How to implement list sorting in react
React method to implement list sorting: 1. Set the whole into an unordered list and place the sub-elements in li; 2. Move Radio in "Radio.Group"; 3. Through arrayMoveImmutable The array reordering function can be used to sort the list.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
react custom drag and drop sort list
1. Background
When I was developing in the company recently, I encountered I need to customize the form, and the radio and check options in the custom form require users to customize drag-and-drop sorting. After a week of reviewing various information and practice, I wrote a summary!

2. Practice
After a series of queries, I found that React Sortable and array-move can achieve this function!

Attached is the official website linkReact Sortable Higher-order Components
Corresponding git source codehttps://www.php .cn/link/64bba6f0069347b04a9de74a54352890
So learn from the official website case to start our corresponding demand development!
Three main components are needed to implement.
1, SortableContainer A container that realizes movement as a whole
<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer>We set the whole thing into an unordered list, and place the sub-elements in li to facilitate our sorting!
const SortableContainer = sortableContainer(({children}) => {
return - {children}
onSortEnd Function executed after the move is completed
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle Moved control (focus)---You don’t need to write it if you don’t need it
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
2. SortableItem moving object
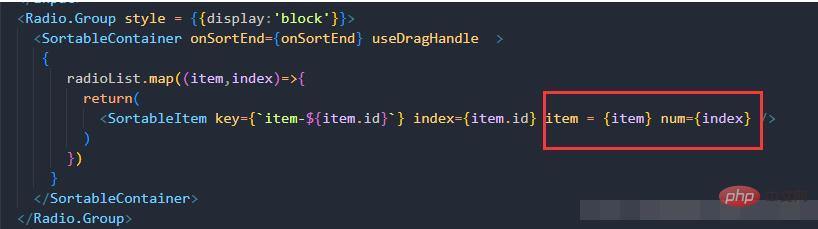
const SortableItem = sortableElement(({item,num}) => (
The object needs to be constructed by yourself. Since there are more elements here, it looks more complicated.
Our requirement is to move Radio in Radio.Group. So encapsulate Radio into SortableItem.
Among them, the accepted parameters can be customized, but they need to correspond to the names in

, and index cannot be used as the parameter name.
3. arrayMoveImmutable array reordering function
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};arrayMoveImmutable function accepts 3 parameters, one is the array of operation, one is the original index of the operation element, and the other is the index where the new operation element is placed index. The function returns the moved array.
3. Overall effect
Therefore, our operation steps are over, the overall code. Packages that are not imported need to be installed by npm yourself!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
- {children}

Recommended learning: "react video tutorial"
The above is the detailed content of How to implement list sorting in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install




