What are the new features of es6?
The new features of es6 are: 1. let and const; 2. symbol; 3. Template string; 4. Destructuring expression; 5. Object aspects, such as Map and Set; 6. Function aspects, such as parameters Default value and arrow function; 7. class keyword; 8. promise and proxy; 9. Modularization; 10. Operator.

What are the new features of es6?
New features of ES6
1, let and const
As mentioned before:https: //www.php.cn/js-tutorial-499866.html
2. symbol
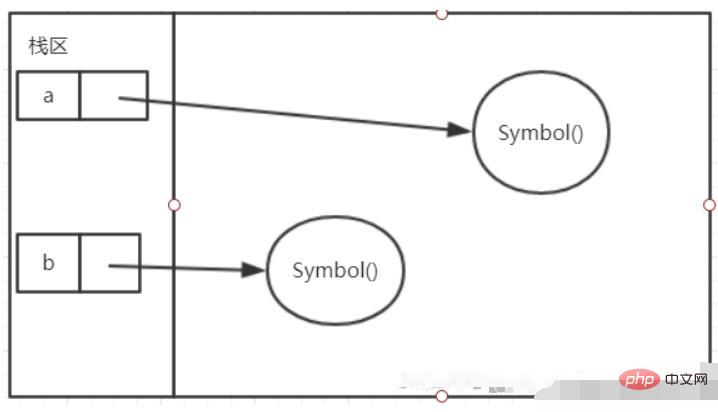
Symbol is a new basic symbol introduced in ES6 A data type used to represent a unique value and cannot be operated with other data types. It is the seventh data type in JavaScript, alongside undefined, null, Number, String, Boolean, and Object. You can create a Symbol value like this:const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
const a = Symbol();const b = Symbol();

3. Template String
- Before ES6, handling template strings:
- Build templates by "\" and " "
- Use
${}to define;backtick
(``)can be done directly;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`</script>3.1 New string method (supplementary)
- includes()
Determine whether the string contains the parameter string and return a boolean value. - startsWith() / endsWith()
, determine whether the string starts or ends with the parameter string. Returns a boolean value. These two methods can have a second parameter, a number, indicating the position to start the search.
let str = 'blue,red,orange,white';str.includes('blue'); //truestr.startsWith('blue'); //true str.endsWith('blue'); //false
- repeat()
The method returns a new string the specified number of times.
console.log('hello'.repeat(2)); //'hellohello'
- padStart()/padEnd()
, use the parameter string to complete the string from the front or back according to the given length, and return a new string.
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
4. Destructuring expression
Destructuring assignment is an extension of the assignment operator. It is a pattern matching for anarray or object, and then assigns values to the variables in it.
String, and the new Map and Set added in ES6 can all use destructuring expressions
4.1 Array destructuringlet [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];console.log(a,b);//1,3
let [a,..b] = [1,2,3];
//...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);
//1,[2,3]
Copy after login
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3 let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3 let [a,,b] = [1,2,3];console.log(a,b);//1,3 let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b console.log(a,b); //1,[2,3]
4.2 Object destructuring
The destructuring assignment of an object is similar to that of an array, but the variable name on the left needs to use the attribute name of the object, and use curly brackets { } instead of square brackets []let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'5. Object aspect
##5.1 Map and SetMap and Set belong to Newly added objects in es6
5.1.1 MapThe Map object is used to save key-value pairs. Any value supported by JavaScript can be used as a key. Or a value.
Different from objects,- object keys can only be
- strings
or ES6 symbol values, while Map can be any value.
The Map object has a - size attribute
, which stores the number of key-value pairs, while the object object has no similar attribute.
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap); //{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap); //{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size); //3myMap.get('name'); //'ren'myMap.has('age'); //truemyMap.delete('age'); //truemyMap.has('age'); //falsemyMap.get('age'); //undefinedCopy after login
5.1.2 Set can be understood as the Set collection object of the backend
The Set object is similar to the Map object, but it stores Not a key-value pair. Similar to an array, but itseach element is unique
. let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}
, you can easily achieve duplication of arrays 参数:数值 -------- 返回值: 参数:函数-------- 返回值:数组 参数:函数-------- 返回值:undefined 参数:函数-------- 返回值:数值 参数:函数-------- 返回值: 在 ES6 中,添加了 箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有 讲不清楚,等我学会了,后面在讲 ES6使用关键字 ES6 通过 export 和export default 导出模块。 模块化优点let arr = [1,1,2,3,4,4];let mySet = new Set(arr);
let newArr = Array.from(mySet);console.log(newArr);
//[1,2,3,4]
5.3 数组的新方法
Array.from()是内置对象Array的方法,实例数组不能调用includes() 参数:数值 -------- 返回值:true/falsemap()、filter() 参数:函数-------- 返回值:数组forEach() 参数:函数-------- 返回值:undefinedfind() 参数:函数-------- 返回值:数值some()、every() 参数:函数-------- 返回值:true/false5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]5.3.2 includes()方法
true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回falselet arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。<script>
let arr = [1, 33, 44, 2, 6, 9];
let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44]
let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9]
let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false]
let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
forEach() 方法------是循环遍历数组中的每一项,没有返回值find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)5.3.4 find()方法
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
true/falsesome()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false5.4 object的新方法
Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。5.4.1 Object.is()
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true5.4.2 Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}5.4.3 Object.keys()、Object.values()、Object.entries()
不解释直接看例子<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script>5.6 …(对象扩展符)
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script><script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>6.2 箭头函数
arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //1237、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>
类的继承通过extends关键字实现。
子类必须在constructor中调用super()<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>8、promise和proxy
9、模块化
import 导入模块(文件),有两种常用的方式:import ‘模块名称’ from ‘路径’;import ‘路径’;
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出 1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
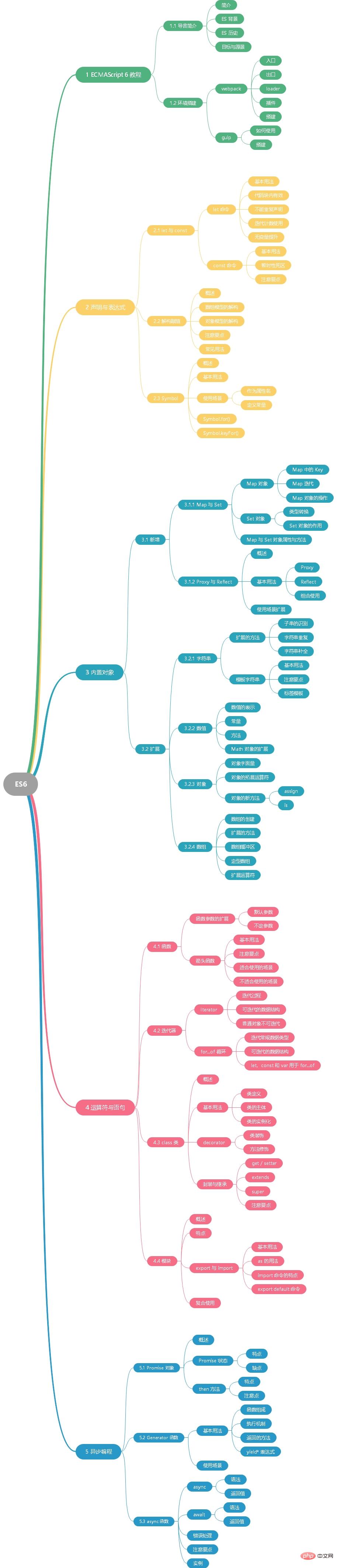
总结——ES6思维导图

推荐学习:《react视频教程》
The above is the detailed content of What are the new features of es6?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.




