
Reason: It can improve performance. If asynchronous updates are not used, the current component will be re-rendered every time the data is updated; therefore for performance reasons, Vue will asynchronously update the view after this round of data updates, instead of updating immediately whenever there is a data update. view.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
nextTick ensures that the DOM we operate is updated.
(1) Application scenario : After the view is updated, perform operations based on the new view.
nextTick(). nextTick() in the callback function. nextTick. (2) Principle:
nextTick is a typical example of applying the underlying JS execution principle to a specific case. The reason for introducing the asynchronous update queue mechanism:
If does not use asynchronous update , then the current component will be re-rendered every time the data is updated. SoFor performance reasons, Vue will update the view asynchronously after this round of data update. Instead of updating the view immediately whenever data is updated.
nextTick(callback);# immediately after the data changes. When you set vm.someData = 'new value', the DOM will not be updated immediately, but will be cleared in the asynchronous queue, that is The necessary DOM updates will be performed only when the update is performed at the beginning of the next event loop.
(3) vue’s downgrade strategy
Vue internally tries asynchronous queue Use the native Promise.then, MutationObserver and setImmediate. If the execution environment does not support it, setTimeout(fn, 0) will be used instead for downgrade processing. The purpose of downgrade processing is to put the flushCallbacks function into the microtask or macrotask queue, and wait for the next event loop to execute it.
It is possible to actually refresh the queue. The refreshed in the microtask of this event loop may also be refreshed in the next event loop. This depends on the current execution environment of the code . If the current execution environment supports promises, then nextTick will actually use Promise to execute internally, and then the queue refresh will be executed in the microtask of this event loop.
The reason for giving priority to microtasks: Updating the queue in microtasks will be updated once less than in macrotasks UI rendering.
vue is a component-level update, component When the data inside changes, the component will be updated. Example: this.a = 1, this.b=2 (same watcher)
(1) Reason: If does not use asynchronous update , then the current component will be re-rendered every time the data is updated. SoFor performance reasons, Vue will update the view asynchronously after this round of data update. Instead of updating the view immediately whenever data is updated.
(2) Process:
Vue performs dom updates asynchronously. Once When data changes are observed, Vue will open a queue, and then push the watcher that observes data changes in the same event loop into this queue.
#If this watcher is triggered multiple times, it will only be pushed to the queue once. This buffering behavior can effectively remove duplicate data and avoid unnecessary calculations and DOM operations.
In the next event loop, Vue will clear the queue and perform the necessary DOM updates.
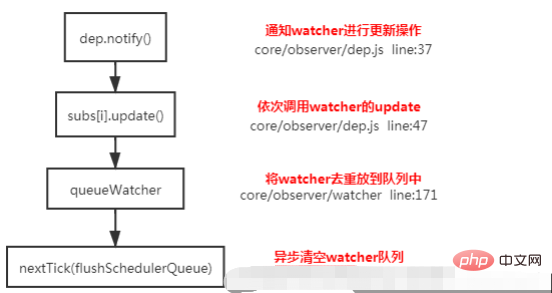
3) Source code analysis:
When data changes , notify the watcher to perform the update operation through notify;
Call the update of the watcher in sequence through subs[i].update (the view is not updated);
Put the watcher into the queue. The queueWatcher will deduplicate the watcher based on its ID (multiple attributes depend on one watcher). If the watcher is not in the queue, the watcher will be deleted. Added to the queue (the view is not updated);
Refresh the watcher queue (update the view) by asynchronously executing the flushSchedulerQueue method through nextTick;

[Related recommendations: vuejs video tutorial, web front-end development]
The above is the detailed content of Why is vue asynchronous rendering?. For more information, please follow other related articles on the PHP Chinese website!