 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Ng DevUI 14.1.0 version has been released, let's see what new features it has!
Ng DevUI 14.1.0 version has been released, let's see what new features it has!
Ng DevUI 14.1.0 version has been released, let's see what new features it has!
Angular DevUI 14.1.0 version is released~ Now you can happily use the Ng DevUI component library in your Angular 14 projects! Let’s take a look at what new features Ng DevUI 14.1.0 has updated!

New features
- New UserGuide component
- typography: Refactored component, new Added text editing function and text omission command
textOverflow. [Related tutorial recommendations: "angular tutorial"] - ✏️ gantt: Add new status and title template
- editable-select: Add drop-down custom area, add
hoverEvent - progress: Optimize text display; add multi-segment color and gradient color configuration
- tree-select: Add custom data-free template; add
searchPlaceholder, allows configuration of search text - fullscreen: New api
beforeChange, which can be used to prevent the esc or click method from switching full screen (cannot prevent the default response of the immersive full-screen browser, such as pressing f11 and esc to exit) - datatable: Add a configurator for custom headers and styles; add mini to the table size; add an interception method at the end of editing in column mode
beforeCellEditEnd - category-search: Added
searchPlaceholderto the treeSelect type, allowing configuration of search text
Bug fix
- cascader: Fix template parameter inconsistency of leaf nodes; fix trigger logic after parent-child association is canceled
- category-search: fix date assignment problem, use component default ngModel; fix backspace deletion error when there is no data; fix node after treeSelect type is selected Automatic closing cannot be displayed
- datatable: Fix the internal and external logic priority problem of filter activation; fix the side shadow positioning problem; fix the internal checkbox not bubbling to trigger rowclick, and user-defined content interception clicks need to intercept the mouseup event closes #272 #261
- inputNumber: Fix the disabling logic of the increase and decrease buttons in the number input box
- layout: Fix the grid layout style not taking effect
- mention: Fix that ngModelChange is not triggered when selecting options
- rate: Fix that values less than 1 are not displayed in read-only mode
- tabs: Fix that when activeTab does not exist, the slider type still exists White background block; fix the problem of content misalignment when tabs are long and include deletion; fix the disabled style not being displayed when scrolling to the end of the right
- tree: fix the problem of interception error of the operable tree drag view; fix the merge node The last parentId is still the original parent node, causing logic such as expansion and collapse to become unresponsive
- datepicker-pro: Fixed the issue where the end date and start date are the same in the range selector time mode and the time is the same
- tags -input: Fixed the issue where the overlong tag blocks the close button and cannot be closed
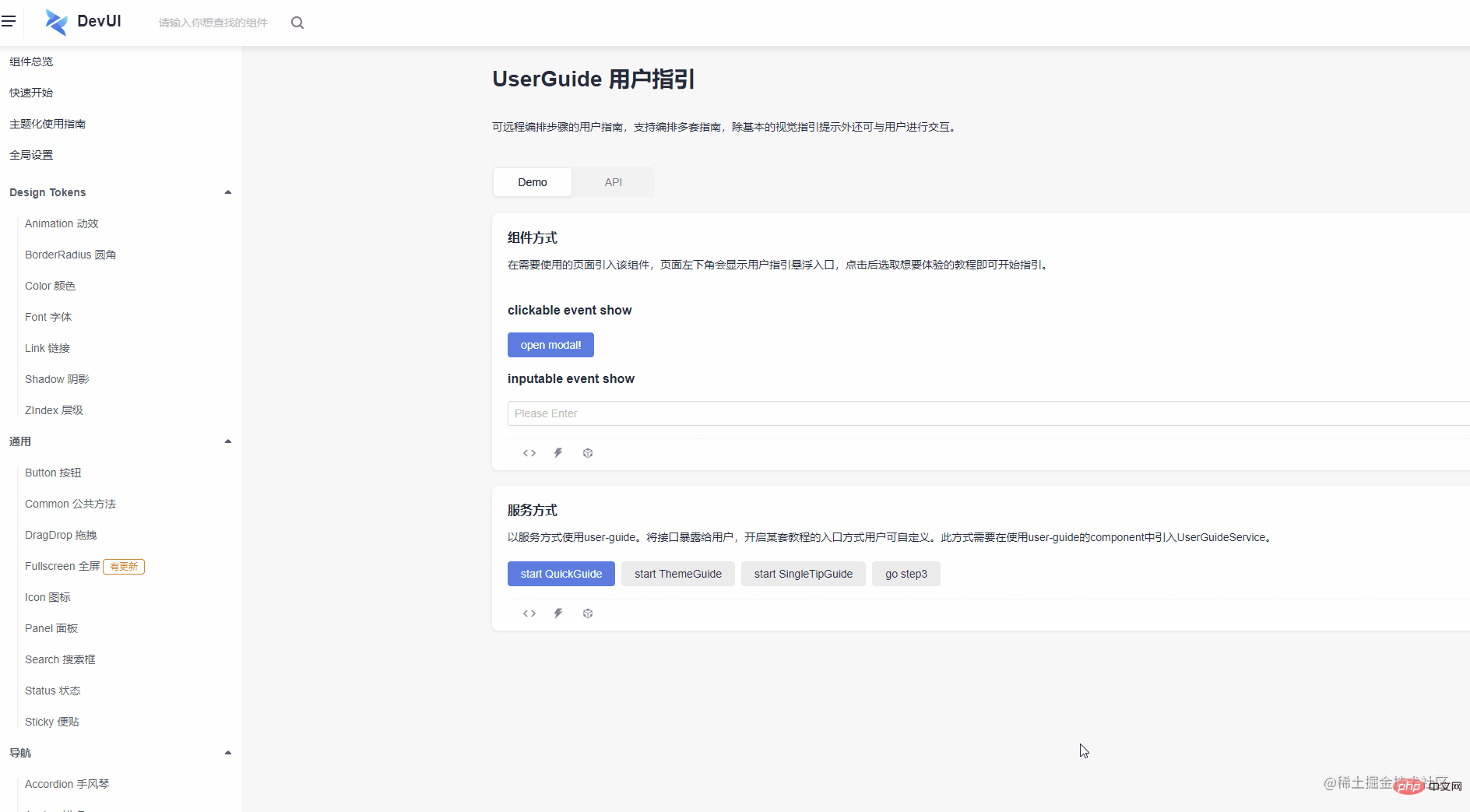
UserGuide introduction
This update brings you the UserGuide component. In addition to regular guidance, it also supports interactive event modes such as clicks and inputs. Everyone is welcome to use it!

Learn more
If you are interested in our components, you can go to the official website and take a look at the Sample components on the official website. You can switch the components you want to view in the left navigation bar, and then quickly go to the right Switch between different demos.
If you want to try the components involved in Angular DevUI, please go to DevUI Playground. If you are ready to add Angular DevUI, please go to the Quick Start document, which only requires a few lines. code.
If you are interested in our open source projects and want to participate in co-construction, welcome to join our open source community and add our assistant WeChat: devui-official, and we will pull you to our WeChat group.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Ng DevUI 14.1.0 version has been released, let's see what new features it has!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a



