
The solution to the error when react introduces antd: 1. Download "babel-plugin-import" through "yarn add babel-plugin-import"; 2. Configure plugins in babel options; 3. In "webpack. Find the "getStyleLoaders()" function in the config.js" file and add the custom theme code.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
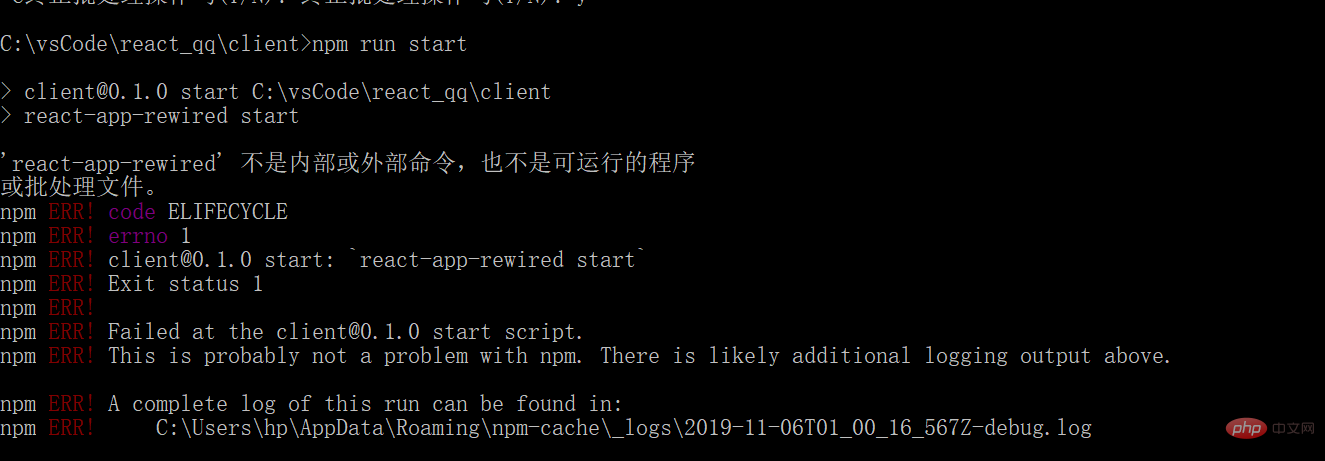
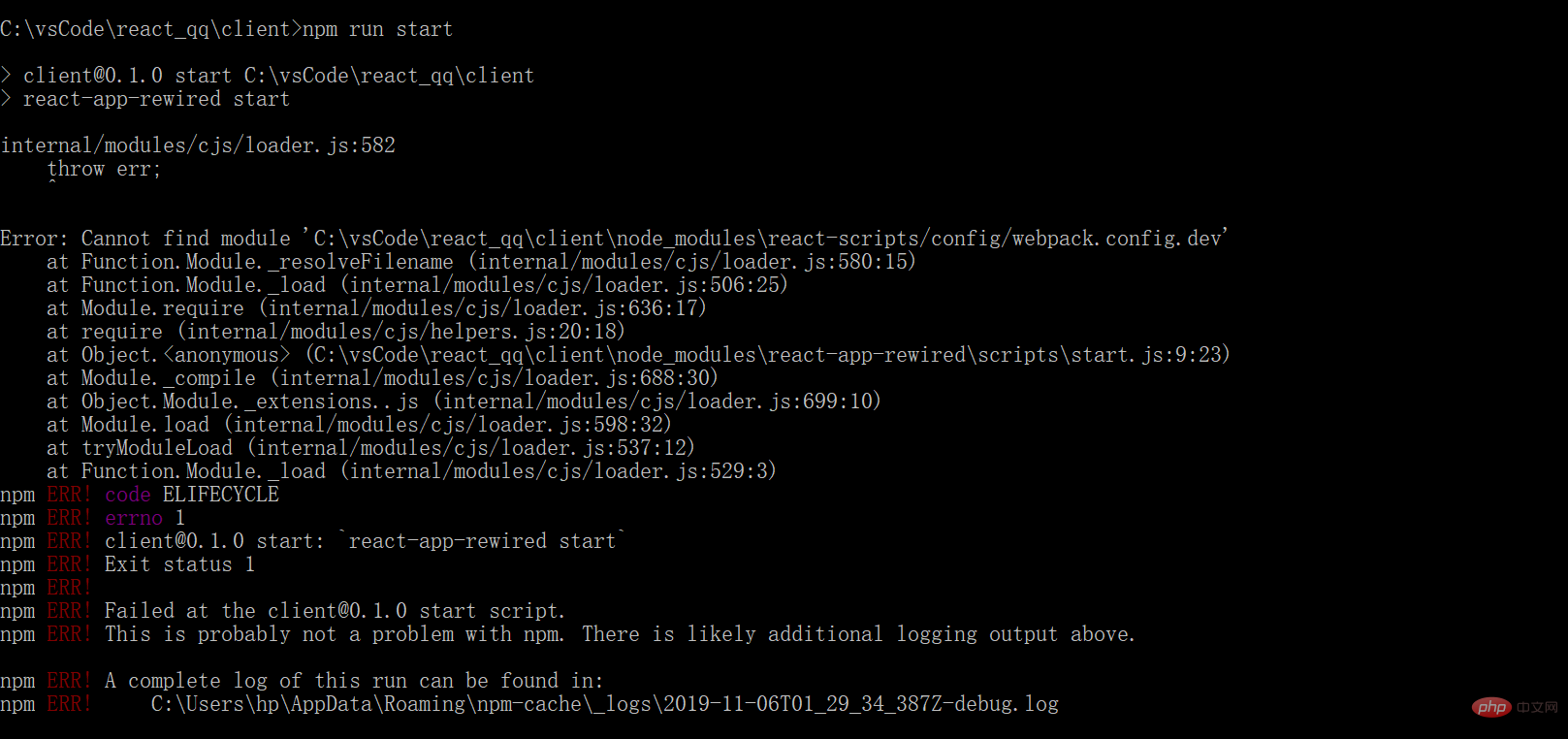
What should I do if I get an error when introducing antd into react? React uses antd to introduce on-demand error reporting
According to the antd official website configuration, a series of error reports still appear: 

npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
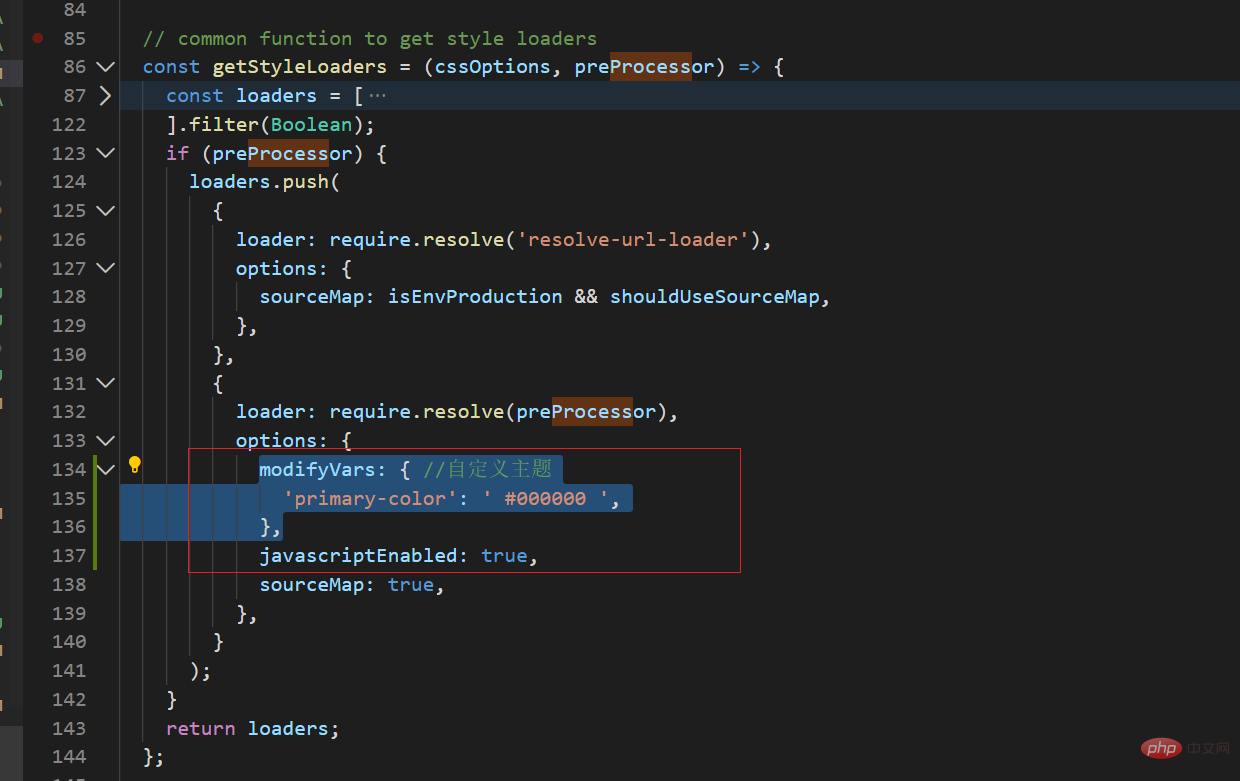
}When style is set to true, running the project will repackage antd's less file and load the latest style file. Find the getStyleLoaders() function in the webpack.config.js file, add the following code, and customize our theme in modifyVars. 
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if I get an error when react introduces antd?. For more information, please follow other related articles on the PHP Chinese website!




