
React cannot parse css because when webpack configures the loader of the "css/less" file, modularization is not enabled by default or due to the incorrect introduction method. The solution: 1. Change the loader configuration of webpack ; 2. Introduce it through "@import '~antd/dist/antd.css';" in the "index.css" file.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if react cannot parse css?
#react Modular introduction of external css files does not take effect Problem handling
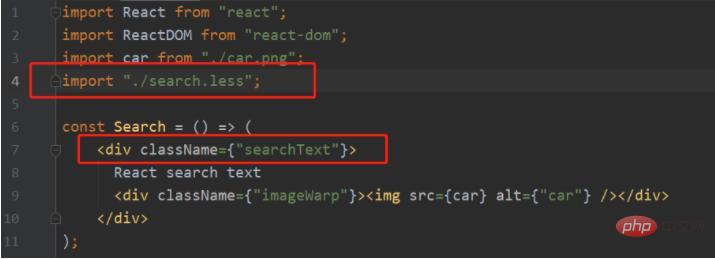
When introducing external css/less files into react, if you directly Import=》import “./search.less”;
Just use className directly when using it, as shown below:

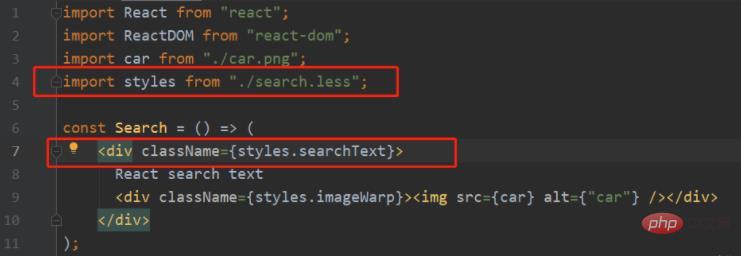
But if you use this Import styles =》import styles from “./search.less”;
You will find that the styles do not take effect, as shown below:

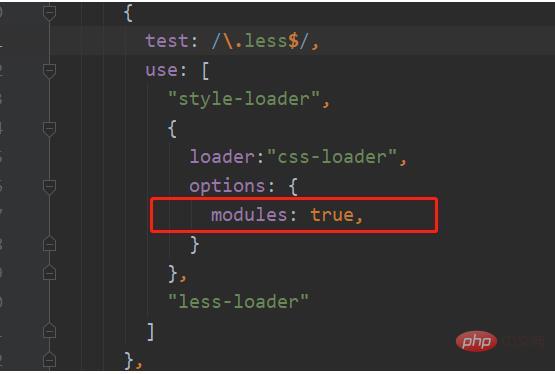
The reason is, When webpack configures the loader of css/less files, modularization is not enabled by default. The introduction of this modular approach requires changing the loader configuration of webpack, as shown below:

Introducing antd style into React does not take effect?
When writing code, I think it is more convenient to use antd components (although antd is also very airtight)
This has happened before, because I downloaded antd The problem that arises is that the source using npm cannot be used in China. You can use Taobao's mirror source. If it still doesn't work, use the hotspot of your mobile phone to download it.
But this time there was a problem that the antd style did not take effect. I installed antd several times. I tried npm, cnpm, and yarn, but the problem still persisted. Nope
So I searched online, but none of the solutions seemed to be right. Then I went to the official website to check the introduction method
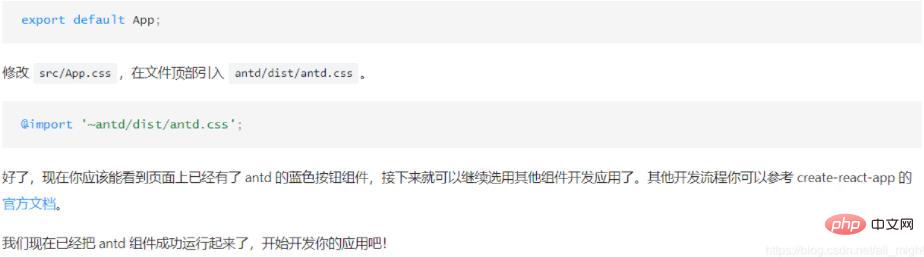
There is the following statement:

My code is written in other folders under scr, and the js file does not create a corresponding css file. There should be no need to introduce antd/dist/antd.css
So I thought it should be introduced in the css of the entry file index file, and it became
Solution:
1. Check whether antd is introduced successfully
Try a few more times. If there are too many warns, it means it is suspended
npm i antd cnpm i antd yarn add antd
2. Introduce in the index.css file:
@import '~antd/dist/antd.css';
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if react cannot parse css?. For more information, please follow other related articles on the PHP Chinese website!




