
React jump value transfer method: 1. Realize page jump through "history.push" or "NavLink"; 2. Through "this.props.history.push({pathname: 'login' ,query: {id: ...,name: ...}})this.props.history.push('modify')" can be passed by value.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to implement jump value transfer in react?
react project page jump/pass value
Quote withRouter2. NavLink jump
- Export When using components, use
import { withRouter } from 'react-router-dom'; class Header extends React.Component { } export default withRouter(Header);Copy after login
import { NavLink } from "react-router-dom";
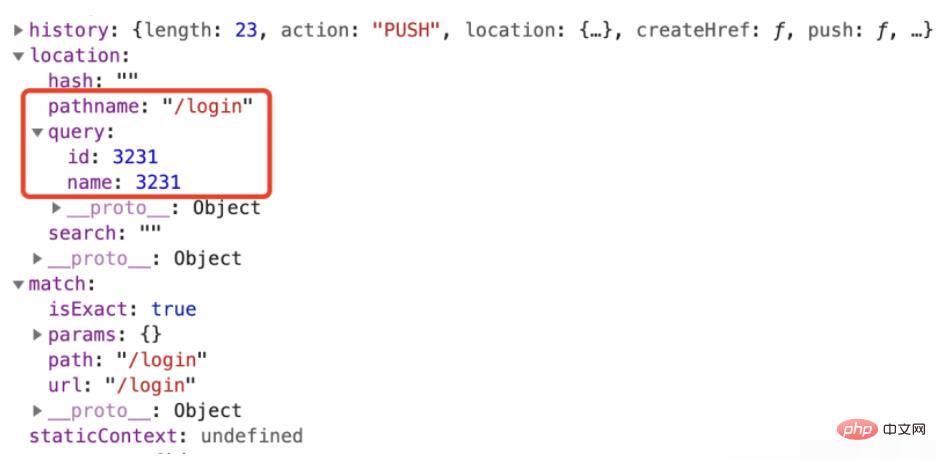
<NavLink to="/modify">修改密码</NavLink>this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')this.props.match.query.id // 3231 this.props.match.params.name // 3231

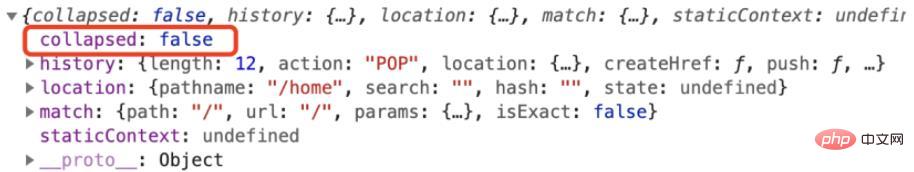
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}</pre><div class="contentsignin">Copy after login</div></div>
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
react video tutorial》
The above is the detailed content of How to implement jump value transfer in react. For more information, please follow other related articles on the PHP Chinese website!
 The difference between i5 and i7
The difference between i5 and i7
 wifi shows no ip assigned
wifi shows no ip assigned
 cdr file opening method
cdr file opening method
 The difference between win10 home version and professional version
The difference between win10 home version and professional version
 Where to watch Douyin live replays
Where to watch Douyin live replays
 How to import old phone into new phone from Huawei mobile phone
How to import old phone into new phone from Huawei mobile phone
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 Commonly used mysql management tools
Commonly used mysql management tools




