The operating environment of this tutorial: Windows 10 system, react version 18.0.0, Dell G3 computer.
How to achieve scaling in react?
react image scaling and panning (position, transform implementation)
Many web pages will attach some pictures to supplement the description of the copy, for example, when talking about the address , a map will be attached next to it, and the address will be marked on the map. If the attached picture is too small and it is difficult to see the specific information of the address clearly, some product managers will design a function for panning, zooming in and out of the picture. This article will implement the above functions one by one.
Without further ado, let me show you the renderings first:

Main three functional points:
- Picture panning
- Picture zoom
- Station label
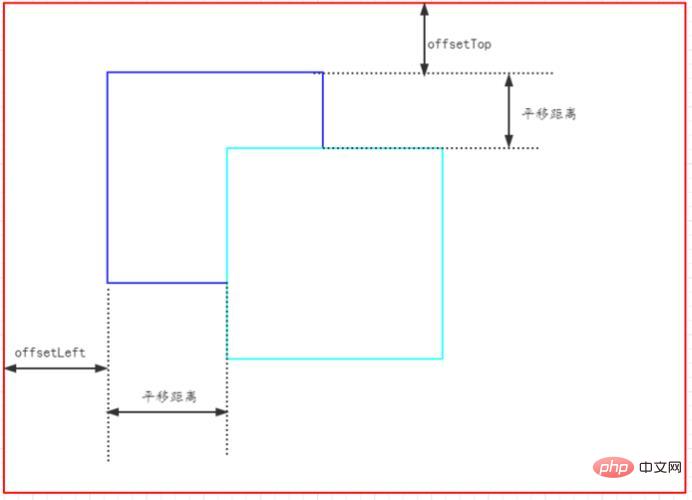
Picture panning
Picture panning can be implemented by monitoring these three events: onMouseDown, onMouseMove, onMouseUp . onMouseDownThe event records the coordinate position of each mouse press; onMouseMoveThe event calculates the distance of each translation, which is added to the distance of the picture from the parent before dragging The distance of the element is equal to the distance of the dragged image relative to the parent element; when the onMouseUp event is triggered, log out or prevent the onMouseDown and onMouseMove events from being executed to prevent the mouse from moving in The picture will pan.
These three events need to prevent the browser's default behavior, otherwise the image will be automatically opened when moving. 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
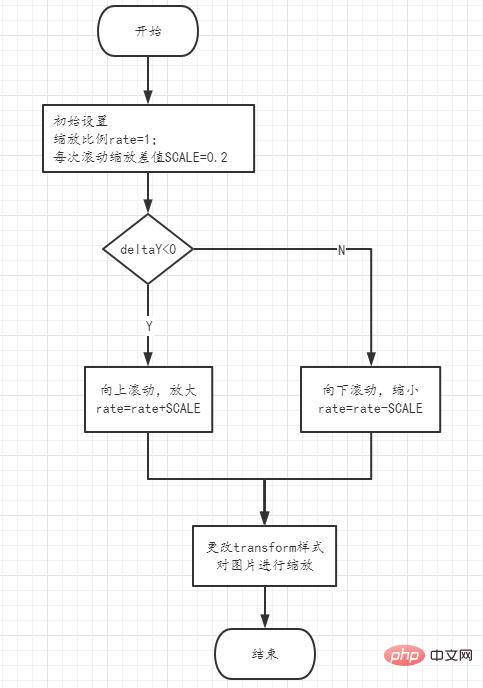
Picture zoom
Picture zoom can listen to the onWheel event. The event object event has an attribute that records the scrolling of the wheel. deltaY, when scrolling up deltaY<0, when scrolling down deltaY>0. Each scroll modifies its scaling ratio, and at the same time changes the transform style to scale proportionally.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
1 2 3 4 |
|
If transformOrigin is not set, the default is to scale relative to the center of the picture, but initially in order to center the picture horizontally and vertically within the visible area , used transform: translate(-50%, -50%);, so in order to scale relative to the center point of the picture, you need to set the 5th and 6th parameter correction of matrix transformOrigin,transform: matrix(${shrinkRate}, 0, 0, ${shrinkRate}, ${transformX}, ${transformY})
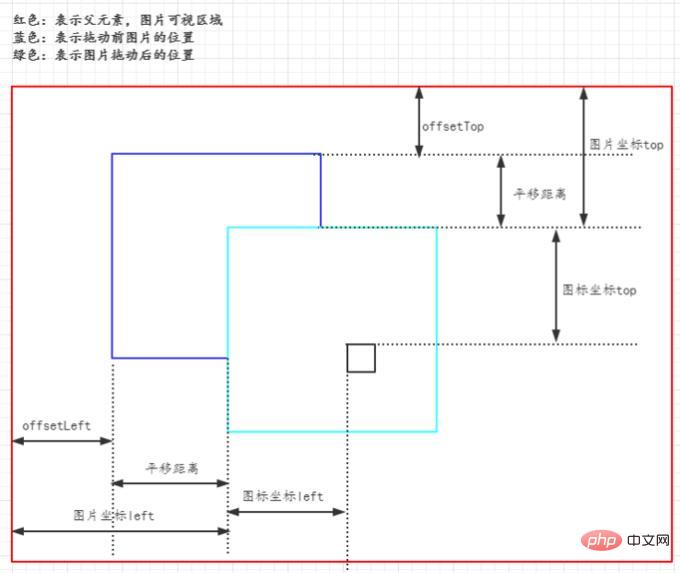
Station labeling
First, define a constant to represent the coordinates of the icon. This coordinate is relative to the upper left corner of the original image.
1 |
|
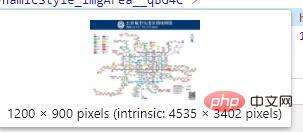
Here, explain the concept of the original picture: 
Just check out a picture element on the Internet, such as the one above. 1200 x 900 is the image size specified on the page, but the image also has a real size of 4535 x 3402.
Before calculating the initial coordinates of the icon without translation and scaling, you need to calculate the scaling ratio of the image (not the rate above):
1 2 |
|
The initial coordinates of the icon are It can be calculated:
1 |
|
When the picture is translated, the icon also needs to be translated. This is the coordinate calculation:
1 2 |
|

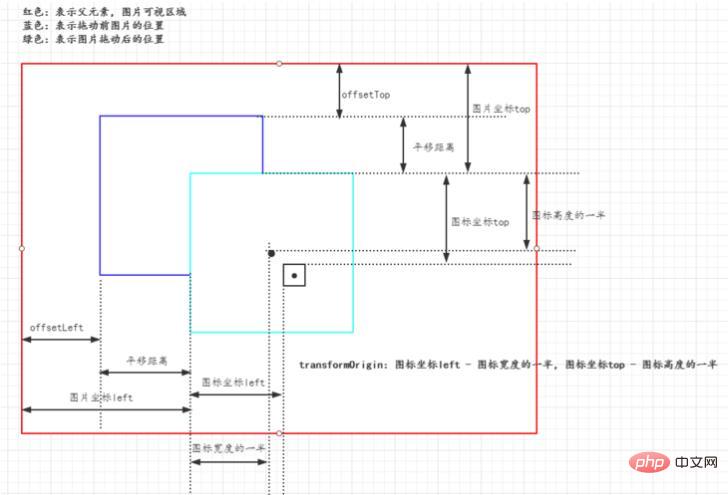
When the picture is zoomed, the icon Need to scale along with the image. If transformOrigin is not set for the icon, it will be scaled relative to the center of the icon by default. In order to ensure that the icon scales with the image, the scaling reference origin of the image and the icon must be the same, and the transformOrigin of the icon should be set to the distance relative to the origin of the image.
1 2 3 4 |
|

Overall code example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 |
|
Recommended learning: "react video tutorial"


























