
Solution to the problem that react is stuck and cannot move: 1. Check whether port 3000 is occupied. If it is occupied, kill the process; 2. Directly change the start configuration of the "package.json" file to ""scripts ": {"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}".

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if react is stuck and cannot be moved?
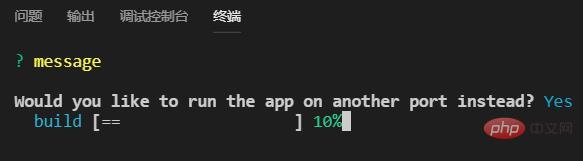
The progress of the react project is stuck. Would you like to run the app on another port instead?
When running the dva project, the port may be occupied, and then it will The following prompt appears:

After entering y, the progress of the project startup will be stuck. In this case, generally in addition to checking the occupancy of port 3000 and then killing the process, the front-end is the most The common way to deal with it is to directly change the start configuration of the package.json file:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},and then restart it.
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if react is stuck and cannot move?. For more information, please follow other related articles on the PHP Chinese website!
 Digital currency trading app
Digital currency trading app
 Apple store cannot connect
Apple store cannot connect
 How to solve the 0x0000006b blue screen
How to solve the 0x0000006b blue screen
 Detailed explanation of Symbol class in JS
Detailed explanation of Symbol class in JS
 Is Yiouoky a legal software?
Is Yiouoky a legal software?
 Detailed explanation of Linux fork function
Detailed explanation of Linux fork function
 Solution to gmail being blocked
Solution to gmail being blocked
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files
 The difference between scilab and matlab
The difference between scilab and matlab




