How to set the page background color in react native
How to set the page background color in react native: 1. Install the "react-native-linear-gradient" component through "yarn add react-native-linear-gradient"; 2. By setting "

The operating environment of this tutorial: Windows 10 system, React Native version 0.67, Dell G3 computer.
How to set the page background color in react native?
React-Native uses gradient background color
To use gradients in CSS, you only need to use linear-gradient, but in React-Native However, it cannot be implemented directly through attributes in the project. You need to install a react-native-linear-gradient to achieve it.
First install the componentreact-native-linear-gradient
yarn add react-native-linear-gradient
Use in the page
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
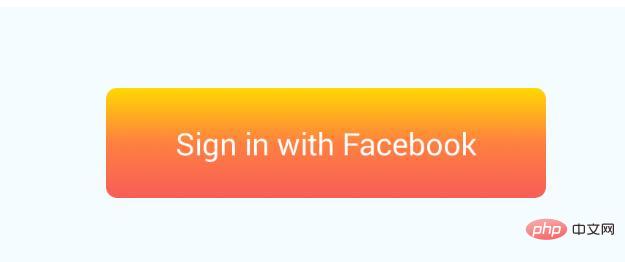
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});Effect:

LinearGradient’s properties:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
At least 2 color values for color gradient. - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
Optional object, in the form: { x: number , y: number }. The coordinates declare the starting position of the gradient. - end
Same as start, but for the end of the gradient.
Same as start, but for the end of the gradient.
start and end exist at the same time. The line connecting the starting point and end point of the gradient is the direction of the gradient trajectory.
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }} - locations
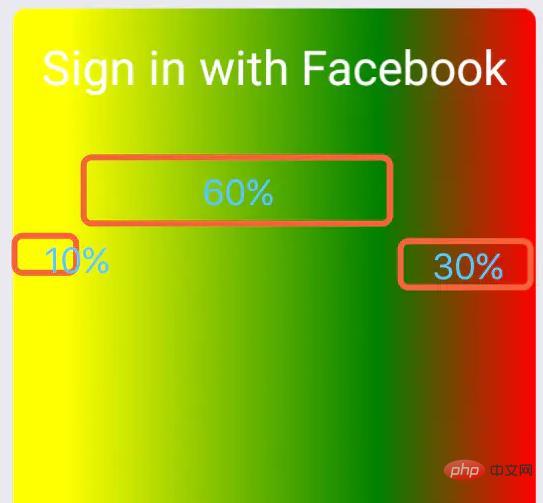
An optional array of numbers defining the location of each gradient color stop, mapping to the color with the same index in colors prop. Example: [0.1, 0.75, 1] means that first color will take 0% - 10%, second color will take 10% - 75% and finally third color will occupy 75% - 100%.
Optional array, the content is a series of numbers that defines the stopping position of each corresponding gradient color in colors.
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>
##0.1-0.7 is the gradient area between color 1 and color 2, 0.7 to 1 is the area of gradient between color 2 and color 3. So what about the 0-0.1 area? This area is color 1.locations={[ 0, 0.5, 0.8]}, then 0-0.5 is the gradient area of color 1 and color 2, 0.5-0.8 is the gradient area of color 2 and color 3, and the color of the 0.8-1 area is color 3.
- Set the rotation angle
##
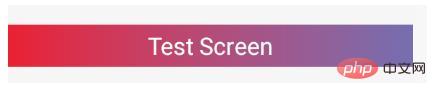
<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient> Recommended learning: "react video tutorial
Recommended learning: "react video tutorial 》
The above is the detailed content of How to set the page background color in react native. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native: 1. Enter the React Native project directory and enter "react-native --version" on the command line; 2. View the React Native version managed by npm package; 3. Open the "package.json" file in the project , modify the dependencies field and change the "react-native" version to the target version.
 What to do if react native update fails
Jan 09, 2023 am 10:41 AM
What to do if react native update fails
Jan 09, 2023 am 10:41 AM
Solution to react native update failure: 1. Directly submit the IPA package to the App Store for review, and then upload the IPA package to the pushy platform; 2. Upload the archived IPA package to the pushy platform, and then submit the IPA package to iTunes connect; 3. . Compile a release mode package to the mobile phone through Xcode, then use iTunes to export the IPA package, and then upload the IPA to the pushy platform.
 What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
What to do if react native red screen error occurs
Jan 03, 2023 pm 02:37 PM
Solution to react native red screen error: 1. Create the folder assets in "android/app/src/main/"; 2. Execute the command "react-native bundle --platform android --dev false --entry-file index.android.js..."; 3. Execute "react-native run-android" in the project.
 How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native routing jump
Jan 06, 2023 am 10:26 AM
How to implement react native route jump: 1. Use the "yarn add react-navigation" command to install "react-navigation"; 2. Use the "yarn add react-native-gesture-handler" command to install "react-native-gesture- handler" component; 3. Set up the initial route and then export it as a class component.
 What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
What should I do if react-native cannot run?
Dec 30, 2022 am 09:36 AM
Solution to react-native not running: 1. Open the terminal, cd to the project folder, and then enter "npm install jpush-react-native jcore-react-native --save"; 2. Save the "node_modules" file in the project Delete the folder; 3. Close the process corresponding to port 8081 and re-run the project.
 How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native
Jan 03, 2023 am 10:31 AM
How to set the page background color in react native: 1. Install the "react-native-linear-gradient" component through "yarn add react-native-linear-gradient"; 2. By setting "<LinearGradient colors={['# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" to achieve the background color.
 What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
What to do if react navigation reports an error
Dec 30, 2022 am 10:35 AM
Solution to react navigation error: 1. Configure "Stack.Navigator initialRouteName="Home"", and then restart "yarn android"; 2. Delete the packaged apk in the "android\app\build\outputs\apk\debug" directory file, delete the original apk package on the emulator or real machine, and then re-execute "yarn android".
 How to catch errors in react native
Jan 04, 2023 am 10:46 AM
How to catch errors in react native
Jan 04, 2023 am 10:46 AM
Methods for react native to capture errors: 1. Open the corresponding react file; 2. Use the "require('ErrorUtils').setGlobalHandler(function(err) {...})" method to capture errors and give the user reasonable prompts .






