vue3 changed several life cycle functions
vue3 has changed 4 life cycle functions. The Vue3 combined API cancels the beforeCreated and created hook functions and uses the step hook instead, and this cannot be used in it. The hook functions for component destruction in Vue3 have been changed from destroyed and beforeDestroy to beforeUnmount and unmounted.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
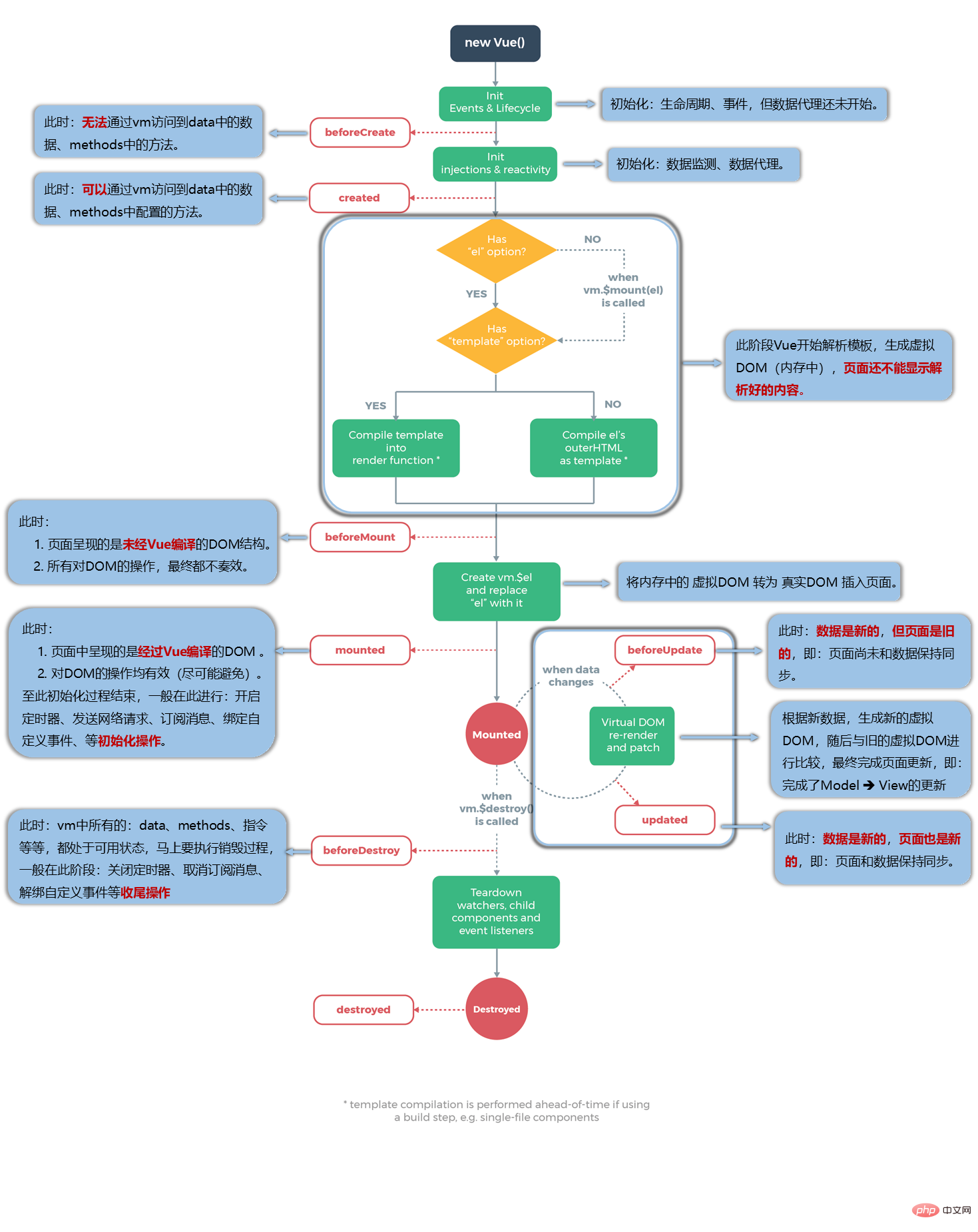
Vue instances have a complete life cycle, that is, from new Vue(), initialization event (.once event) and life cycle, compiling template, mounting Dom -> rendering, update- > A series of processes such as rendering and unloading are called the life cycle of Vue.
There are 4 main events (8 hooks) in the vue application:
Creation----Executed when the component is created
Mount----DOM Executed when mounted
Update ---- Executed when the response data is modified
Destruction ---- Executed immediately before the element is destroyed

##(1) beforeCreate(before creation)
Data monitoring (getters and setters) and initialization events have not yet started. At this time, the responsive tracking of data and event/watcher have not been set up
Cannot access methods and data on data, computed, watch, methods.
After creation is completed Will automatically execute the function
(3) beforeMount (before mounting)
is called before the mounting starts. , the related render function is called for the first time.
Generally performed at this stage: start the timer, send network requests, subscribe to messages, bind custom events, etc.
(5)beforeUpdate(before update)
1 2 3 |
|
When called, the component DOM has been updated, so operations that depend on the DOM can be performed. In most cases, however, changing state during this period should be avoided as this may result in an infinite loop of updates
(7) beforeDestroy (before destruction)
Call before instance destruction
At this stage, the timer is generally closed, the message is unsubscribed, and the custom event is unbound.
(8) destroyed (after destruction)
Called after the instance is destroyed. After the call, everything indicated by the Vue instance will be Unbinding, all event listeners will be removed, and all child instances will be destroyed. This hook is not called during server-side rendering.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
|
Commonly used life cycle hooks:1.mounted: Send ajax requests, start timers, bind custom events, subscribe to messages, etc. [Initialization operations].
2.beforeDestroy: Clear timers, unbind custom events, unsubscribe messages, etc. [Finishing work]
About destroying Vue instances:
(1) After destruction, you can’t see anything with the help of Vue developer tools information.
(2) Custom events will become invalid after destruction, but native DOM events are still valid.
(3) Generally, data will not be manipulated in beforeDestroy, because even if the data is manipulated, the update process will not be triggered again.

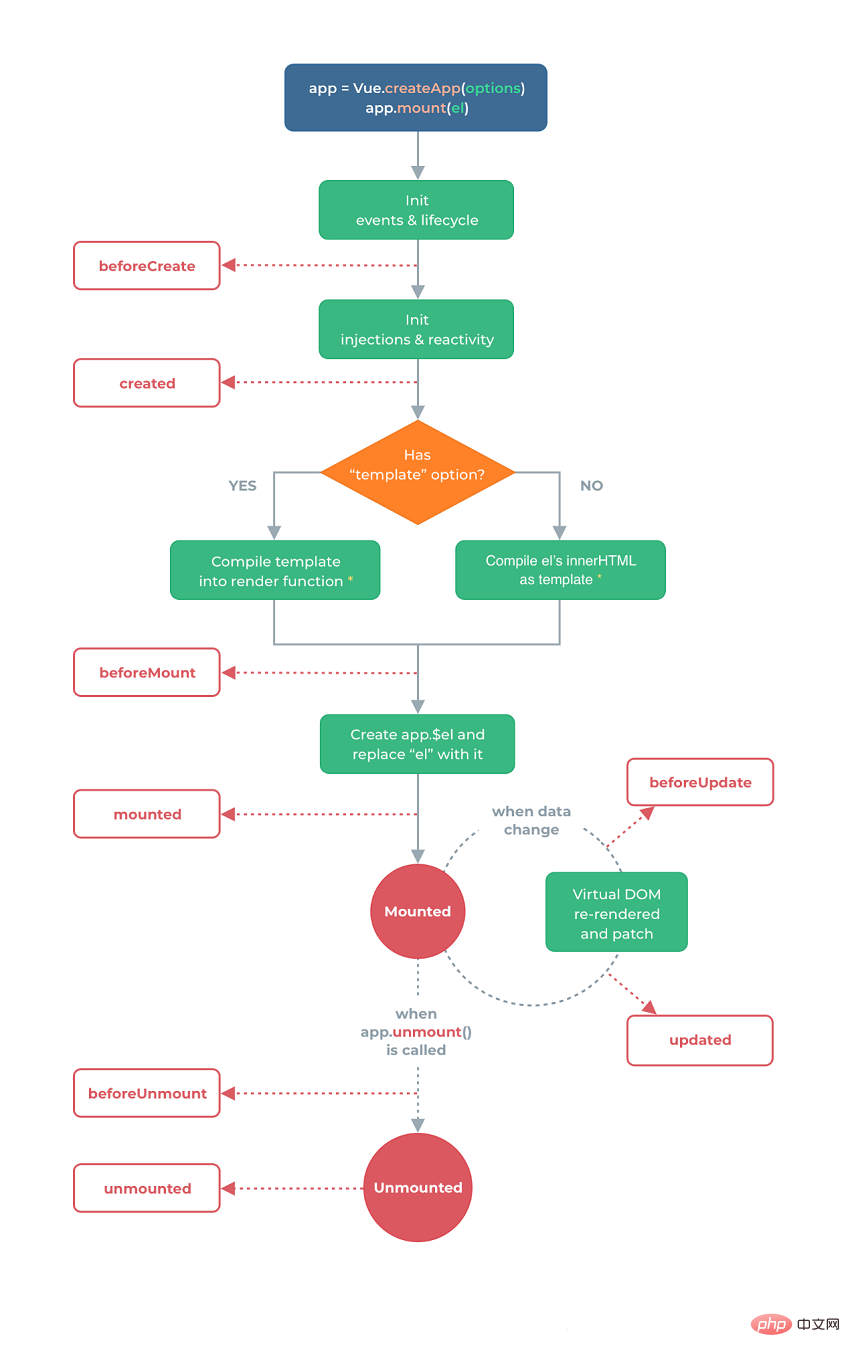
Called before uninstalling the component instance, the instance at this stage is still normal.
Called after unmounting the component instance. When this hook is called, all instructions of the component instance are unbound, all event listeners are removed, and all child component instances are unloaded.
##The difference between vue2 and vue3 in the life cycle
vue2vue3beforeCreatesetup() Before starting to create a component, data and method are created createdsetup()beforeMountonBeforeMount Executed before the component is mounted on the node The function. mountedonMounted Function executed after component mounting is completed beforeUpdateonBeforeUpdate component update function previously executed. updatedonUpdated Function executed after component update is completed. beforeDestroyonBeforeUnmount Function executed before the component is mounted on the node. destroyedonUnmounted Function executed before the component is unmounted.Summary:
1. The Vue3 combined api cancels the beforeCreated and created hook functions, and uses the stem hook instead and cannot be used in it. Use this 2. The hook function for component destruction in Vue3 is replaced by beforeUnmount and unmounted. The previous one was destroyed and beforeDestroy. However, it should be noted that if Vue3 uses the selective writing method of Vue2, the previous hook function can still be used.3. The combined api life cycle function of Vue3 has more prefixes than the life cycle of Vue2 selective api, and it needs to be imported separately. Related recommendations:
The above is the detailed content of vue3 changed several life cycle functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
The foreach loop in Vue.js uses the v-for directive, which allows developers to iterate through each element in an array or object and perform specific operations on each element. The syntax is as follows: <template> <ul> <li v-for="item in items>>{{ item }}</li> </ul> </template>&am




