
How to implement scroll bars in react: 1. Use "render() {const translateDistancePercentage...}" to set the scroll bar scrolling percentage; 2. Use ".scrollBar {width: 362px;...} "Set the width of the scroll bar; 3. Set the style to "left: -362px; top: 0px; position: absolute;".

#The operating environment of this tutorial: Windows 10 system, react18 version, Dell G3 computer.
How to implement scroll bars in react?
React-implement scroll bar
1. Implementation effect

render() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
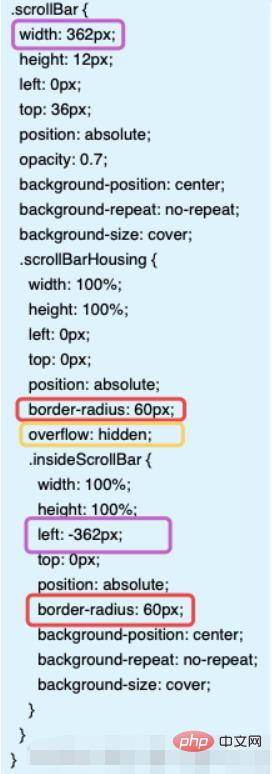
} .scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
}
react video tutorial》
The above is the detailed content of How to implement scroll bar in react. For more information, please follow other related articles on the PHP Chinese website!
 What exchange is EDX?
What exchange is EDX?
 Usage of velocity annotation
Usage of velocity annotation
 How to turn off windows security center
How to turn off windows security center
 What language can vscode be written in?
What language can vscode be written in?
 How to save pictures in Douyin comment area to mobile phone
How to save pictures in Douyin comment area to mobile phone
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to use shift backdoor
How to use shift backdoor
 Windows 10 startup password setting tutorial
Windows 10 startup password setting tutorial
 What are the drawing software?
What are the drawing software?




