Does the vue project only have one vue instance?
No, a vue project can contain multiple vue instances. In a vue project, generally there is only one VUE instance defined in main.js, and the others are vue component instances. Vue is built from instances. A component is an instance of Vue. Properties can be written inside each component, so each component is an instance of Vue.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
No, a vue project can contain multiple vue instances.
Vue is built from instances. A component is an instance of Vue. Properties can be written inside each component, so each component is an instance of Vue. In a vue project, generally there is only one VUE instance defined in main.js, and the others are vue component instances.
Vue instance
When using Vue to write a project, the most important thing is the Vue instance, which provides a direction for learning Vue and gradually mastering it. Vue instance-related "features" are our ultimate goal.
First, load vue.js in an html file. You can load the vue.js file directly through the script tag:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
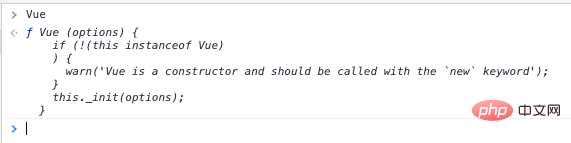
<body>Open this page with a browser and enter in the console Vue, you will find that Vue is essentially a function:

In fact, Vue is a constructor, which can be regarded as a "class", created through new its instance. So how many instances can be created in a page?
Usually only one Vue instance is created in a page:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body>When creating a Vue instance, a "customized" object is passed in. We can change the above object to another Writing method:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>In the obj object, there is an attribute el, which represents the "template" provided for the Vue instance. That is to say, when you create an instance, you need to tell Vue that the HTML to be rendered is What, how to establish some kind of connection between the things to be done in HTML and obj. For example, how to associate the data to be displayed in the HTML template with the data of the Vue instance, and how to respond to the events to be triggered in the HTML template. To establish an association, a contract must be made between the template and the Vue instance.
el can be a selector or an HTMLElement (design architecture that opens up the DOM) instance. You can write el as:
el: document.getElementById('app'),
or it can be any selector:
el: 'div',
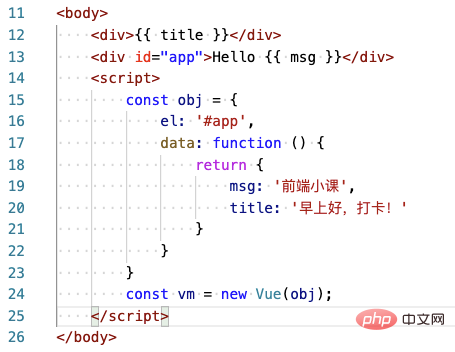
What is the displayed result below?

Finally found that the value of title "Good morning, check in!" was not rendered to HTML. This is because the div where title is located is not within the scope of the Vue instance. Within, that is to say, the Vue instance can only affect the template where the instance is created (such as the template pointed to by el):

In fact, one page can create multiple Vue Instances, for example, the following code creates 3 Vue instances and finds that they can work normally:
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
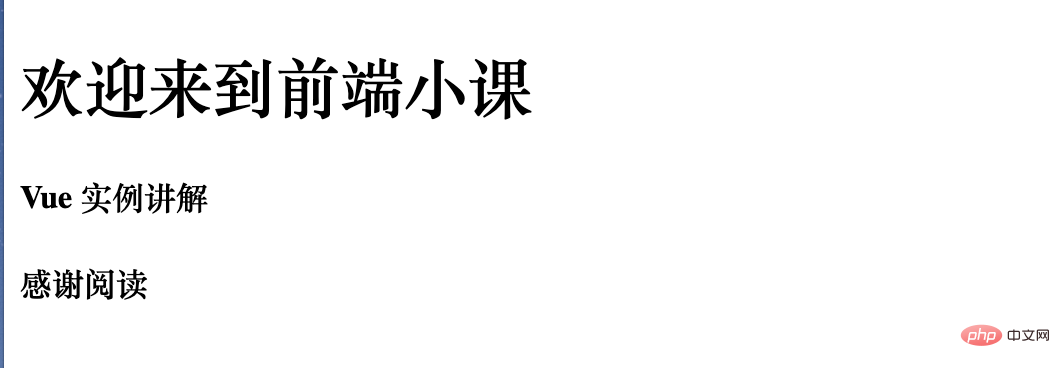
</body>Open it with a browser and the result is as follows:

This example reminds me of components. "Components are reusable Vue instances." This way of writing is a bit like components. Each Vue instance is regarded as a component.
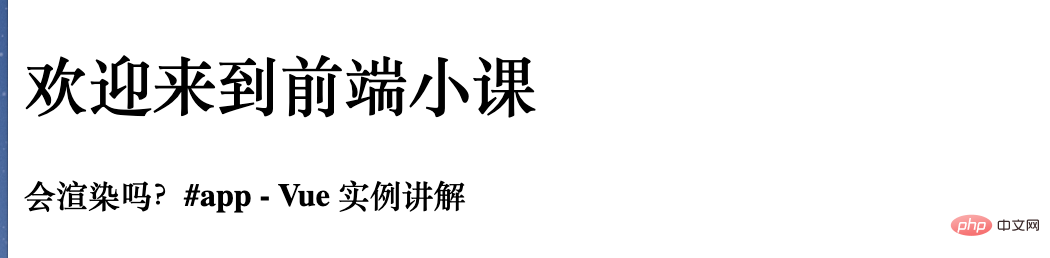
Let's look at another example - a Vue instance nested within the Vue instance:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>The rendering result is, and it is found that the result uses the data in the #app instance:

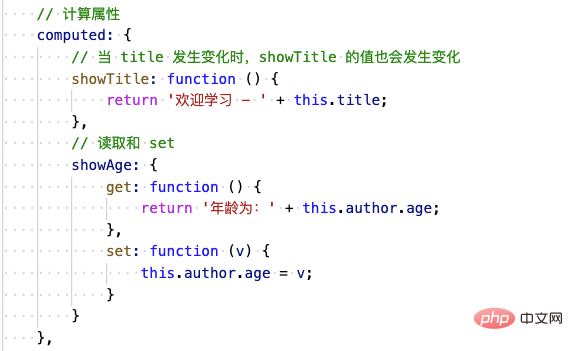
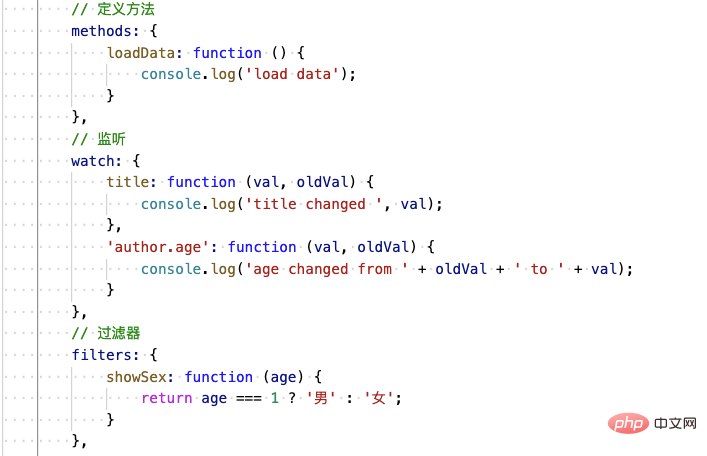
There are many APIs in the Vue instance, and each API requires us to learn step by step. For example, life cycle functions, calculated properties, definition methods, filters:


vuejs video tutorial、web front-end development】
The above is the detailed content of Does the vue project only have one vue instance?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




