 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements Windows 7 style web page right-click menu effect code_javascript skills
JS implements Windows 7 style web page right-click menu effect code_javascript skills
JS implements Windows 7 style web page right-click menu effect code_javascript skills
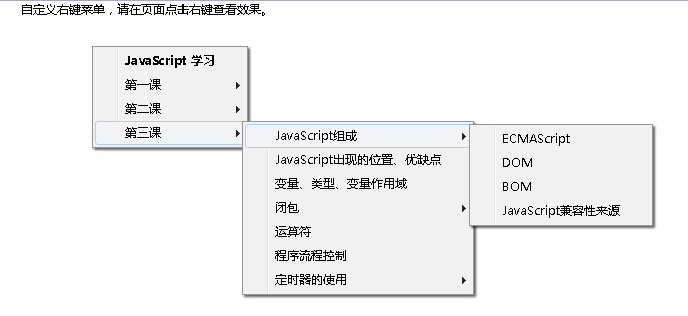
本文实例讲述了JS实现仿Windows7风格的网页右键菜单效果代码。分享给大家供大家参考。具体如下:
这是一款JS仿Windows7风格的网页右键菜单,可以多级展开的右键菜单,原生JS。可参考性强,学习JavaScript的朋友不可错过。本菜单用户体验极佳,兼容性良好,无jQuery。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-win7-style-web-right-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自定义多级右键菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body{height:100%;overflow:hidden;}
body,div,ul,li{margin:0;padding:0;}
body{font:12px/1.5 \5fae\8f6f\96c5\9ed1;}
ul{list-style-type:none;}
#rightMenu{position:absolute;top:-9999px;left:-9999px;}
#rightMenu ul{float:left;border:1px solid #979797;background:#f1f1f1 url(images/line.png) 24px 0 repeat-y;padding:2px;box-shadow:2px 2px 2px rgba(0,0,0,.6);}
#rightMenu ul li{float:left;clear:both;height:24px;cursor:pointer;line-height:24px;white-space:nowrap;padding:0 30px;}
#rightMenu ul li.sub{background-repeat:no-repeat;background-position:right 9px;background-image:url(images/arrow_win7.png);}
#rightMenu ul li.active{background-color:#f1f3f6;border-radius:3px;border:1px solid #aecff7;height:22px;line-height:22px;background-position:right -8px;padding:0 29px;}
#rightMenu ul ul{display:none;position:absolute;}
</style>
<script type="text/javascript">
var getOffset = {
top: function (obj) {
return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
},
left: function (obj) {
return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
}
};
window.onload = function ()
{
var oMenu = document.getElementById("rightMenu");
var aUl = oMenu.getElementsByTagName("ul");
var aLi = oMenu.getElementsByTagName("li");
var showTimer = hideTimer = null;
var i = 0;
var maxWidth = maxHeight = 0;
var aDoc = [document.documentElement.offsetWidth, document.documentElement.offsetHeight];
oMenu.style.display = "none";
for (i = 0; i < aLi.length; i++)
{
//为含有子菜单的li加上箭头
aLi[i].getElementsByTagName("ul")[0] && (aLi[i].className = "sub");
//鼠标移入
aLi[i].onmouseover = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移入样式
oThis.className += " active";
//显示子菜单
if (oUl[0])
{
clearTimeout(hideTimer);
showTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
oUl[0].style.display = "block";
oUl[0].style.top = oThis.offsetTop + "px";
oUl[0].style.left = oThis.offsetWidth + "px";
setWidth(oUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oUl[0].offsetWidth;
maxHeight = aDoc[1] - oUl[0].offsetHeight;
//防止溢出
maxWidth < getOffset.left(oUl[0]) && (oUl[0].style.left = -oUl[0].clientWidth + "px");
maxHeight < getOffset.top(oUl[0]) && (oUl[0].style.top = -oUl[0].clientHeight + oThis.offsetTop + oThis.clientHeight + "px")
},300);
}
};
//鼠标移出
aLi[i].onmouseout = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移出样式
oThis.className = oThis.className.replace(/\s?active/,"");
clearTimeout(showTimer);
hideTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
},300);
};
}
//自定义右键菜单
document.oncontextmenu = function (event)
{
var event = event || window.event;
oMenu.style.display = "block";
oMenu.style.top = event.clientY + "px";
oMenu.style.left = event.clientX + "px";
setWidth(aUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oMenu.offsetWidth;
maxHeight = aDoc[1] - oMenu.offsetHeight;
//防止菜单溢出
oMenu.offsetTop > maxHeight && (oMenu.style.top = maxHeight + "px");
oMenu.offsetLeft > maxWidth && (oMenu.style.left = maxWidth + "px");
return false;
};
//点击隐藏菜单
document.onclick = function ()
{
oMenu.style.display = "none"
};
//取li中最大的宽度, 并赋给同级所有li
function setWidth(obj)
{
maxWidth = 0;
for (i = 0; i < obj.children.length; i++)
{
var oLi = obj.children[i];
var iWidth = oLi.clientWidth - parseInt(oLi.currentStyle ? oLi.currentStyle["paddingLeft"] : getComputedStyle(oLi,null)["paddingLeft"]) * 2
if (iWidth > maxWidth) maxWidth = iWidth;
}
for (i = 0; i < obj.children.length; i++) obj.children[i].style.width = maxWidth + "px";
}
};
</script>
</head>
<body>
<center>自定义右键菜单,请在页面点击右键查看效果。</center>
<div id="rightMenu">
<ul>
<li><strong>JavaScript 学习</strong></li>
<li>
第一课
<ul>
<li>响应用户操作</li>
<li>事件驱动</li>
<li>元素属性操作</li>
</ul>
</li>
<li>
第二课
<ul>
<li>改变网页背景颜色</li>
<li>函数传参</li>
<li>126邮箱全选效果</li>
<li>循环及遍历操作</li>
</ul>
</li>
<li>
第三课
<ul>
<li>
JavaScript组成
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
<li>JavaScript兼容性来源</li>
</ul>
</li>
<li>JavaScript出现的位置、优缺点</li>
<li>变量、类型、变量作用域</li>
<li>
闭包
<ul>
<li>什么是闭包</li>
<li>简单应用</li>
<li>闭包缺点</li>
</ul>
</li>
<li>运算符</li>
<li>程序流程控制</li>
<li>
定时器的使用
<ul>
<li>setInterval</li>
<li>setTimeout</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>希望本文所述对大家的JavaScript程序设计有所帮助。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
The browser cannot open the web page but the network is normal. There are many possible reasons. When this problem occurs, we need to investigate step by step to determine the specific cause and solve the problem. First, determine whether the webpage cannot be opened is limited to a specific browser or whether all browsers cannot open the webpage. If only one browser cannot open the web page, you can try to use other browsers, such as Google Chrome, Firefox, etc., for testing. If other browsers are able to open the page correctly, the problem is most likely with that specific browser, possibly
 How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11
Jan 31, 2024 pm 10:06 PM
How to solve the slow response of Win11 right-click menu? Solution to the slow pop-up menu of right-clicking the mouse in Win11
Jan 31, 2024 pm 10:06 PM
After upgrading the Win11 system, some friends found that the pop-up menu when right-clicking the mouse has become slower. What is going on? Is it because of the configuration problem, or what kind of settings should be made? The editor of this website will tell you how to solve it today. In fact, we can adjust the performance to the highest performance, so that there will be no problem of slow response. Solution to the slow right-click pop-up menu of Win11 1. First, find the system settings in the start menu. 3. Then find the advanced system settings in the relevant links below. 5. Then under the visual effects tab, check Adjust for best performance.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
How to solve the problem of web pages not opening With the rapid development of the Internet, people increasingly rely on the Internet to obtain information, communicate and entertain. However, sometimes we encounter the problem that the web page cannot be opened, which brings us a lot of trouble. This article will introduce you to some common methods to help solve the problem of web pages not opening. First, we need to determine why the web page cannot be opened. Possible reasons include network problems, server problems, browser settings problems, etc. Here are some solutions: Check network connection: First, we need
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price



