Is the js map method based on es6?
The map() method is es6. In es6, the map() method can call the specified callback function for each element of the array and return an array containing the results, the syntax is "array.map(function callbackfn (value, index, array), thisArg);". The map() method will return a new array, where each element is the callback function return value of the associated original array element.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Detailed explanation of the map() method in JavaScript (all using es6 syntax)
The JavaScript map() method can map each element of the array Calls the specified callback function and returns an array containing the results.
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array): A callback function that accepts up to three parameters:
value: array element value.
index: Numeric index of the array element.
array: Array object containing the element.
The return value of map() is a new array, and the elements in the new array are "the values processed by the original array calling function". For each element in the array, the map() method will call the callbackfn function once (in ascending index order), and will not call the callback function for missing elements in the array.
Simple use: traverse the entire array, multiply elements greater than 4 by 2
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
console.log("map",map)The output result is: elements equal to 4 are multiplied by 2

3. Detailed explanation of the parameters of map() function
The general parameter is a callback function
array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
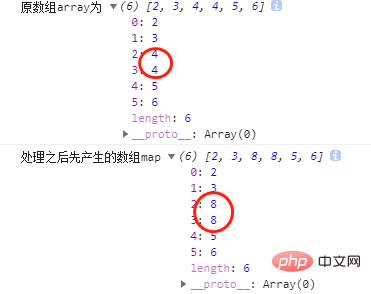
}) const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map2=array.map((item,index,arr)=>{
console.log("操作的当前元素",item)
console.log("当前元素下标",index)
console.log("被操作的元素",arr)
//对元素乘以2
return item*2
})
console.log("处理之后先产生的数组map",map2)The output result is:
##Summary: map() method is often used to traverse arrays , but the original array will not be changed, but a new array will be returned
Note: Sometimes this phenomenon will occur, with several undefined
const array = [2, 3, 4, 4, 5, 6]
console.log("原数组array为",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
})
javascript video tutorial]
The above is the detailed content of Is the js map method based on es6?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How does springboot read lists, arrays, map collections and objects in yml files?
May 11, 2023 am 10:46 AM
How does springboot read lists, arrays, map collections and objects in yml files?
May 11, 2023 am 10:46 AM
application.yml defines the list collection. The first way is to use the @ConfigurationProperties annotation to obtain all the values of the list collection type:code:status:-200-300-400-500. Write the entity class corresponding to the configuration file. What needs to be noted here is that defining the list Collection, first define a configuration class Bean, and then use the annotation @ConfigurationProperties annotation to obtain the list collection value. Here we will explain the role of the relevant annotations. @Component hands over the entity class to Spring management @ConfigurationPropertie
 How to set expiration time map in Java
May 04, 2023 am 10:13 AM
How to set expiration time map in Java
May 04, 2023 am 10:13 AM
1. Technical background In actual project development, we often use caching middleware (such as redis, MemCache, etc.) to help us improve the availability and robustness of the system. But in many cases, if the project is relatively simple, there is no need to specifically introduce middleware such as Redis to increase the complexity of the system in order to use caching. So does Java itself have any useful lightweight caching components? The answer is of course yes, and there is more than one way. Common solutions include: ExpiringMap, LoadingCache and HashMap-based packaging. 2. Technical effects to realize common functions of cache, such as outdated deletion strategy, hotspot data warm-up 3. ExpiringMap3.
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What are the ways to implement thread safety for Map in Java?
Apr 19, 2023 pm 07:52 PM
What are the ways to implement thread safety for Map in Java?
Apr 19, 2023 pm 07:52 PM
Method 1. Use HashtableMapashtable=newHashtable(); This is the first thing everyone thinks of, so why is it thread-safe? Then take a look at its source code. We can see that our commonly used methods such as put, get, and containsKey are all synchronous, so it is thread-safe publicsynchronizedbooleancontainsKey(Objectkey){Entrytab[]=table;inthash=key.hashCode( );intindex=(hash&0x7FFFFFFF)%tab.leng
 How to convert objects to Maps in Java - using BeanMap
May 08, 2023 pm 03:49 PM
How to convert objects to Maps in Java - using BeanMap
May 08, 2023 pm 03:49 PM
There are many ways to convert javabeans and maps, such as: 1. Convert beans to json through ObjectMapper, and then convert json to map. However, this method is complicated and inefficient. After testing, 10,000 beans were converted in a loop. , it takes 12 seconds! ! ! Not recommended. 2. Obtain the attributes and values of the bean class through Java reflection, and then convert them into the key-value pairs corresponding to the map. This method is the second best, but it is a little more troublesome. 3. Through net.sf.cglib.beans.BeanMap Method in the class, this method is extremely efficient. The difference between it and the second method is that because of the use of cache, the bean needs to be initialized when it is first created.
 Optimize the performance of Go language map
Mar 23, 2024 pm 12:06 PM
Optimize the performance of Go language map
Mar 23, 2024 pm 12:06 PM
Optimizing the performance of Go language map In Go language, map is a very commonly used data structure, used to store a collection of key-value pairs. However, map performance may suffer when processing large amounts of data. In order to improve the performance of map, we can take some optimization measures to reduce the time complexity of map operations, thereby improving the execution efficiency of the program. 1. Pre-allocate map capacity. When creating a map, we can reduce the number of map expansions and improve program performance by pre-allocating capacity. Generally, we
 How to configure and use the map module in Nginx server
May 21, 2023 pm 05:14 PM
How to configure and use the map module in Nginx server
May 21, 2023 pm 05:14 PM
The map directive uses the ngx_http_map_module module. By default, nginx loads this module unless artificially --without-http_map_module. The ngx_http_map_module module can create variables whose values are associated with the values of other variables. Allows classification or simultaneous mapping of multiple values to multiple different values and storage in a variable. The map directive is used to create a variable, but only performs the view mapping operation when the variable is accepted. For processing requests that do not reference variables, this The module has no performance shortcomings. 1.ngx_http_map_module module instruction description map syntax






