
How to configure synchronization in
VSCode? This article will share with you VSCode's official configuration synchronization solution. Simply synchronize all your VSCode configurations. I hope it will be helpful to everyone!

I have been migrating my computer working environment these days. For VSCode, I really don’t want to download plug-ins and configure code rules from scratch, so I asked Baidu for help, and the search results were high. The solution is basically to use the Setings Sync plug-in, so I followed that. [Recommended learning: vscode tutorial, Programming teaching]
After a lot of hard work, I even stepped on the pitfalls where it is difficult to find solutions online. I am very sincere. I wrote a synchronous article all over the place. Then a friend left a comment and told me that there is an official solution.


So in order to let more friends know about this solution, I checked the official documentation of VSCode and decided to write another article about VSCode Configure synchronization article.
You still have to confirm the function of the Settings Sync plug-in, although I don’t know how to use it. There are few pitfalls, but it does meet my needs. The names are both Settings Sync. Is there any relationship between the two?
The official explanation is: It doesn’t matter a dime!
I have experienced both methods, and my experience is: it is still the official one, and it is not a little bit more convenient. I strongly recommend the official synchronization solution directly introduced in this article!

Next, let’s introduce the official VSCode configuration synchronization solution, and the text begins.
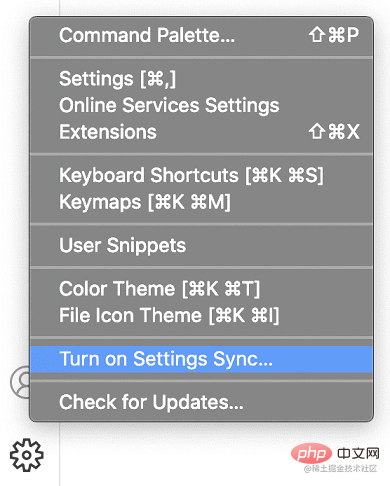
Settings SyncThe function is turned off by default. Click the gear in the lower left corner of VSCode to turn onSettings SyncFunction

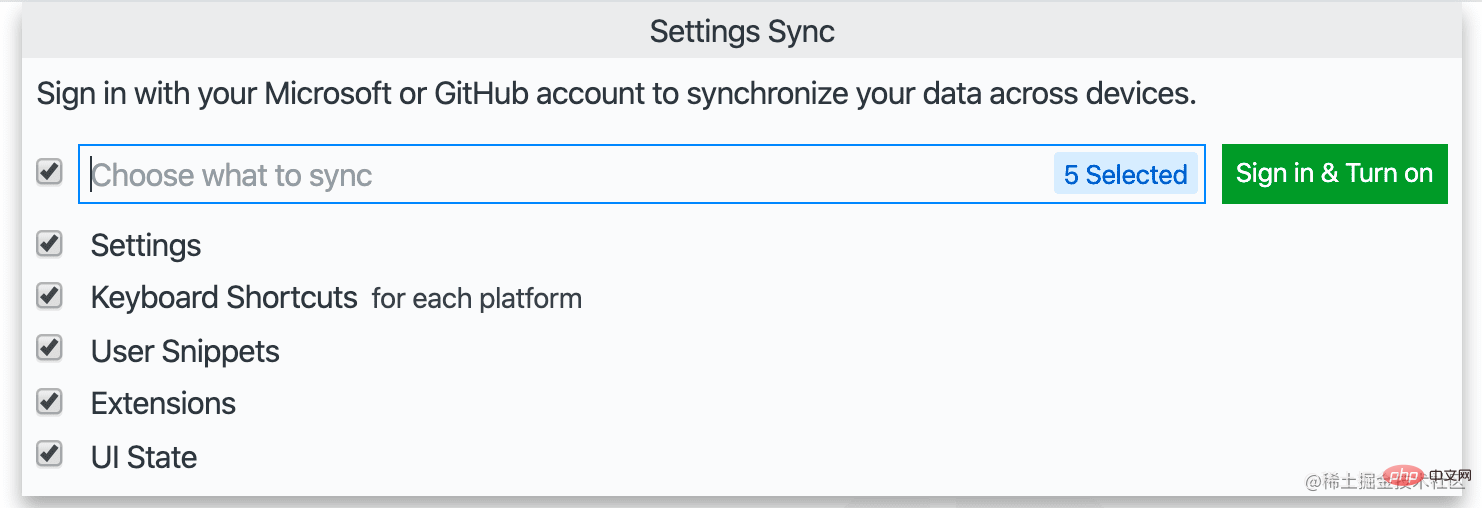
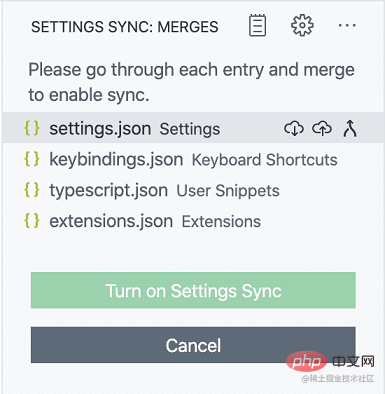
#The following interface will appear, allowing you to select the content you want to synchronize, including the following 5 types (just select all if you find it troublesome):

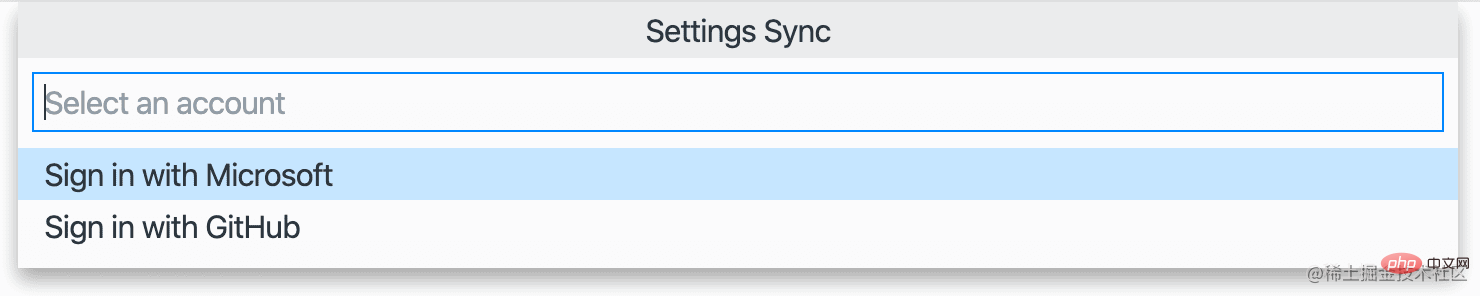
Click the Sign in & Turn on button and choose the login method. It doesn’t matter which one you choose, as long as you use the same account to log in in the future.

Here I chooseSign in with your GitHub.
After selecting the login method and logging in successfully, Settings Sync is turned on, and VSCode will automatically synchronize the content you just selected in the background.
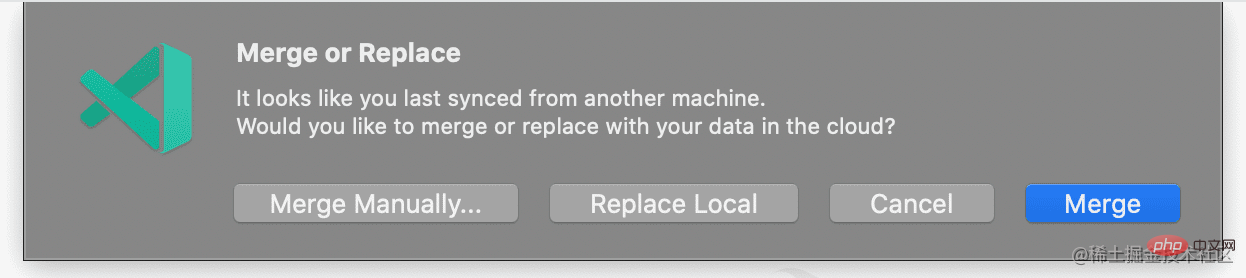
Yes, it has been configured so far. Isn’t it super simple? Now VSCode has silently synchronized the configuration for you in the background. When you synchronize the configuration uploaded by other devices, the following dialog box may pop up. Just process it according to your own needs.


, you can still handle them according to your own needs.
Yes.
You can turn off Settings Sync at any time, and then use another account to turn on Settings Sync.
VSCode will save your local and remote data backups while synchronizing data. When encountering configuration errors, You can roll back.
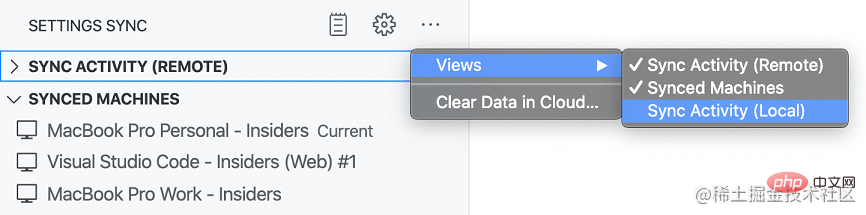
Use the Settings Sync: Show Synced Data command in the command panel, you can see 3 views of synchronized records
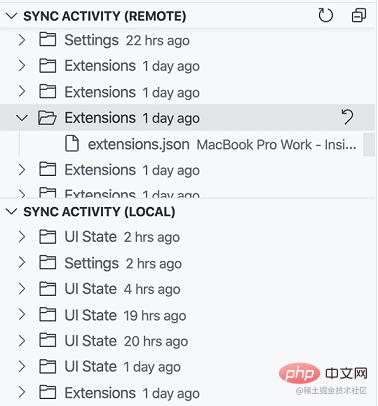
It should be noted that the **SYNC ACTIVITY (LOCAL)** view is closed by default and can be displayed as shown in the figure below.

in **SYNC ACTIVITY (REMOTE) or SYNC ACTIVITY (LOCAL) **Select the version you want to roll back in the view and click the icon on the right to roll back.

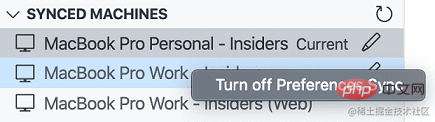
SYNCED MACHINESThe view shows all the configurations you have ever synchronized The device is automatically named according to the version of VSCode (internal beta version/stable version) and the device operating system. You can click the "Pencil" button to change the name. You can also right-click on the corresponding device and select the Turn off Settings Sync menu to disable the synchronization function of the device.

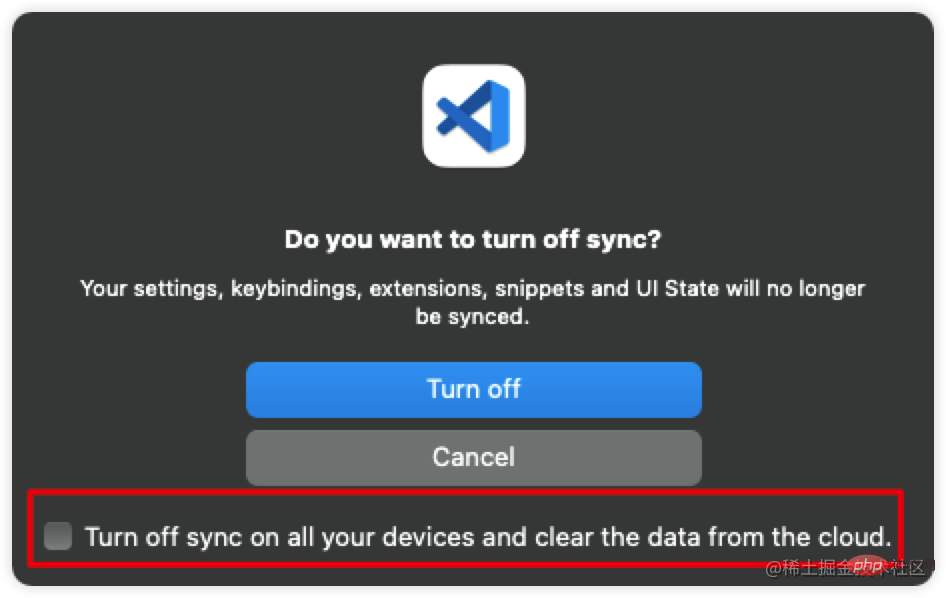
Click the gear button and selectSettings Sync is On Menu, remember to check the checkbox in the picture to delete all saved configurations. Open Settings Sync configuration next time and start all over again.

The VSCode official synchronization solution is briefly introduced here, which is enough for most friends. If you have more synchronization issues, you can refer toVSCode official document.
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of How to configure synchronization? VSCode official configuration synchronization solution sharing. For more information, please follow other related articles on the PHP Chinese website!