
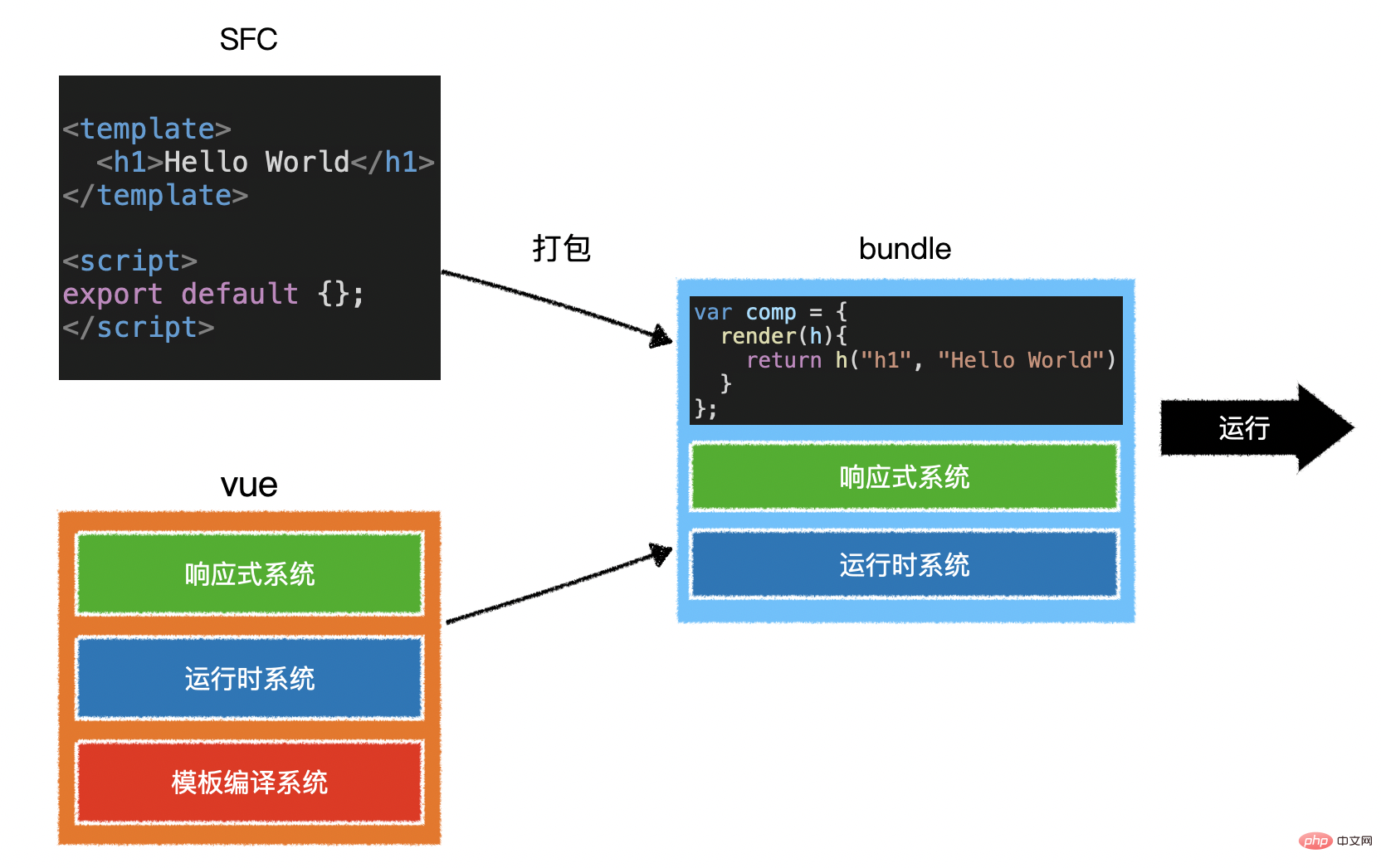
When vue is packaged, it will directly convert the template in the component into a render function. This is called template pre-compilation. The benefits of template pre-compilation: templates no longer need to be compiled at runtime, which improves running efficiency; and the Vue compiled code is no longer needed in the packaging results, reducing the packaging volume.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Template pre-compilation
#When using templates within the DOM or string templates within JavaScript, the template will be compiled for rendering at runtime function. Usually this process is fast enough, but performance-sensitive applications are best to avoid this usage.
The easiest way to precompile a template is to use a single file component - the relevant build settings will automatically handle the precompilation, so the built code already contains the compiled rendering function instead of the original template String.
If you use webpack and like to separate JavaScript and template files, you can use vue-template-loader, which can also convert template files into JavaScript rendering functions during the build process.
Simply put, when vue is packaged, it will directly convert the template in the component into a render function. This is called template pre-compilation.
The advantage of doing this is:
It is no longer necessary to compile the template during runtime, which improves the running efficiency. The vue compiled code is no longer required in the packaging result, reducing the packaging volume

[Related recommendations: vuejs video tutorial, web front-end development】
The above is the detailed content of What is vue template precompilation?. For more information, please follow other related articles on the PHP Chinese website!