Can't data in vue component be a function?
No, the data in the vue component must be a function. Components in Vue are used for reuse. In order to prevent data reuse, they are defined as functions. The data data in the vue component should be isolated from each other and not affect each other. Every time the component is reused, the data data should be copied once. Later, when the data data in the component is changed in a reused place, other data will be copied. If the data data of reused local components is not affected, you need to return an object as the status of the component through the data function.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
When defining a vue instance, the data attribute can be either an object or a function
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})However, the data attribute defined in the component can only be a function
If the component data is directly defined as an object
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
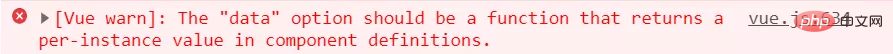
}), you will get a warning message

Warning description: The returned data should be A function in each component instance
Why is the data attribute a function instead of an object?
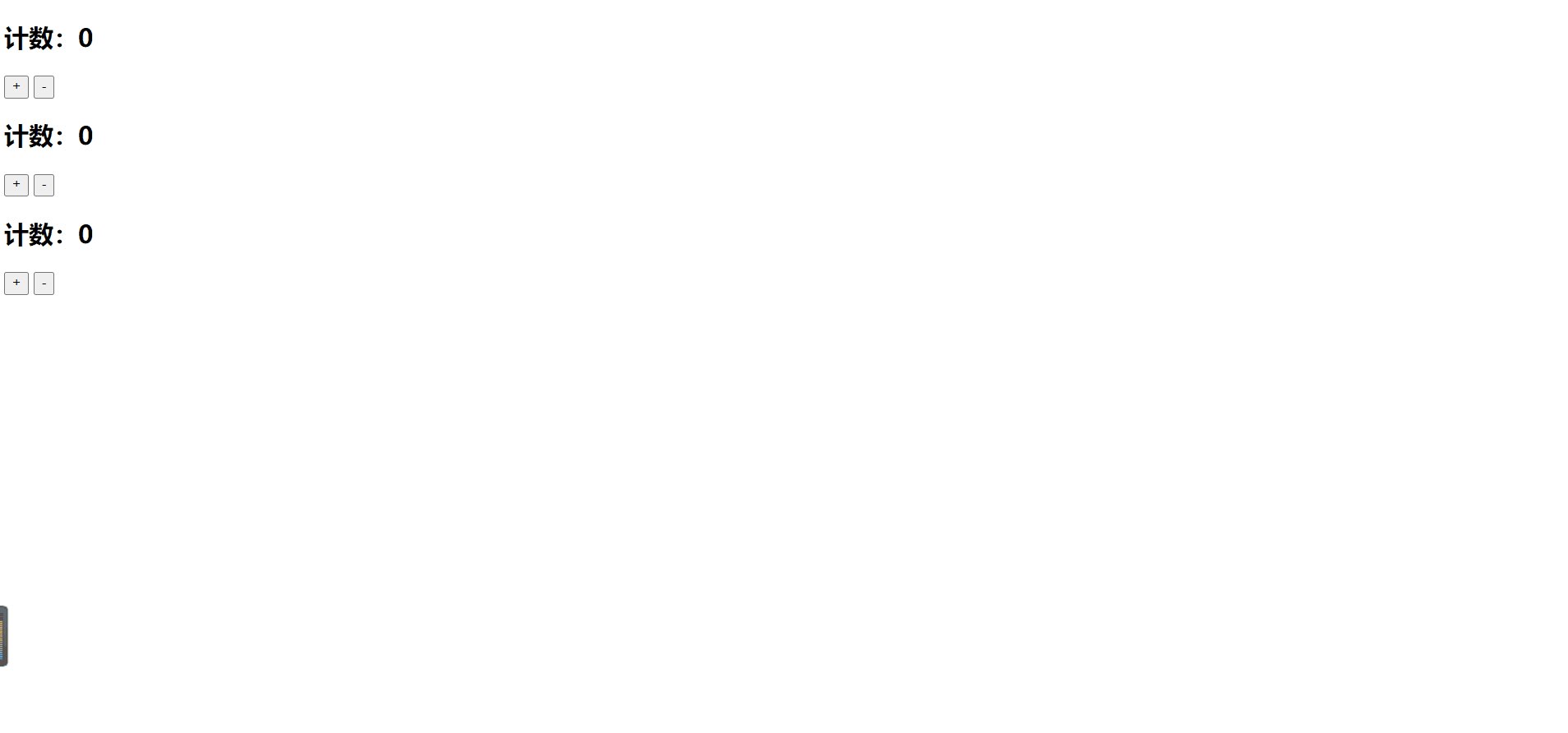
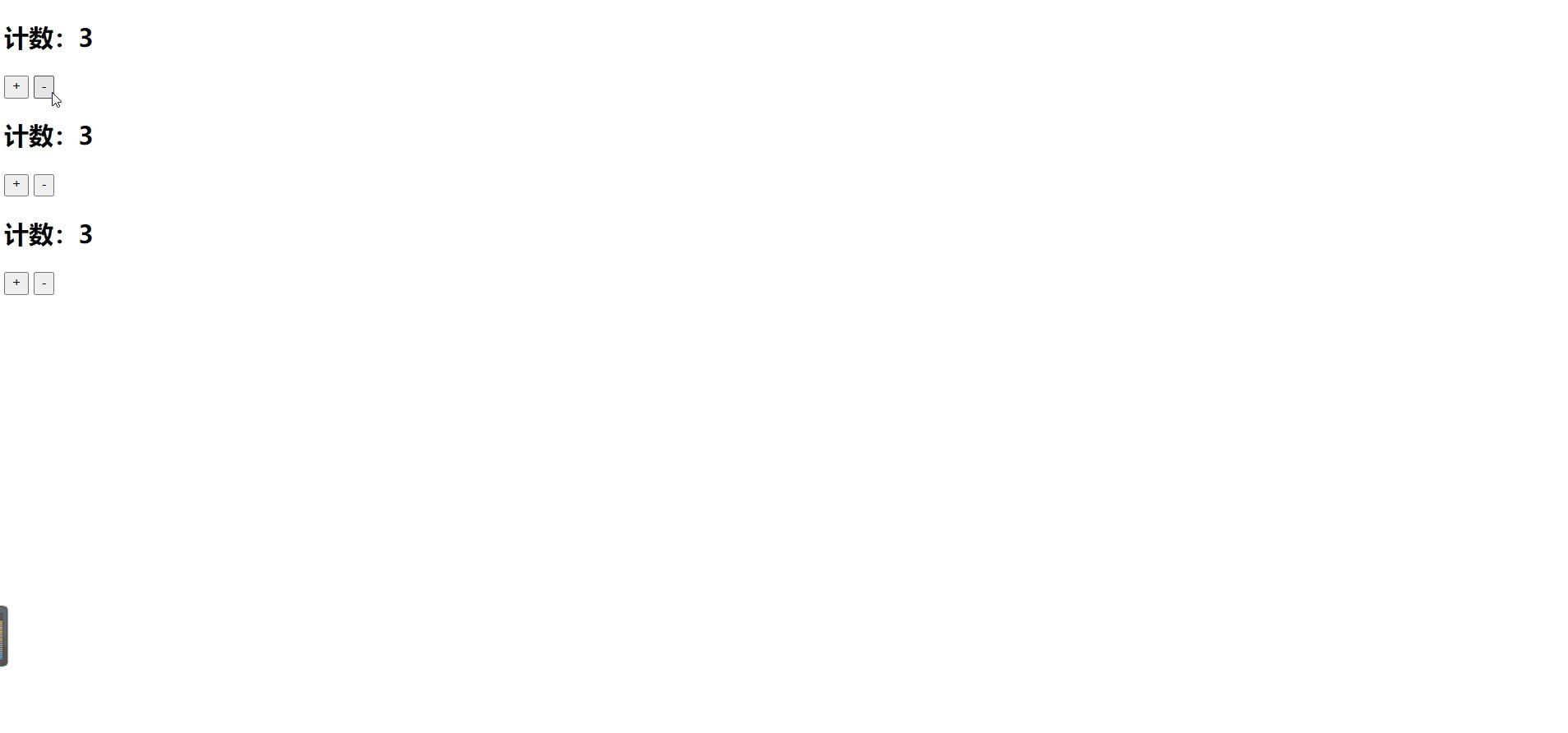
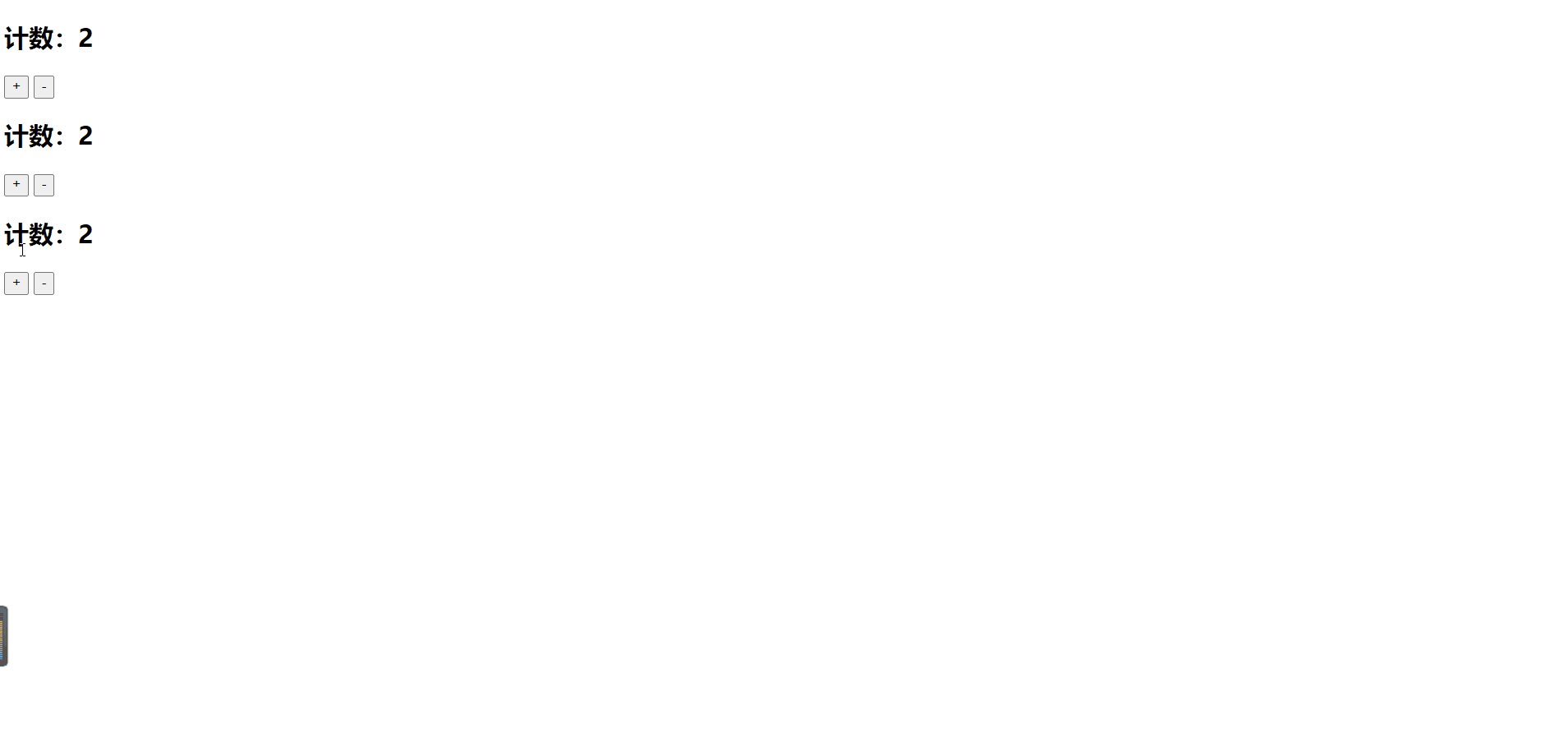
The data attribute in the Vue component cannot be an object. The reason is that the object is a reference type. The component will be referenced by multiple instances at the same time. The result is that multiple instances share an object and one of the components changes. If the value in the data object is deleted, other instances will also be affected.
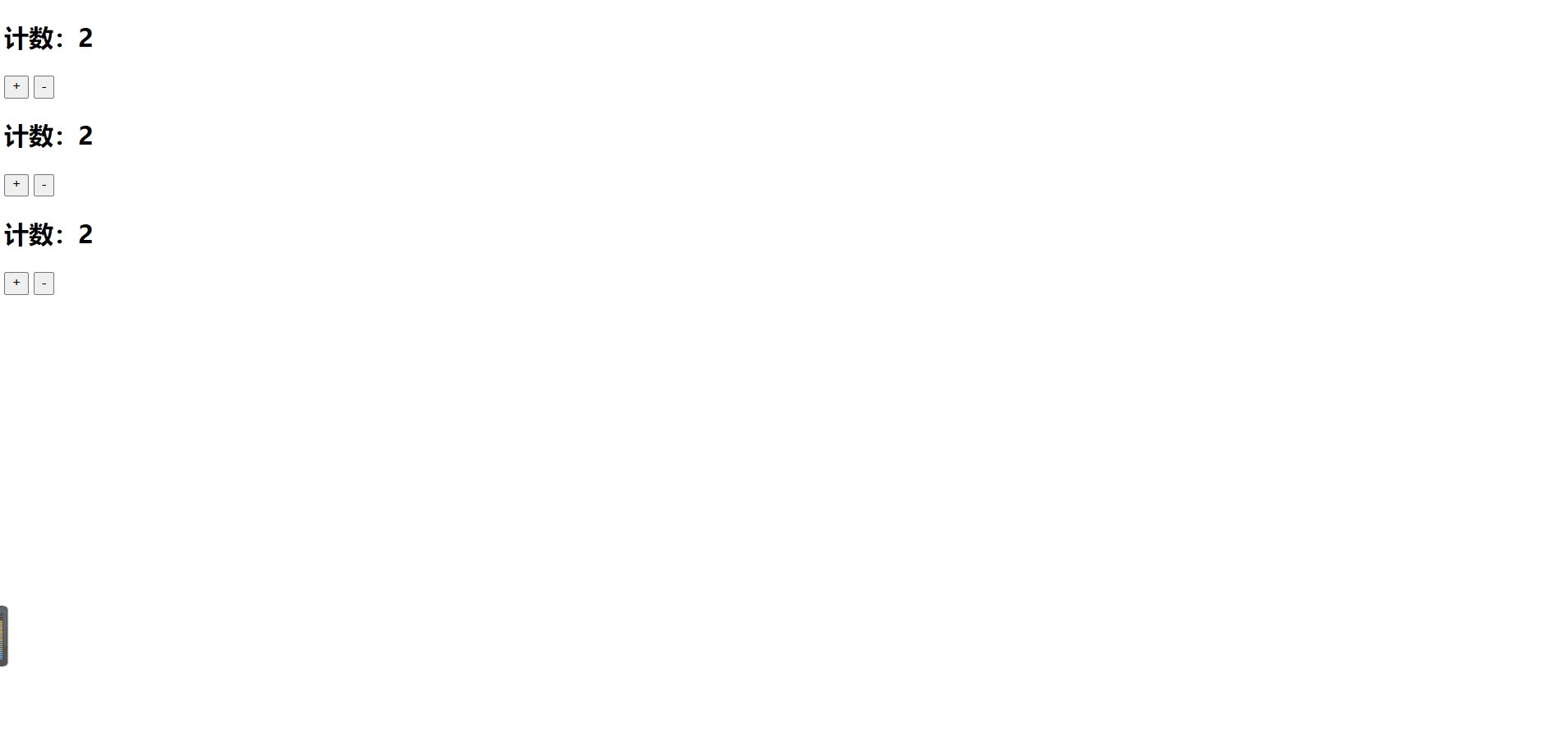
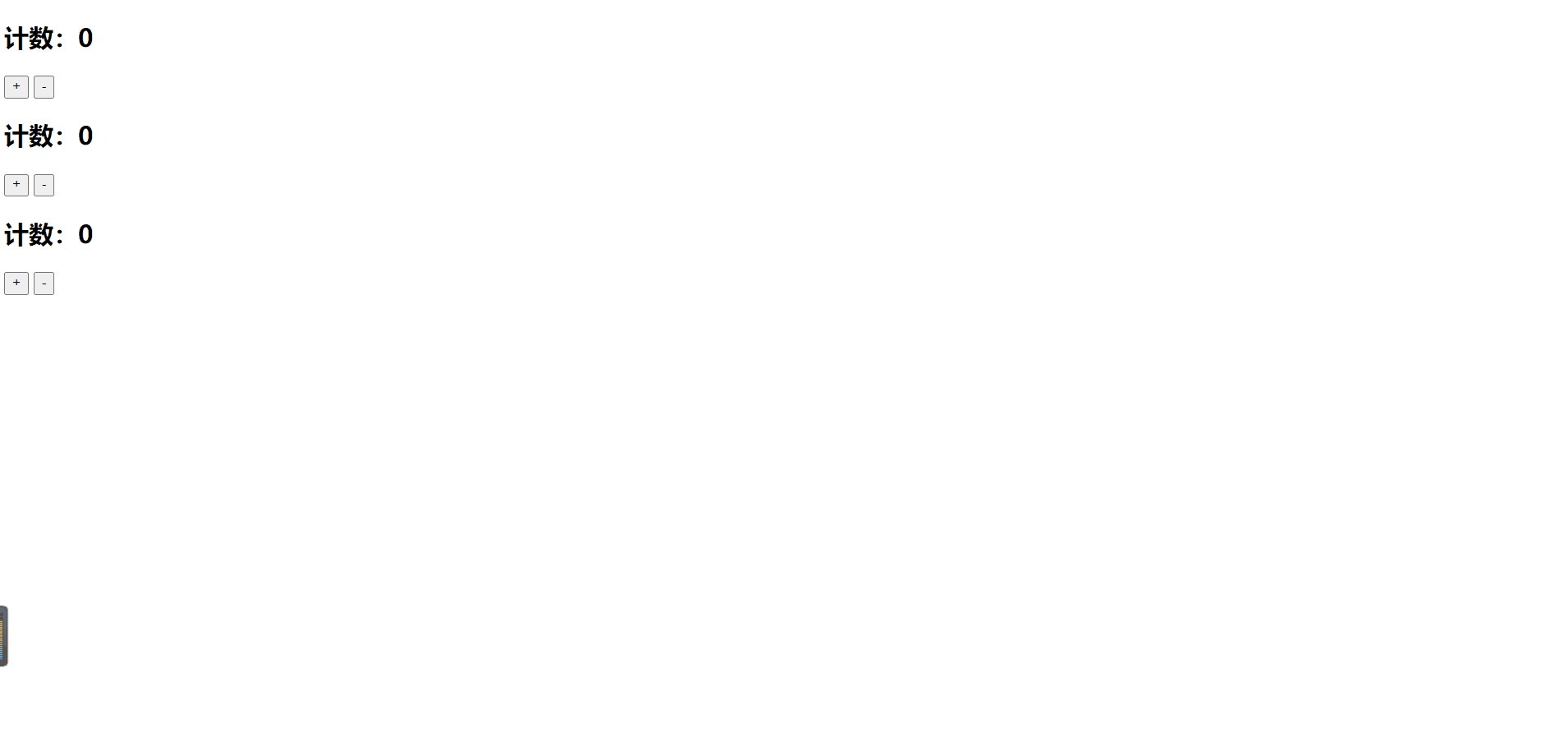
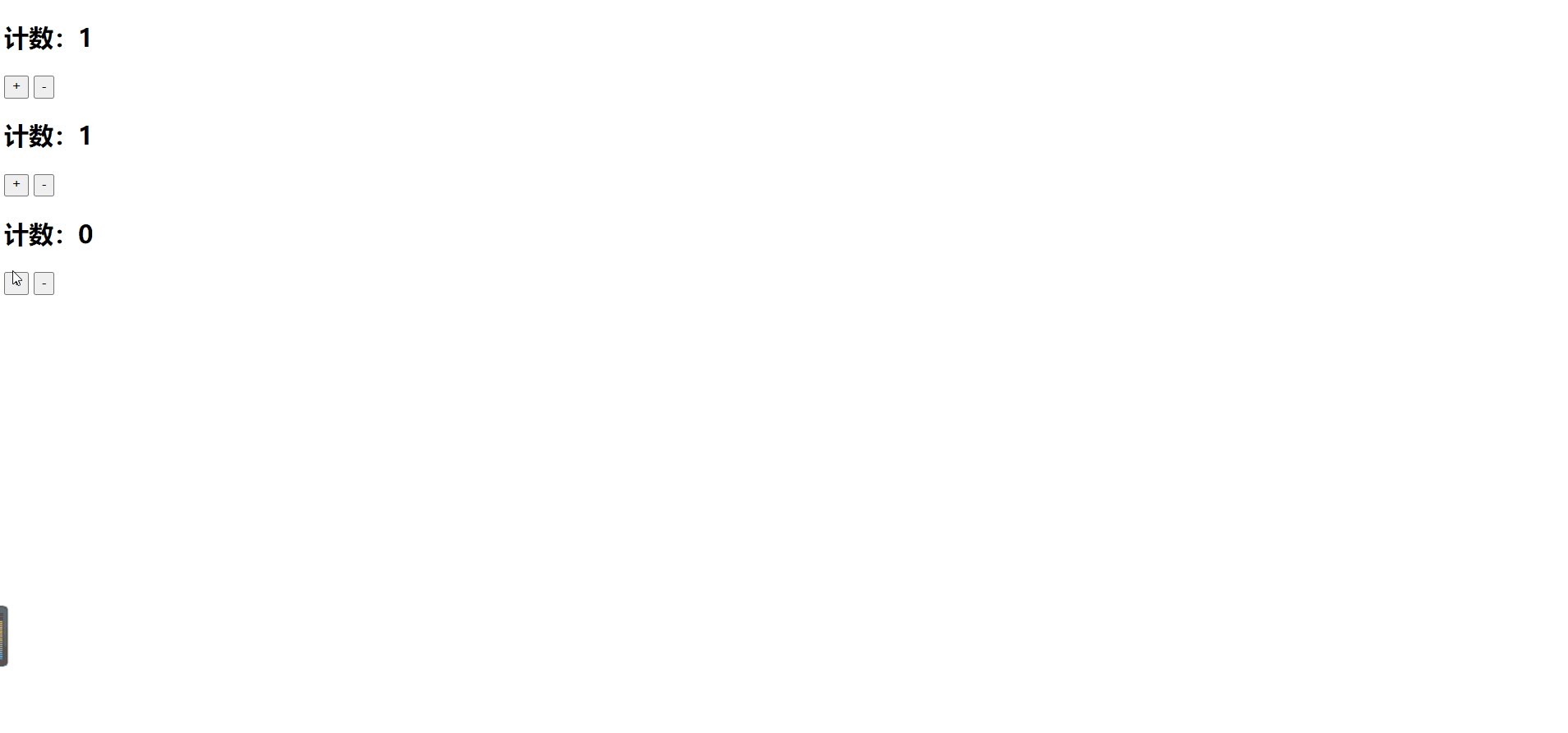
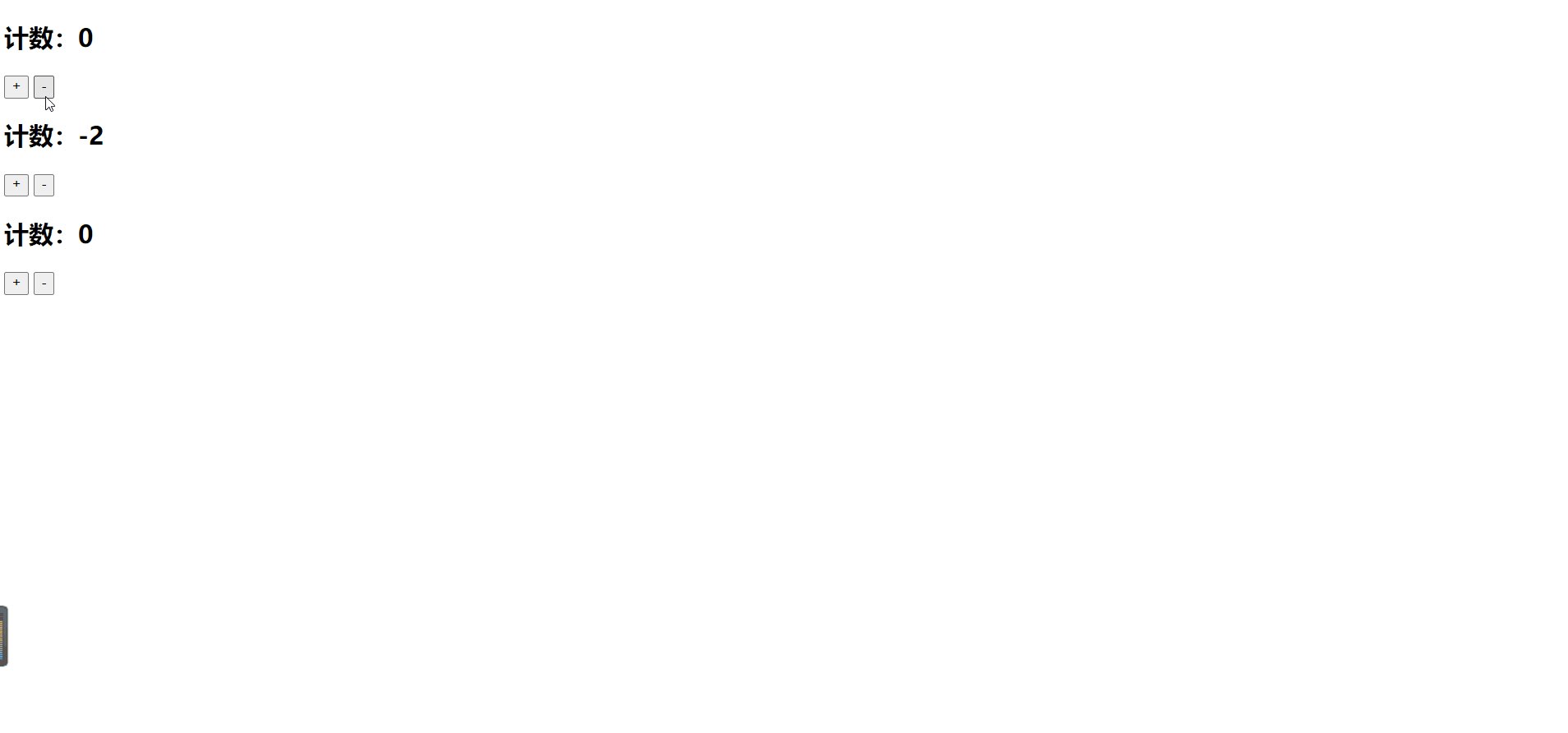
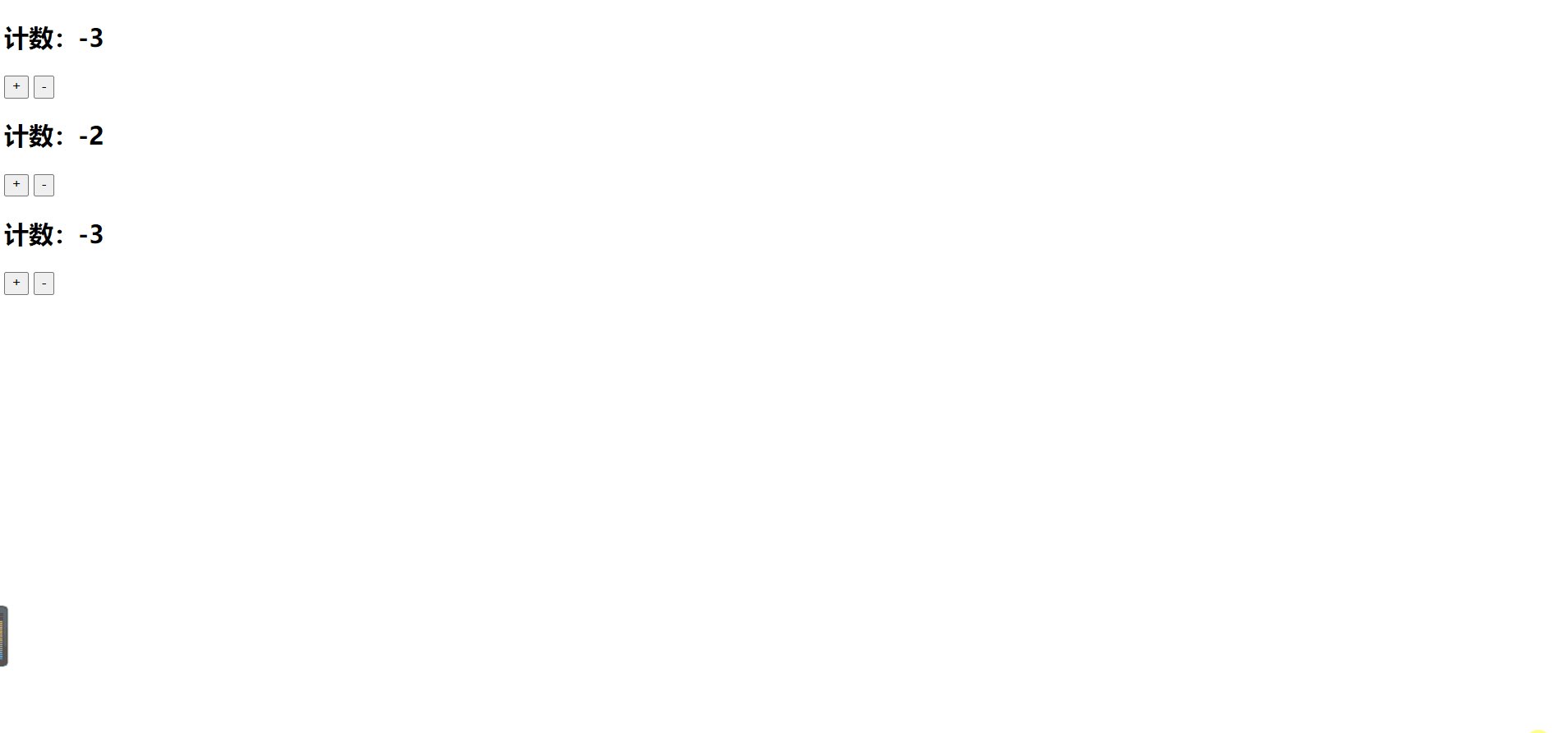
As shown in the figure, after the component is reused, randomly clicking a button in one of the components will also affect the values of the other two components


Conclusion
The root instance object data can be an object or a function (the root instance is a singleton), and no data pollution will occurThe component instance object data must be a function. The purpose is to prevent multiple component instance objects from sharing the same data and causing data pollution. In the form of a function, it will be used as a factory function when initData will return a new data objectDescription:
- The components in vue are used Reusable, in order to prevent data reuse, define it as a function.
- The data data in the vue component should be isolated from each other and not affect each other. Every time the component is reused, the data data should be copied once. After that, when a certain place is reused When the data data in the used local component is changed, the data data of other reused local components will not be affected, so you need to return an object as the status of the component through the data function.
- When we write the data in the component as a function, the data is defined in the form of function return value, so that every time the component is reused, a new data will be returned, with its own Scope is similar to creating a private data space for each component instance, allowing each component instance to maintain its own data.
- When the date of our component is simply written in object form, these instances use the same constructor. Due to the characteristics of JavaScript, all component instances share one data, so It will lead to a result that changes everything.
web front-end development, Basic programming video)
The above is the detailed content of Can't data in vue component be a function?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




