What is the difference between mounted and created in vue
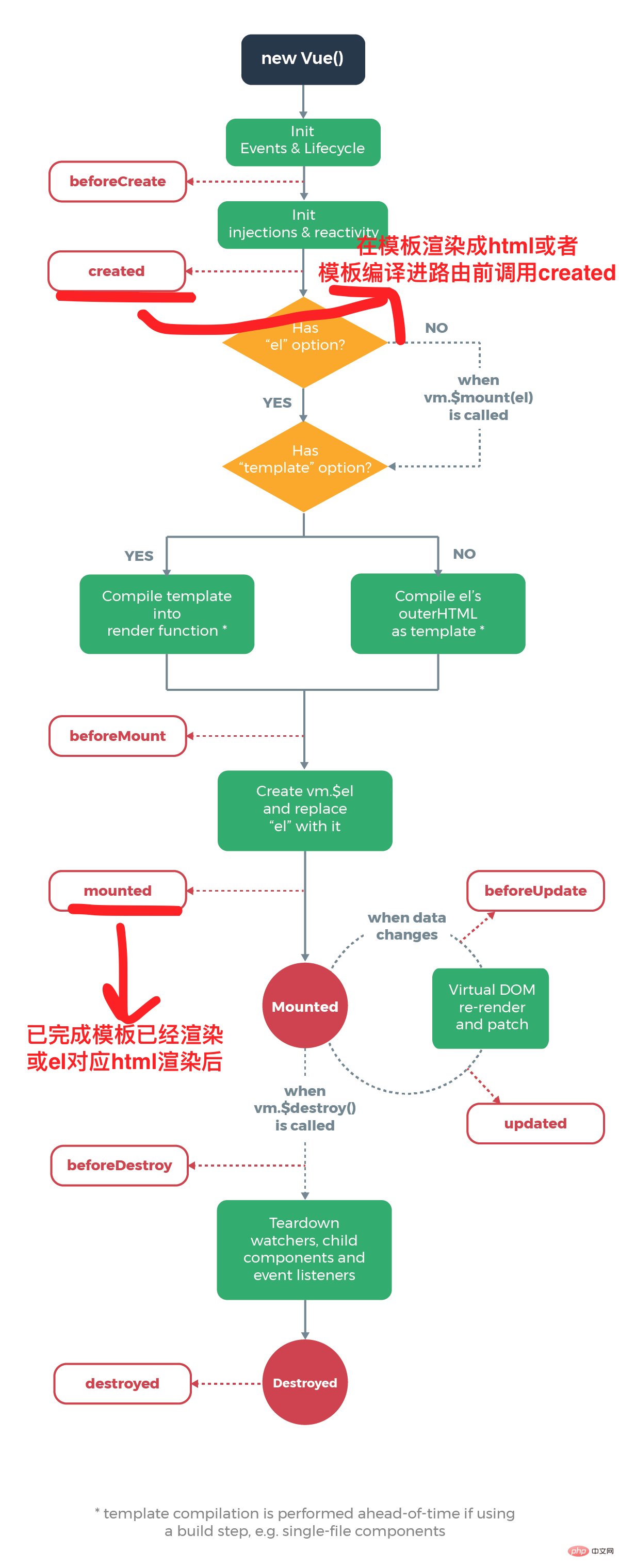
Difference: 1. created is called before the template is rendered into html, that is, certain attribute values are usually initialized and then rendered into a view; mounted is called after the template is rendered into html, usually after the initialization page is completed, and then Perform some required operations on the dom node of html. 2. Some initial configuration of the chart cannot be performed in created. You must wait until the html is rendered before proceeding; however, mounted can.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
1. What is life cycle?
In popular language, it is a series of processes that instances or components in Vue go through from creation to destruction. Although it is not rigorous, it is basically understandable.
Through a series of practices, now I have sorted out all the problems encountered, and today I will record the difference between created and mounted:
2. What is the difference between created and mounted?
The official illustration is as follows:

3. Example
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"- {{name}}
- {{age}}
- {{city}}


Okay I saw the first error reported. It was actually because the id could not be found. getElementById(ID) did not find the element. The reasons are as follows:
When created, the html in the view It has not been rendered, so if you directly operate the dom node of the html at this time, you will definitely not find the relevant elements
. In mounted, since the html has been rendered at this time, Therefore, the dom node can be directly operated, so the result "Tang Haoyi" is output.
The above is my own summary of the difference between mounted and mounted. The writing is relatively simple. I will record it to deepen my impression. [Related recommendations:vuejs video tutorial, web front-end development]
The above is the detailed content of What is the difference between mounted and created in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...
 Vue Element uploads large files online errors: How to troubleshoot cross-domain problems and other potential causes?
Apr 01, 2025 pm 12:48 PM
Vue Element uploads large files online errors: How to troubleshoot cross-domain problems and other potential causes?
Apr 01, 2025 pm 12:48 PM
Vue Elementel-upload upload file online error reporting and troubleshooting using Vue and Element...
 How to monetize programmer skills? From being 'difficult to panic' to taking orders and making money, what are the practical ways?
Apr 01, 2025 am 08:27 AM
How to monetize programmer skills? From being 'difficult to panic' to taking orders and making money, what are the practical ways?
Apr 01, 2025 am 08:27 AM
Programmers’ daily worries and skills monetization: from “I’m so idle” to “helpful” Recently, a programmer friend posted on a forum, expressing “I’m so idle…
 Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Title: The relationship between technology stack convergence and selection: Does technology stack convergence refer to the selection of technology stack? I saw an article that has a convergence technology stack...






