Is vue suitable for multi-page applications?
vue is suitable for multi-page applications. Vue relies on webpack during engineering development, and webpack integrates all resources together to form an html file and a bunch of js files; if you want to use vue to implement multi-page applications, you need to reconfigure its dependencies. That is, by modifying the webpack configuration, the scaffolding has the ability to build multi-page applications.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
We know that vue can quickly develop web single-page applications, and the official provides us with its own application scaffolding vue-cli. We only need to download the scaffolding and install the dependencies to start the prototype of the vue application.
This benefits from webpack’s dependency tracking, loaders of various resource suffixes, and the powerful functions of related webpack plug-ins.
However, sometimes, we have development needs for multiple pages. In this case, we can build multiple applications for multiple pages, such as generating multiple application directories through vue-cli, but in this case There will be a lot of duplicate construction code and boilerplate code, and it will also destroy the unity of the application and make it difficult to maintain. We can modify the webpack configuration based on vue-cli to enable the scaffolding to build multi-page applications.
Vue relies on webpack during engineering development, and webpack integrates all resources together to form an html file and a bunch of js files. If vue is implemented as a multi-page application, it needs to be Dependency reconfiguration, that is, modifying the webpack configuration file.
The following mainly details the multi-page application development (MPA) of Vue
The specific implementation steps
1.1. Configuration files that need to be modified
1. Enter \build\webpack.base. In the conf.js directory, find the entry in the module.exports domain, and configure and add multiple entries there:

Pay attention to the modification and correspondence of the green box.
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}2. Make modifications to the development environment run dev, open the \build\webpack.dev.conf.js file, and find the plugins in module.exports. The following is written as follows:

new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),Note: The configuration here is more important. If it is not written well, an error will be reported during packaging. The app in chunks refers to the entry of webpack.base.conf.js, which is the same as the corresponding variable name. The function of chunks is that each entry will correspond to an entry every time it is compiled and run. If not written, the resources of all pages will be introduced. That is, the single-page application was formed before the project configuration was changed.
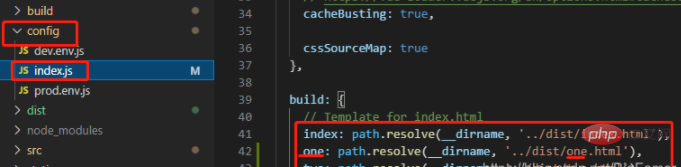
3. Then configure the run build, which is the compilation environment. First open the \config\index.js file and add this

index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
to the build. Note: This is the html formed in the dist folder after packaging.
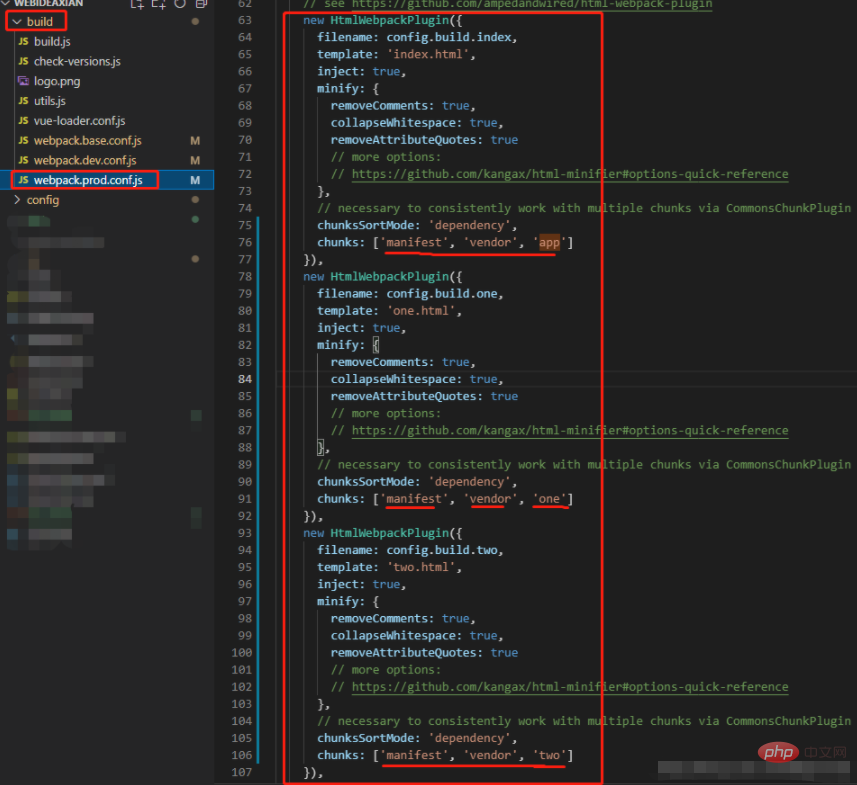
4. Then open the /build/webpack.prod.conf.js file, find HTMLWebpackPlugin in plugins, and add

new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),description: The filename refers to the build in \config\index.js. Each page must be configured with one chunks, otherwise the resources of all pages will be loaded.

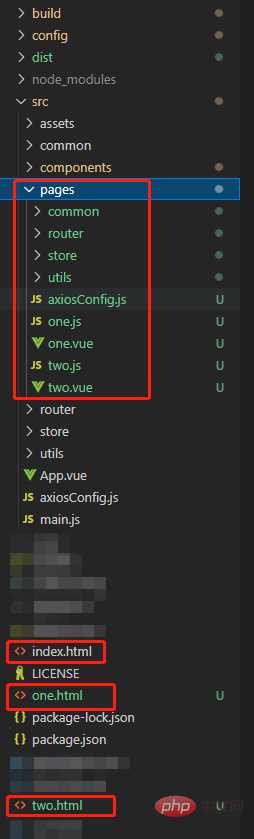
##2.3. Codes for several files that need to be created
1. One.js file code: (I am giving an example here), two.js is similar to this code , please replace "one" with "two".import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
I forgot to modify the id before, the page is blank and has no content. When you open the console, you can see that there is no content in the div tag, and the id It was the app that made me realize it, and it was fine after I modified it. [Related recommendations: vuejs video tutorial, web front-end development]
The above is the detailed content of Is vue suitable for multi-page applications?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.




