
Jquery method to delete sibling elements: 1. Use the jquery selector to obtain the specified element. The syntax "$("selector")" will return a jquery object containing the specified element; 2. Use siblings( as needed ), next(), prev() and other functions to obtain sibling elements, the syntax is "specified element.siblings()"; 3. Use the remove() function to delete the obtained sibling elements, the syntax is "siblings.remove()" .

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
jquery idea of deleting sibling elements:
Get the sibling elements of the specified element
Use The remove() method deletes the obtained sibling elements
So how to get the sibling elements in jquery?
In fact, jquery has adopted seven methods to obtain sibling elements to meet different needs:
siblings() method, mainly used to obtain All elements at the same level of the specified element
next() method, mainly used to obtain the next sibling element of the specified element
nextAll( ) method, mainly used to obtain all elements of the next sibling of the specified element
nextUntil() method, mainly used to obtain the next sibling element of the specified element, this sibling The element must be an element between the specified element and the element set by the nextUntil() method.
prev() method is mainly used to obtain the upper level sibling element of the specified element
prevAll() method, mainly used to obtain all sibling elements at the upper level of the specified element
prevUntil() method, mainly used to obtain the specified element The element's previous sibling element. This sibling element must be the element between the specified element and the element set by the prevUntil() method.
You only need to select one as needed method to get the sibling element, and then use remove() to delete the sibling element.
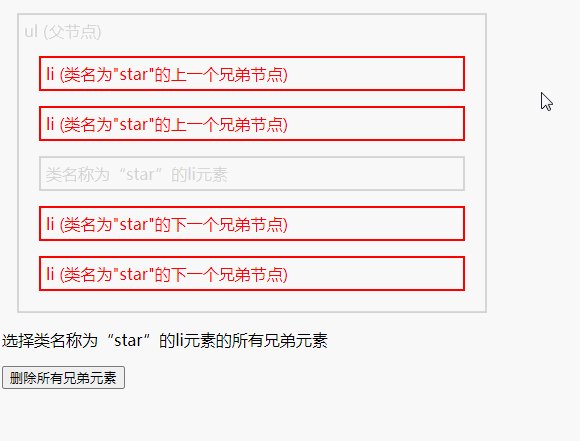
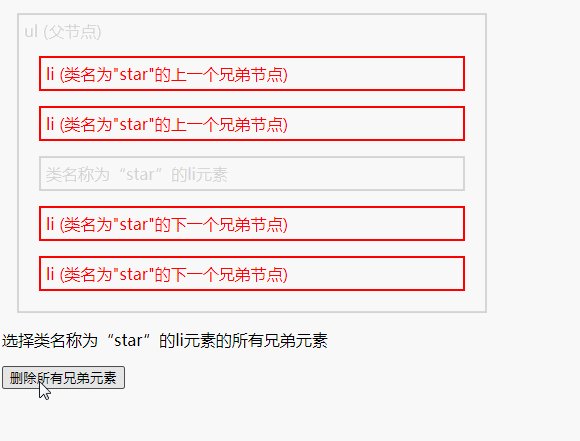
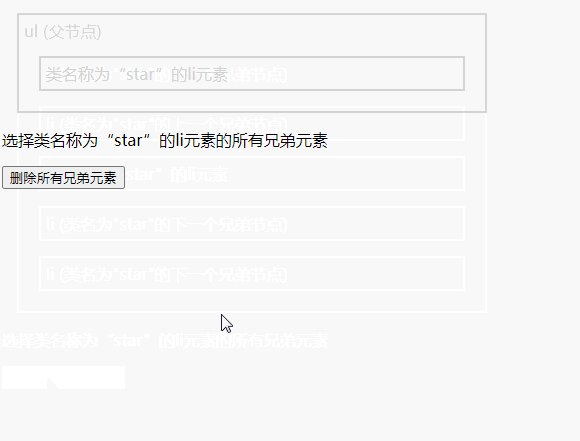
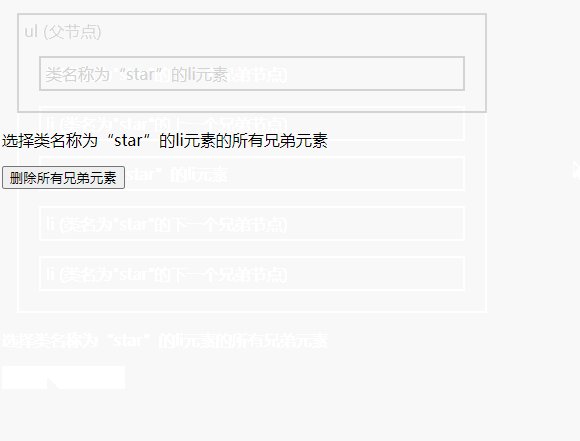
Example 1: Delete all sibling elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
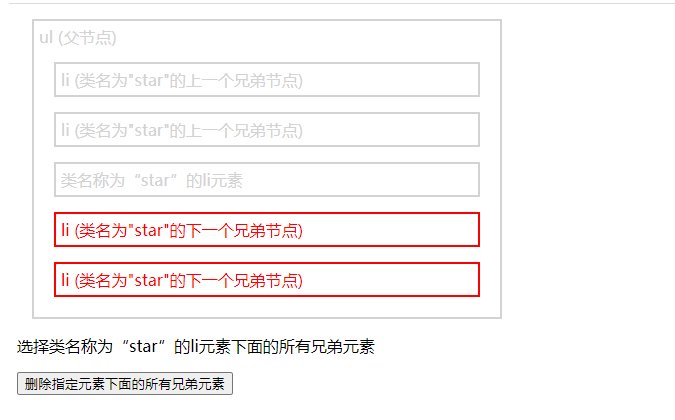
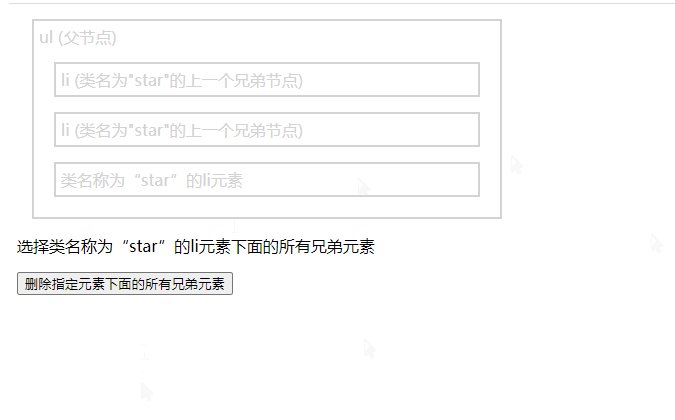
Example 2: Delete the elements under the specified element All brother elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete sibling elements in jquery. For more information, please follow other related articles on the PHP Chinese website!