What to do if the installation of vue devtools fails
Solution to the failure to install vue devtools: 1. Download the "vue-devtools" compressed package from the official website and decompress it; 2. Install git bash; 3. cd to the "devtools-main" folder in the terminal; 4. Execute the "npm install yarn -g" command; 5. Open the "manifest.json" file and change "persistent" to "true".

The operating environment of this tutorial: Windows 10 system, vue-devtools version 6.1.4, Dell G3 computer.
What should I do if the installation of vue devtools fails?
About the error reporting during the vue-devtools installation process
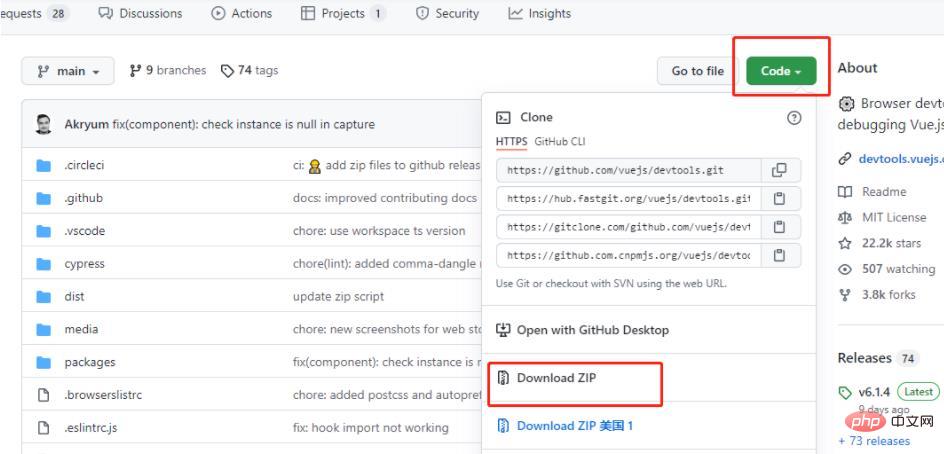
1. Use Google Chrome to download the compression on the official website package, remember the storage path (Avoid the storage path containing Chinese), and unzip it
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

2. Install git bash (just find an installation tutorial on the blog)
That’s it

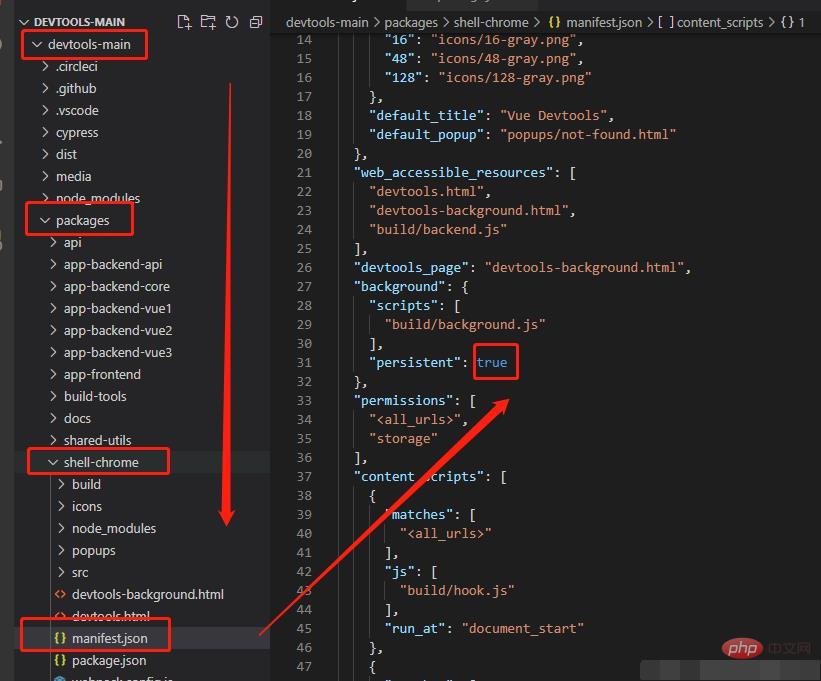
3. In the terminal, cd to the devtools-main folder. Note that generally the compressed package will be decompressed and wrapped in a folder. Be sure to cd to the folder with package.json ( Next All instructions are operated in this folder)

3. Some errors are due to the limitations of npm itself and some modules are not installed. In order to avoid errors, install yarn directly
npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
4. Close the current terminal, right-click the folder, open it with git bash, and perform the following operations
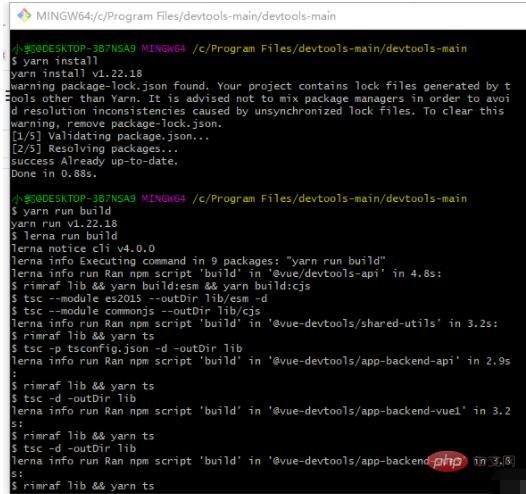
yarn install

After that, open the manifest.json file in VS code and change the persistent in the picture to true

Finally, execute the command yarn in the git bash that was opened before. run build, wait for installation
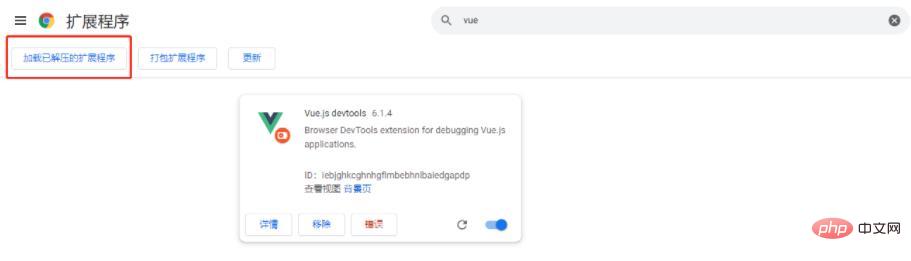
5. Open settings in Chrome--->More tools--->Extensions--->Open developer mode in the upper right corner, refresh the page, and click Load the decompressed extension and open the devtools-main folder

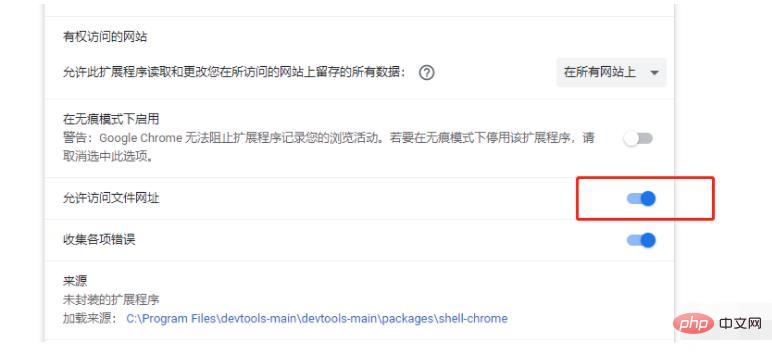
Click Details and check Allow access to file URLs (you can open the Bilibili homepage to see if the small V mark)

Recommended learning: "vue video tutorial"
The above is the detailed content of What to do if the installation of vue devtools fails. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




