

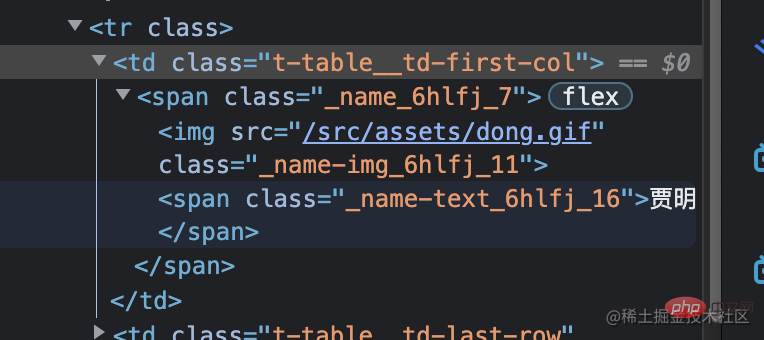
Css Modules is to add the label class name into a unique class name, for example, .class is converted into .class_abc_123, similar to symbol, unique key name
Css Scope achieves scope isolation by adding a custom attribute to an element and adding a unique number to this attribute.
Class name naming rules generate a unique name for the class to achieve scope isolation. [Related recommendations: vuejs video tutorial, web front-end development]
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style><!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>