What is the suffix name of the page written in vue?
The suffix name of the page written in vue is ".vue". The ".vue" file is a custom file type that uses HTML-like syntax to describe a Vue component; a vue file is a component. The vue page has three components: 1. Template, which is the interface display code (HTML code) wrapped by the template tag; 2. The business implementation code (js script code) wrapped by the script tag; 3. The interface wrapped by the style tag Style code (css style code).

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
The suffix name of the page written in vue is ".vue". The
.vue file is a custom file type that uses HTML-like syntax to describe a Vue component. Each .vue file contains three types of top-level language blocks , <script> and <style>, and also allows the addition of optional custom blocks: </script>
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>Component Structure Explain
Put each component into an independent .vue file. The suffix of the
file is:
.vueFileThis file has three parts:
template,script,styletemplate
Write the html structure
Note that the html part here must be fully enclosed with a tag Live
#script
Write logic, data, methods, life cycle hooks, calculated properties, etc. Written in this part
Note that the data here is no longer an object. In the component, data will be a function that returns an object.
style
How to write styles
How to import external css ,
Import in css (body use):
@import url(./babel.css);
Copy after login
Quickly generate shortcut keys:
<vue>Run single file component
In cmd In the root directory of the vue file in the window, enter
vue serve index.vuewhereindex.vueis the path to the single file component that needs to be runvue serve index.vue
Copy after loginNotes
The html part in the template must be completely wrapped with a tag
There is no el in the component, and the component does not need to be mounted. No, there is already a template in it which is the html it uses.
data is a function in the component and returns an object.
<template>
<!-- 组件html区域
在组件里面的html都必须有一个独立的标签包住所有标签
-->
<div>
<button>按钮</button>
<button>{{msg}}</button>
</div>
</template>
<script>
export default {
// 不再需要el去确定使用范围
// 组件 里面的data将是一个函数 return一个对象
//data:function(){return {}}
data() {
return {
msg: "hello"
};
},
methods: {
alertEvent(value) {
alert(value);
}
},
created() {
//这里面语法检测比较严格,直接写console会报错
window.console.log(this);
// this.alertEvent(123);
}
};
</script>
<style>
/* 如果需要引入 外部css
在css中的导入:
@import url(./babel.css);
在js中的导入
import "./babel.css"
*/
/* @import url(./babel.css); */
@import "./babel.css";
button {
width: 100px;
}
</style>How to introduce other components into a component
How to introduce other components into a component to realize an assembly.
Three steps to use components
1: Import the component
import a customized component name from "Component path";
Note, even if the component path here is in the same directory, it is best to add "./component name", otherwise an error will be reported
2: Register the component
The use of the component requires registration. The registration method is:
export default { components: { 组件名, //注册的组件都写在components对象下。 } }Copy after login
3: Use components (just write to the corresponding html location)
<组件名></组件名> //该组件名来自于在组件注册时的组件名
Copy after login<template> <div class="main"> <!-- 使用组件 --> <!-- 在这index.vue是父组件,top,middle,bottom是子组件 --> <!-- top与middle是兄弟组件 --> <top></top> <middle></middle> <bottom></bottom> </div> </template> <script> // 导入组件 这里面top,middle,bottom是需要另外创建的vue组件,这里是没创建的 import top from "./top.vue"; import middle from "./middle.vue"; import bottom from "./bottom.vue"; export default { // 组件注册 components: { top, //相当于top:top middle, bottom } }; </script> <style> .main { width: 100%; } .main img { width: 100%; } </style>Copy after login
How to use external plug-ins in components
Take axios as an example
Using external plug-ins is divided into three steps
Packaging (installing external plug-ins)
npm i axios //到相应目录下执行该命令
Copy after loginIntroduction package (import external plug-in in single file component)
import axios from "axios"
Copy after loginUse package (used in the corresponding code location)
The usage is the same as before, how to use it or how to use it
axios({ url:"xxx" }).then(res=>{ })Copy after loginDEMO
<script> // 使用axios 1:安装axios,npm i axios 2:导包 import axios from "axios" 3:使用 // 导包 import axios from "axios"; export default { data() { return { searchValue: "", //input框的值 songs: [] }; }, methods: { getMusic() { // 使用,以前怎么用,现在还怎么用 axios({ url: "https://autumnfish.cn/search?keywords=" + this.searchValue, method: "get" }).then(res => { this.songs = res.data.result.songs; window.console.log(this.songs); }); } } }; </script>- {{item.name}}
Copy after login
Value transfer between components
If component B is introduced into component A, then we call component A the parent component and B the child component
The parent component passes the value to Subcomponent
#Define a ref attribute on the subcomponent tag
<组件名 ref="xxx"></组件名>
Copy after loginWrite where you need to pass the value to the subcomponent :
this.$refs.xxx //这就代表了子组件xxx的vue实例 //这里xxx代码标签中定义的ref属性名这里就可访问到子组件里面的data属性与methods方法 //如要修改子组件里面data里的某个值: this.$refs.xxx.子组件里data属性名 //如果需要调用子组件里面methods里某个方法: this.$refs.xxx.子组件里面methods里方法名
Copy after login
The child component passes the value to the parent component
this.$parent //这就代表父组件的vue实例
//如要修改父组件里面data里的某个值: this.$parent.父组件里data属性名
//如果需要调用父组件里面methods里某个方法: this.$parent.父组件里面methods里方法名//两个组件,这个是father.vue<script> // 组件使用,导包,注册,使用 //1:导包 import axios from "axios"; import son from "./son.vue"; export default { data() { return { songs: [], localSong: "" }; }, //2:注册 components: { son }, methods: { btnClick() { window.console.log("ref访问:", this.$refs.son.$el); window.console.log("原生访问:", document.getElementById("son")); //要调接口,是不是要使用axios //装包,导包,用包 axios({ url: "https://autumnfish.cn/search?keywords=神话&_t=" + Math.random() * 100 }).then(res => { // 父组件传递子组件值,在子组件上定义一个ref,通过this.$refs.名字,我们就能访问子组件的实例,也就是可访问子组件data属性与methods方法 this.$refs.son.songs = res.data.result.songs; this.$refs.son.alertEvent(); window.console.log(res.data.result.songs); }); } } }; </script> //son.vue你选中的当前歌曲:{{localSong}}<script> // 子组件访问父组件里的data与methods更简单,只需要this.$parent就够了 export default { data() { return { songs: [] }; }, methods: { liCLick(name) { this.$parent.localSong = name; window.console.log("访问父组件:", name, this.$parent); }, alertEvent() { alert(123); } } }; </script>
- {{item.name}}
Vue-cli project creation
What is scaffolding
Scaffolding is a project template, which is equivalent to setting up the basic directory structure of the entire file and building the necessary files. , which saves us a lot of things.
Create a project:
Don’t choose the wrong path when creating, that is, if the path of the command is the file that needs to be created Clip
完美选择不出错路径方法:在文件夹相应路径下的地址栏输入cmd ---再 回车
运行创建命令
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
Copy after login弹出的对话框先选择默认的选项(如下图)

稍等一会,等进度条走完 提示如下画面说明成功了,如下图:

进入项目文件夹(就是项目名的文件夹)
cd 项目名 直接根据提示即可
Copy after login
运行项目(根目录,readme同级目录)
npm run serve
Copy after login稍等片刻 ,出现如下效果说明成功了
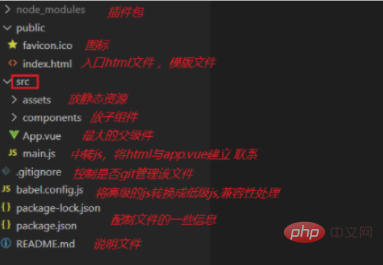
node_modules 第三方模块包,也就是项目所需要用到的依赖包
-
public
favicon.ico 运行项目时在网页上显示 的小图标
index.html 项目的页面模板 ,也就是项目运行最开始,是先执行这个模板html的
-
src 项目开发主体就是在这个src目录下面
assets 项目所需要的静态资源,如css,图片等文件
components 项目中的单文件组件都放这里
App.vue 入口组件 ,可以理解为一个项目就是一个app.vue的单文件组件,只不过里面包括了很多小组件
main.js 入口js文件,进入项目会优先执行main.js以此来运行app.vue
.gitignore 让git忽略某些文件,文件夹
babel.config.js js编译的设置,比如把高版本的js转为低版本的js,让项目达到更好兼容性
package-lock.json 项目模块详细信息,包括来源。
package.json 项目基本信息
README.md 项目说明
-
main.js中创建了最外层的
Vue实例把
App.vue这个组件,当做Vue实例内部的最顶级组件并渲染到index.html上去
最后我们看到的整个网站其实就是
App.vue

Vue-cli项目结构
项目结构说明:

Vue-cli 入口文件main.js分析
The above is the detailed content of What is the suffix name of the page written in vue?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 What does async mean in vue
May 09, 2024 pm 07:03 PM
What does async mean in vue
May 09, 2024 pm 07:03 PM
Vue's async modifier is used to create asynchronous components or methods to achieve dynamic loading of components and execution of asynchronous operations to avoid blocking the main thread.
 The function of render function in vue
May 09, 2024 pm 07:06 PM
The function of render function in vue
May 09, 2024 pm 07:06 PM
The render function in Vue.js is responsible for converting component data into virtual DOM, which can improve performance, enable templating, and support cross-platform. Specific functions include: 1. Generating virtual DOM; 2. Improving performance; 3. Implementing templates; 4. Supporting cross-platform.






