How to dynamically modify style in react
How to dynamically modify style in react: 1. Add ref to the element whose style needs to be modified, with syntax such as "
The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to dynamically modify style in react?
About three ways for React to dynamically modify element styles
React to dynamically modify element styles
Common ways for React to dynamically modify element styles There are two types: modifying the style of the element with the help of ref and dynamically controlling the change of state
1. Using ref to dynamically modify the style
Add ref
## on the element that needs to be modified. #Add React.createRef() in constructor<div className='scroll-title clear-fix' ref={ this.manage }>Copy after loginUse in logic codethis.manage = React.createRef()Copy after loginif code If this cannot be recognized, you need to change the pointer of this through let that = thisthis.manage.current.style.display = 'block'Copy after login2. Modify the style of the element through dynamic control of state changes (two methods)that.manage.current.style.display = 'block'Copy after loginMethod 1
Set a flag display in the logic code to be true by default, change the value of display to true or false through the corresponding conditions, and then assign the corresponding style name to the DOM The className attribute, the style is written in the corresponding style For example:constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }Copy after login<div className={this.state.display ? 'none' : 'scroll-title }>Copy after loginMethod 2
The implementation principle of method 2 is the same as method 1. Set a flag display in the logic code to be true by default, change the value of display to true or false according to the corresponding conditions, and then assign the corresponding style name to the DOM. className attribute, the style is written in the corresponding style. The difference is that the logic code is not judged in the DOM, but in js, as follows:
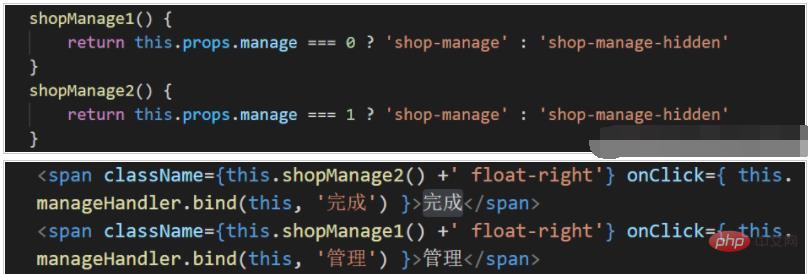
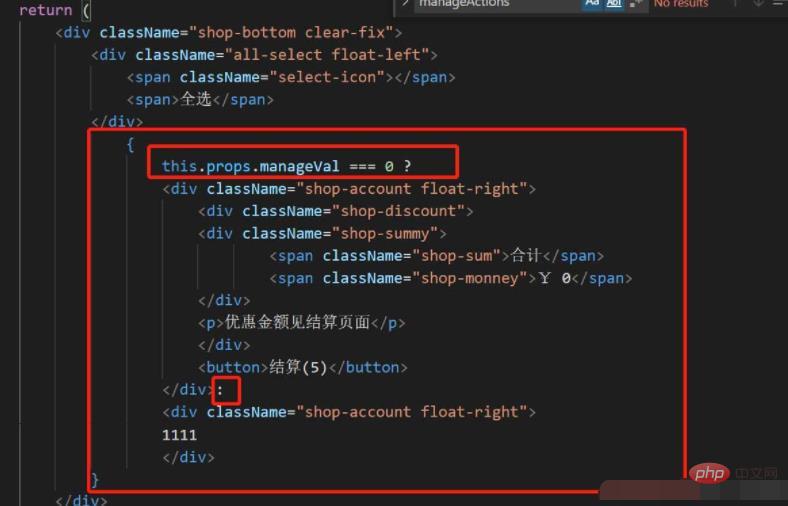
3. By using JS code (ternary operator) in DOM
to realize the display and hiding conversion of different DOM
way Third, it is not changing the style in the strict sense, it is just used to change the display, hiding and display of the corresponding components.
Summary:
If the changed styles are more complex, use 2If the changed styles are not too many, use 1 and 2If it is just a switch between two components (display and Hidden) It is most convenient to use 3
React style conflict problemThere is already a sass configuration in the react scaffolding, so you only need to install the sass dependency package and you can use sass directlyInstall the sass dependency package
- Change index.css to index.scss- Import index. scss fileNote: If scss is used, you need to add ~ when using the absolute path of the image in scssnpm i sass -DCopy after logincss-style privatizationcss modules-Basic usagebackground-image: url(~assets/login.png);Copy after loginSteps
1. Change the style file name. From xx.scss -> xx.module.scss (convention in React scaffolding, distinguished from ordinary CSS) 2. Introduce and use.Import the style file into the component (note the syntax)
import styles from './index.module.scss'Copy after loginAccess the style name in the object through the styles object to set the style
css class name is the class name defined in index.module.scss.<div className={styles.css类名}></div>Copy after loginExample
Define style index.module.css .root {font-size: 100px;}Use style
import styles from './index.module.css' <div className={styles.root}>div的内容</div>Copy after loginPrinciple
CSS Modules ensures the uniqueness of the class name by automatically supplementing the class name with the CSS class name , thereby avoiding the problem of style conflictsNotes on css module
It is best to use camel case naming for class names, because the final class name will generate an attribute of stylescssModules-Maintain class nameFormat
In xxx.module.scss, if you want to maintain the class name, you can use the format: :global(.class name)Override the style of third-party components/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }Copy after logincss modules-best practices:global(.ant-btn) { color: red !important; }Copy after login- The root node of each component uses a class name in the form of CSSModules (class name of the root element: root ) - All other child nodes use ordinary CSS class names: global
index.module.scss
component usage// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }Copy after loginimport styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
Copy after loginRecommended learning: "react video tutorial"
The above is the detailed content of How to dynamically modify style in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to modify element.style
Nov 24, 2023 am 11:15 AM
How to modify element.style
Nov 24, 2023 am 11:15 AM
Methods for element.style to modify elements: 1. Modify the background color of the element; 2. Modify the font size of the element; 3. Modify the border style of the element; 4. Modify the font style of the element; 5. Modify the horizontal alignment of the element. Detailed introduction: 1. Modify the background color of the element, the syntax is "document.getElementById("myElement").style.backgroundColor = "red";"; 2. Modify the font size of the element, etc.
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building