How to change list status in react
How to change the list state in react: 1. Open the corresponding react file; 2. Loop through a list, and then change the original array items through index; 3. Change the original array through state to re-render the list.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to change the list status in react?
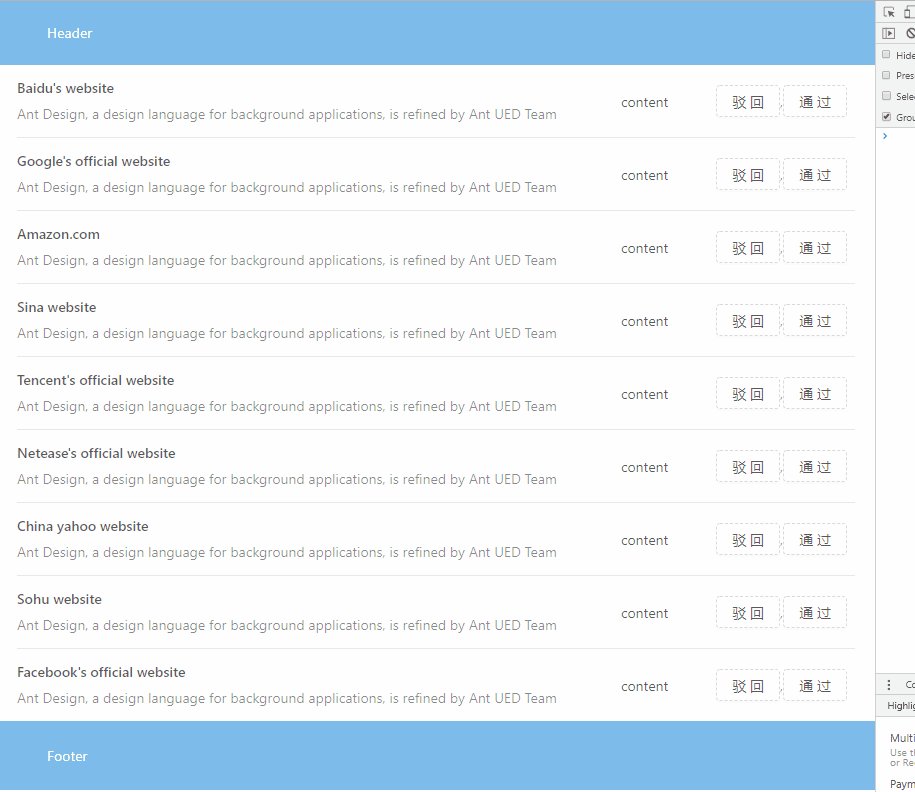
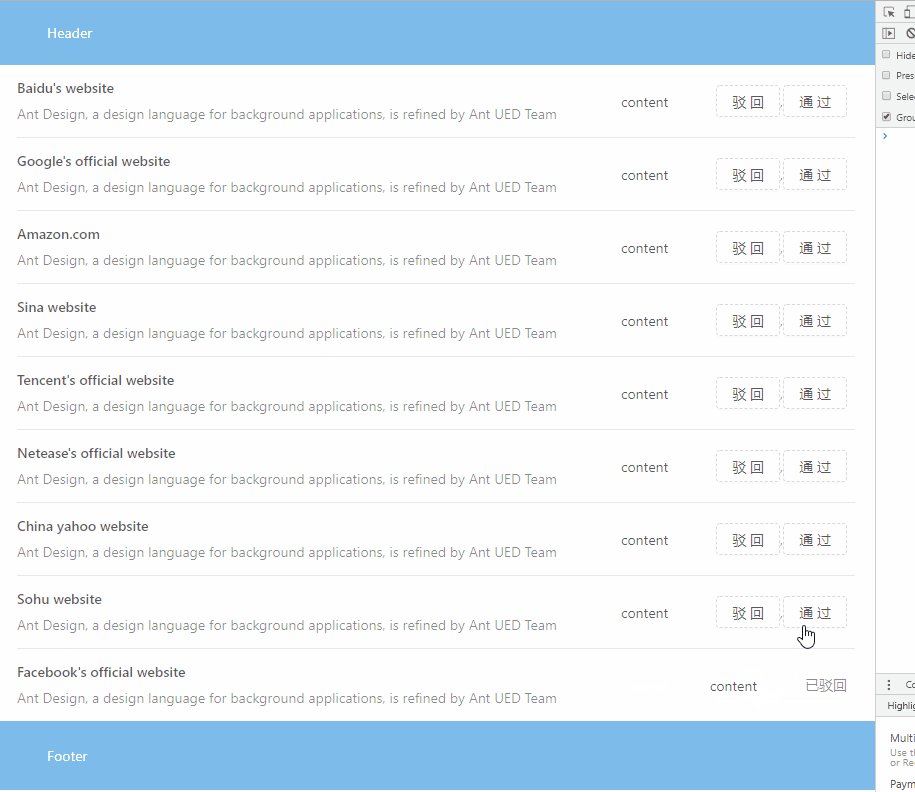
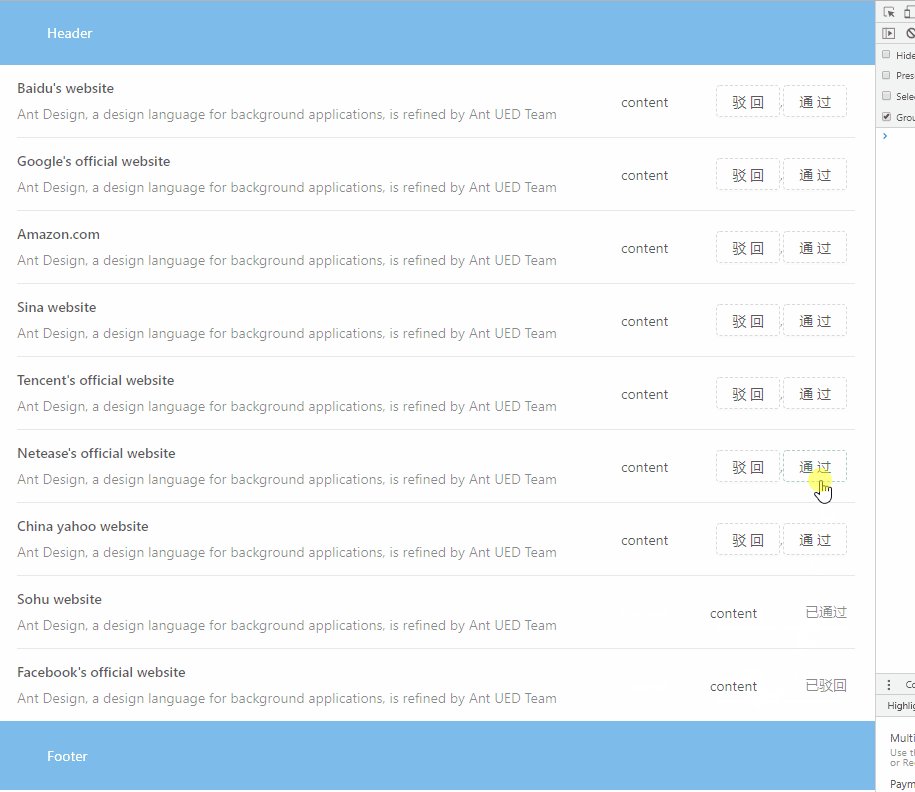
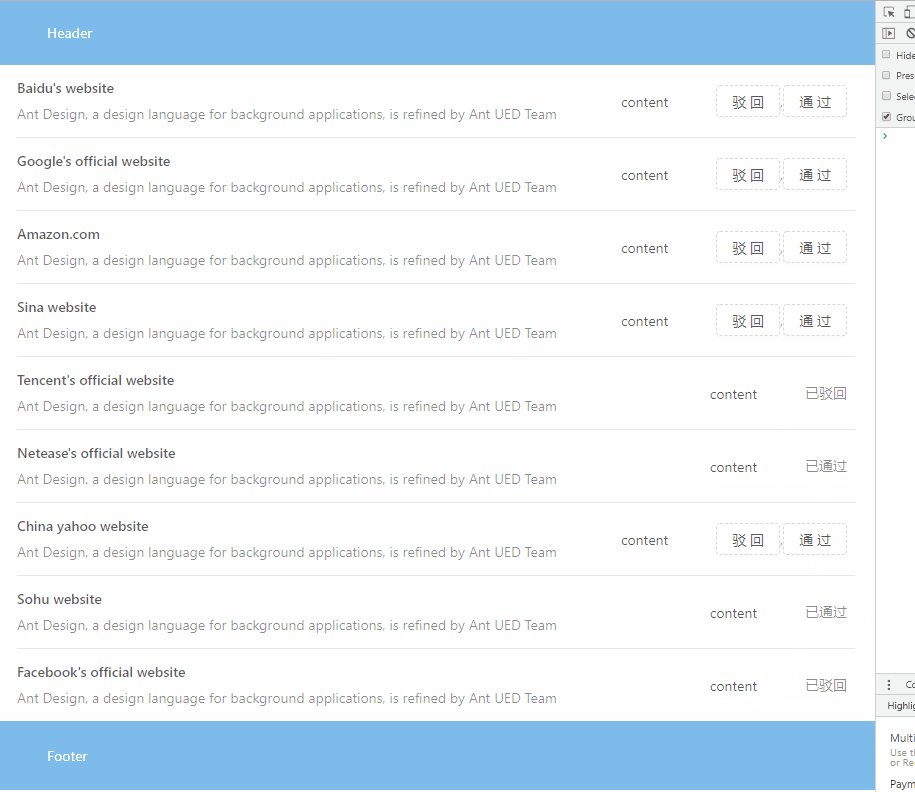
React Modifies the current single sub-item status of the loop list
Requirements
Loop a list through sharing For a certain operation, when a certain sub-item is clicked, only this sub-item will change, and other items will remain unchanged.
Idea
Loop a list, change the original array item through
index, and change the original array throughstate, so that The list re-renders.
Using UI components
I use
Reactfor development, and the plug-in usesantd. No matter what plug-in is used here, Just understand the above ideas.
Demonstration effect

Code implementation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
Code usage
If You are using the antd plug-in. Just copy the above example code and put it in one of your components. If not, just understand that the core idea is to change the original array so that the array can be re-rendered. If you have a better idea, please tell me~
The code is placed on github
github project link:github.com/livaha/reac…
Code submission recordb5f5415:github.com/livaha/reac…
Because the project will be updated at any time, so Please click on the submission record link
Recommended learning: "react video tutorial"
The above is the detailed content of How to change list status in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
Calling method: 1. Calls in class components can be implemented by using React.createRef(), functional declaration of ref or props custom onRef attribute; 2. Calls in function components and Hook components can be implemented by using useImperativeHandle or forwardRef to throw a child Component ref is implemented.
 How to debug React source code? Introduction to debugging methods using multiple tools
Mar 31, 2023 pm 06:54 PM
How to debug React source code? Introduction to debugging methods using multiple tools
Mar 31, 2023 pm 06:54 PM
How to debug React source code? The following article will talk about how to debug React source code under various tools, and introduce how to debug the real source code of React in contributors, create-react-app, and vite projects. I hope it will be helpful to everyone!
 In-depth understanding of React's custom Hooks
Apr 20, 2023 pm 06:22 PM
In-depth understanding of React's custom Hooks
Apr 20, 2023 pm 06:22 PM
React custom Hooks are a way to encapsulate component logic in reusable functions. They provide a way to reuse state logic without writing classes. This article will introduce in detail how to customize encapsulation hooks.
 Why React doesn't use Vite as the first choice for building apps
Feb 03, 2023 pm 06:41 PM
Why React doesn't use Vite as the first choice for building apps
Feb 03, 2023 pm 06:41 PM
Why doesn’t React use Vite as the first choice for building applications? The following article will talk to you about the reasons why React does not recommend Vite as the default recommendation. I hope it will be helpful to everyone!
 How to set div height in react
Jan 06, 2023 am 10:19 AM
How to set div height in react
Jan 06, 2023 am 10:19 AM
How to set the div height in react: 1. Implement the div height through CSS; 2. Declare an object C in the state and store the style of the change button in the object, then get A and reset the "marginTop" in C. That is Can.
 7 great and practical React component libraries (shared under pressure)
Nov 04, 2022 pm 08:00 PM
7 great and practical React component libraries (shared under pressure)
Nov 04, 2022 pm 08:00 PM
This article will share with you 7 great and practical React component libraries that are often used in daily development. Come and collect them and try them out!
 10 practical tips for writing cleaner React code
Jan 03, 2023 pm 08:18 PM
10 practical tips for writing cleaner React code
Jan 03, 2023 pm 08:18 PM
This article will share with you 10 practical tips for writing simpler React code. I hope it will be helpful to you!
![[Translation] Refactoring React components using custom hooks](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Translation] Refactoring React components using custom hooks
Jan 17, 2023 pm 08:13 PM
[Translation] Refactoring React components using custom hooks
Jan 17, 2023 pm 08:13 PM
I often hear people talk about React function components, mentioning that function components will inevitably become larger and more logically complex. After all, we wrote the component in "a function", so you have to accept that the component will expand and the function will continue to expand.




