What should I do if react-native cannot run?
Solution to the problem that react-native cannot run: 1. Open the terminal, cd to the project folder, and then enter "npm install jpush-react-native jcore-react-native --save"; 2. Save the project Delete the "node_modules" folder inside; 3. Close the process corresponding to port 8081 and re-run the project.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if react-native cannot run?
Pitfalls encountered when running react-native projects
I recently took over a react-native project. When running it with xcode, there are various pitfalls. This error is reported, now take the time to sort it out
1. The header file RCTJPushModule.h cannot be found
I reported this error as soon as I started, read some information to find a solution
Open the terminal , cd to the project folder, enter
npm install jpush-react-native jcore-react-native --save
2. "RCTBundleURLProvider.h" file not found
Then it starts to report that the file cannot be found, read some information to find the solution
Open the terminal and enter the folder directory where the project is located; delete the node_modules folder in the project, and then execute the npm install command; after the npm install installation is completed, execute the react-native upgrade command. Finally, reopen Xcode and clean it.
3.shell Script invocation Error ,Command /bin/sh failed with exit code 2
Port 8081 already in use, packager is either not running or not running correctly
This error occurs again, it will crash, don’t worry, find a solution
This error occurs when running react_native. Solution
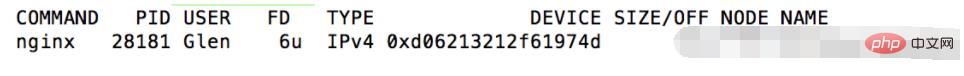
Turn off the process corresponding to port 8081. Open the terminal and enter lsof -i:8081
The following picture will appear

Kill process 28181:
kill 28181
Rerun the project
4. Do you think this is enough? No, "Installation Failed Invalid argument" error
The reason is that "Bundle indentifier is set to empty", just fill in the Bundle indentifier
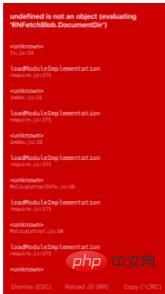
5. Followed by the error in the picture below

Open the terminal cd to the project folder npm install && react-native link
That’s it. There are still some minor problems, which are not listed one by one.
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if react-native cannot run?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native: 1. Enter the React Native project directory and enter "react-native --version" on the command line; 2. View the React Native version managed by npm package; 3. Open the "package.json" file in the project , modify the dependencies field and change the "react-native" version to the target version.
 What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
Solution to react native red screen error: 1. Create the folder assets in "android/app/src/main/"; 2. Execute the command "react-native bundle --platform android --dev false --entry-file index.android.js..."; 3. Execute "react-native run-android" in the project.
 What to do if react native update fails
Jan 09, 2023 am 10:41 AM
What to do if react native update fails
Jan 09, 2023 am 10:41 AM
Solution to react native update failure: 1. Directly submit the IPA package to the App Store for review, and then upload the IPA package to the pushy platform; 2. Upload the archived IPA package to the pushy platform, and then submit the IPA package to iTunes connect; 3. . Compile a release mode package to the mobile phone through Xcode, then use iTunes to export the IPA package, and then upload the IPA to the pushy platform.
 What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
Solution to react-native not running: 1. Open the terminal, cd to the project folder, and then enter "npm install jpush-react-native jcore-react-native --save"; 2. Save the "node_modules" file in the project Delete the folder; 3. Close the process corresponding to port 8081 and re-run the project.
 How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native route jump: 1. Use the "yarn add react-navigation" command to install "react-navigation"; 2. Use the "yarn add react-native-gesture-handler" command to install "react-native-gesture- handler" component; 3. Set up the initial route and then export it as a class component.
 What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
Solution to react navigation error: 1. Configure "Stack.Navigator initialRouteName="Home"", and then restart "yarn android"; 2. Delete the packaged apk in the "android\app\build\outputs\apk\debug" directory file, delete the original apk package on the emulator or real machine, and then re-execute "yarn android".
 How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native: 1. Install the "react-native-linear-gradient" component through "yarn add react-native-linear-gradient"; 2. By setting "<LinearGradient colors={['# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" to achieve the background color.
 How to catch errors in react native
Jan 04, 2023 am 10:46 AM
How to catch errors in react native
Jan 04, 2023 am 10:46 AM
Methods for react native to capture errors: 1. Open the corresponding react file; 2. Use the "require('ErrorUtils').setGlobalHandler(function(err) {...})" method to capture errors and give the user reasonable prompts .




