
Solution to the problem that vue cannot break the point: 1. Press f12 on the keyboard to enter the browser debugging page; 2. Click "sources"; 3. Find the JS to be debugged; 4. In the source code Add the "GetPrice(nIndex){debugger;...}" code; 5. Reload the page.

The operating environment of this tutorial: Windows 10 system, Vue version 3, Dell G3 computer.
What should I do if vue cannot interrupt?
Google Chrome VUE cannot add breakpoints for debugging solutions
Google Chrome can debug JS functions with breakpoints
The method is as follows:
F12, enter the browser debugging page
Click on sources
Find the JS to be debugged
Under normal circumstances, click on the number line to set a breakpoint

But my life and death clicks are not responding. At this time, you can try to format the code

If it still doesn’t work Add a breakpoint, just like me, still can't add a breakpoint
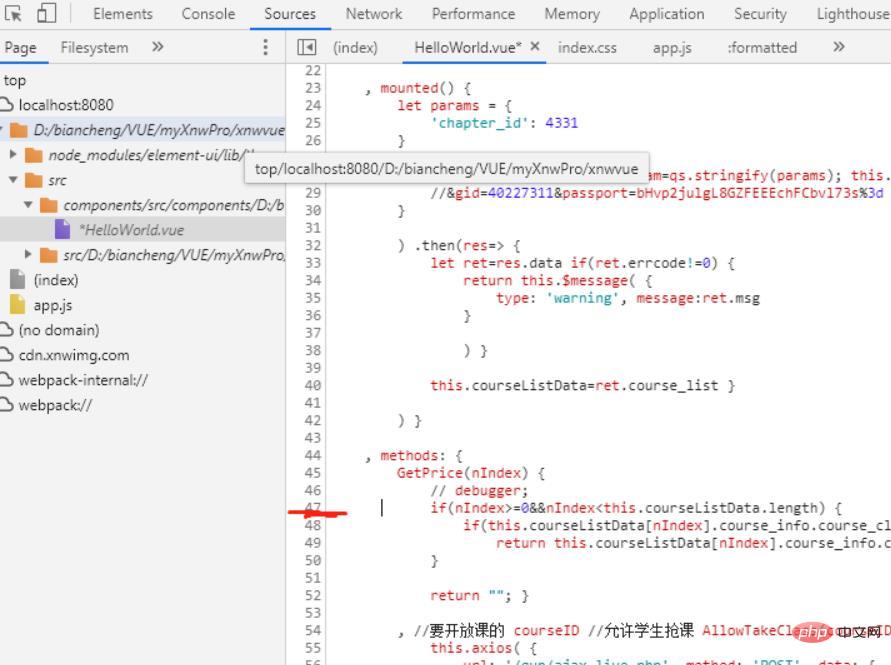
The only way is to add a breakpoint in the source code
debugger
Manually break the point from the source code
GetPrice(nIndex){
debugger;
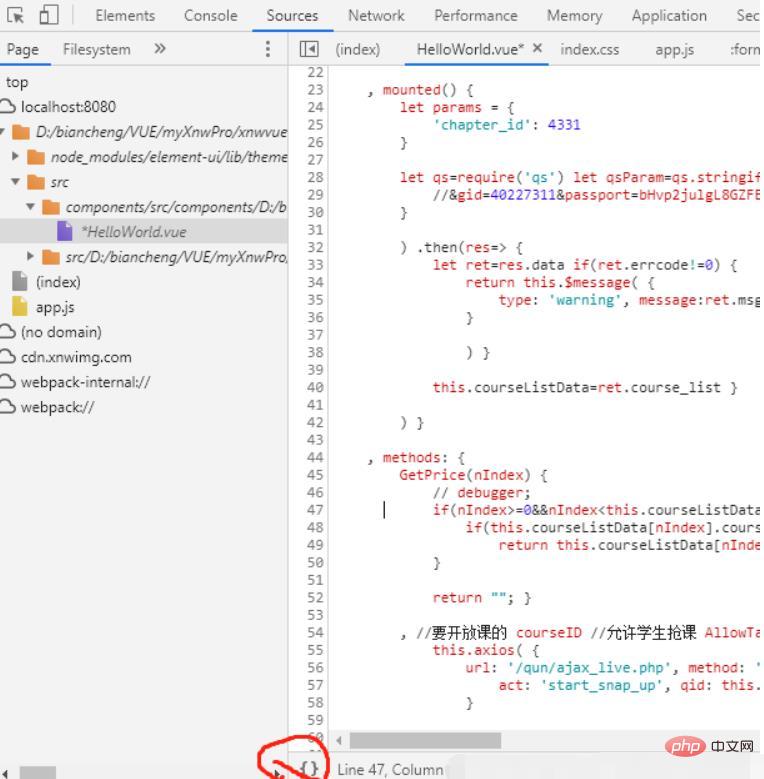
if(nIndex>=0&&nIndex<this.courselistdata.length><p>At this time , a breakpoint will appear when the page is reloaded </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="What should I do if Vue cannot break the point?"></p>## And, the amazing thing is, you can also add a breakpoint by clicking at this time <p></p> Recommended learning: " <p>vue.js video tutorial<a href="https://www.php.cn/course/list/18.html" target="_blank">》</a></p></this.courselistdata.length>The above is the detailed content of What should I do if Vue cannot break the point?. For more information, please follow other related articles on the PHP Chinese website!




