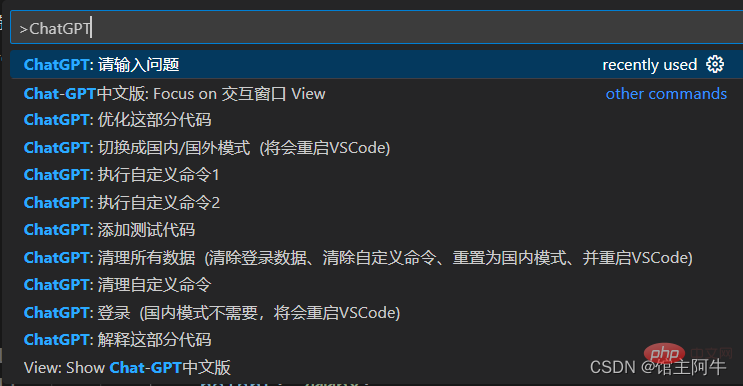
Shortcut key ctrl shift p or command shift p to open the command panel and enter "ChatGPT".

Enter your question here after pressing Enter. Of course, you can also directly click on the small square on the left and enter the question directly in the input box below!

Test 1: Chat

Hehehehe! powerful!
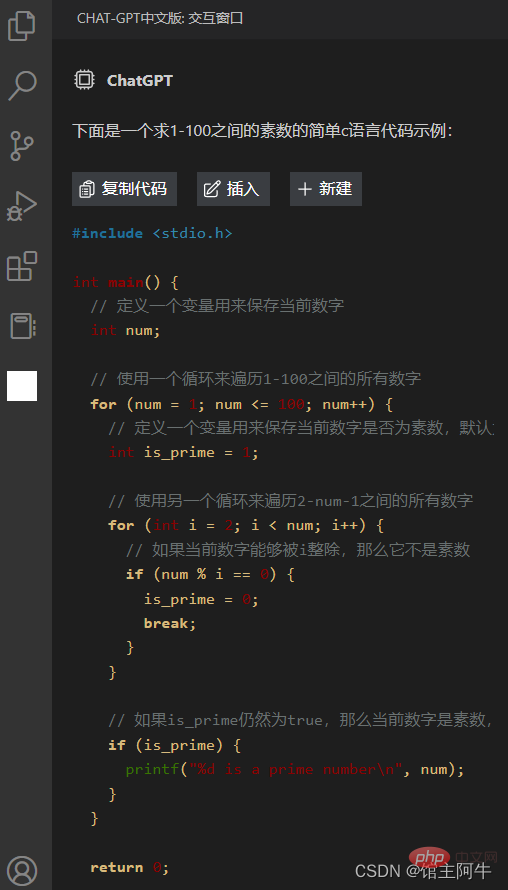
Test 2: Use C language to find the code for prime numbers between 1-100
Let’s experience Q&A writing code!
Let’s start with a simple one!

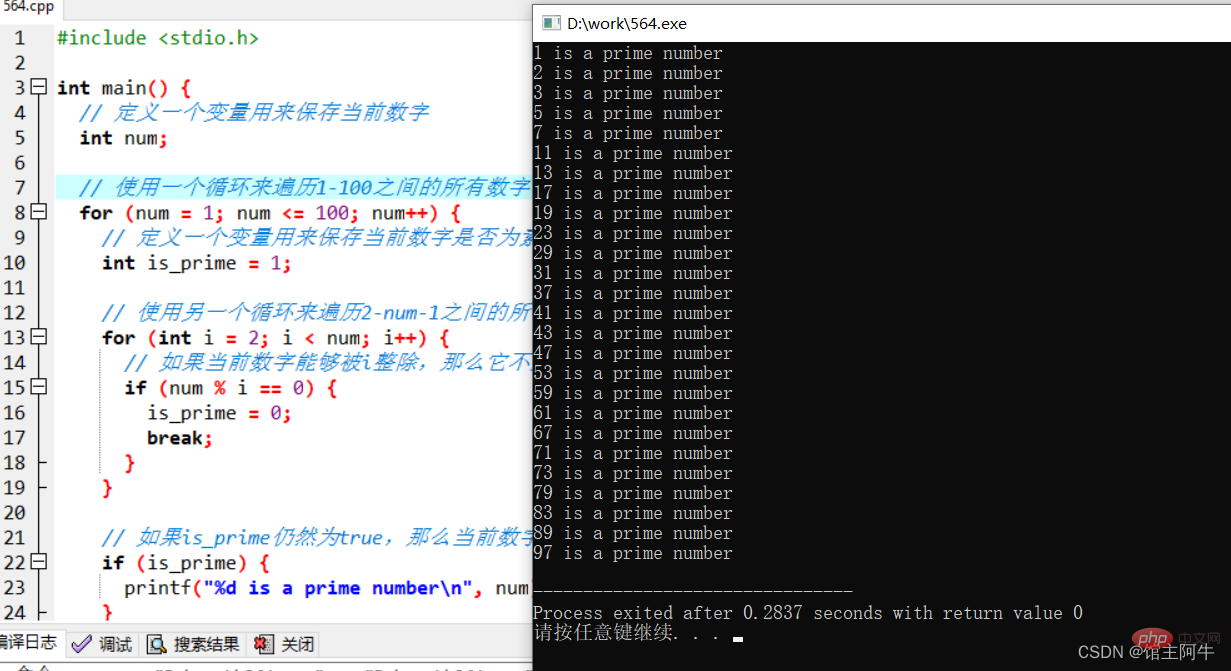
I call you good guy, and he actually wrote it down, and the notes are very detailed! This code does not need to be verified, there is no problem at all!
Let’s extract the code and run it!
#include <stdio.h>
int main() {
// 定义一个变量用来保存当前数字
int num;
// 使用一个循环来遍历1-100之间的所有数字
for (num = 1; num <= 100; num++) {
// 定义一个变量用来保存当前数字是否为素数,默认为true
int is_prime = 1;
// 使用另一个循环来遍历2-num-1之间的所有数字
for (int i = 2; i < num; i++) {
// 如果当前数字能够被i整除,那么它不是素数
if (num % i == 0) {
is_prime = 0;
break;
}
}
// 如果is_prime仍然为true,那么当前数字是素数,输出它
if (is_prime) {
printf("%d is a prime number\n", num);
}
}
return 0;
}
I want to see how strong this AI is and make it more difficult!
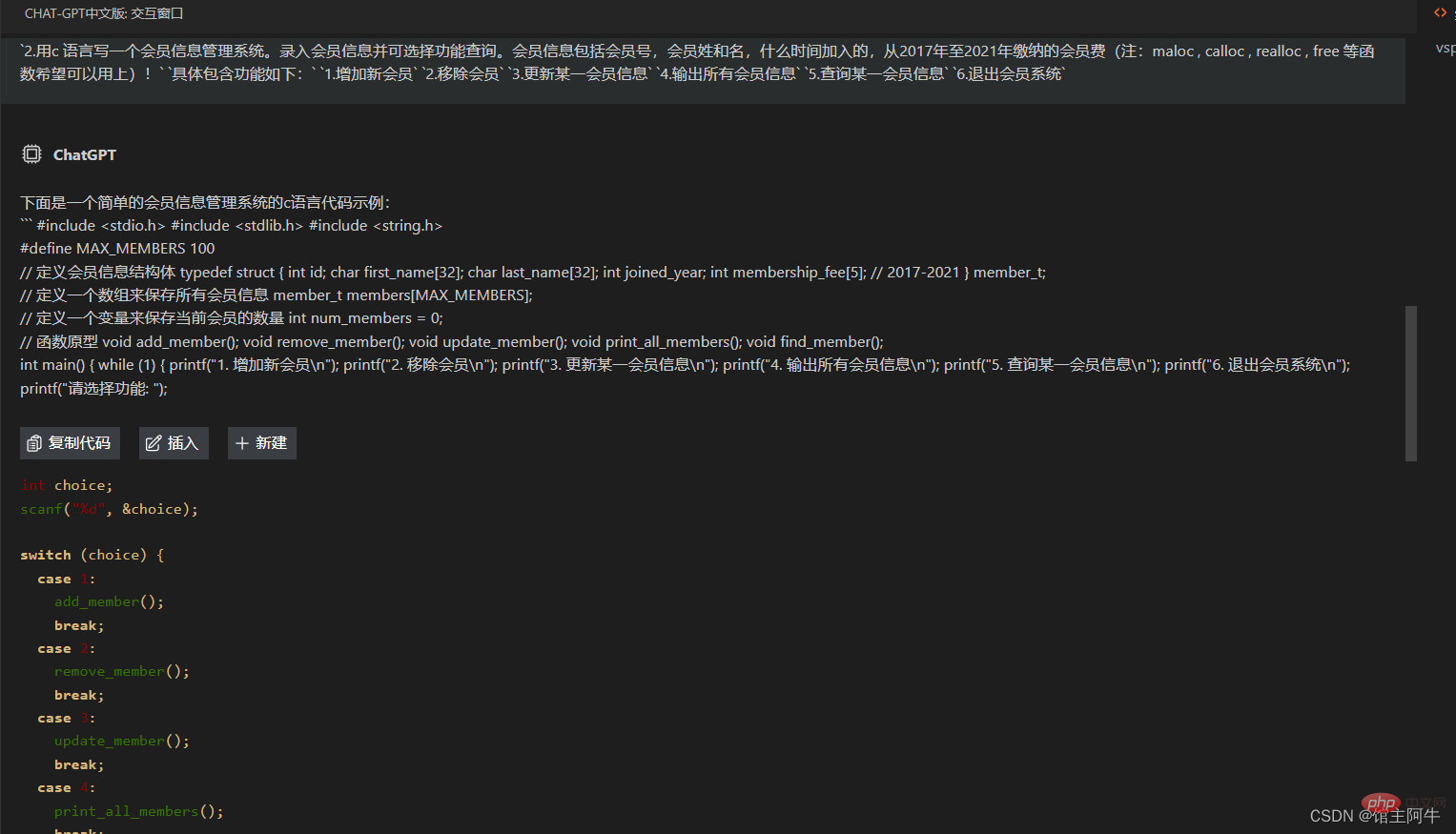
Test 3: Write a C language management system
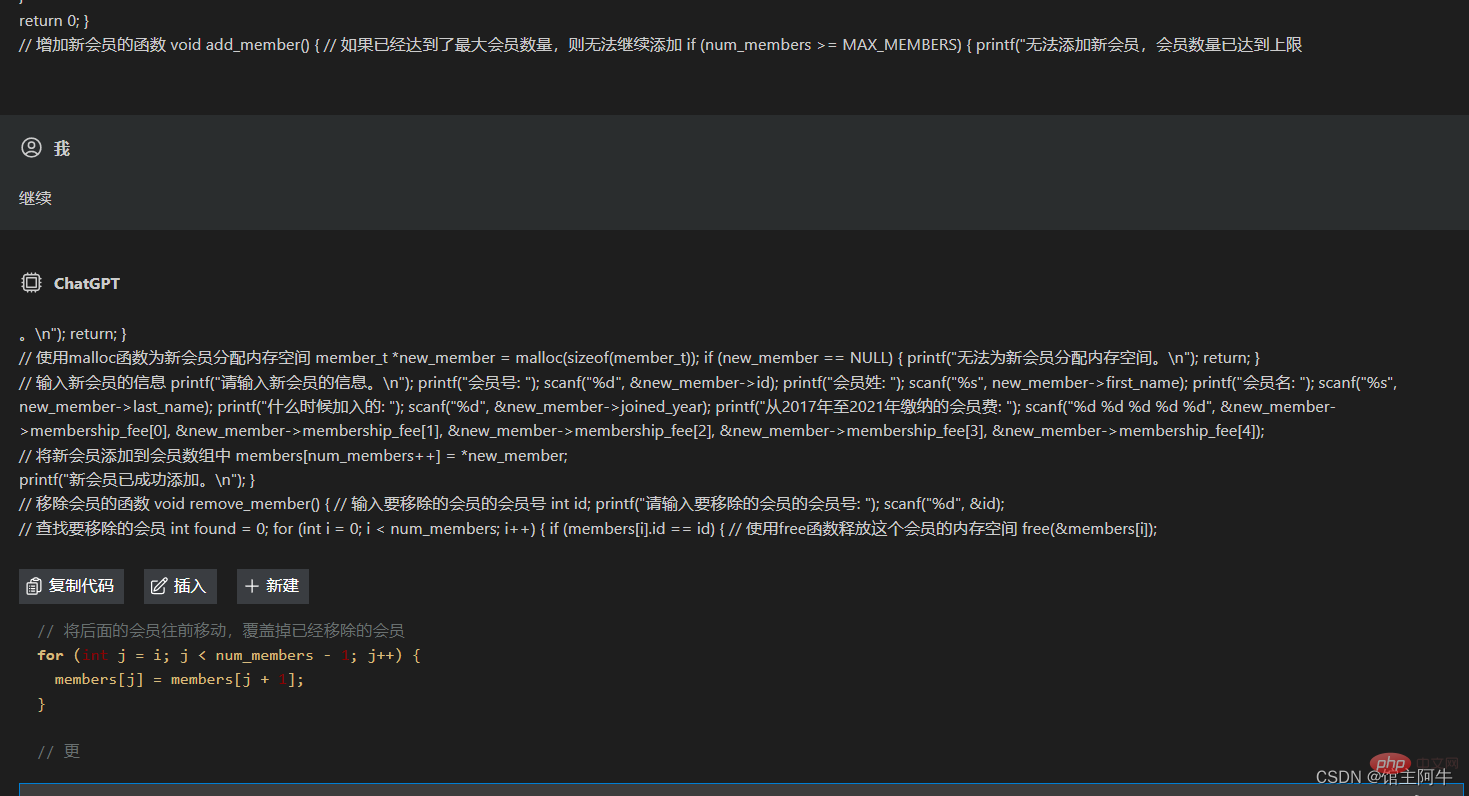
Write a member information management system in C language. Enter member information and select function queries. Member information includes member number, member's first and last name, when he joined, and membership fees paid from 2017 to 2021 (Note: I hope maloc, calloc, realloc, free and other functions can be used)!
The specific functions are as follows: 1. Add new members2. Remove members3.Update a certain member information4.Output all member information5.Query a certain member information6. Exit the membership system


只能说,蒸的c,只是这个插件代码格式化功能不太好,代码块显示不太好,但也很明显的看到用结构体存储数据,实现了基础的增删改查!
需要注意的是,当本次输出达到上限,你需要输入“继续”,他会继续接着输出!
本题代码庞大,我就不测试了,感兴趣的可以去尝试!
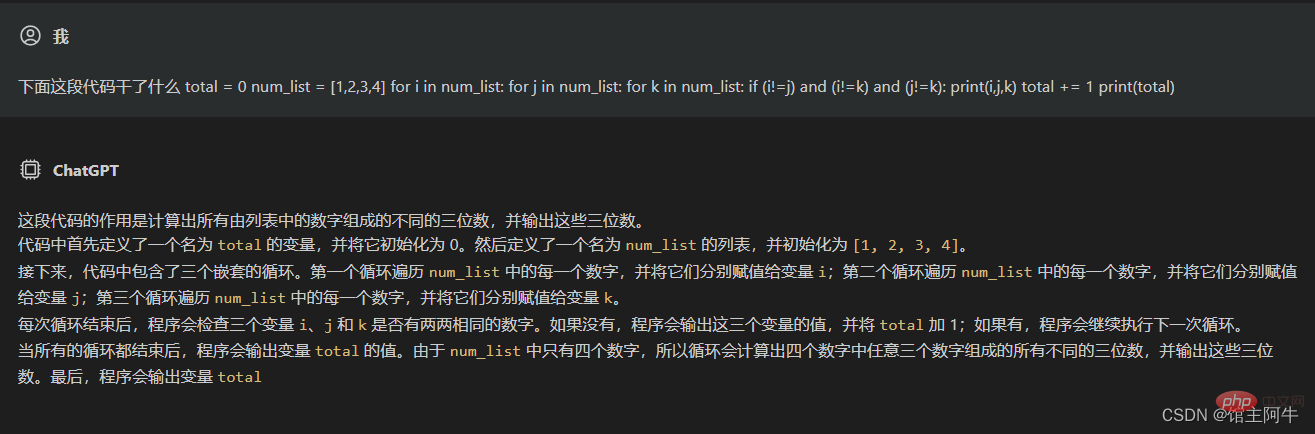
测试四:询问代码功能
total = 0
num_list = [1,2,3,4]
for i in num_list:
for j in num_list:
for k in num_list:
if (i!=j) and (i!=k) and (j!=k):
print(i,j,k)
total += 1
print(total)
确实没啥问题!
结语
ChatGPT 的强大毫无疑问,确实可以帮助我们写代码,前提是你的需求要足够清晰,简直就是开发的一大利器,可以借助它实现基础功能,然后拿来修改,关键是它啥语言都能写…,并且注释很详细,利用得当也可以帮助小白学习!那么你认为程序员最终会被人工智能替代吗?
赶紧去体验体验体验吧!只有体验了才能感触到它的强大!当然也有现成的网站可以直接体验,链接我放评论区了哦!
更多关于VSCode的相关知识,请访问:vscode基础教程!
The above is the detailed content of vscode configures the Chinese plug-in to allow you to experience ChatGPT without registration!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



