How to modify the port number in react native
How to modify the port number in react native: 1. Modify the startup command of "package.json" and add the code "--port 8088" after the start command; 2. Manually Add the startup port number as "--port 8088".

#The operating environment of this tutorial: Windows 10 system, react-native version 0.68.0, Dell G3 computer.
How to modify the port number in react native?
react native port number is occupied, modify the startup port number
##Preface
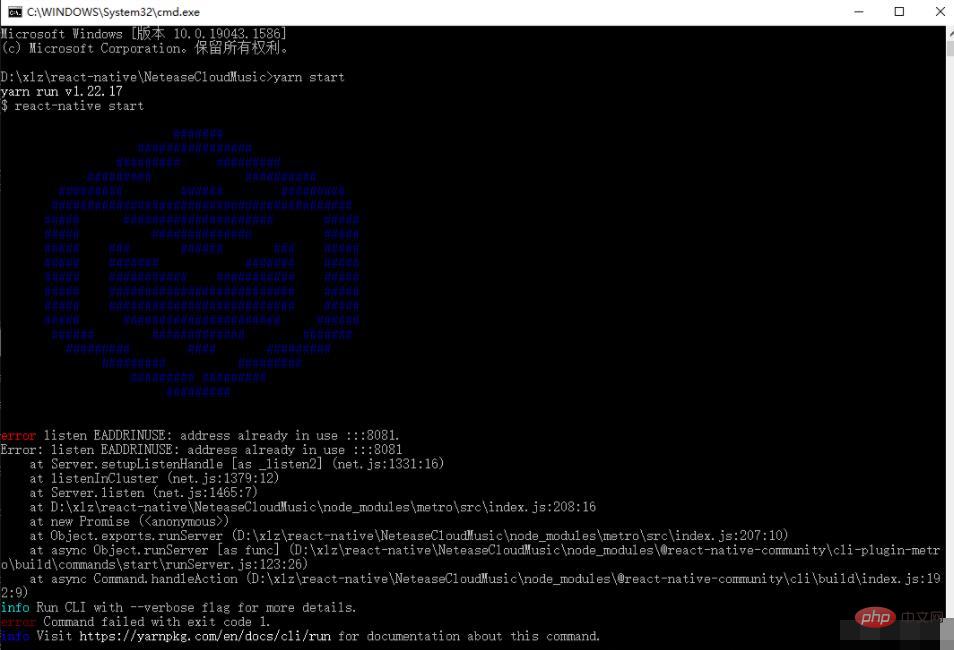
This article is based on the "react-native": "0.68.0-rc.3" version.1. The port is occupied
For example: a rn project has been started, and then another rn project is started (the default port number of the rn project is 8081, which will not automatically Increasingly)
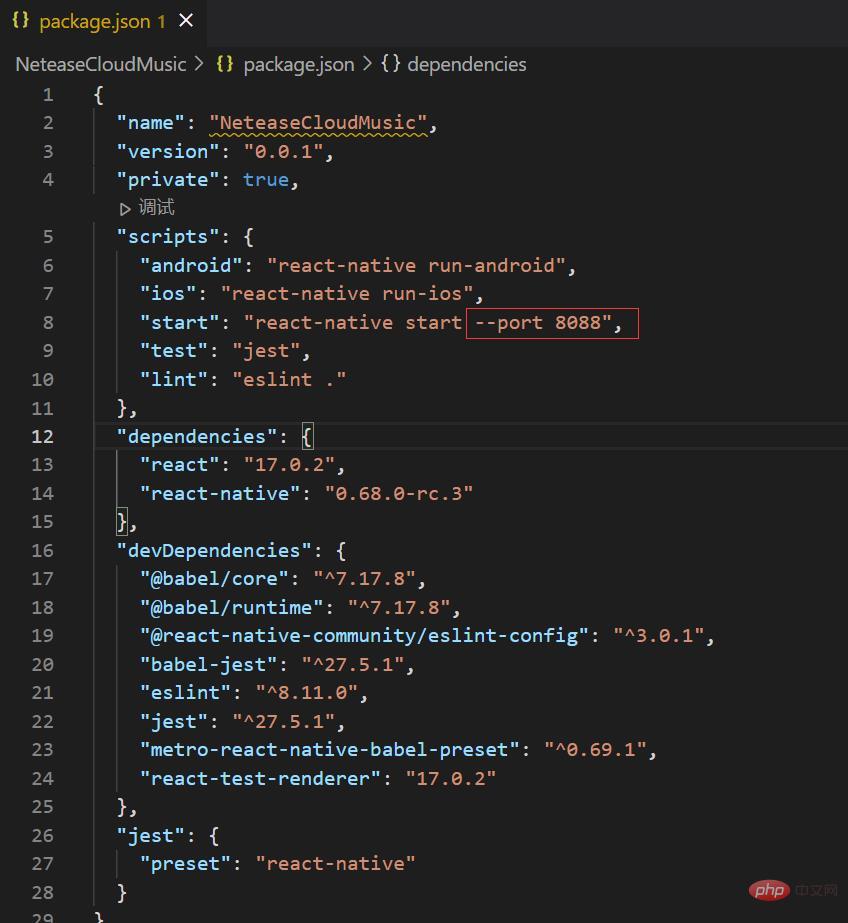
2. Modify the startup port number (first method)
The first method is to use a fixed number for each startup Port number, if it is only for temporary use, you can look at the second method. Modify the startup command of package.json and add the following code after the start command:1 |
|

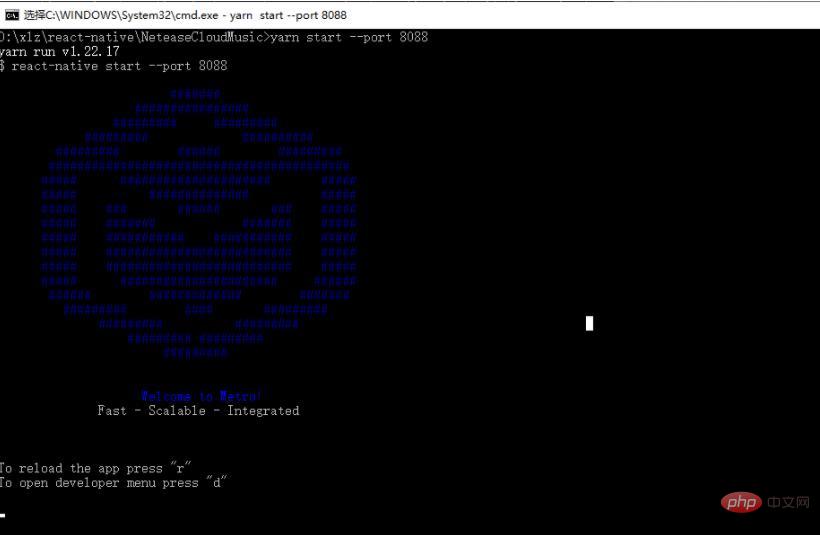
3. Modify the startup port number (No. Two methods)
Add it directly after the startup command. Compared with the first method, this requires manually adding the startup port number every time you start it1 |
|

react video tutorial"
The above is the detailed content of How to modify the port number in react native. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the UDP port numbers?
Feb 23, 2023 pm 02:00 PM
What are the UDP port numbers?
Feb 23, 2023 pm 02:00 PM
Common UDP port numbers are 53, 69, 161, 2049, 68, and 520. UDP uses port numbers to reserve their own data transmission channels for different applications: 1. Network File System (NFS), the port number is 2049; 2. Simple Network Management Protocol (SNMP), the port number is 161; 3. Domain Name System (DNS) , the port number is 53; 4. Simple File Transfer System (TFTP), the port number is 69; 5. Dynamic Host Configuration Protocol (DHCP), the port number is 68; 6. Routing Information Protocol, the port number is 520, etc.
 UniApp implements React Native application development and online process analysis
Jul 06, 2023 pm 02:37 PM
UniApp implements React Native application development and online process analysis
Jul 06, 2023 pm 02:37 PM
UniApp realizes the development and launch process of ReactNative applications Introduction: ReactNative is an open source framework based on React, which can write cross-platform applications in JavaScript. Its goal is to build native applications by using the best of JavaScript and React. However, ReactNative is not the only option, we can also use UniApp to develop cross-platform applications. UniApp is a V-based
 Best practices for building cross-platform universal applications using Go and React Native
Jun 17, 2023 am 11:56 AM
Best practices for building cross-platform universal applications using Go and React Native
Jun 17, 2023 am 11:56 AM
As smart devices continue to become more popular, more and more applications need to be compatible with multiple different platforms at the same time, such as Android, iOS, Web, etc. In order to meet such needs, cross-platform development has gradually become a trend. And using Go language and ReactNative to build cross-platform universal applications is becoming more and more popular. In this article, we’ll share some best practices in this process. Understand the basics of the Go language and ReactNative to start building cross-platform universal applications
 UniApp implements the extension and usage of React Native native components
Jul 04, 2023 pm 05:49 PM
UniApp implements the extension and usage of React Native native components
Jul 04, 2023 pm 05:49 PM
UniApp is a cross-platform application development framework based on the Vue.js ecosystem. It can run code written by developers on multiple platforms, such as iOS, Android, H5, etc. ReactNative is a cross-platform application development technology developed by Facebook. It can use JavaScript to write code, and then convert the code into native components on each platform through the ReactNative framework. In UniApp, we can extend Re
![[Organization and Sharing] Some useful React Native tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Organization and Sharing] Some useful React Native tools
Apr 17, 2023 pm 07:11 PM
[Organization and Sharing] Some useful React Native tools
Apr 17, 2023 pm 07:11 PM
In the field of large front-end development in recent years, more and more companies and departments have chosen cross-end solutions. At one time, there were no less than 10 cross-end frameworks on the market. However, with the promotion of "biological evolution", there are currently only 10 cross-end frameworks on the market. The remaining two mainstream solutions are the often heard React Native and Fl
 Build real-time mobile apps with Python and React Native
Jun 17, 2023 am 08:43 AM
Build real-time mobile apps with Python and React Native
Jun 17, 2023 am 08:43 AM
With the popularity of mobile devices, more and more companies are paying attention to mobile application development. It's easy to build high-performance, real-time mobile applications using ReactNative and Python. In this article, we will explore how to use these two technologies to build real-time mobile applications. ReactNative is a JavaScript-based open source framework that can be used to build mobile applications. ReactNative has excellent performance and ease of use, which makes it an ideal choice for building mobile
 What is the dhcp port number?
Mar 06, 2023 pm 02:48 PM
What is the dhcp port number?
Mar 06, 2023 pm 02:48 PM
The port numbers for the DHCP service are 68 and 67. dhcp is a LAN network protocol. It is usually used in large-scale LAN environments. Its main function is to centrally manage and allocate IP addresses and improve address usage. The DHCP protocol uses UDP as the transmission protocol. The host sends a request message to port 68 of the DHCP server, and the DHCP server responds with a response message to port 67 of the host. These two ports are normal DHCP service ports, which can be understood as one sending and one take over.
 What port numbers are used by php?
Aug 31, 2023 pm 04:44 PM
What port numbers are used by php?
Aug 31, 2023 pm 04:44 PM
Commonly used PHP port numbers include HTTP port number (80), HTTPS port number (443), FTP port number (21), SMTP port number (25), POP3 port number (110), IMAP port number (143), etc. Detailed introduction: 1. HTTP port number (80). Through the HTTP port number, the PHP application can receive and process HTTP requests from the client; 2. HTTPS port number (443). The PHP application can communicate with the client through the HTTPS port number. Establish secure connections and more.






