 Web Front-end
Web Front-end
 Vue.js
Vue.js
 This article will give you a detailed explanation of component programming in Vue
This article will give you a detailed explanation of component programming in Vue
This article will give you a detailed explanation of component programming in Vue
This article will talk about component programming in Vue, and share an understanding of vue componentization, the most important single-file component. I hope it will be helpful to everyone!

Componentization makes me feel more and more the power of the framework
1. Modules and components, modularization and componentization
Understanding of components
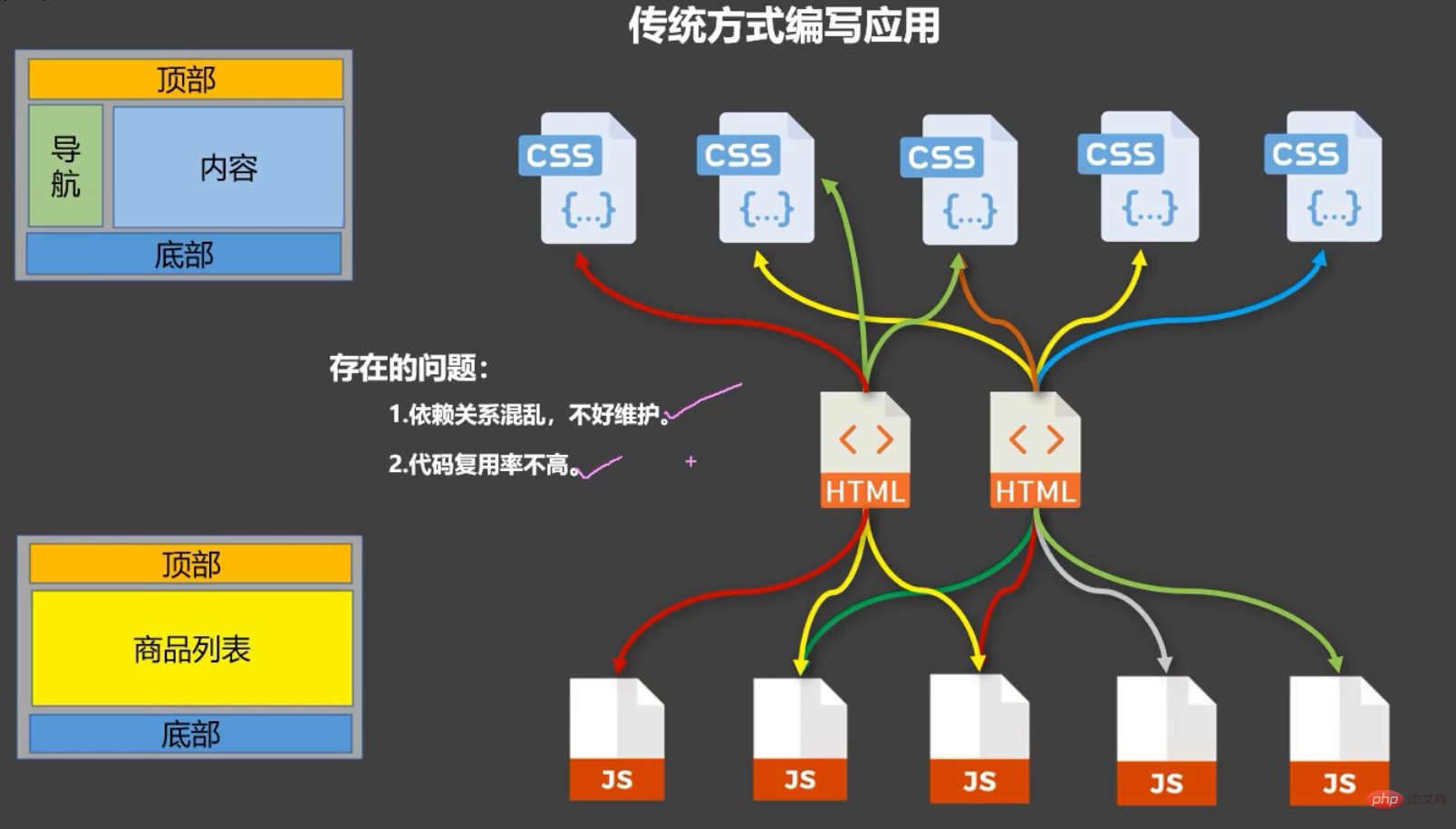
If we write a web page in the original way

I won’t talk about the confusion of dependencies, but why do you still say that the code reuse rate is not high? Didn’t I introduce all the reusable css and js? That's because our html is not reused. The top and bottom of the two pages above and below are the same. What I can do is directly Copy Note that this is copying and not reuse. [Related recommendations: vuejs video tutorial, web front-end development]

What the component can do is to combine each function A combination has been made, which contains all the files required for this function. If you want to reuse it elsewhere, just enter it directly. Note that our html is only the html part of this separate part.
-
Components can be nested, just like one of our sections can also subdivide other sections

Definition : Implement local functions code (css, html, js) and resources (mp3, MP4, ttf, etc.) Collection
Module: A js file is a module
Component: Collection
Modularization: It is to split a huge js file into multiple branch modules to jointly complete a function (same as the previous es6 modular programming)
Componentization: A web page is split into different components according to different functions
2. Non-single file components
That is, a file (a. html) contains n components
Single file component: One file (a.vue) contains only one component
##1 .Basically use
The previous approach to complete such a small function
Obviously our above case can be divided into two components, student and school, to complete two different functions.
 There are several points to note when creating our components:
There are several points to note when creating our components:
- First of all, we must remember how to create a fixed writing method, in the vm instance Write Vue.extend on the outside and then a configuration object inside.
- We have said before that a component is actually very similar to a vm instance. It is indeed very similar. The watch method, calculated properties, custom instructions, and filters we mentioned before Wait, it can be used here, most of them are the same, but there are still some differences
- The first difference: we don’t need to write the el configuration when creating our components Item, our components are not created for individual use.
The component is just a brick. Move wherever needed. No matter how many components there are, they will eventually be managed by the big brother vm, so vm will configure el , to specify who to serve
Then the data configuration item is different, - I have mentioned two forms of el and data before, el is $mount, data It can be abbreviated as a function form, but the return value must be an object. When creating a component, data must be written as a functional form. Why, because if I want to use your component in this instance, another web page will also need to use this. If the component is in the form of an object, it occupies the same space in the memory. If you change it, it will affect the other party. But the function is different. I use a variable to receive your return value, then this data only belongs to me. Now, he uses a variable to receive the return value, and he has his own data again. Everyone is in charge of their own affairs, and everyone changes their own affairs, and no one affects anyone else Previously we analyzed that one of our components contains js, css and html partial code, but there is only js logic here, we also need to define a template
1.2 Register component

A brand new configuration itemcomponentsPay attention to the way the key-value pairs are written inside. The attribute name is our real component name, and the following value is just the variable name we just took, but it is generally recommended to write the same, because you can directly write an abbreviation
And this is a partial registration method
1.3 Write componentized tags
Write the named component name in the form of html tag,named : Component tag

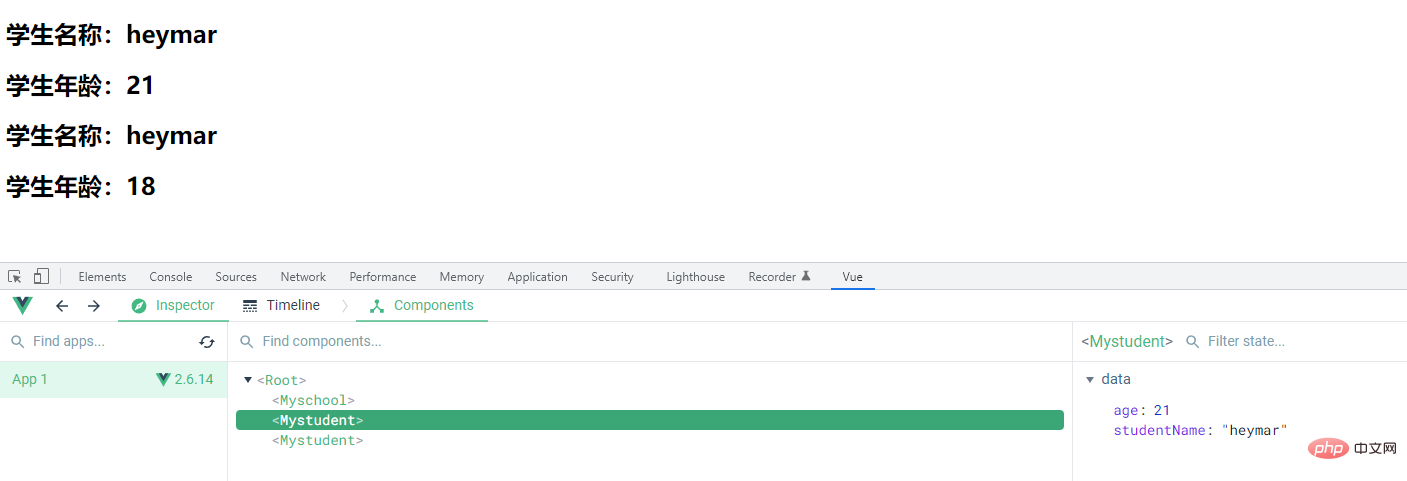
The data of each component tag is separate and does not interfere with each other

##1.4 Register global components

1.5 Notes
- ##Component name :
A single word (all lowercase or the first letter is capitalized), multiple words (all lowercase or the same as the previous custom instructions are connected with - and the original attribute name is returned to the original attribute name wrapped in ''. There is also a method to wrap the first letter of all words All letters must be capitalized including the first initial (but only applicable to scaffolding environment))
New configuration item - name
, you can specify this component in the developer tools The name used in


- ## component label can be abbreviated as self-closing Form.
- But it must be in the scaffolding environment

- Define the component abbreviation
- The direct abbreviation is An object, do not write Vue.extend
 ## 2. Nesting of components
## 2. Nesting of components
First of all, we generally only have one component under the vm for formal development appThis component will proxy our vm and manage all components. The sub-components managed by our app include two hello and school, so we need to register them. In the app, write the component label in the template of the app. There is a sub-component student under school. Similarly, it needs to be registered under student. Its component label is written in the template of school. In the end, the vm instance has only one registered component. , app, our html structure also has only one component tag, app
In short, one thing to note when nesting is: The sub-component must write its own component tag in the parent component and register itself In the parent component, keep writing until the end of the app, and finally write the app in the vm


##3.VueComponent constructor
#Our component is essentially a VueComponent constructor, which is our Vue .extend will help us create a constructor and assign it to this variable

 or the closing tag. Vue will generate an instance of this constructor during parsing and help us create it new
or the closing tag. Vue will generate an instance of this constructor during parsing and help us create it new
The constructor created every time Vue.extend is called is a brand new . Analyzing the source code can find that every time Vue.extend creates a new Component constructor-
The this points of our functions in methods, computed, watch, etc. in new Vue are all vm instance objects. The this points of our functions in methods, computed, watch, etc. in the component They are all instance objects of VueComponent, abbreviated as vc (only appear in class, and component instance objects are mentioned outside), and they are basically the same as vm. They also have data proxies, data hijacking, etc.
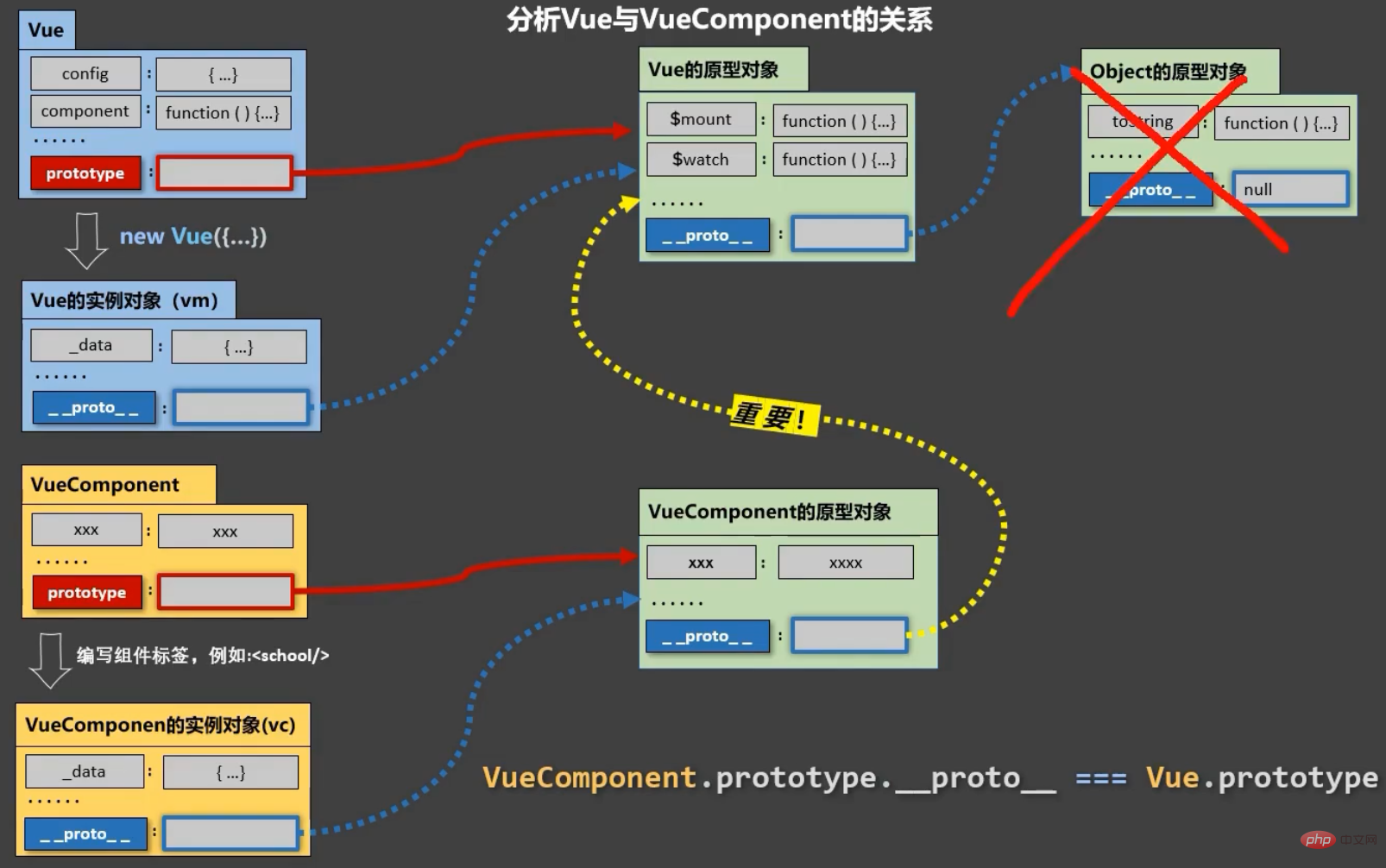
4. An important built-in relationship
VueComponent.prototype.proto == Vue.prototypeThe thread in my heart needs to be built

Purpose: Let the component vc also use the properties and methods on the vue prototype
3. Single file component
We said that a component.vue file contains html, js, css, so a standard single file component requires html (template tag), js (script tag), css (style tag)
Plug-in: vetur(pine wu)After installation, you can use the shortcut key
First create a functional component school

It should be noted that
one. Because our components need to be referenced by others, we need to expose them when we write the components. Generally, what is exposed is script, and this is an abbreviation. The real original version is as follows ,
二. There is also our name configuration item Generally speaking, the root file name is consistent, and our file name is generally in the form of capital letters, which can be consistent with the vue management tool
three. Our template tag should be wrapped by a div

- and then define a student component

You don’t have to write a style if you don’t have a style
-
The next componentmust have it. As mentioned before, a component that replaces the vm to manage all the following components is in one person. Next, the position above ten thousand people is the app component
This component is generally used to introduce our sub-components and register them. Note that the introduction is written outside the export, and then We also need to call

-
## in the template. Then we need a vm big brother to direct the component construction. For whom to serve, generally define a js file of main.js
Import and register our App component. If you want to keep the next page clean, you can write a template here. Write the app component tag, you can also see it on the next page

- ##Finally we need an easy , vue template html file to import our main.js
Note: Our vue must be introduced first before the new Vue in main.js can take effect
 Since then, we have built a single-file component environment, but to run it, it must cooperate with the scaffolding environment.
Since then, we have built a single-file component environment, but to run it, it must cooperate with the scaffolding environment. (Learning video sharing:
vuejs introductory tutorial
The above is the detailed content of This article will give you a detailed explanation of component programming in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.










 Since then, we have built a single-file component environment, but to run it, it must cooperate with the scaffolding environment.
Since then, we have built a single-file component environment, but to run it, it must cooperate with the scaffolding environment. 