
This article summarizes and shares with you 30 practical VSCode plug-ins that can double your development efficiency and double your daily development work efficiency. I hope it will be helpful to everyone!
![[Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
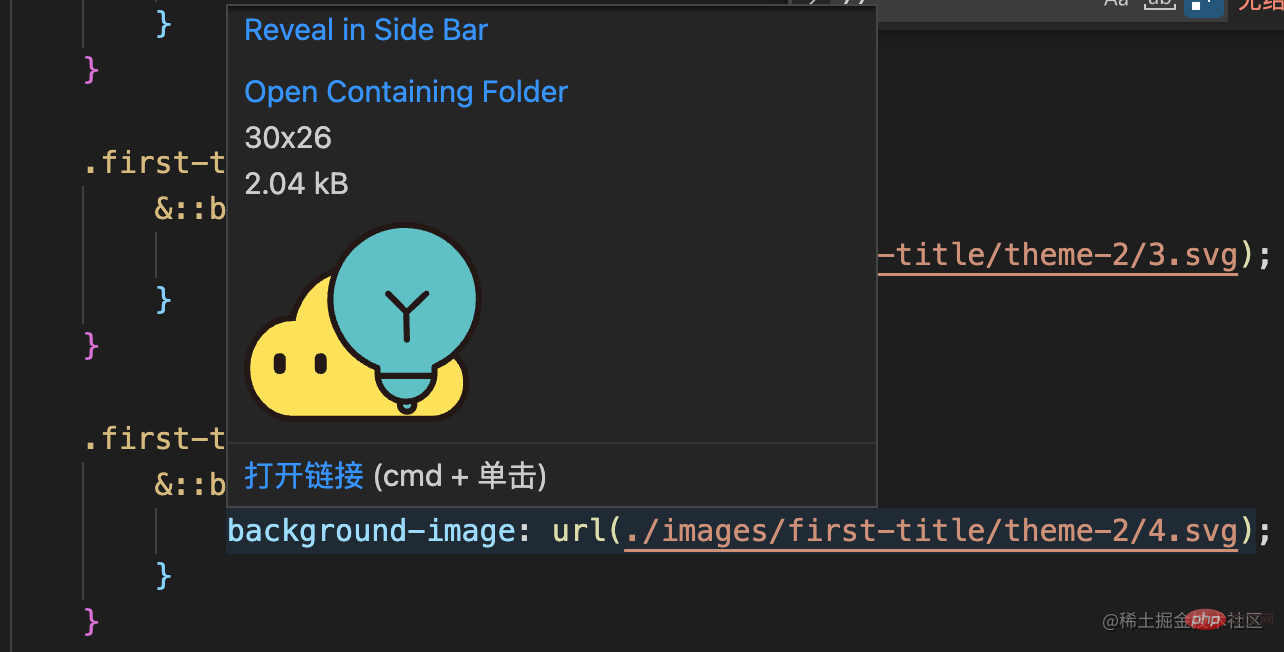
With this plug-in, you can preview the image in real time when the mouse is hovering over the link of the image. , in addition to that, you can also see the size and resolution of the image.

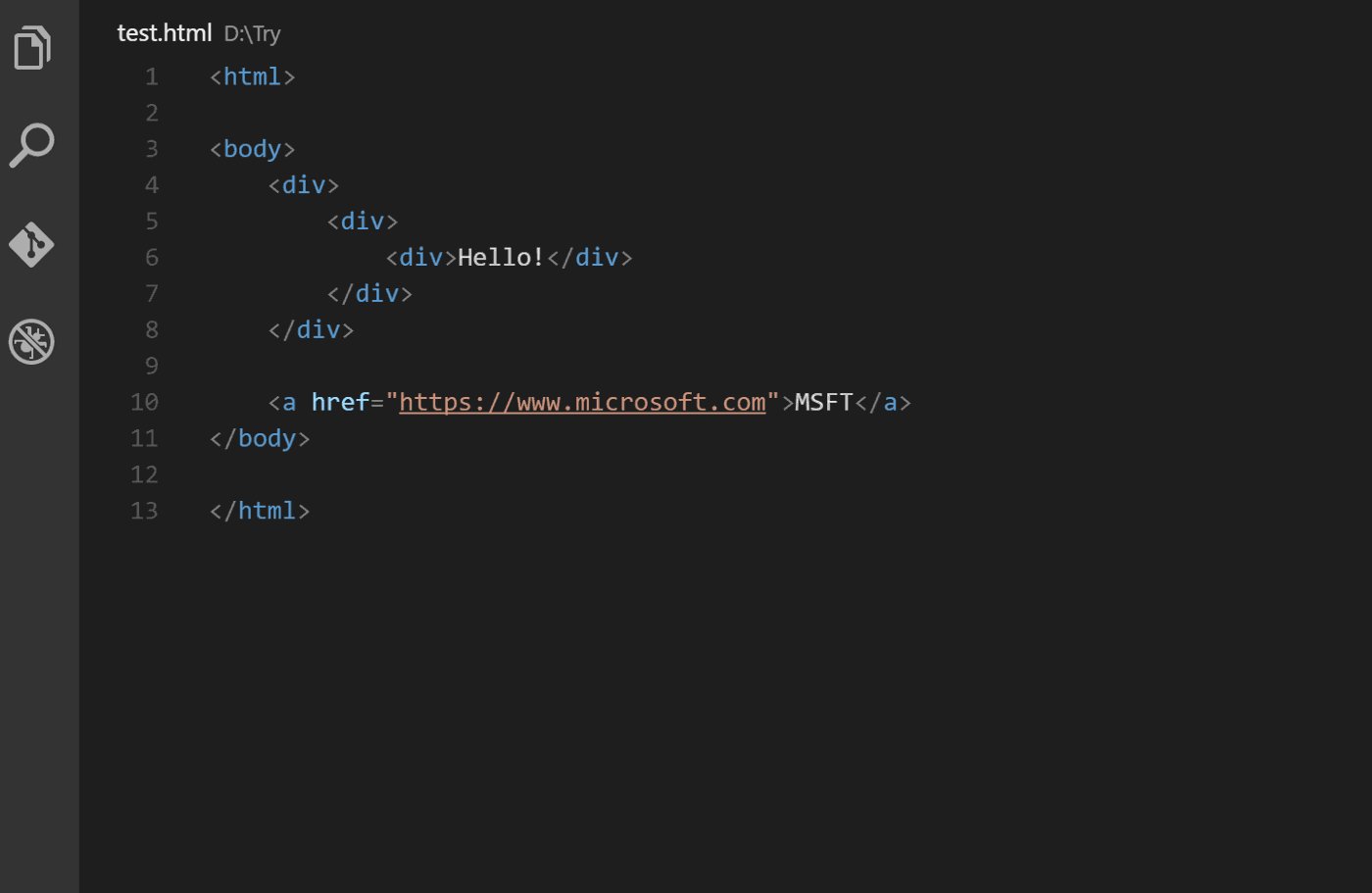
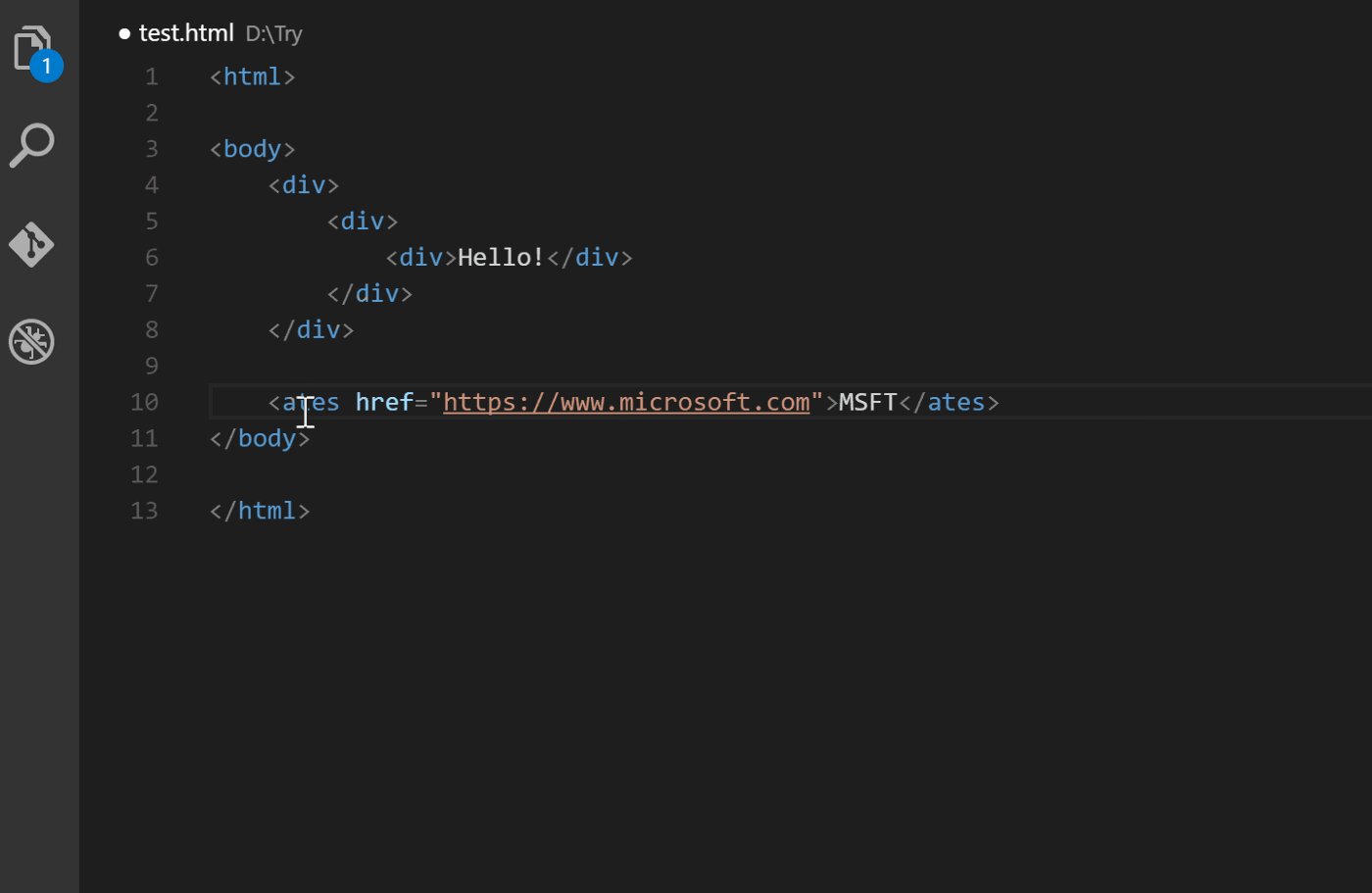
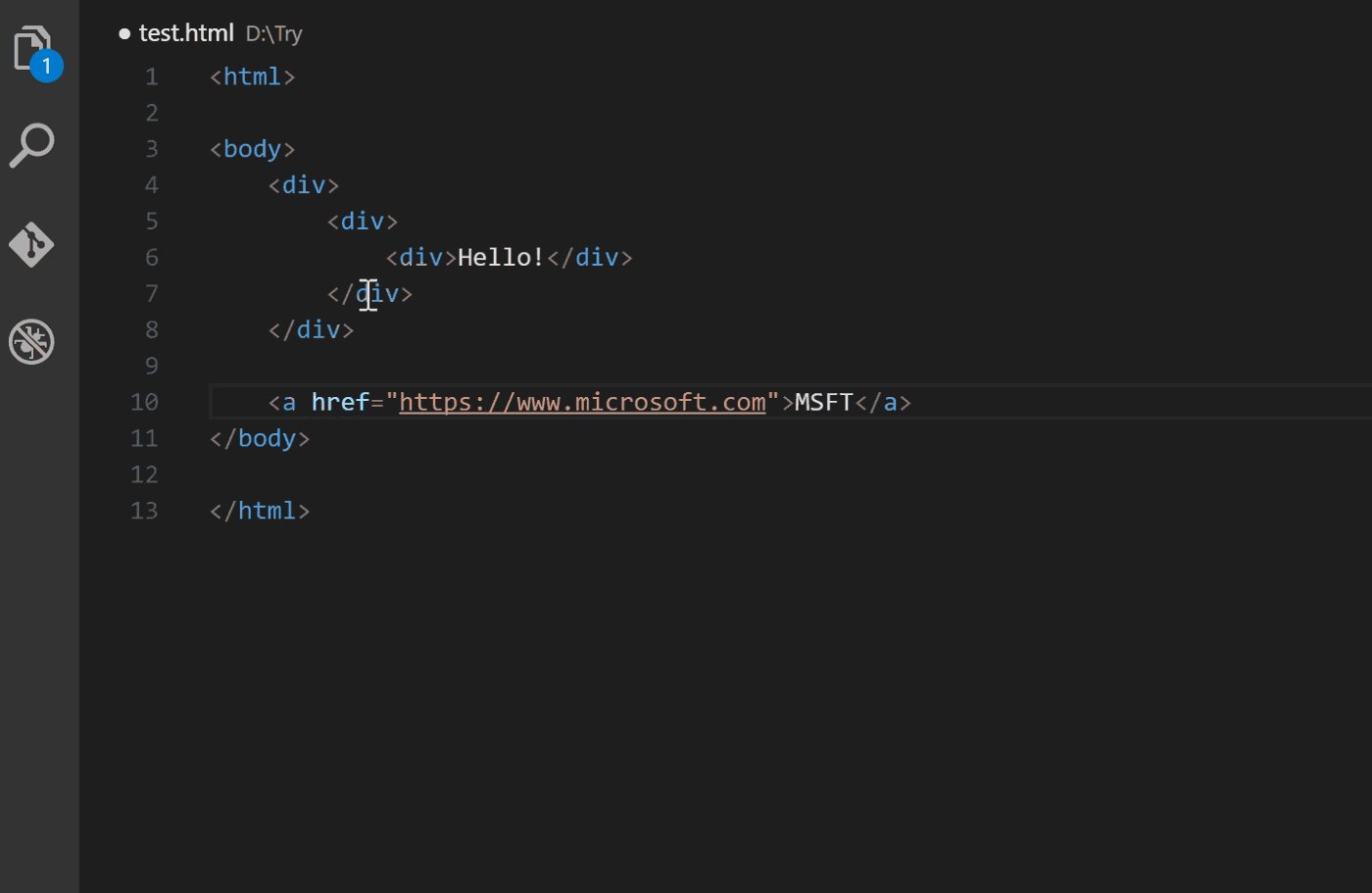
Use this plug-in to automatically rename an HTML tag when renaming it opening and closing tags. Avoid modifying only the opening tag and forgetting to modify the closing tag. The extension works with HTML, XML, PHP and JavaScript.

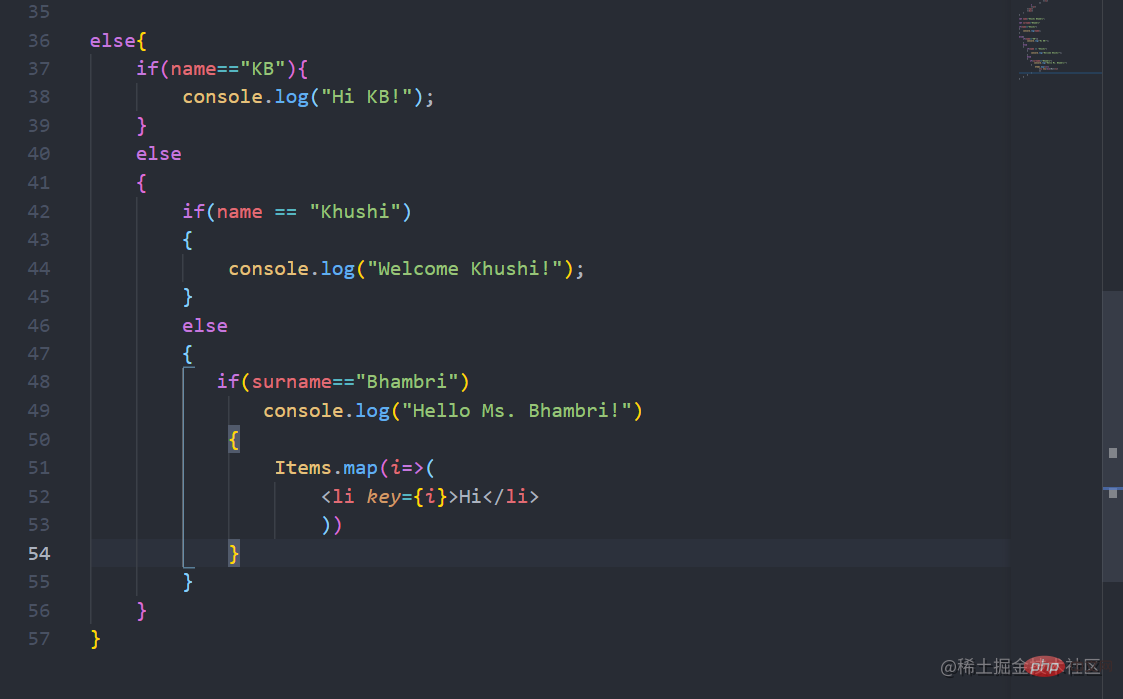
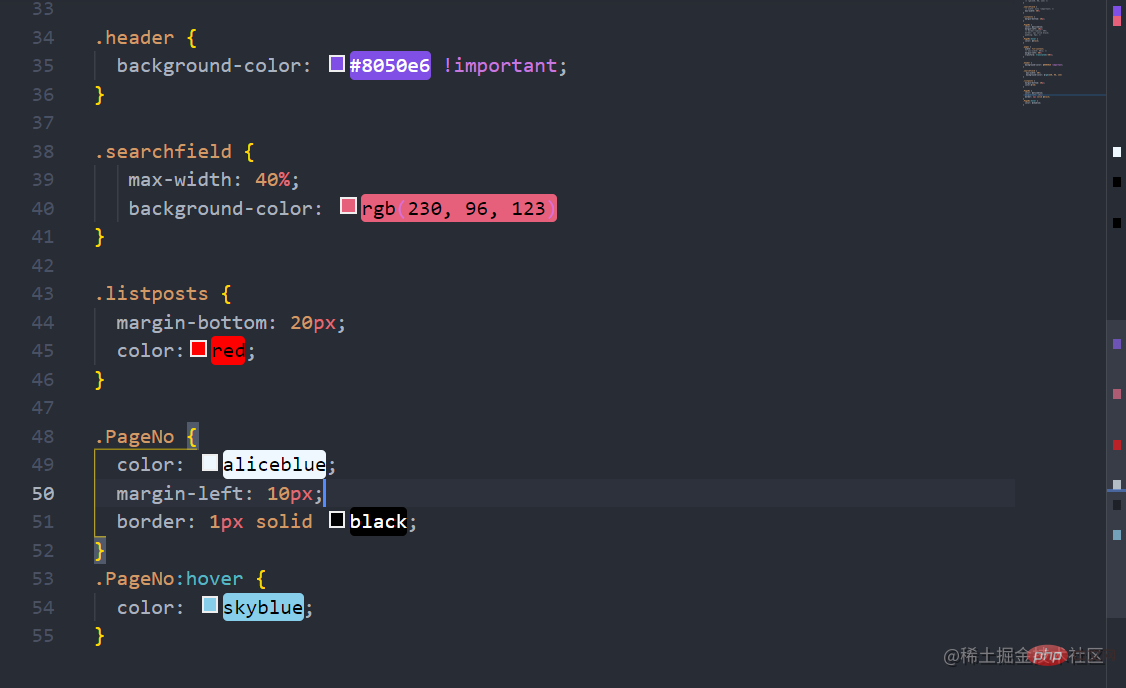
Use this plug-in to distinguish the brackets in the code with different colors. For those with many brackets The code is very practical. The plugin also supports custom bracket colors. [Recommended learning: vscode tutorial, Programming teaching]











A must-have plug-in for Vue development, which provides practical tools for Vue.js, such as debugging, error checking, syntax highlighting, snippets, etc.

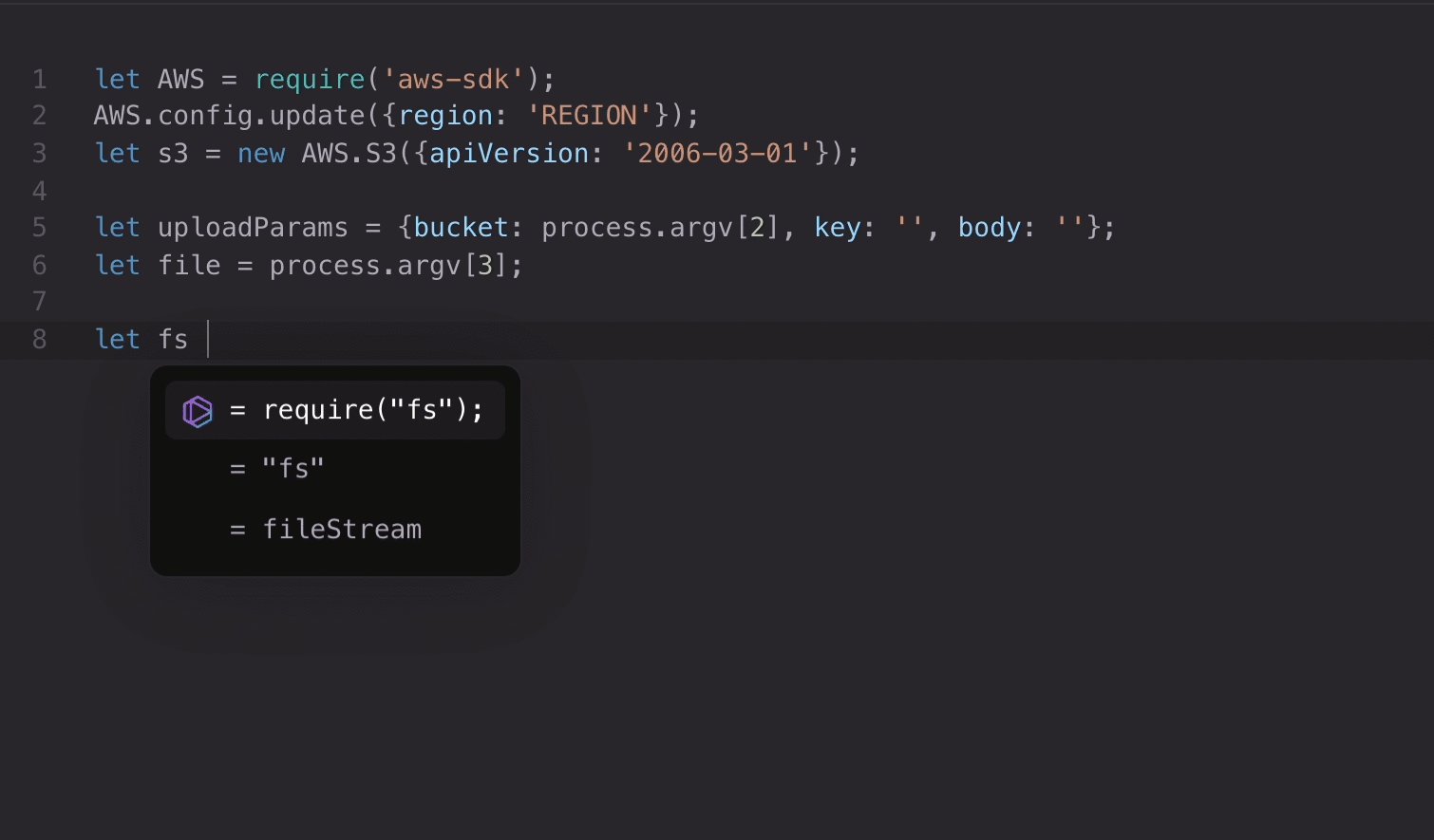
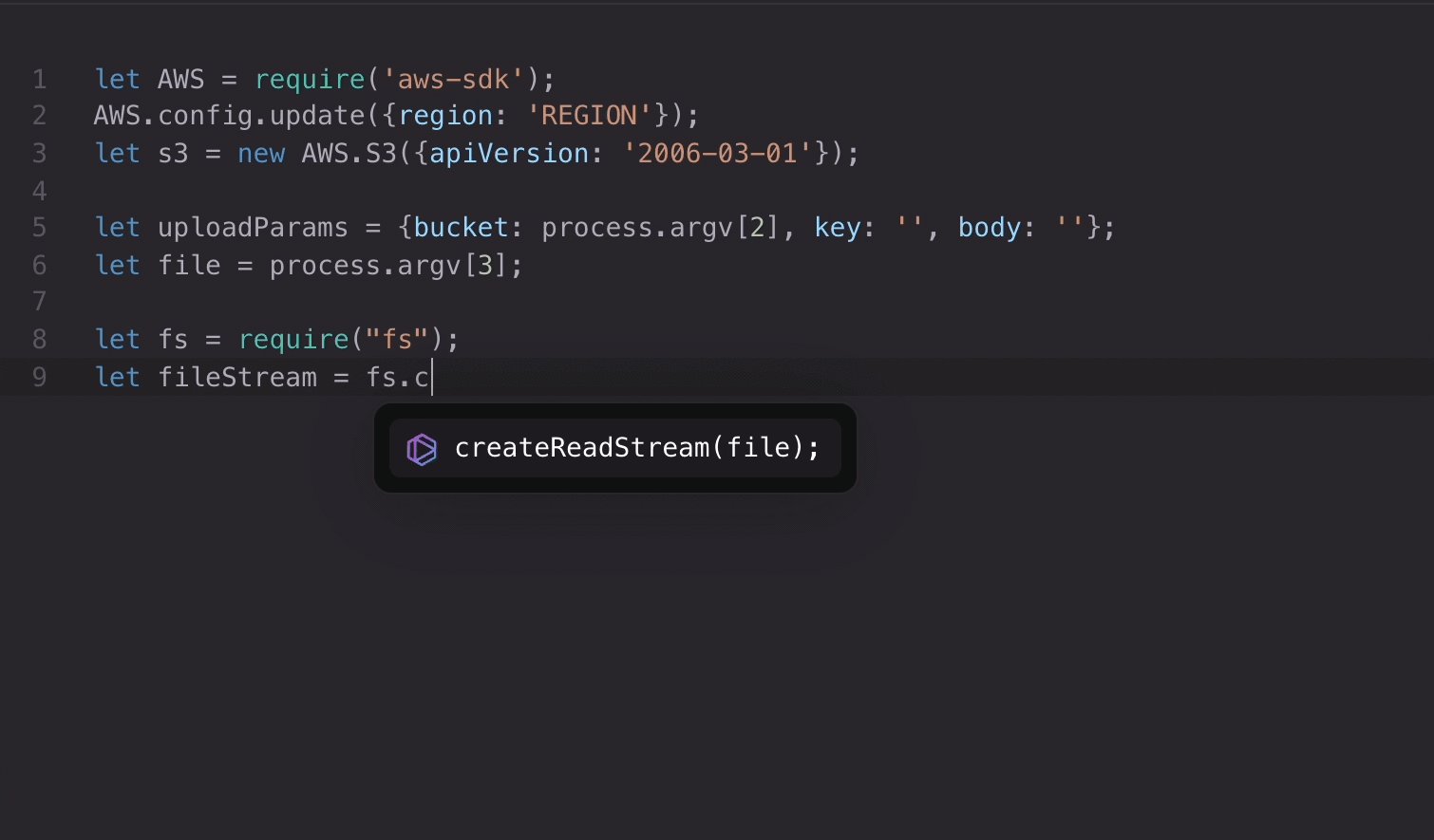
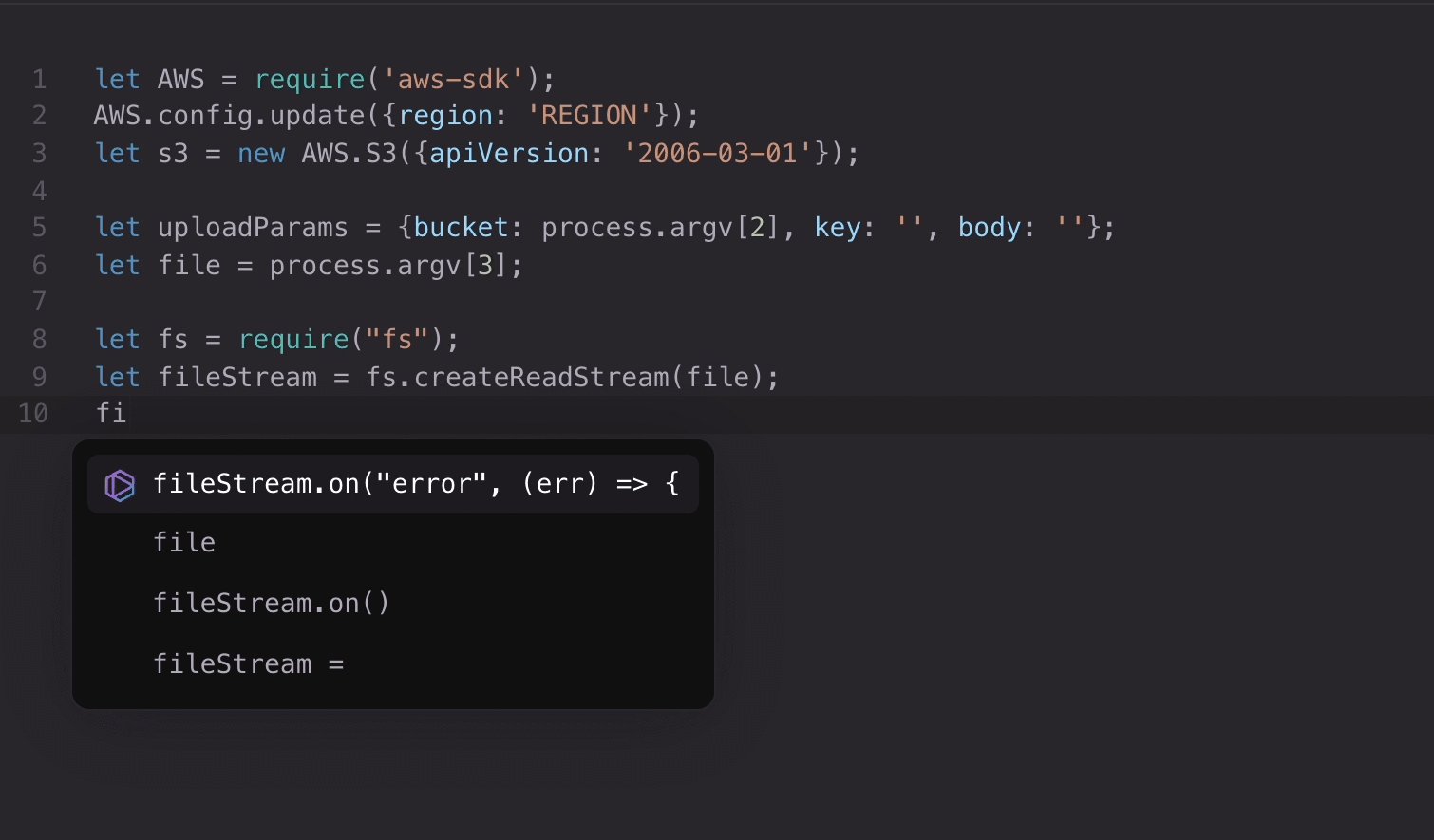
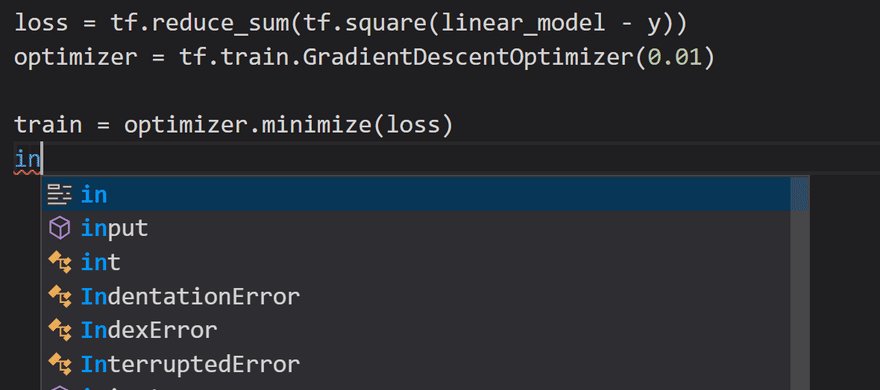
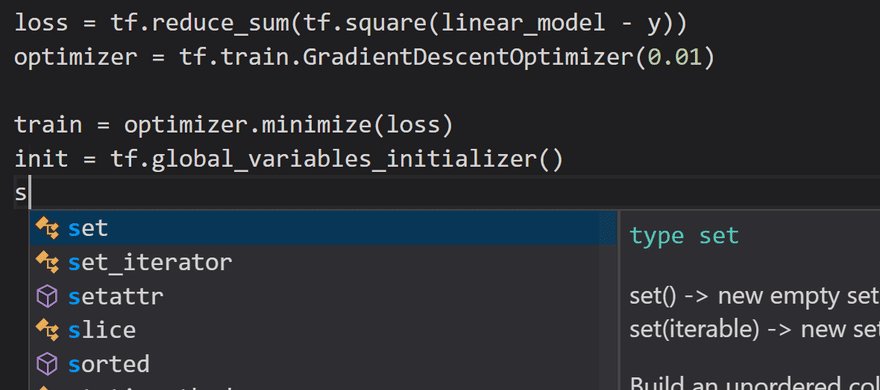
IntelliCode is designed to help developers provide intelligent code suggestions. It supports Python, TypeScript/JavaScript, React, and Java by default. IntelliCode saves time by putting the content you're most likely to use at the top of the list. IntelliCode recommendations are based on thousands of open source projects on GitHub.

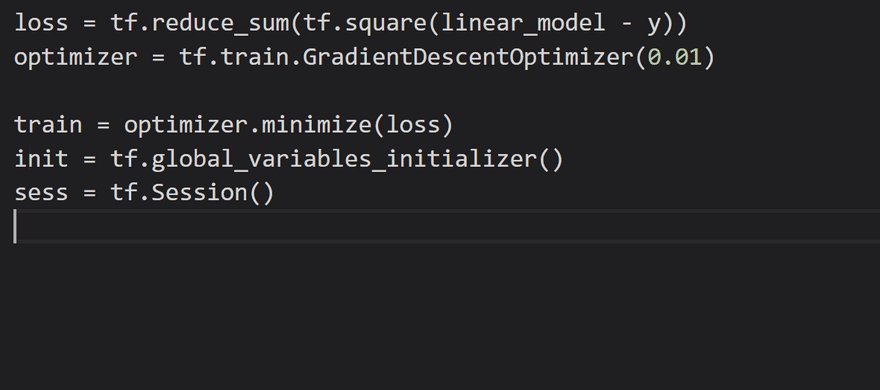
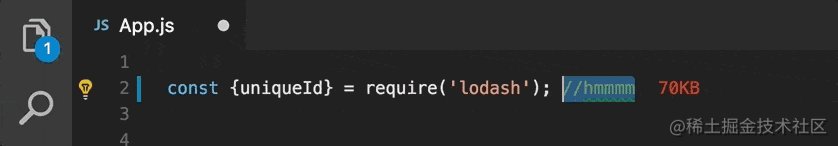
This plug-in is used to display the size of the imported package inline in the editor. This extension uses webpack to detect the size of imported packages.

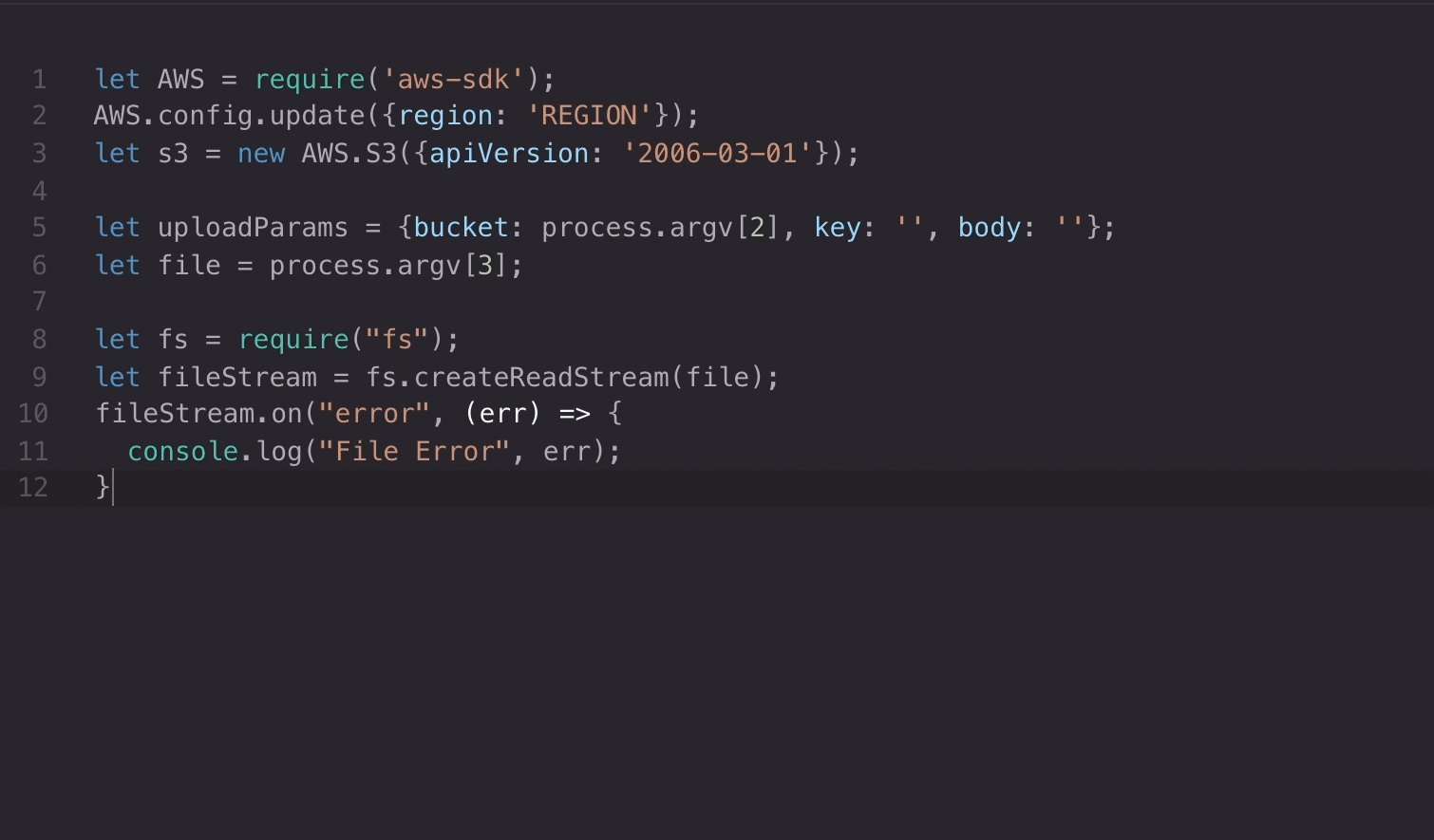
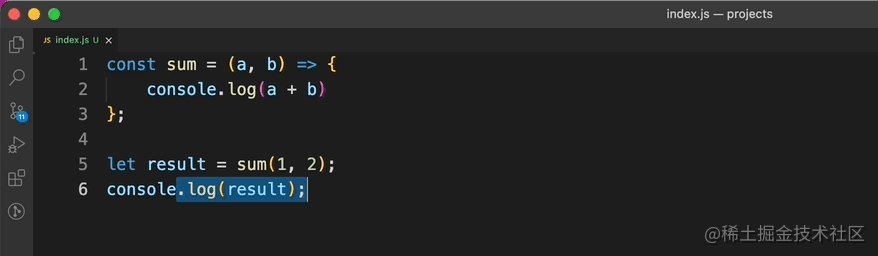
Beautify can help us format the code in a more beautiful way. It supports popular languages like JavaScript, JSON, CSS, Sass, and HTML.

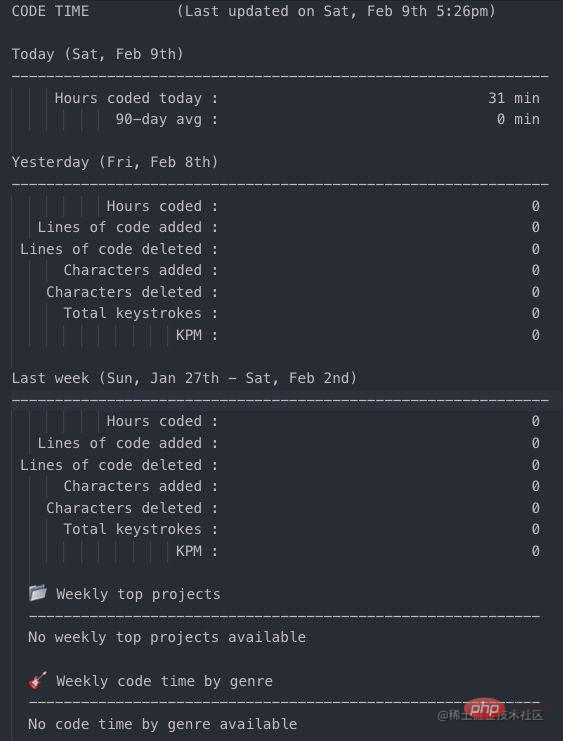
Code Time can calculate the time we use Visual Studio Code and provides a variety of data indicators.

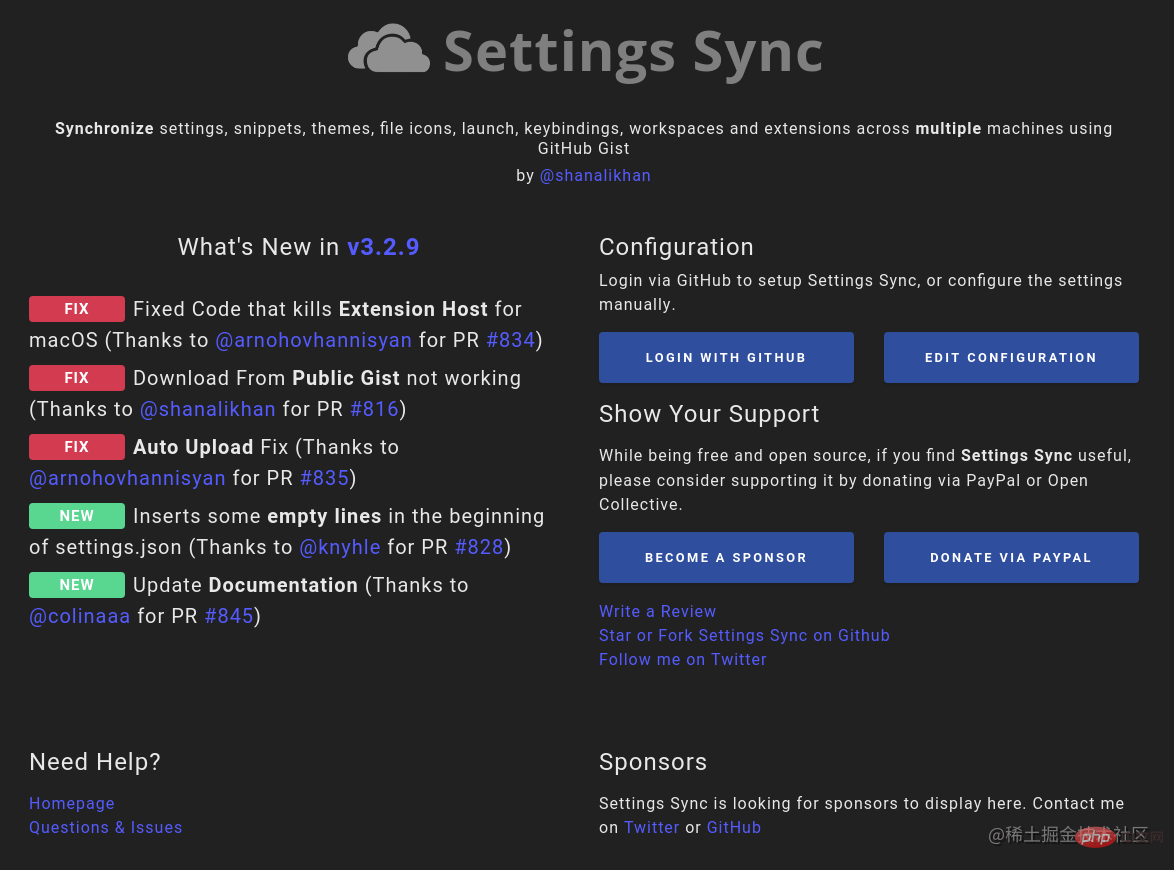
Settings Sync is used to save settings for Visual Studio Code on GitHub and easily use them on other computers. For example, information about extensions or system settings. This plugin makes it easy to set up for many different machines without having to open previously installed extensions and related settings.

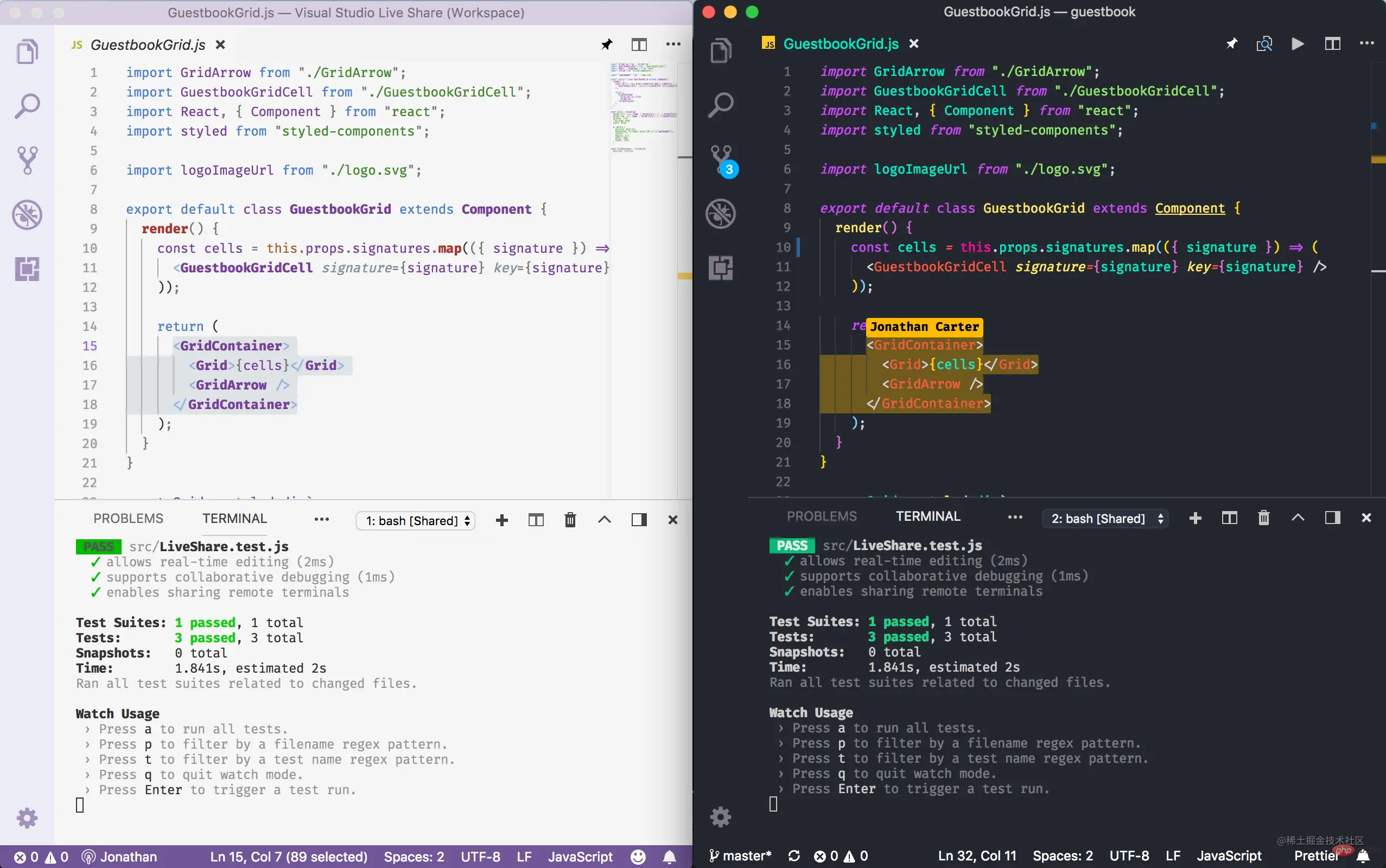
Live Share helps developers in the team share the code in the program in real time to easily edit and debug the program, such as shared debugging Sessions, terminal instances, localhost web applications, voice calls, etc.

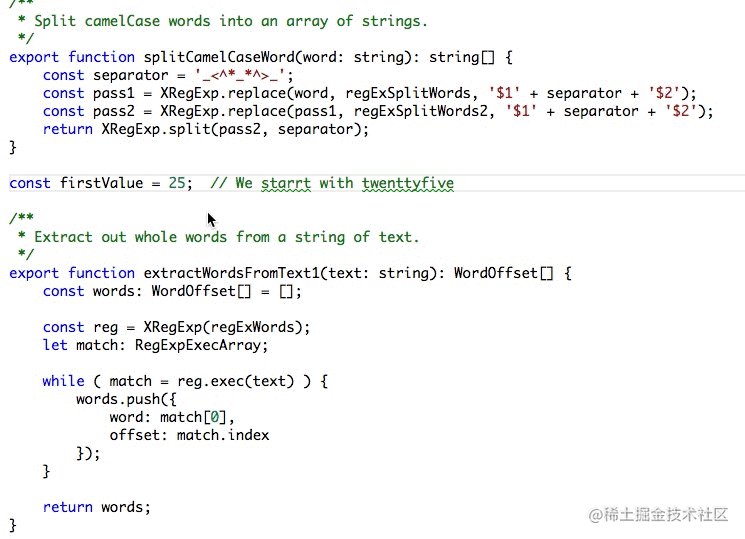
Code Spell Checker can help us check whether there are spelling errors in words. The checking rules follow camelCase (camel case nomenclature).

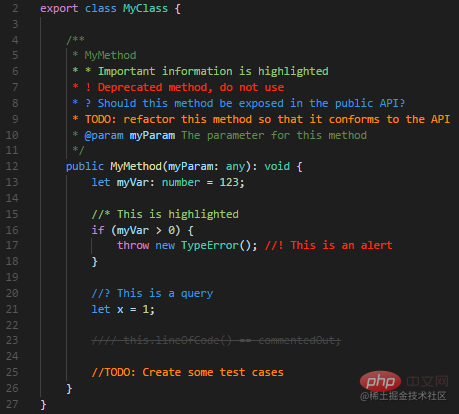
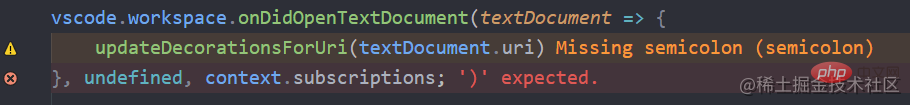
Error Lens is a plug-in that highlights code inspections (errors, warnings, syntax problems). Error Lens enhances a language's diagnostic capabilities by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language occurs, and printing diagnostic messages online in line at the location of the line of code.

React/Redux/Reatc Native/react-router syntax smart tips, React development A must. With the help of this code snippet, you can easily create class-based components, function components.

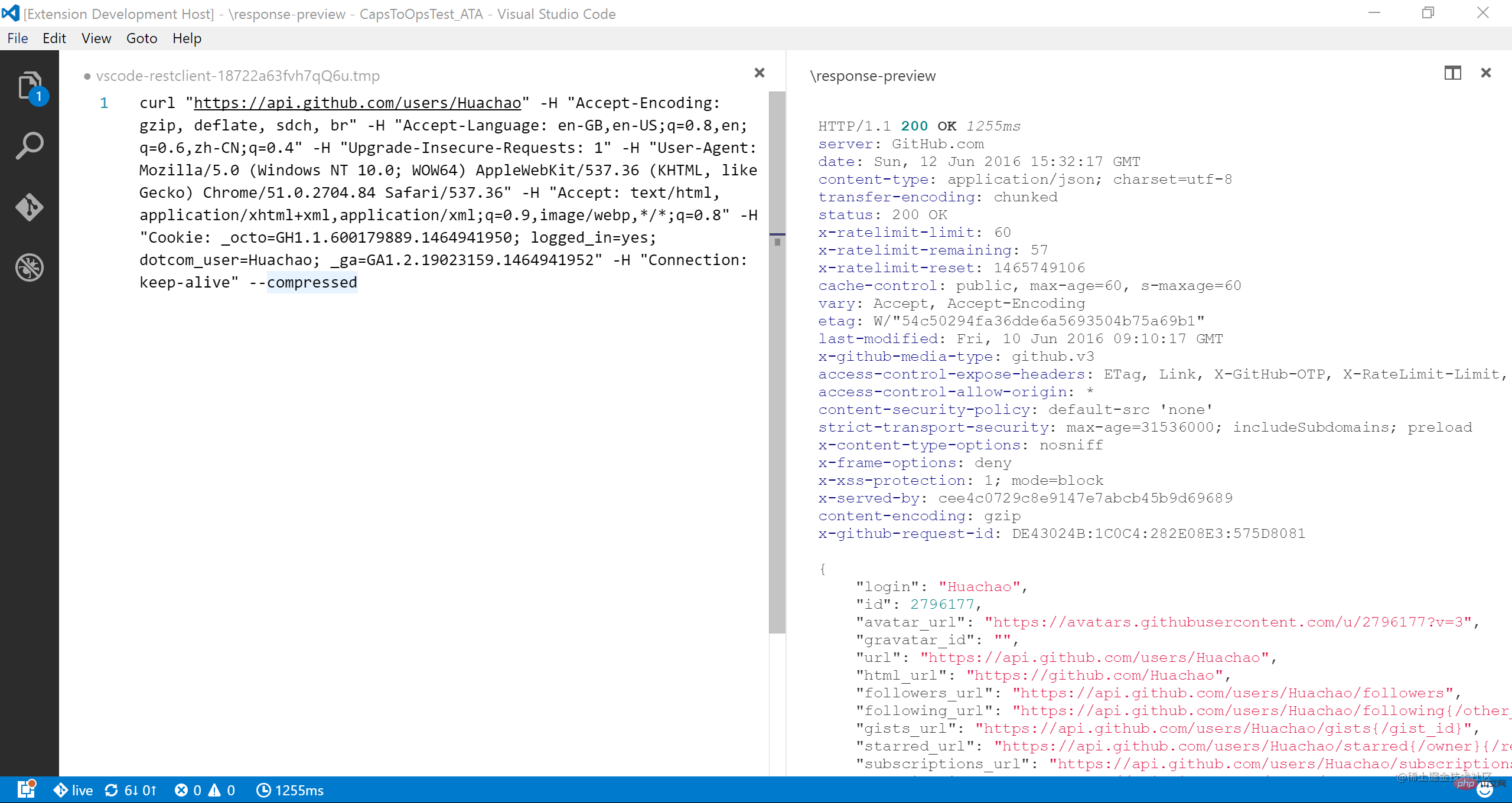
REST Client allows sending HTTP requests and viewing the responses directly in VS Code. It is Postman for VS Code and can be easily integrated into the code editor. The REST client supports both REST and GraphQL APIs.

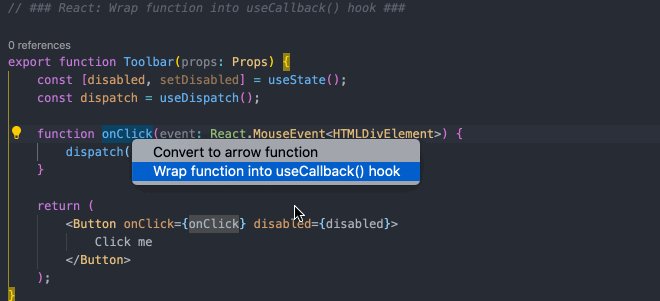
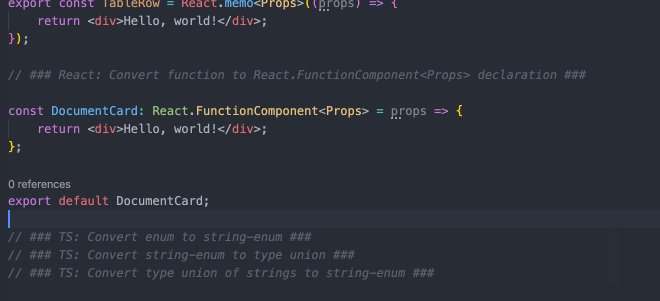
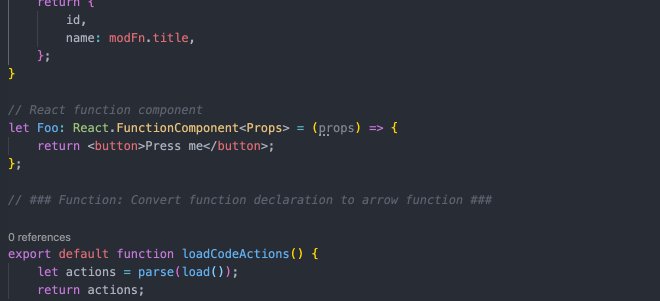
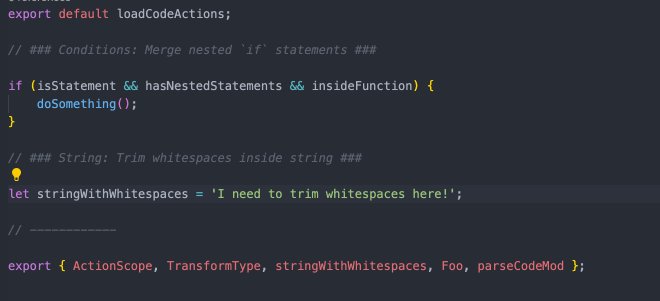
JavaScript Booster automatically suggests quick actions to refactor or enhance your code by analyzing the code and its context. It supports multiple code operations from refactoring conditionals, declarations, functions, TypeScript, promises, JSX, and more.

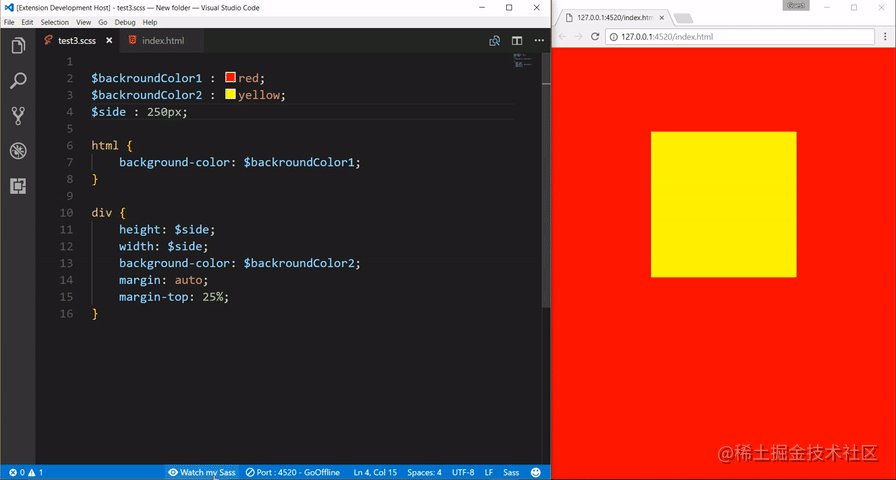
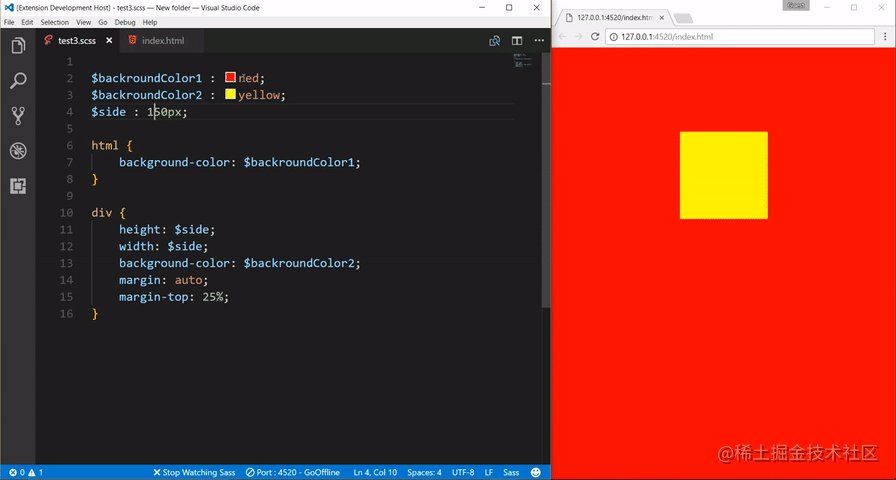
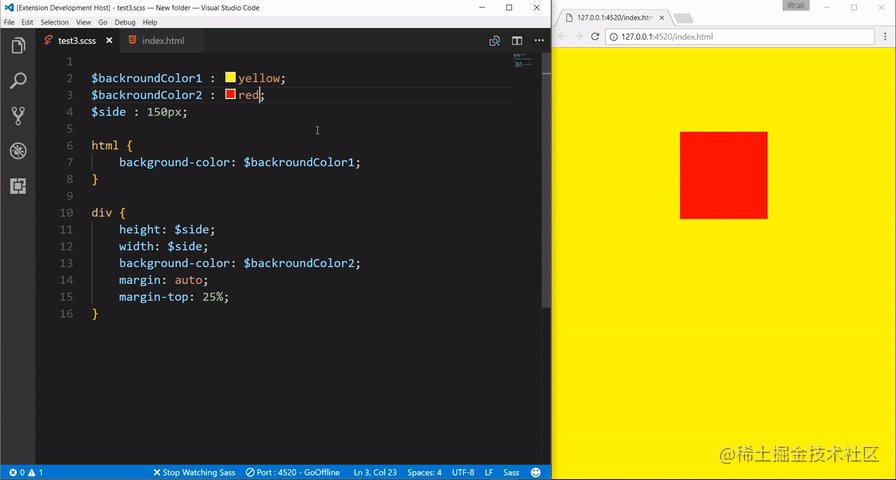
The Live SASS Compiler extension can compile or translate SASS or SCSS files into CSS files in real time.

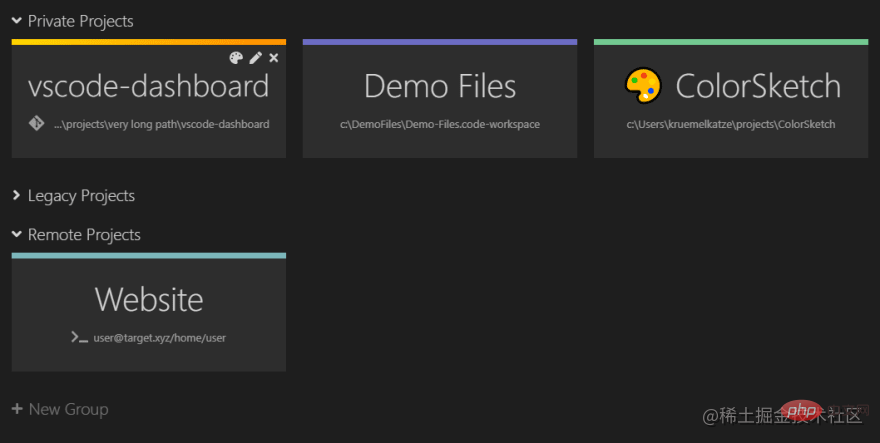
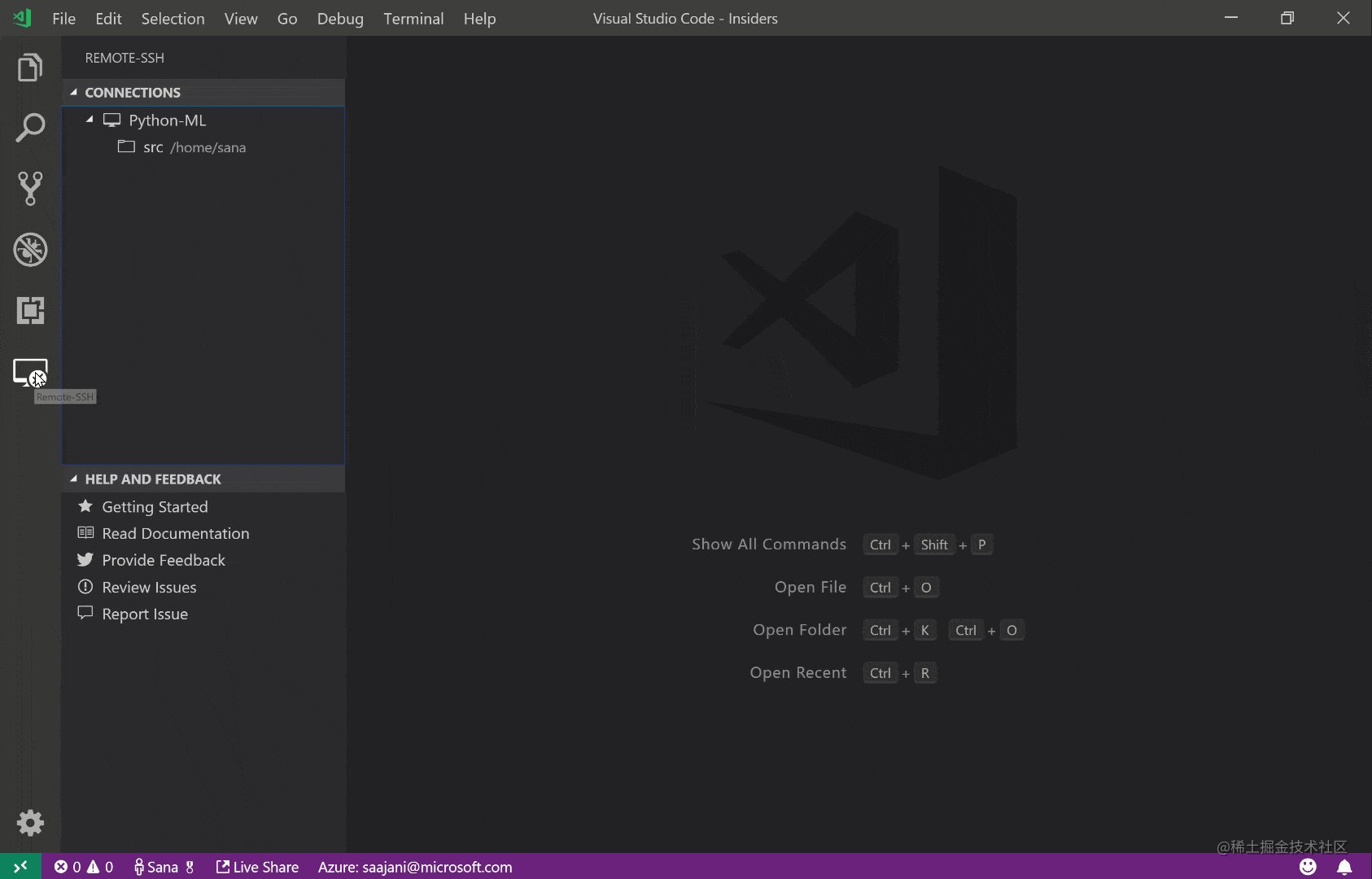
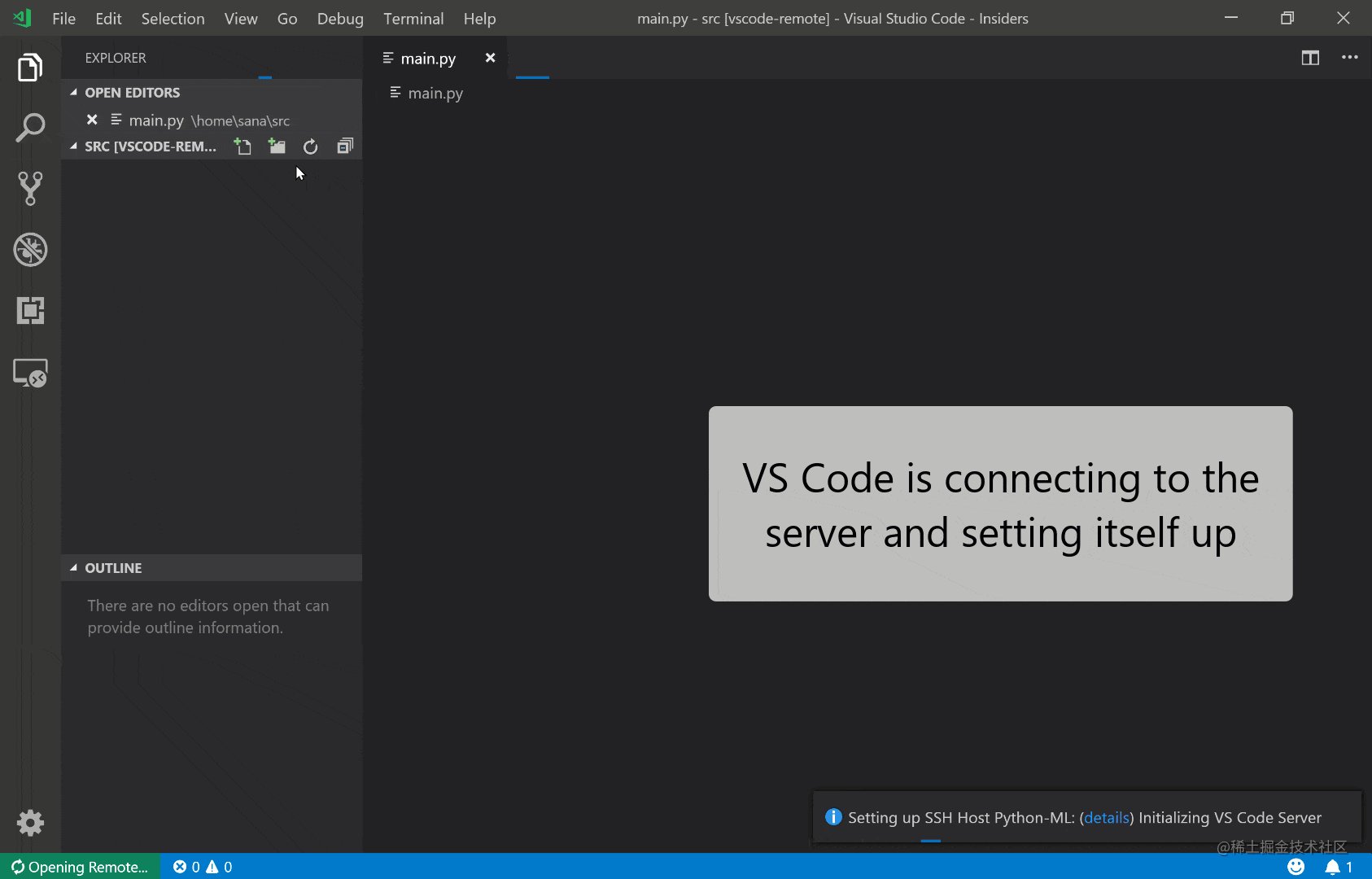
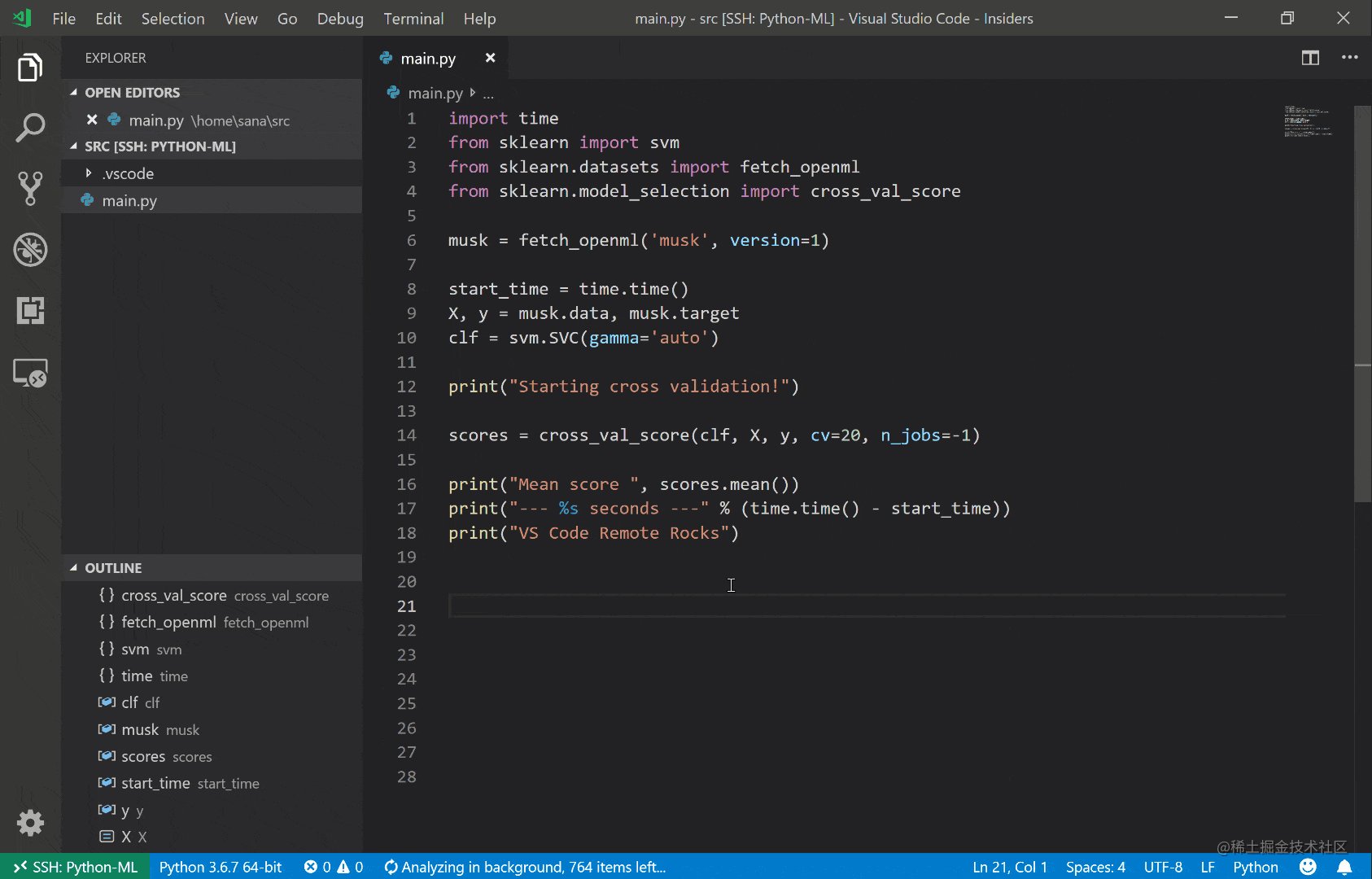
Remote-SSH can use any remote machine with an SSH server as a development environment. Because the extension runs commands directly on the remote machine, you can quickly operate the remote server without having source code on your local machine.

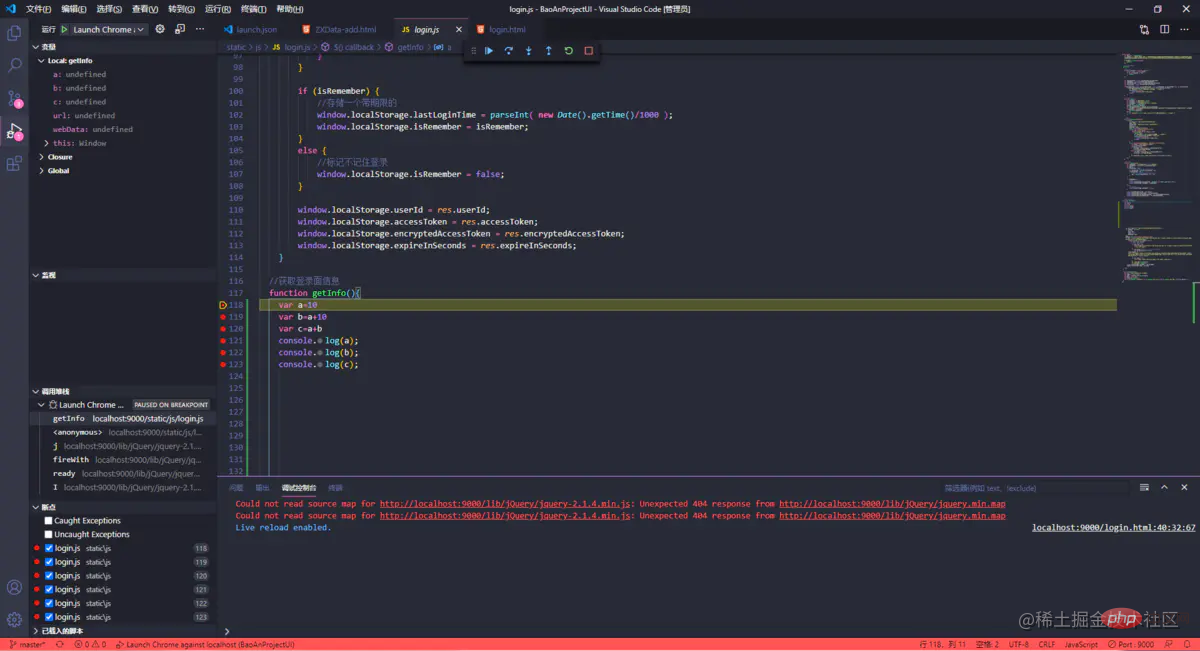
Debugger for Chrome is a plug-in developed by Microsoft that allows us to debug JS code in VS Code. You can set breakpoints, step through code, debug dynamically added scripts, and more. It helps detect errors early in the development process.

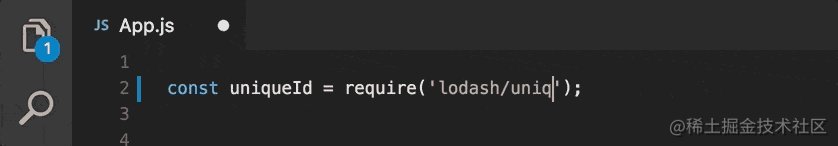
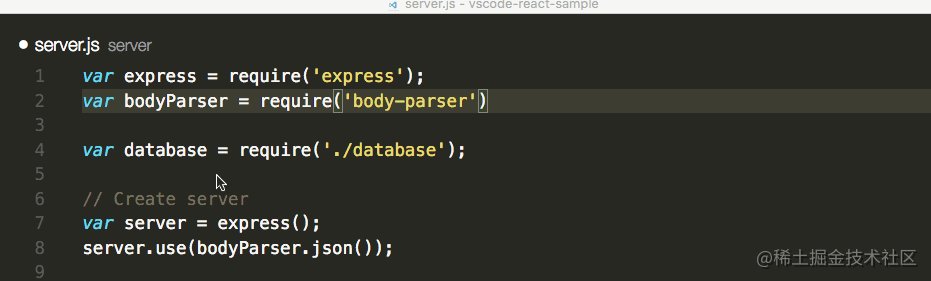
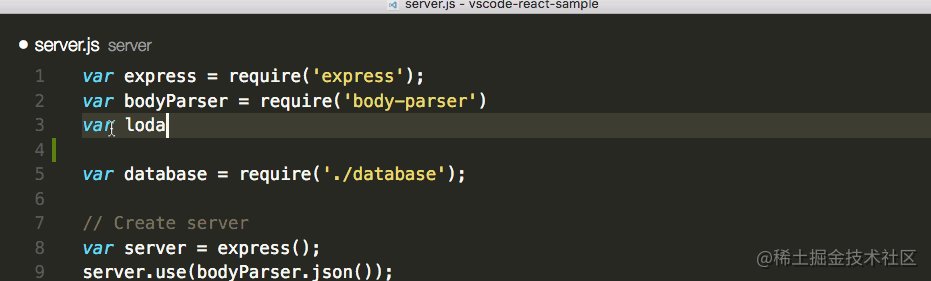
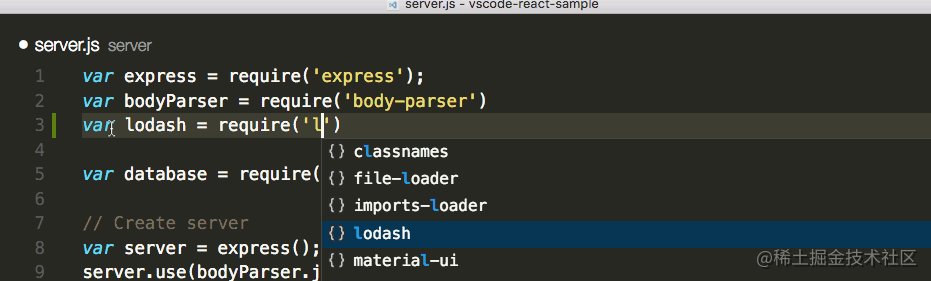
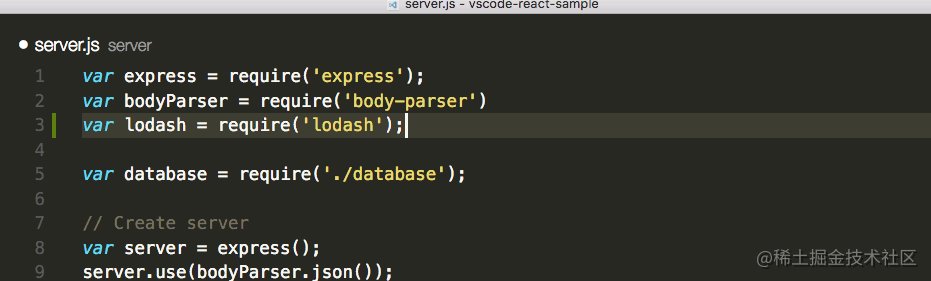
After npm installs the package, you can get smart prompts by providing the plug-in when require, and the npm module is automatically filled in the import statement.

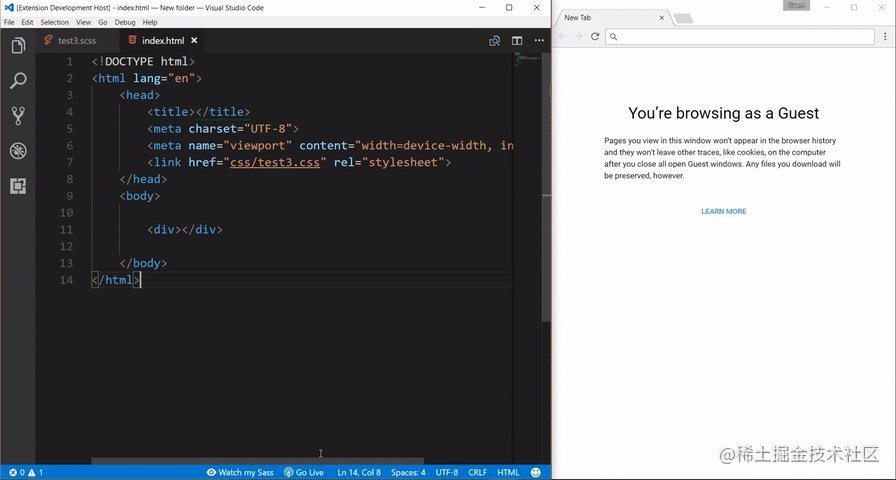
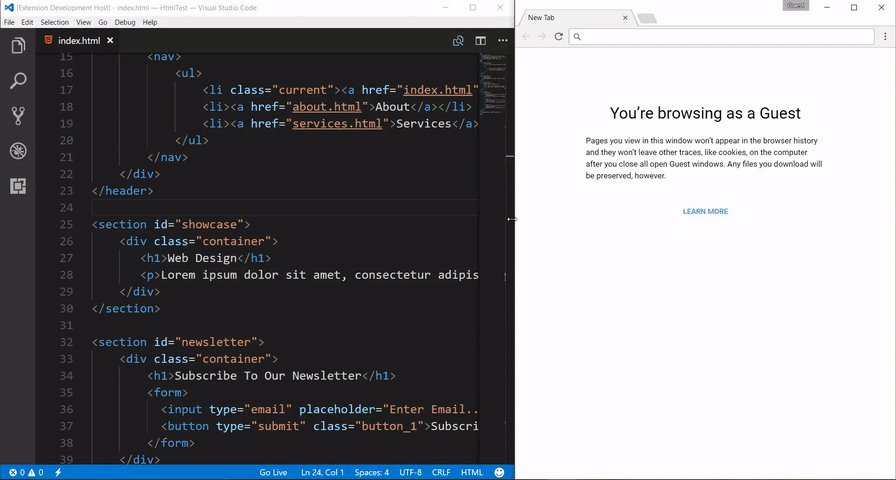
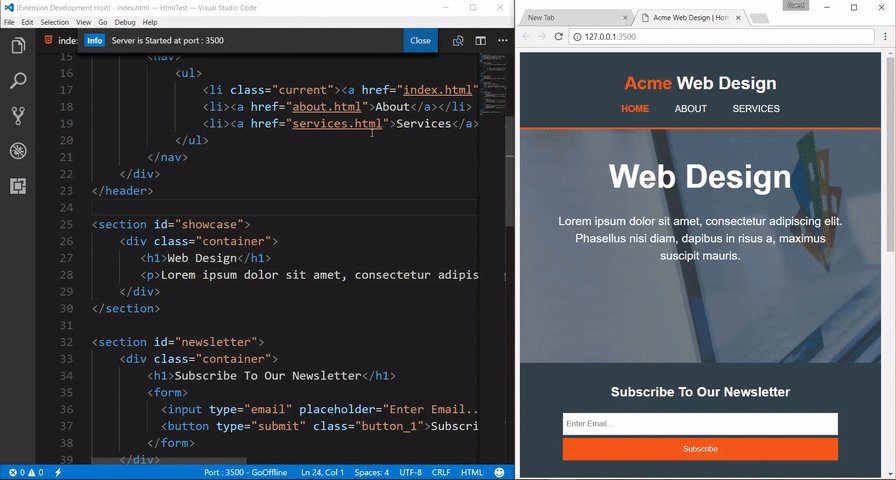
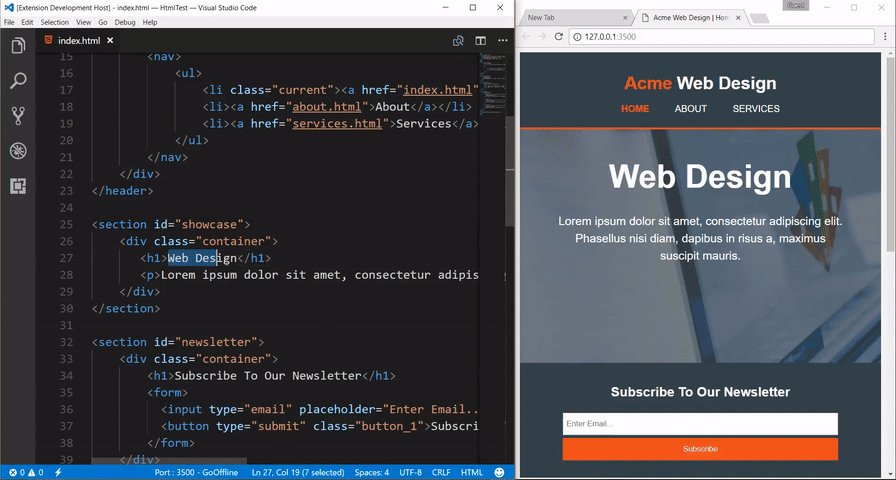
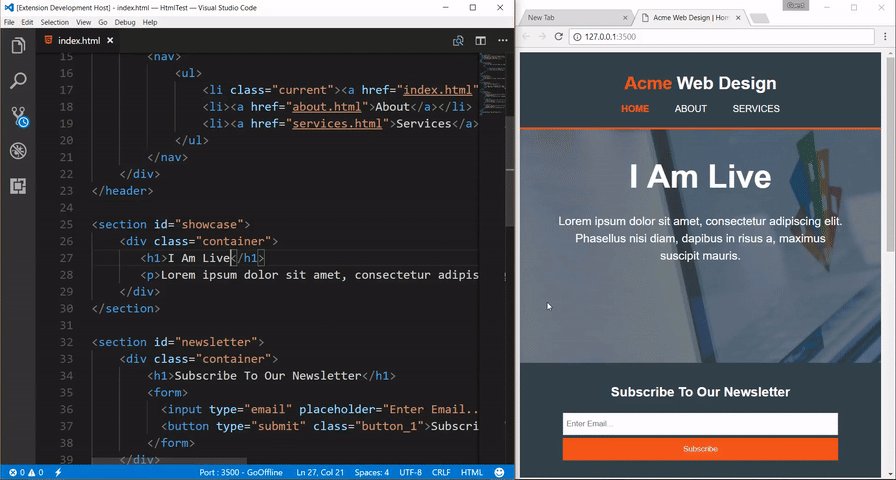
Live Server is a small server with real-time loading function. You can use live-server as a real-time server in the project. View the results of developed web pages or projects.
It is to launch a local development server with live reload function for static and dynamic pages, and you can start or stop the server with a click in the status bar.

For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of [Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency. For more information, please follow other related articles on the PHP Chinese website!