Several stages of vue's life cycle
There are four major stages: 1. Initialization stage, including two small stages beforeCreate (before creation) and created (after creation); 2. Mounting stage, including beforeMount (before loading) and mounted (loading) After entering) two small stages; 3. Update stage, including two small stages beforeUpdate (before update) and updated (after update); 4. Destruction stage, two small stages beforeDestroy (before destruction) and destroyed (after destruction) .

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Life cycle is the entire process from creation to destruction of a component. That is, a series of processes from starting to create, initializing data, compiling templates, mounting Dom → rendering, updating → rendering, uninstalling, etc. We call this the life cycle of Vue
Lifecycle hook function is a function that is automatically triggered at a certain point in the life cycle. Its function is to perform specific operations at a specific point in time.
There are 11 Vue life cycles in total. are generally divided into two parts: commonly used and uncommon. Let’s talk about the commonly used stages first.
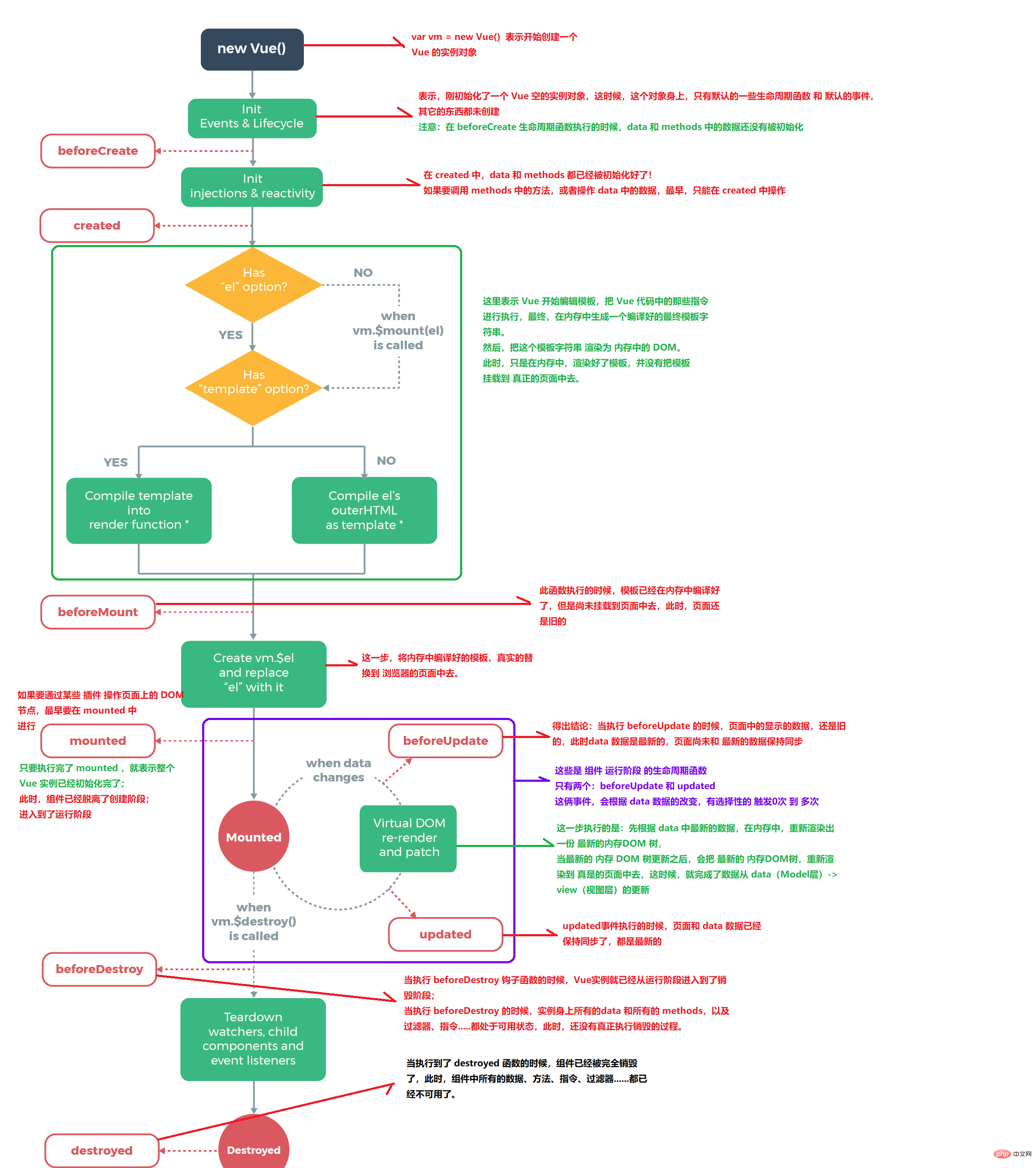
First come to the official picture town building:

Our commonly used methods can be divided into 4 major stages and 8 methods
1. Initialization phase
1. beforeCreate (Before creation)
## After the instance is initialized, the data observer and event/watcher event configuration are called.
This is that the Vue (component) object is created at this time, but the attributes of the Vue object have not yet been binded. For example, the Data attribute, the compute attribute has not been binding, that is, there is no value.2. created (After creation)
It is automatically triggered when the component instance is created. The properties of the vue object have values, but the DOM It has not been generated yet, and the$el attribute does not exist yet. At this time, there is data, and the data will usually be obtained in this hook function. However, the dom structure has not been parsed at this time, so the dom cannot be operated.
2. Mounting phase
3. beforeMount (Before loading)
##is called before the mount starts: the related render function is called for the first time. At this stage, both $el and data of the vue instance are initialized. At this time, this.$el has a value, But it is still mounted on the previous virtual dom node, and data.message has not been replaced.The data has not been mounted on the page yet.
4.mounted (After loading) In the
mountedstage, the vue instance is mounted. , data.message is rendered successfully. That is: the data basis has been mounted on the page at this time, so the correct data can be seen on the page. Generally speaking, we send asynchronous requests (ajax, fetch, axios, etc.) here to obtain data on the server and display it in the DOM.
3. Update phase
5.beforeUpdate (before update)
Called when data is updated,The internal (innerHTML) in the DOM corresponding to the vue (component) object has not changed. This is suitable for accessing the existing DOM before updating, such as manually removing the added event listener. This hook is not called during server-side rendering, since only the initial rendering occurs on the server side.
6.updated (Updated)
Re-rendering and patching of virtual DOM due to data changes, after this This hook will be called.
4. Destruction Phase
##7.beforeDestroy (Before destruction) Called before the instance is destroyed. At this step, the instance is still fully available. This hook is rendered on the server side
is not called during the period.
8. destroyed (After destruction)
5. The remaining hook functions that are not commonly used
## The remaining three hook functions are used There are relatively few, just learn about it.
9.activated (When the component is activated)
keep-alive is called when the component is activated. This hook is not called during server-side rendering.##10.
deactivated (When the component is deactivated) keep-alive Called when the component is deactivated. This hook is not called during server-side rendering.
11.
errorCaptured(New in 2.5.0) (When an error is captured) Called when catching an error from a descendant component. This hook receives three parameters: the error object, the component instance where the error occurred, and a string containing information about the source of the error. This hook can return false to prevent the error from propagating further upwards.
[Related recommendations: vuejs video tutorial
,web front-end development]
The above is the detailed content of Several stages of vue's life cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




