Share an important Git tip to protect core code!
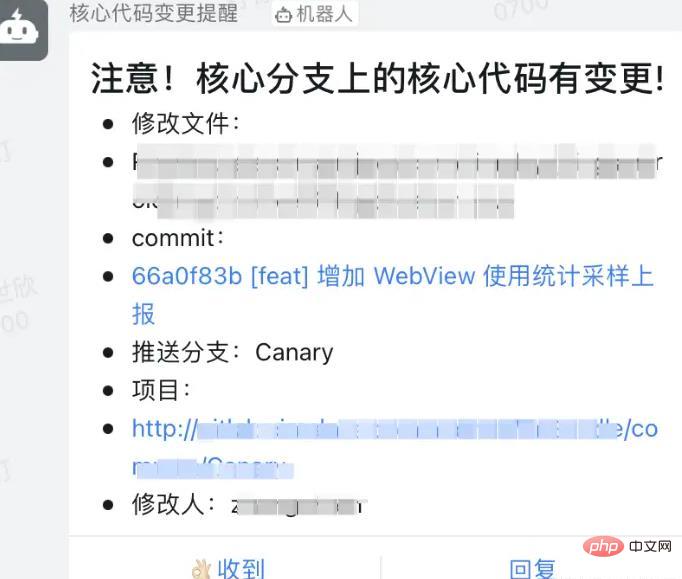
前段时间完成了一个核心代码保护的功能,目标在关键代码被修改及时同步给其他人,避免没经过 review 就上线导致问题,提示的效果图如下:

在实现的过程中,用到一些平时使用不多的 Git 技巧,这篇文章来总结一下。
如何获取当前提交用户信息
这个比较简单,通过 git config user.name 即可:
04318deMacBook-Pro % git config user.name zhangshixin
git config 保存了很多配置信息,其中常用的有自定义快捷键、用户信息、项目地址、分支信息等:
504318deMacBook-Pro % git config -l //快捷键 begin >>> 我们可以定义自己的 git 快捷键 alias.st=status alias.co=checkout alias.cb=checkout alias.p=pull alias.pr=pull alias.pu=push alias.cm=commit alias.br=branch alias.cm=commit alias.undo=reset alias.rbc=rebase alias.save=stash alias.pop=stash //快捷键 end <<< 我们可以定义自己的 git 快捷键 //用户名称和邮箱 begin >>> user.name=zhangshixin user.email=shixin.zhang@xxx.com //用户名称和邮箱 end <<< //项目和分支信息 begin >>> remote.origin.url=git@gitlab.xxx:android/xxx.git remote.origin.fetch=+refs/heads/*:refs/remotes/origin/* branch.master.remote=origin branch.master.merge=refs/heads/master branch.Canary.remote=origin branch.Canary.merge=refs/heads/Canary //项目和分支信息 end <<< pull.rebase=true //默认 pull 是 merge 还是 rebase
如何获取当前分支
为了减少提示频率,最好只检测核心的分支的提交(包括 merge commit)。如何获取当前分支呢?有一个简单的方式:
git symbolic-ref --short HEAD
这句命令主要包括两个关键字:symbolic-ref 和 HEAD。
symbolic-ref 可以读取、修改和删除符号引用。
什么是符号引用呢?它表示一个以 refs 开头的文件(比如 refs/heads/develop),这个文件保存着本地每个分支当前所处 commit。
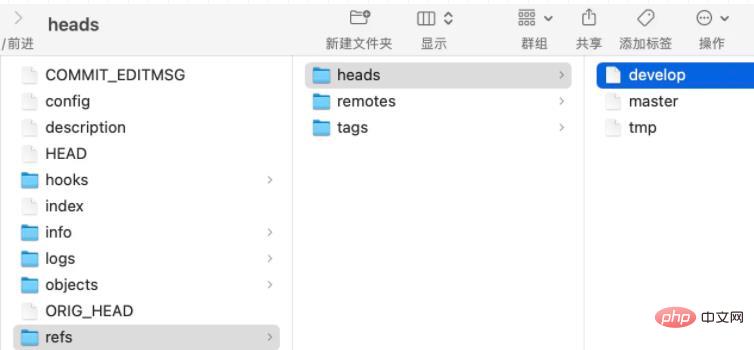
我们可以打开 git 项目的 .git 文件夹,在其中的 refs/heads 文件夹中会保存各个分支当前所指向的 commit:

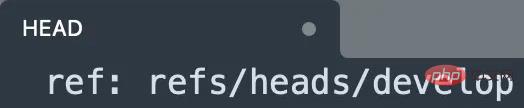
HEAD 指的是 .git/HEAD,就是一个文件,保存着当前指向的符号引用:

因此 git symbolic-ref --short HEAD 的含义就是读取 .git/HEAD 文件的内容,我这里就是 refs/heads/develop 文件,因此就得出当前分支是 develop 分支。
如何获取本地未 push 的所有 commit
有时候我们会在本地提交多次后再 push,因此在拦截 push 时,需要获取到当前要 push 的所有 commit 信息,然后获取每个 commit 修改的文件。
获取要 push 信息可以通过 git log @{u}.. --oneline:
504318deMacBook-Pro ShixinDemo % git log @{u}.. --oneline
4e4655b (HEAD -> master) 拦截跳转
f947180 修改文件git log 非常强大,它可以有这些使用场景:
- 获取本地和远端的 commit 差异
- 获取指定时间内的提交记录,可以具体到谁、什么时候、修改了哪些
- 获取具体某次提交修改的文件
上面我们使用的参数 @{u}.. 就是表示获取本地和远端的 commit 差异,然后 --oneline 表示不打印具体信息,只打印 short commit id 和 commit message。
如果要获取指定时间内的提交记录,可以这样:
git log --pretty="%an(%cd) %h - %s" --since="2022-09-01" --no-merges --name-status
命令执行结果:
504318deMacBook-Pro ShixinDemo % git log --pretty="%an(%cd) %h - %s" --since="2022-09-01" --no-merges --name-status zhangshixin(Fri Dec 16 22:34:49 2022 +0800) 4e4655b - 拦截跳转 M app/src/main/java/com/example/heicdemo/MainActivity.kt zhangshixin(Fri Dec 16 22:34:30 2022 +0800) f947180 - 修改文件 M .idea/gradle.xml M .idea/misc.xml D .idea/runConfigurations.xml A android10_dem_heic_output.heic A app/src/main/assets/android10_dem_heic_output.heic R100 app/src/main/res/drawable/mushroom.jpg app/src/main/assets/mushroom.jpg A app/src/main/assets/mushroom.webp M app/src/main/java/com/example/heicdemo/MainActivity.kt A app/src/main/res/drawable/mushroom.webp M app/src/main/res/layout/activity_main.xml
pretty 的参数用于指定打印的内容和格式;since 参数用于指定查看时间范围;no-merges 表示过滤掉 merge 时生成的额外 commit;name-status 表示展示出文件的修改状态(M 表示修改;D 表示删除;A 表示增加;R 表示重命名)。
如何获取每个 commit 修改的文件
知道 commit ID 后,可以通过 git show --pretty="" --name-only $commitId 获取这个 commit 影响的信息:
04318deMacBook-Pro ShixinDemo % git show --pretty="" --name-only 4e4655b app/src/main/java/com/example/shixindemo/MainActivity.kt
git show 可以用来查看 commit 的 commit message 和修改的文件、文件具体内容等信息。上面的代码中我们使用了 name-only 参数表示只要查看修改的文件即可。
总结
这篇文章介绍了通过拦截 git push 时,获取当前用户、当前分支、未 push 的 commit 和修改的文件等命令,通过组合这些命令,就可以实现一个核心代码保护功能了!
The above is the detailed content of Share an important Git tip to protect core code!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
It is feasible to self-study H5 page production, but it is not a quick success. It requires mastering HTML, CSS, and JavaScript, involving design, front-end development, and back-end interaction logic. Practice is the key, and learn by completing tutorials, reviewing materials, and participating in open source projects. Performance optimization is also important, requiring optimization of images, reducing HTTP requests and using appropriate frameworks. The road to self-study is long and requires continuous learning and communication.
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Effective monitoring of MySQL and MariaDB databases is critical to maintaining optimal performance, identifying potential bottlenecks, and ensuring overall system reliability. Prometheus MySQL Exporter is a powerful tool that provides detailed insights into database metrics that are critical for proactive management and troubleshooting.
 How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
The JavaScript section of Bootstrap provides interactive components that give static pages vitality. By looking at the open source code, you can understand how it works: Event binding triggers DOM operations and style changes. Basic usage includes the introduction of JavaScript files and the use of APIs, and advanced usage involves custom events and extension capabilities. Frequently asked questions include version conflicts and CSS style conflicts, which can be resolved by double-checking the code. Performance optimization tips include on-demand loading and code compression. The key to mastering Bootstrap JavaScript is to understand its design concepts, combine practical applications, and use developer tools to debug and explore.
 Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Git and GitHub are not the same thing. Git is a version control system, and GitHub is a Git-based code hosting platform. Git is used to manage code versions, and GitHub provides an online collaboration environment.




