
How to deploy react using apache: 1. Download Apache and unzip it; 2. Modify "heetd.conf" in the conf folder; 3. Use the statement "httpd.exe -k install" to install and start apache; 4. Change the address of the requested data to the address of the server; 5. Put the generated packaging file into the apache root directory and restart apache.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
Apache deploys react projects (from installation to deployment)
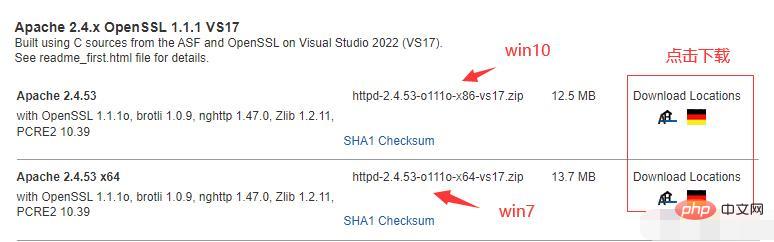
Portal: Apache Haus Downloads

#After decompression, I put it into the E drive



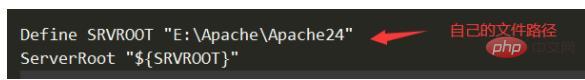
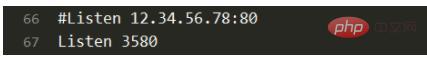
67 line )

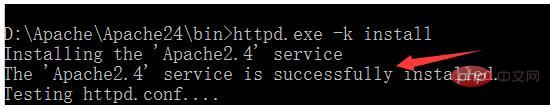
httpd.exe -k install

net start Apache2.4
Note: Stop available net stop Apache2.4
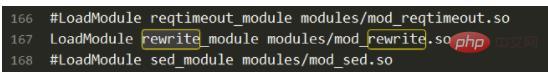
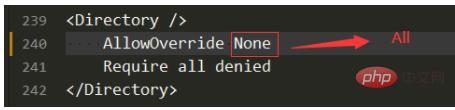
The first step is completed. 2. Configuration file (solve routing failure, that is, click does not jump)2.1 Modify the httpd.conf167 line in the conf folder and delete the first

<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule>

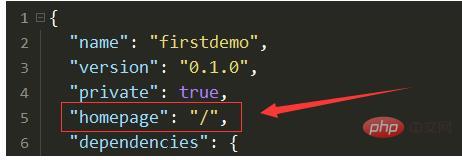
Change the address of the requested data to the address of the server
3.2webpack packagingExecutionnpm run build

net restart Apache2.4
react video tutorial"
The above is the detailed content of How to use apache to deploy react. For more information, please follow other related articles on the PHP Chinese website!




