
Solution to importing non-displayed images in react: 1. Import images through "
"; 2. Import images through "import zzsc from "./zzsc1.png"", and then directly introduce variables in img.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if the imported image in react does not display?
The problem of introducing image path in react is correct but not displayed on the page or cannot be displayed normally after packaging
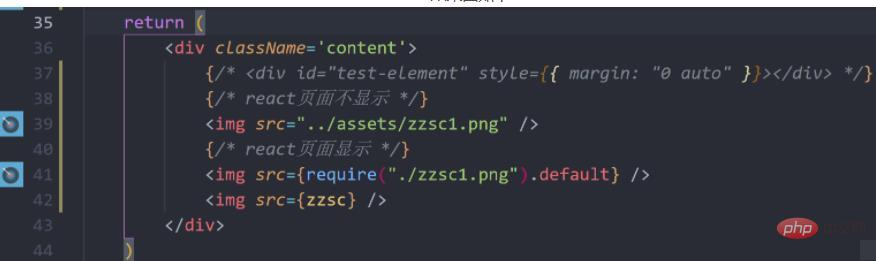
In the past, we used img to introduce images as follows. Writing this way in react will cause an error:
<img src="/static/imghw/default1.png" data-src="../assets/zzsc1.png" class="lazy" alt="What should I do if the imported react image does not display?" >
I summarized it below Two ways:
1. Use the require method to introduce Lu Jin. Wrong usage:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="What should I do if the imported react image does not display?" >
The above will not take effect, because if you use create-react-app and require to import images, require returns an ES module instead of a string. This is because in file-loader, the esModule option is enabled by default.
So use one of the following methods to import the image: add .default after it
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="What should I do if the imported react image does not display?" >
import zzsc from "./zzsc1.png"
Then in Just introduce the variable directly into img. The name of this variable can be chosen arbitrarily.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="What should I do if the imported react image does not display?" >
The rendering is as follows:


However, sometimes the picture of your development environment is displayed, but when you deploy it to the test environment after packaging, you will find that the picture is gone again, scratching your head and wondering where the problem lies. . It's actually very simple. Webpack can only retrieve images in your public folder when packaging, so when placing image materials, the location of the image is also very important! Just put them all under the public file. Above code:
<img alt="What should I do if the imported react image does not display?" >
If you add "./" in front of your package path, you need to write all the paths. It will be easier if you don't add it
Recommended study: "react Video tutorial》
The above is the detailed content of What should I do if the imported react image does not display?. For more information, please follow other related articles on the PHP Chinese website!
 How to modify the text in the picture
How to modify the text in the picture
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 The difference between header files and source files
The difference between header files and source files
 Top 10 Cryptocurrency Trading Apps
Top 10 Cryptocurrency Trading Apps
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on
 update statement usage
update statement usage
 How to download videos from Douyin
How to download videos from Douyin




