
You can use react to develop VR. The implementation method: 1. Install the React 360 framework through "npm install -g react-360-cli"; 2. Use "react-360 init new-react-360-app" "Initialize the new project; 3. Use the "npm start" command to start the project; 4. Use the mouse pointer to navigate 360 degrees in this frame.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
Can I use react to develop vr?
able.
Create a virtual reality (VR) experience with React 360
A virtual reality (VR) experience with React?
Is this really possible? Yes. With the introduction of React 360, it is now possible to create virtual reality experiences using JavaScript.
Before I introduce what React 360 is, let me quickly review how VR is used in devices today. Virtual reality is a hot topic right now, and most games and entertainment focus on virtual reality to provide a great user experience.
The introduction of React 360 brings the promise of widespread adoption for future user interfaces, literally powering 3D and VR experiences for modern web applications.
Without further nonsense, let’s get started.
React 360 is a framework for creating interactive 360 experiences that run in a web browser. Source: NPM.js
This is an NPM package that can be installed as follows.
npm i react-360 // Command line tool npm install -g react-360-cli
It is very similar to React and React Native, but there are some differences that help build VR experiences.
It uses three.js to facilitate lower-level WebVR (for accessing VR devices) and WebGL (rendering 3D images) APIs for creating VR experiences on the browser.
If you have experience with React and React Native, it will be easier to use React 360. Additionally, if you create a new project using React 360, there will be three important files in your project.
Additionally, the static_assets folder is used to store assets including images, panoramas, audio files, and other external content used to enhance the web experience.
The runtime is responsible for turning your React components into 3D elements on the screen.
After successfully installing React 360, you can use the following command to initialize the new project.
react-360 init new-react-360-app
This will create a new project directory called new-react-360-app and will install all required dependencies.
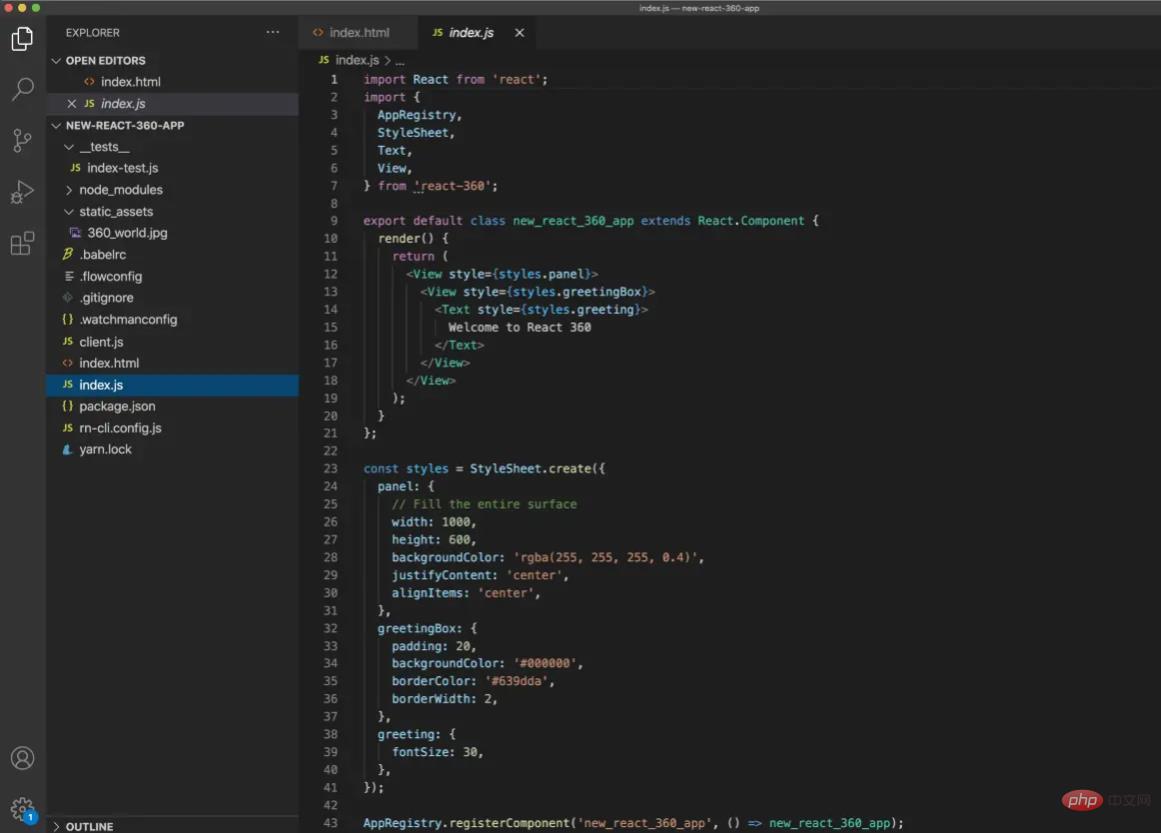
The project structure is as follows.

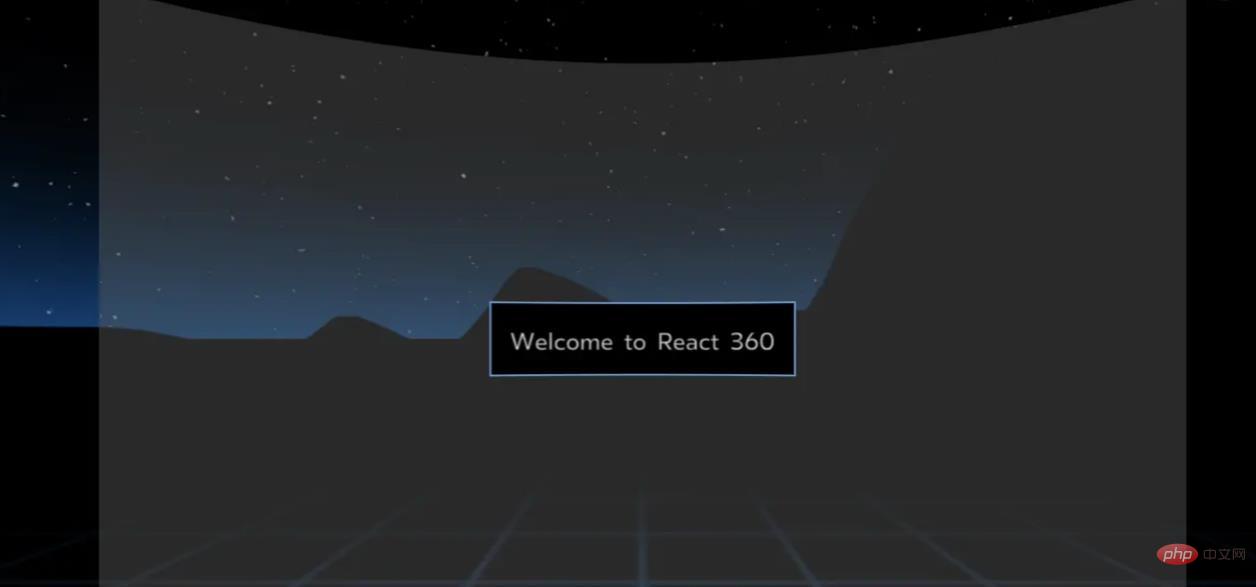
You can use the npm start command to start the project. You can visit and browse at http://localhost:8081/index.html output on the controller.

#You can use your mouse pointer to navigate 360 degrees within this frame.
An important feature of the React 360 framework is that it provides reusable built-in UI components. For example, some of them are as follows.
Can be used when you develop React 360 applications they.
Of the three important files I mentioned earlier, index.js and index.html are very simple.
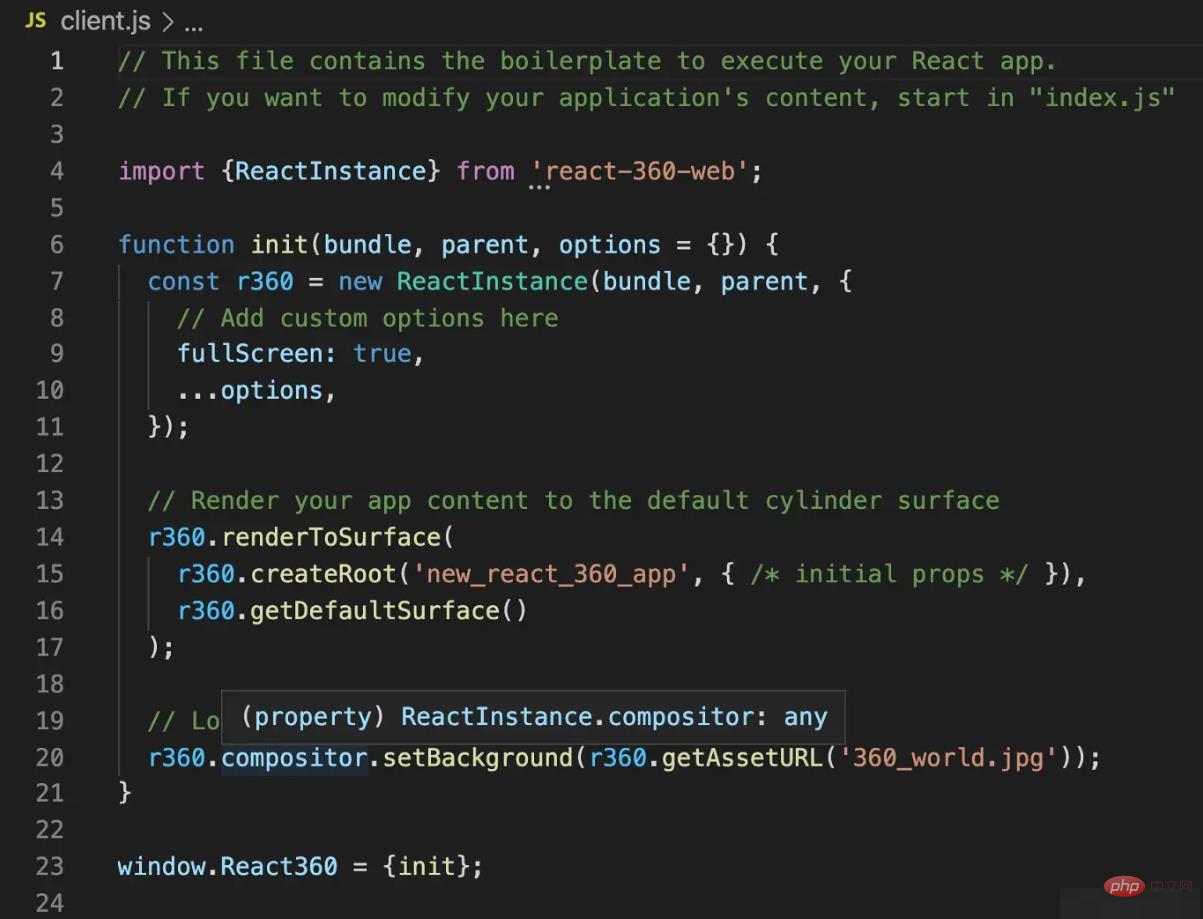
Let's take a look at the client.js file to better understand its contents.

Here, the root directory is set to hello_vr React## in index.js using r360.createRoot # components.
React 360 is a fun way to create 3D web applications that provide users with a VR experience. It is an open source framework and therefore cost-effective in building VR applications.
Any developer with previous React experience can easily learn this framework and start building VR applications immediately. React VR apps support a wide range of devices and platforms, including iOS and Android.
Recommended learning: "react video tutorial"
The above is the detailed content of Can I use React to develop VR?. For more information, please follow other related articles on the PHP Chinese website!




